Profile: Stefan
User posts
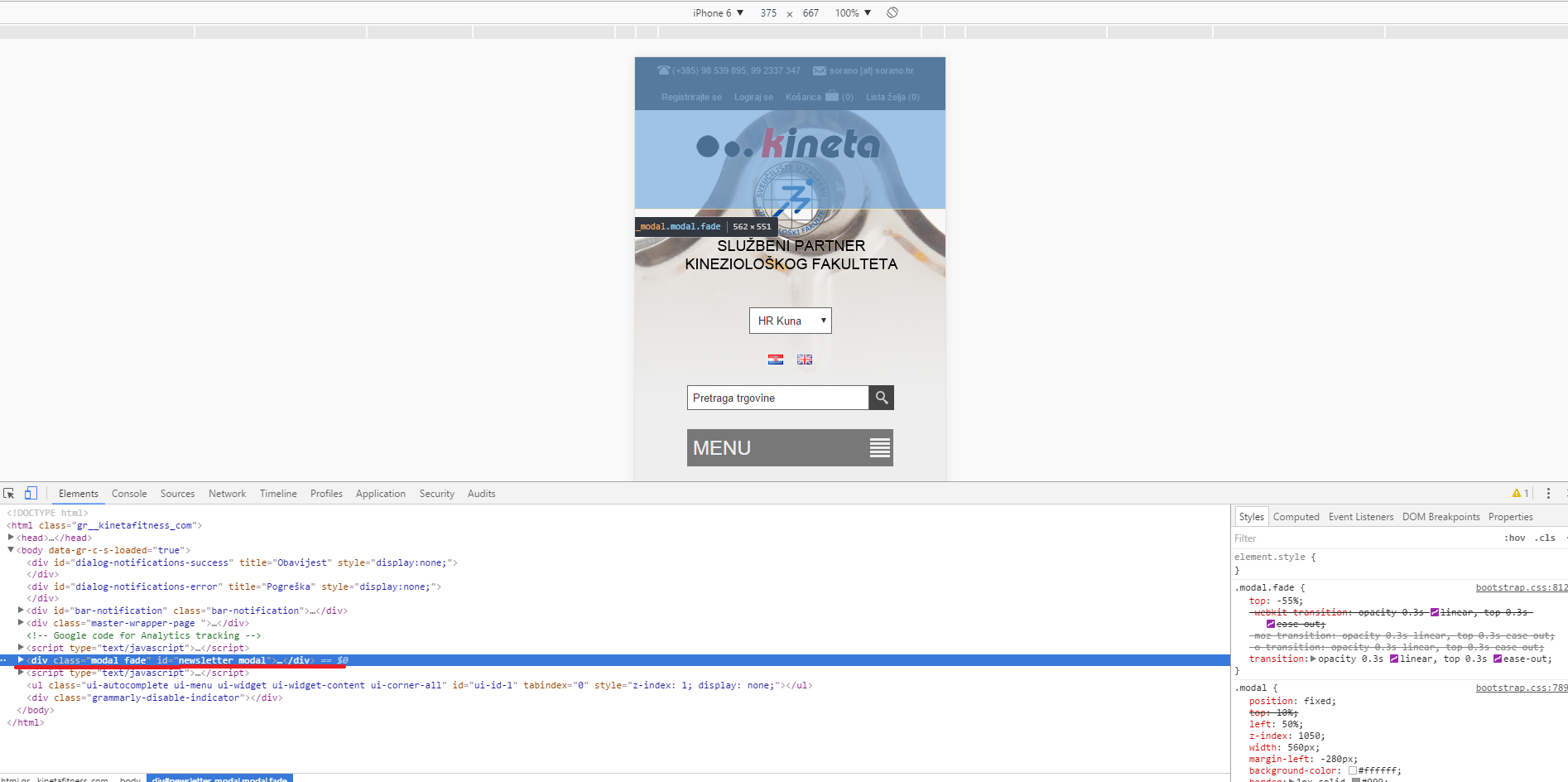
the menu 10% of it is hidden at right
Hi Habib,
Would it be possible to let me know the account with which the theme was purchased?
Thank you in advance.
Hi there,
Unfortunately, we cannot guarantee that every third-party plugin will work with our themes. The plugin overrides some of the files of the theme thus making it incompatible with the theme.
I would suggest waiting for the nopCommerce version 4.10 which is to be released in a month with the GDPR functionality properly built-in. Then all our products will support this out of the box when it is part of the official nopCommerce release.
However, if you plan to use the plugin on your current store, it should be styled and updated in order to match the theme structure and styling. For that purpose, please submit a ticket in our system and we will let you know what the options are.
Hope that helps.
http://themes.earth1.element.nop-templates.com/wallets
Hi Eduardo,
Thank you for your feedback. We are aware of this issue and is planned to be fixed right after the holidays. Hope that it is not too much of a delay.
Merry Christmas and all the best to you and your team.
Hi edgardoni,
Please see my reply from the nopCommerce forum post.
The reason that you need to save again the preset is because most probably when doing a deploy your are not uploading a file that is generated as a result of the preset. Each color combination is saved into a generated file called theme.custom-{storeId}.css file that can be found in Themes/Pavilion/Content/css. So when doing a deploy I assume you are deleting all old files and deploying the new ones excluding this custom file. So that is why when you save the preset in the administration again, the file is generated and the preset is applied. In order to fix this, just include the generated file in your deploy package.
Note: you should note that any other custom code added in the theme settings in the custom head styles textbox will be included there as well. So make sure that you have the same settings applied on your local and live server so that replacing this file will not cause any differences.
Hope that helps.
Ho Sorano,
Thank you for the links. I found out what the problem is. It is caused by a modal dialog that is displayed when opening the site - the newsletter subscribe popup. After it is closed part of it stays above the link, although it is invisible, and makes the links below unclickable. Please see the image below. I have underlined the part of the code that is the issue and how is positioned above the header.
Hope that helps.
Hi sorano,
It is interesting that there is an issue only on one of the sites. It may be due to some custom CSS that you have added or some issue with the theme in a specific scenario. Would it be possible to send us a link to the store so that we can see what is the difference and the issue if there is any?
Looking forward to your reply.
Hi Prateek,
Thank you very much for the feedback. There was an issue left from the upgrade to 3.80 that we have fixed. In order to integrate the fix just download the theme in 1 hour (we are deploying the fix right now) and replace the following file with the one from the downloaded package:
Themes\Brooklyn\Views\Product\ProductTemplate.Grouped.cshtml
Your feedback is highly appreciated.
Hi bigtopmultimedia,
Unfortunately, the only way to add images is to upload them via the administration. I think your suggestion is a nice one, so you can propose it in our User Voice Portal.
Thanks in advance.
My client wants to renew his theme license so I can download the newest version.
An employee of my client originally purchased the Electronic theme about 2 years ago using his email address. He no longer works for my client and his email is no longer valid.
The domain that is registered to use the theme and plugins is: www.datastitch.com
How can I obtain the login info? What must I do? Can you send the password reset link to another email on this same domain?
Thanks!
Hi embryo,
Would you mind sending an email to our sales [at] nop-templates.com account in order to resolve the issue.
Thanks.
Presentation/Nop.Web/Themes/Native/Views/Product/_SKU_Man_GTIN_Ven.cshtml:25
@if (!String.IsNullOrWhiteSpace(Model.StockAvailability))
{
<div class="stock">
- <span class="label">@T("Products.Availability"): </span><span class="value">@Model.StockAvailability</span>
+ <span class="label">@T("Products.Availability"): </span><span class="value" id="stock-availability-value[email protected]">@Model.StockAvailability</span>
</div>
}
Hi,
Thank you very much for the feedback. The id is indeed missing. We will double check for other missing ids and will fix it a.s.a.p.
Thanks again.




