Before you can use the Nop Prisma Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
PLUGINS
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop FacebookShop
- Nop Instant Search
- Nop JCarousel
- Nop MegaMenu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Rich Blog
- Nop Smart Product Collections
Prisma THEME - GENERAL SETTINGS
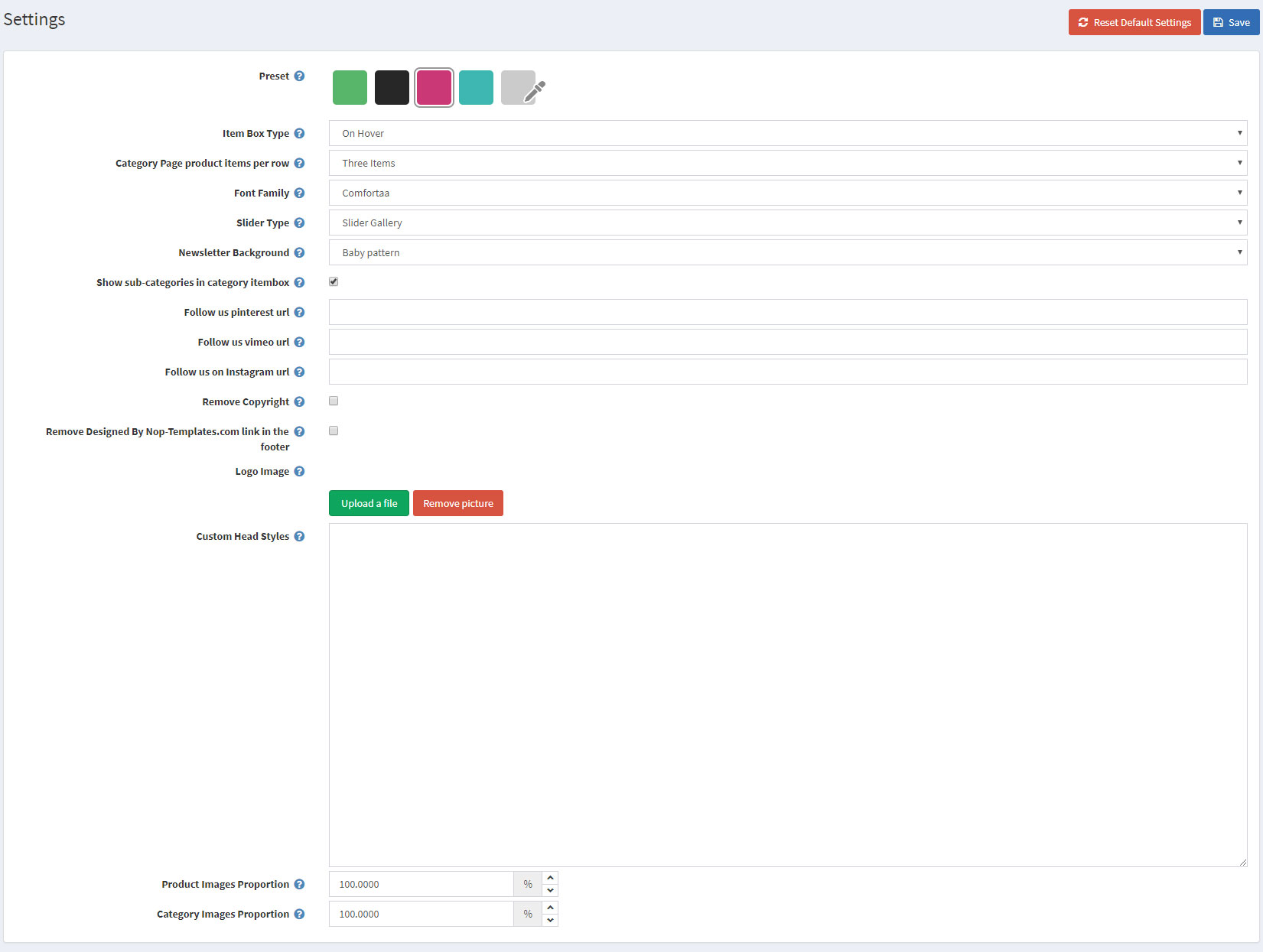
The Nop Prisma Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Nop-Templates -> Themes -> Prisma -> Settings. Here is a list of General Settings of the theme:

- Preset - Choose a color preset among the 5 predefined color options within the theme. You have also the option of choosing your own color combination by choosing the last option with custom color pickers controls.
- Item Box Type - Choose the type of your item box. You can choose between 2 types of item box - Standard and On Hover.
- Category Page product items per row - Choose the default number of products per row on the category details page in desktop resolutions.
- Font Family - Choose the themes font family
- Slider Type - Choose the store's slider type.
- Newsletter Background - Choose the newsletter background pattern that will appear on the home page.
- Show sub-categories in category item box - Choose whether subcategories will be shown in the category item box.
- Follow us pinterest url - You can insert your Follow us on Pinterest url here. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - You can insert your Follow us on Vimeo url here. If left empty the icon in the footer will not be displayed.
- Follow us on instagram url - You can insert your Follow us on Instagram url here. If left empty the icon in the footer will not be displayed.
- Remove Copyright - You can remove the copyright notice after a copyright notice key has been purchased by www.nopcommerce.com
- Remove Designed By Nop-Templates.com link in the footer - You can remove the Designed By Nop-Templates.com from the footer. Note: If you would like to recieve 10% discount on any future purchase or renewal and feature spot on our site, please leave this unchecked and contact us.
- Logo image - You can choose the logo image from here
- Custom Head Styes - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
CONFIGURE YOUR HOMEPAGE
The Nop Prisma Theme has four variants. The Home page differs in each of them. You can read more about them in the following articles:
CONFIGURE YOUR CATEGORY PAGE
The category page can be set to have three or four products per row by changing the Category Page product items per row setting in Administration -> Nop-Templates -> Themes -> Prisma-> Settings.
Enabling the Nop Ajax Filters adds additional functionality to your category page.
CONFIGURE YOUR PRODUCT PAGE
As it comes to the product page there are some plugins that you need to enable and configure. Make sure that the Nop Cloud Zoom, Nop Quick Tabs plugins are enabled and configured.
The Related Products and Products Also Purchased number should be set to 6.
Additional Configuration
-
Item Box Type
There are two types of Item Boxes in the Prisma theme - Standard and On Hover. You can see the difference between them in the pictures below:


You can change the item box type from the Item Box Type setting in the Administration -> Nop-Templates -> Themes -> Prisma -> Settings.
-
Newsletter Background Pattern

You can choose between 4 different patterns - Electronics pattern, Fashion pattern, Baby pattern, Furniture pattern. You can do that by changing the Newsletter Background setting in Administration -> Nop-Templates -> Themes -> Prisma -> Settings.
-
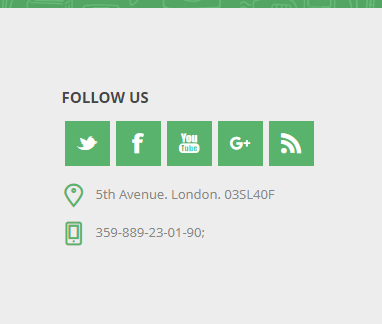
Follow us - contact information

The footer of the Prisma Theme contains your custom contacts - address and phone. These are resources that can be changed from the plugin of the theme (Administration -> Nop-Templates -> Themes -> Prisma -> Manage Resources). The keys of the resources are as follows:- sevenspikes.themes.prisma.footer.address;
- sevenspikes.themes.prisma.footer.phone;You can check out the configuration of the Footer on our demo store in the Admin Demo.
FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Prisma Theme, click here.
TIPS AND TRICKS
- Have high-quality product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.