Before you can use the Nop Uptown Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Plugins
The theme comes with 15 of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Rich Blog
- Nop Previous/Next Product
- Nop Sale Of The Day
- Nop Social Feed
- Nop Newsletter
Uptown Theme - General settings
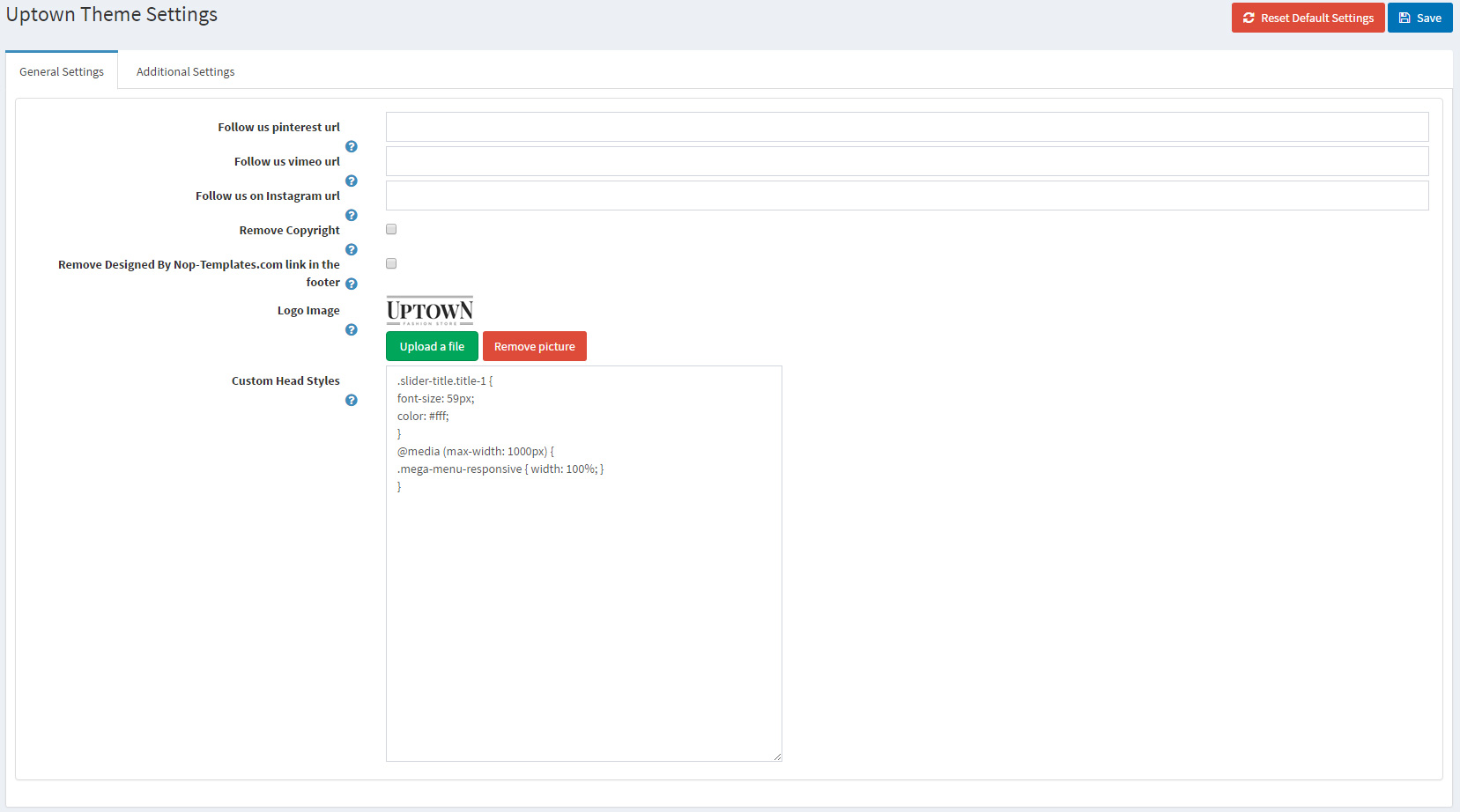
The Nop Uptown Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Plugins -> 7Spikes Themes -> Nop Uptown Theme -> Settings. When you open the theme settings you will see two tabs present with different settings: General and Additional Settings. Here is a list of General Settings of the theme.

- Enable the theme plugin as widget - If you check this option you will enable the widget of the theme plugin.
- Follow us Pinterest url - Insert your follow us URL address on Pinterest. If left empty the icon in the footer will not be displayed.
- Follow us Vimeo url - Insert your follow us URL address on Vimeo. If left empty the icon in the footer will not be displayed.
- Follow us Instagram url - Insert your follow us URL address on Instagram. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- Remove Designed By Nop-Templates.com link in the footer - By applying this link in your footer you will receive 10% discount on any future purchase.
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
Uptown Theme - ADDITIONAL settings
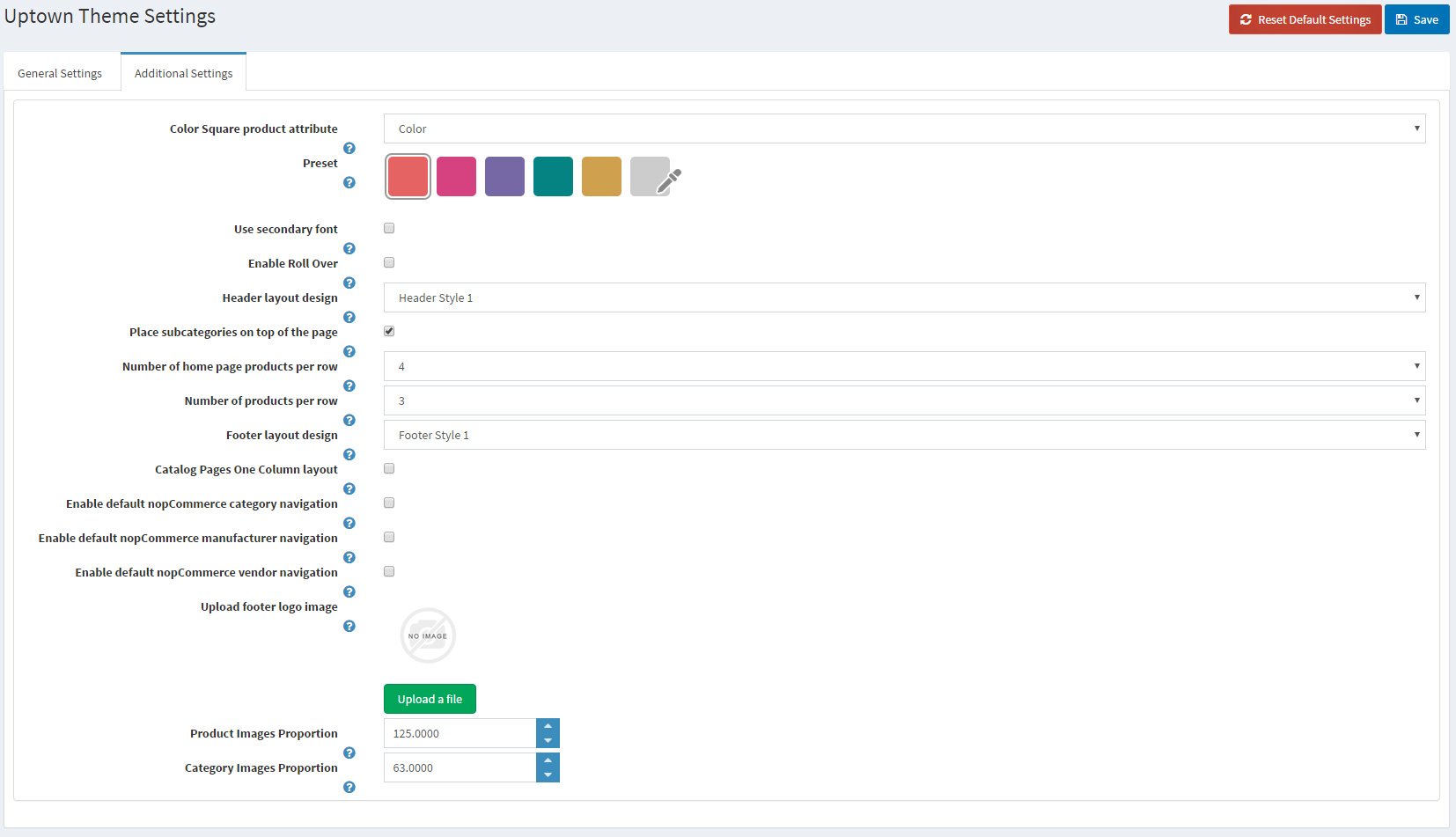
The Nop Uptown Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Plugins -> 7Spikes Themes -> Nop Uptown Theme -> Settings. When you open the theme settings you will see two tabs present with different settings: General and Additional Settings. Let's have a look at the Additional Settings.

- Color Square product attribute - With this option you can select the attribute wich you are using to display the color of your product. Please keep in mind that the attribute Control type has to be Color Squares. Then your products colors will be displayed in the Category page under the name and price. Don't forget to match your color options with a picture if possible. That way your customers can click on the different color boxes and see all color variants of the product.
- Preset - Choose a color preset among the 5 predefined color options within the theme. You have also the option of choosing your own color by choosing the last option with custom color picker control.
- Use secondary font - With this option, you can specify whether you want your website titles, descriptions, names and other important content to be displayed with the secondary font of the theme - 'Droid Serif' italic. This gives you the opportunity to have a very different vision of the theme if the purpose of your website requires it.
- Enable Roll Over - This functionality gives you the ability to view the second product image when you hover on the product item in Category page. Please keep in mind that if you have color squares added to this product the Roll Over effect will not appear.
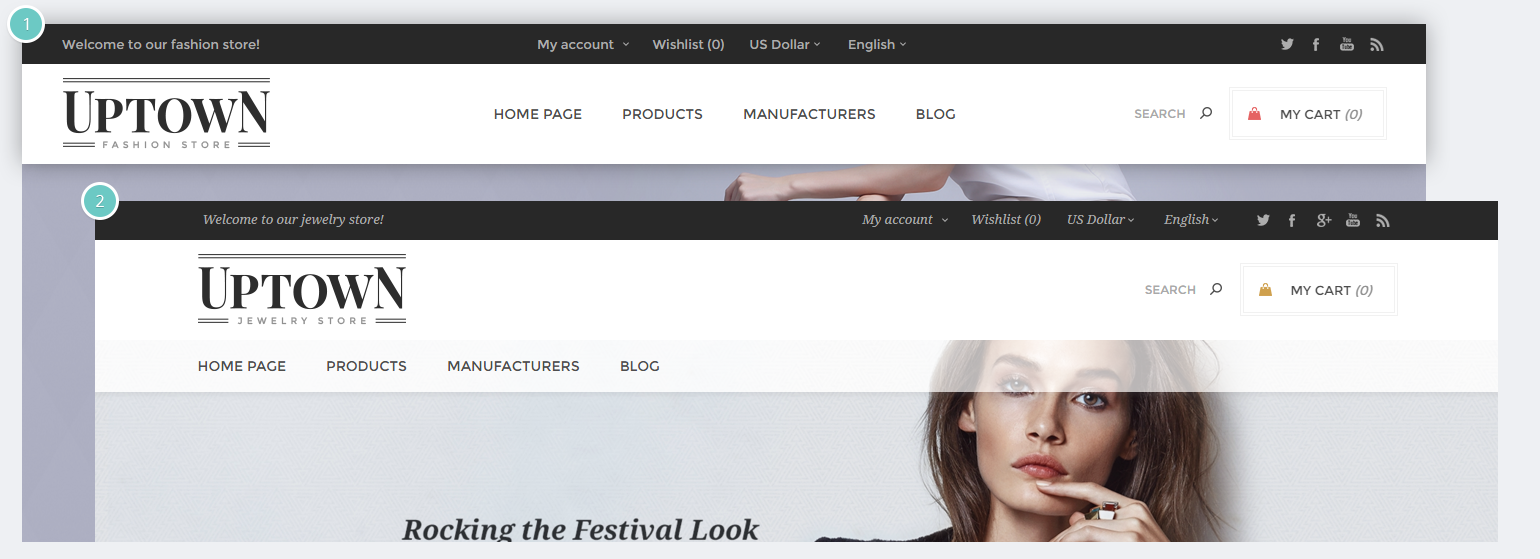
- Header layout design - This theme comes with two Header layouts from which you can choose.
- Place subcategories on top of the page - This setting gives you the ability to decide whether you want your subcategories to be displayed inside the right column or on top of the two columns in category page.
- Number of home page products per row - You can define the number of products per row on your Home Page.
- Footer layout design - You can choose from two predefined footer designs.
- Catalog Pages One Column layout - If you enable this setting all category pages will be displayed in one column.
- Enable default nopCommerce category navigation - If your catalog pages are displayed in one column you have the ability to choose whether you want the Category navigation to be displayed at the bottom az a collapsible block.
- Enable default nopCommerce manufacturer navigation - If your catalog pages are displayed in one column you have the ability to choose whether you want the Manufacturer navigation to be displayed at the bottom az a collapsible block.
- Enable default nopCommerce vendor navigation - If your catalog pages are displayed in one column you have the ability to choose whether you want the Vendor navigation to be displayed at the bottom az a collapsible block.
CONFIGURE your homepage
You can choose from two Header Layouts. These are the two variants:

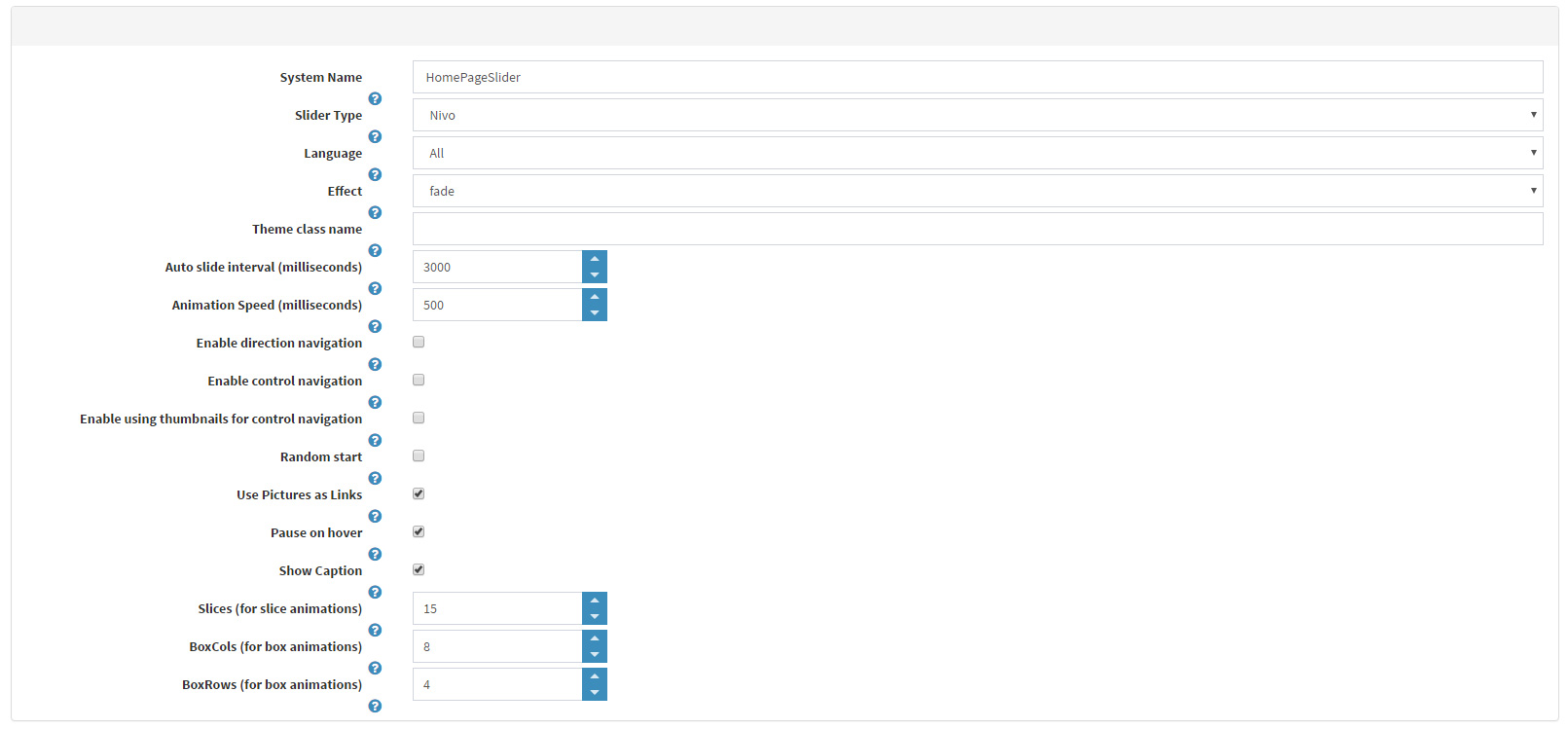
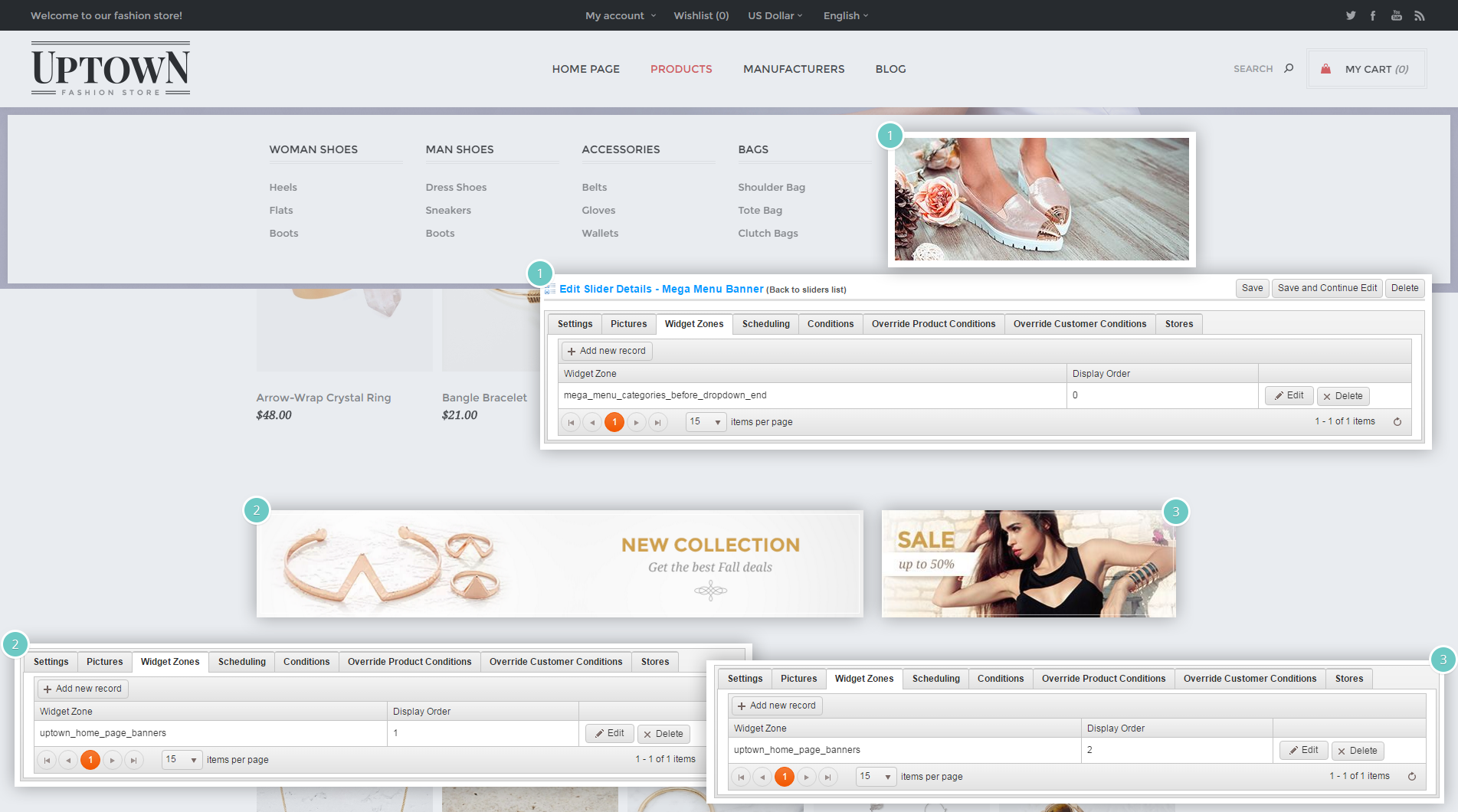
Enable and install the Nop Mega Menu plugin and have a list of categories which are marked as "Include in top menu" from the category administration. Then you should create a slider using the Nop Anywhere Sliders plugin as shown below.
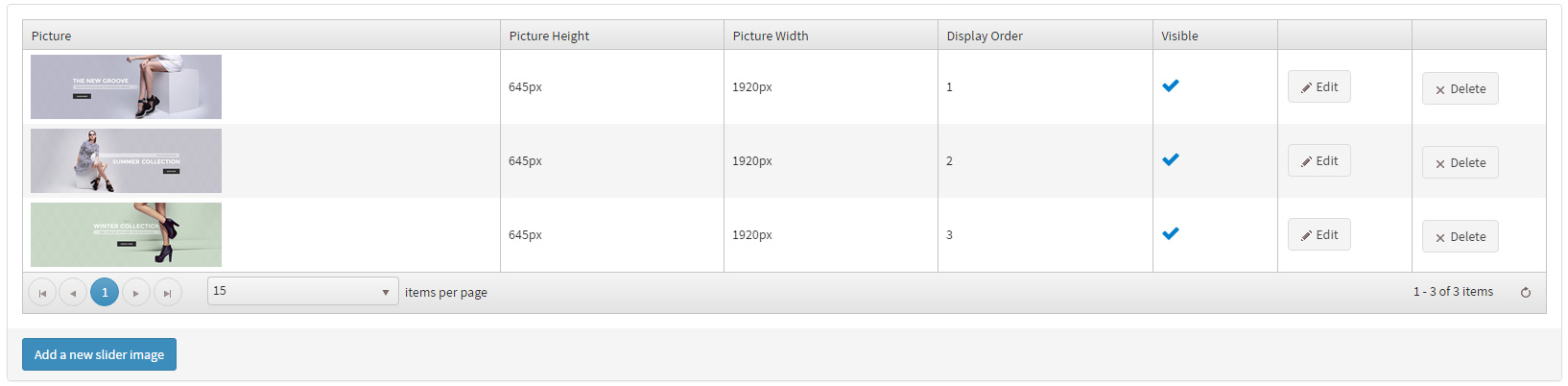
Create a new slider of type nivo.

Add the required images to the slider.

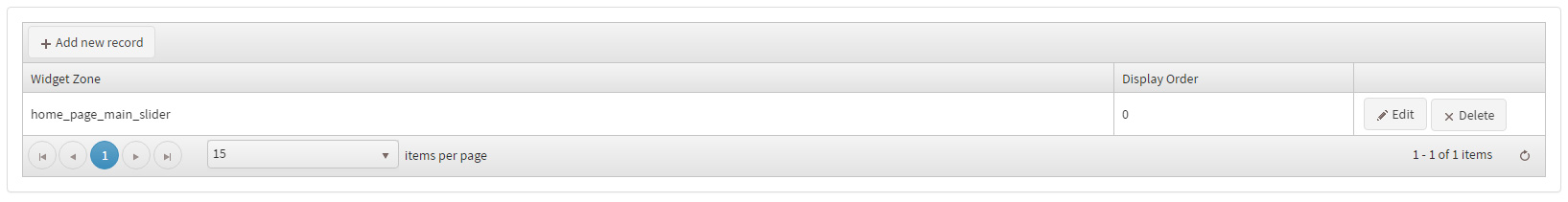
Finally, map the slider to the "home_page_main_slider" widget zone in order to display it on the Home Page.

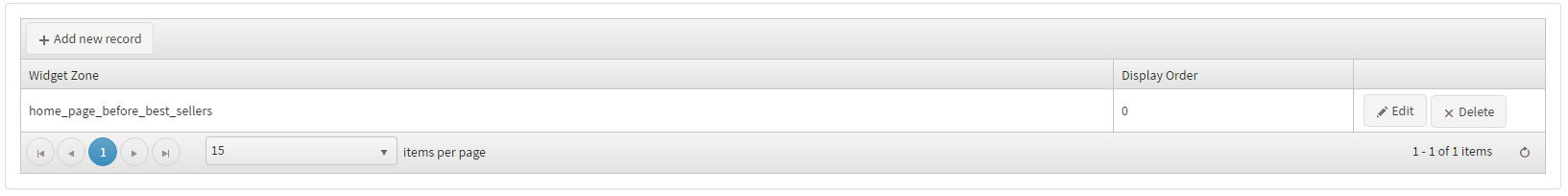
You can add banners to the website also with the Nop Anywhere Sliders plugin. Just create a new slider with the banner picture and add it to the Widget Zones you see in the screenshot:

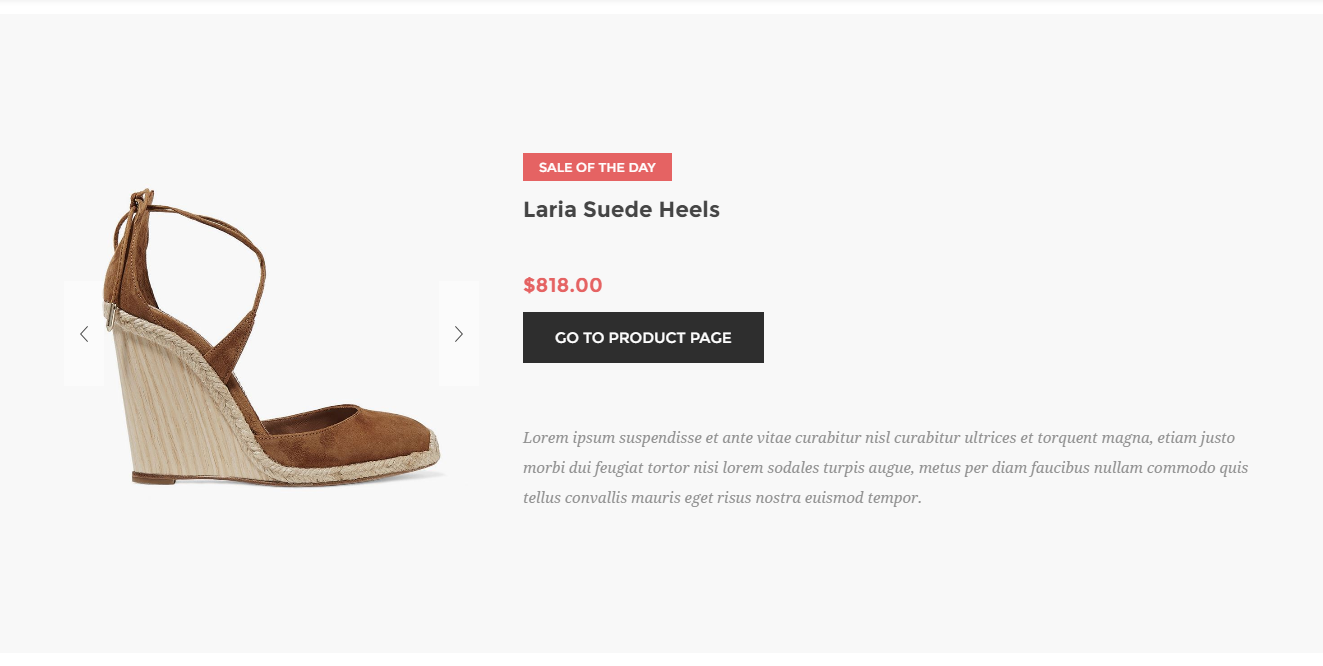
On the home page you can have Nop Sale Of The Day plugin. This plugin is very easy to use. Below you can see how the administration and the plugin itself looks.



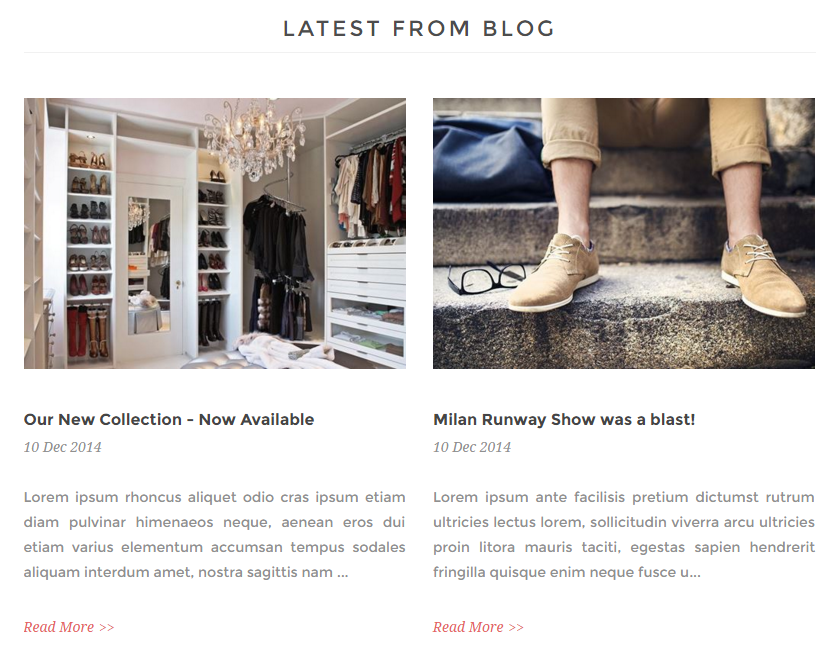
You can add your latest blog posts to your Home Page from our Rich blog Plugin.

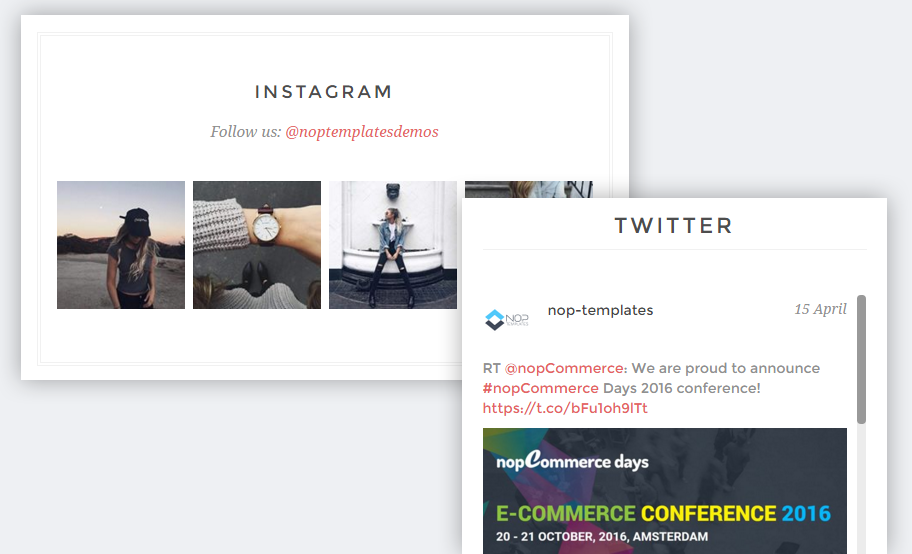
Also, there is a New plugin included in this theme especially for you. The Social Feed plugin gives you the opportunity to display your social pages activity on your website.

To configure is like on the Demo you need to go to the Administration -> Plugins -> 7Spikes Plugins -> Nop Social Feed. Then from Manage Social Networks follow the instructions and link your social networks. Then Create a Twitter feed and map it to the 'uptown_theme_home_social_feed' widget zone. The Instagram feed needs to be added to the widget zone 'uptown_footer_social_feed'.
You can is displaying a carousel with the manufacturers from your store.

Just create a new carousel using the Nop JCarousel plugin with a Data Source Type of Manufacturers. Set the "Number of visible items in the JCarousel" to 5 and the "JCarousel Item Min Width" to be 200. Map this carousel to the "home_page_bottom" widget zone and your home page is ready.
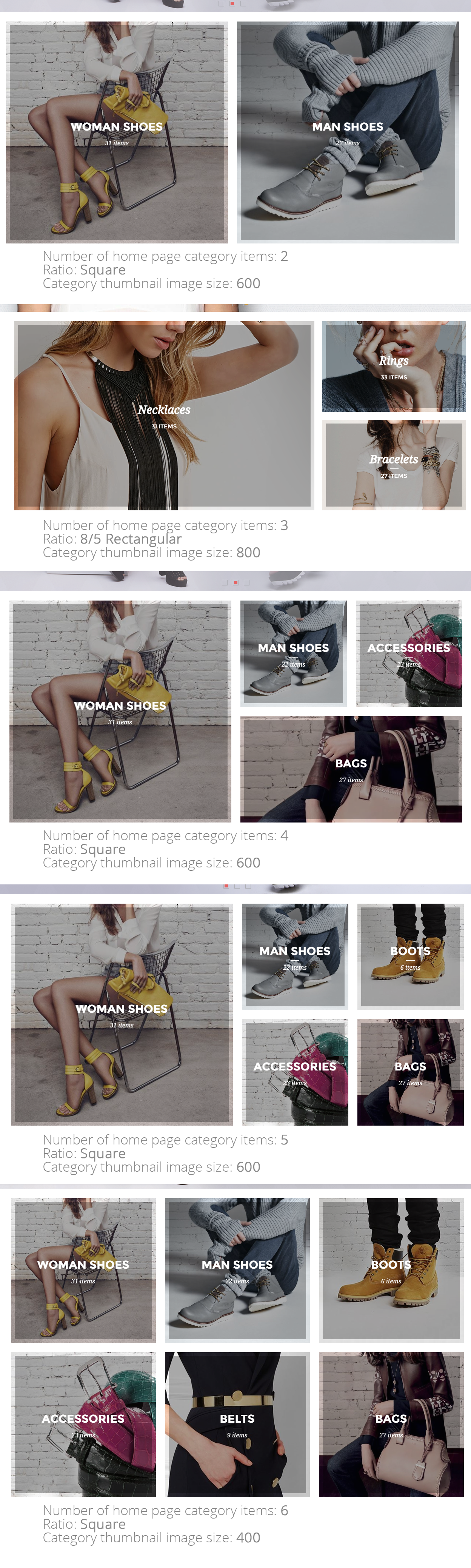
Finally, you can set up you home page categories. Here is a picture guide of all the possible presets you can achieve from the administration without any code customization:

CONFIGURE YOUR CATEGORY PAGE
There is nothing special in configuring your category page. Just make sure that the category Page Size Options are set to numbers that are divisible by 3 like 6, 9, 12, 15, ... because products are 3 per row. If you have selected a different number of products from the setting you will have to add numbers that are dividable by the number you have defined. Also, enable the Nop Ajax Filters plugin.
CONFIGURE YOUR Product PAGE
As it comes to the product page there are some plugins that you need to enable and configure. Make sure that the Nop Cloud Zoom, Nop Quick Tabs, Nop Previous/Next plugins are enabled and configured.
The Related Products and Products Also Purchased number should be the same with the number of products per row setting.
FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time.
Tips and Tricks
- The best dimension for your category images has to be Square, if the categories you are showing on Home Page are Four or five. But if they are any other number the most suitable dimensions will be with ratio 1 to 0.63(width to height).
- The best ratio for your product images for this theme is 1 to 1.2(width to height).
- Have high-quality product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.