CONFIGURING THE HOME PAGE
Follow these steps in order to configure your home page like the Fashion Prisma Theme Demo.
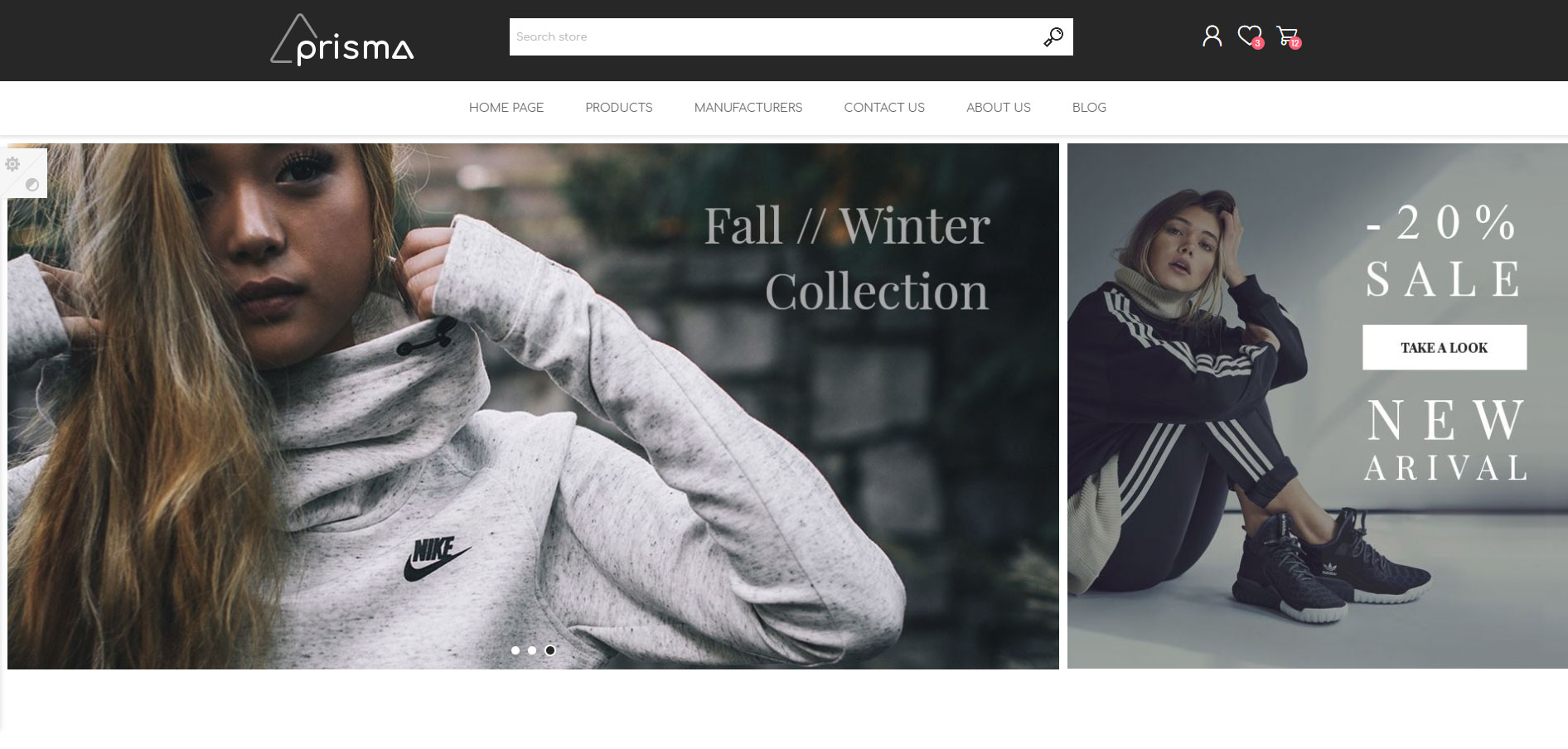
You need to have in mind the following options when setting up your store home page. Please have a look at the different elements you can display on the home page:

You can create a Slider using our Nop Anywhere Slider plugin as shown below.
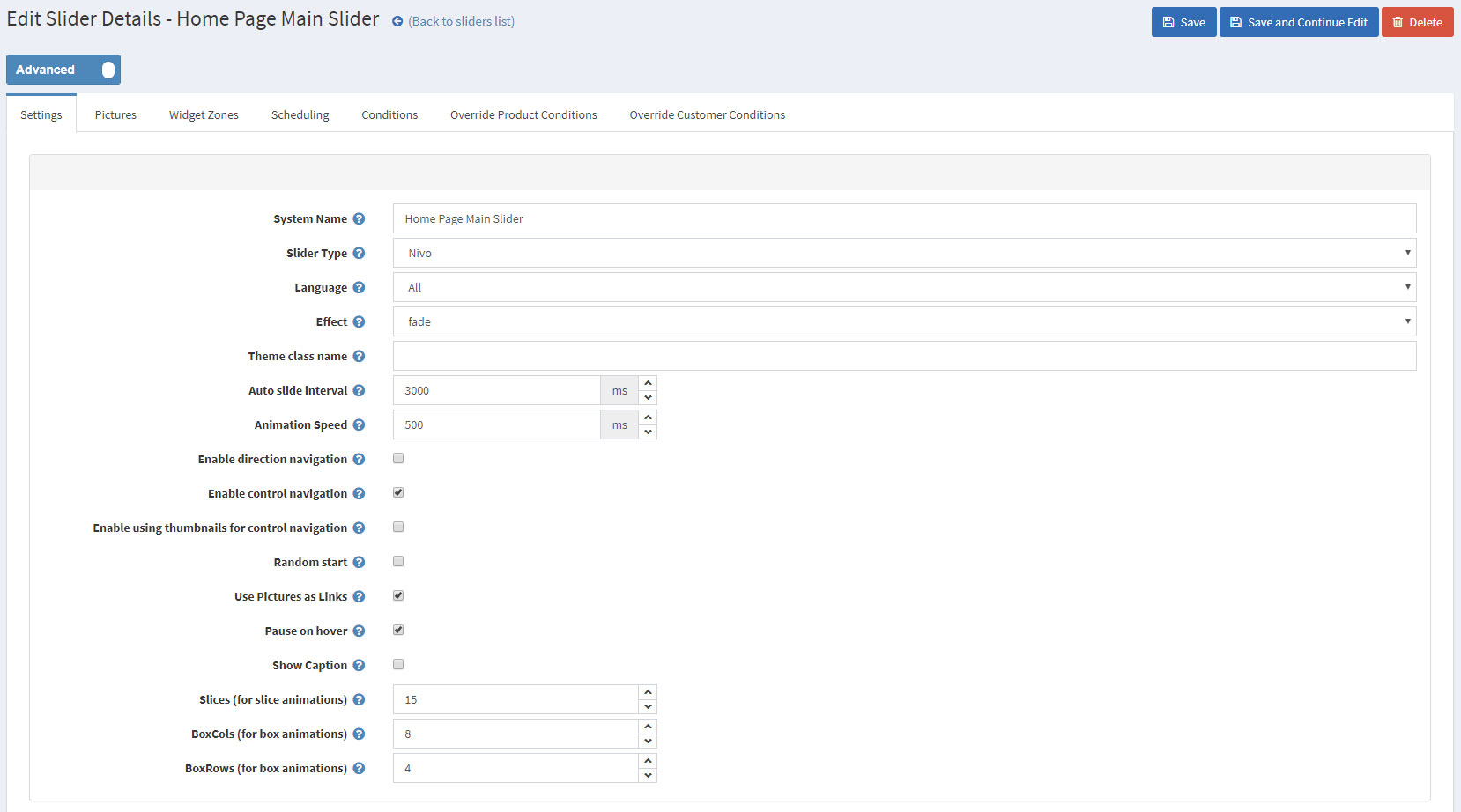
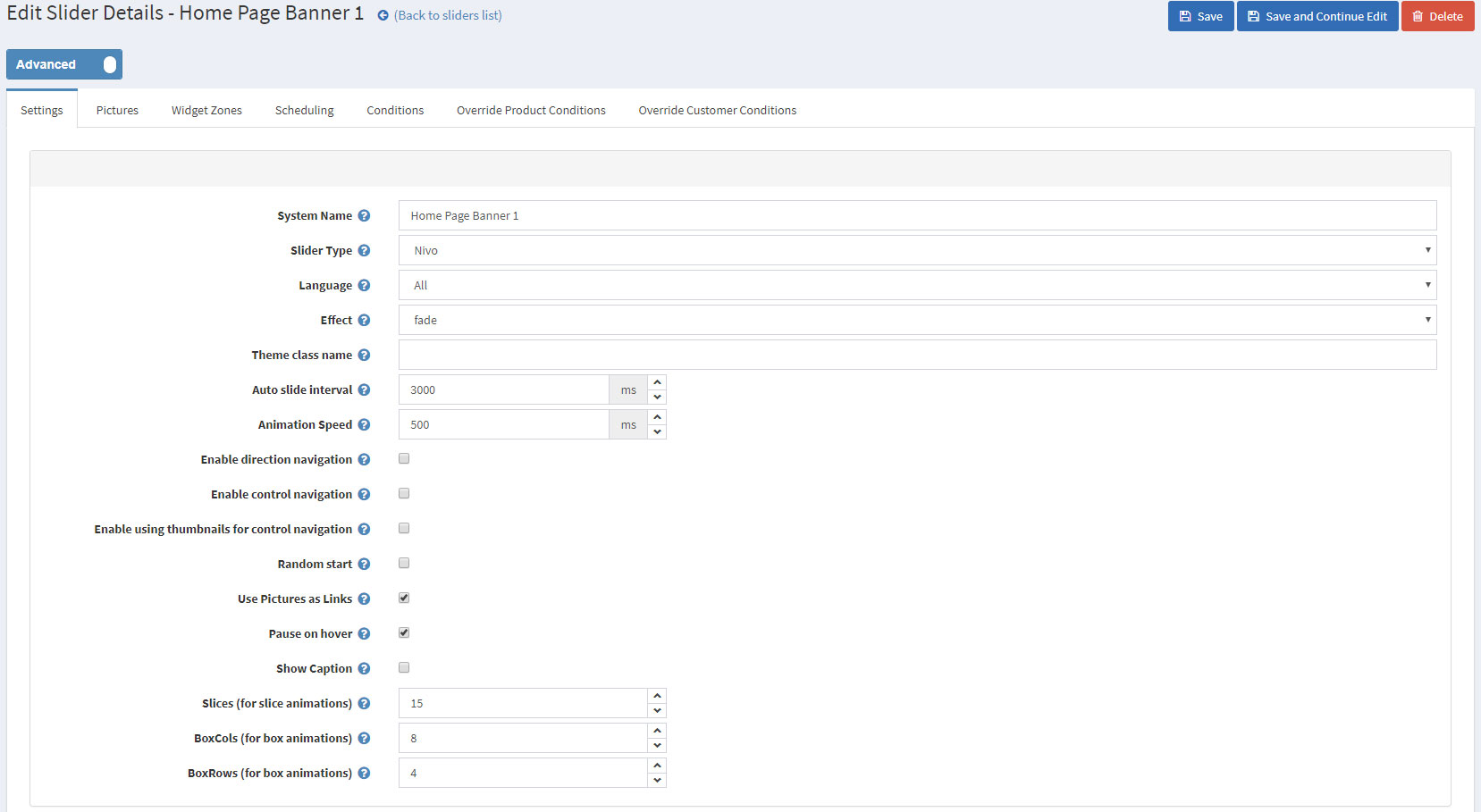
Create a new slider of type Nivo.

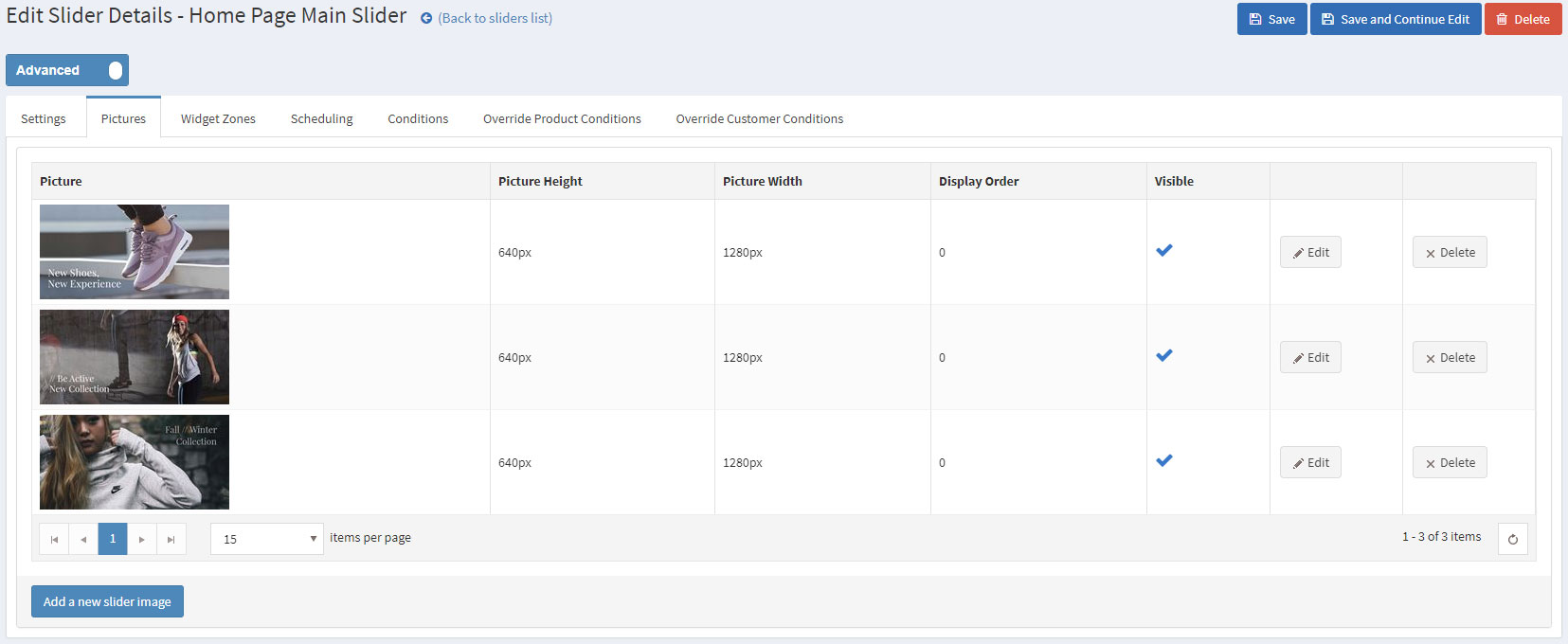
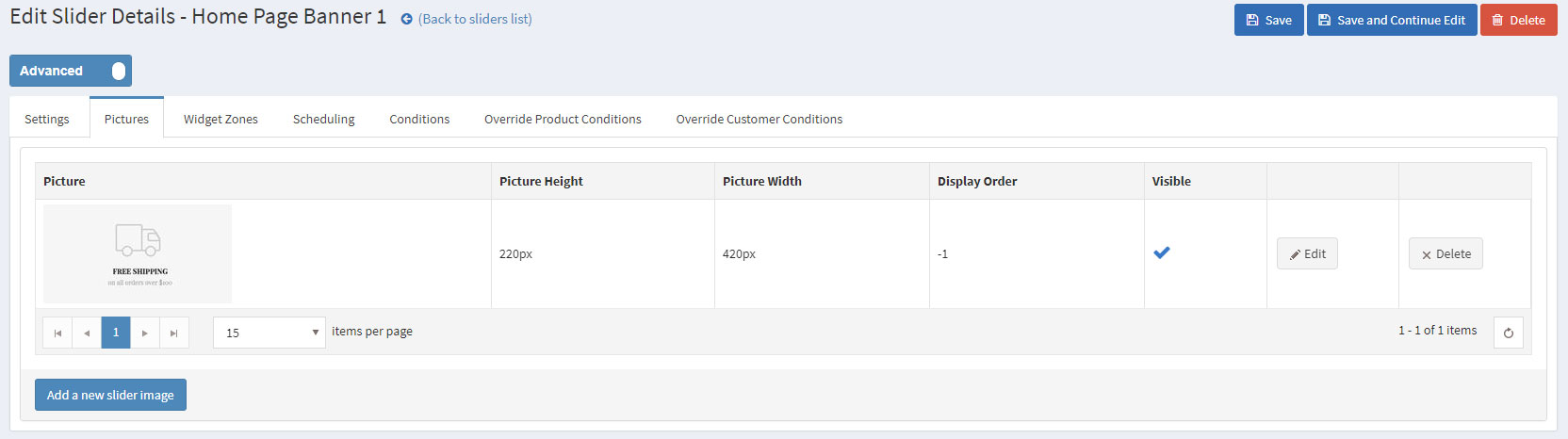
the required images to the slider.

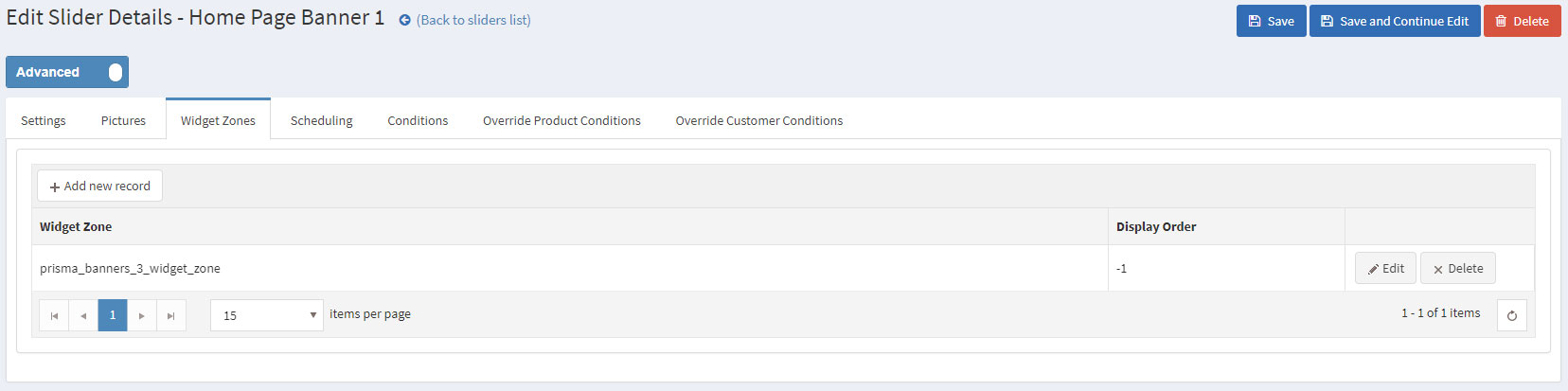
Finally, map the slider to the "home_page_main_slider" widget zone in order to display it on the home page.

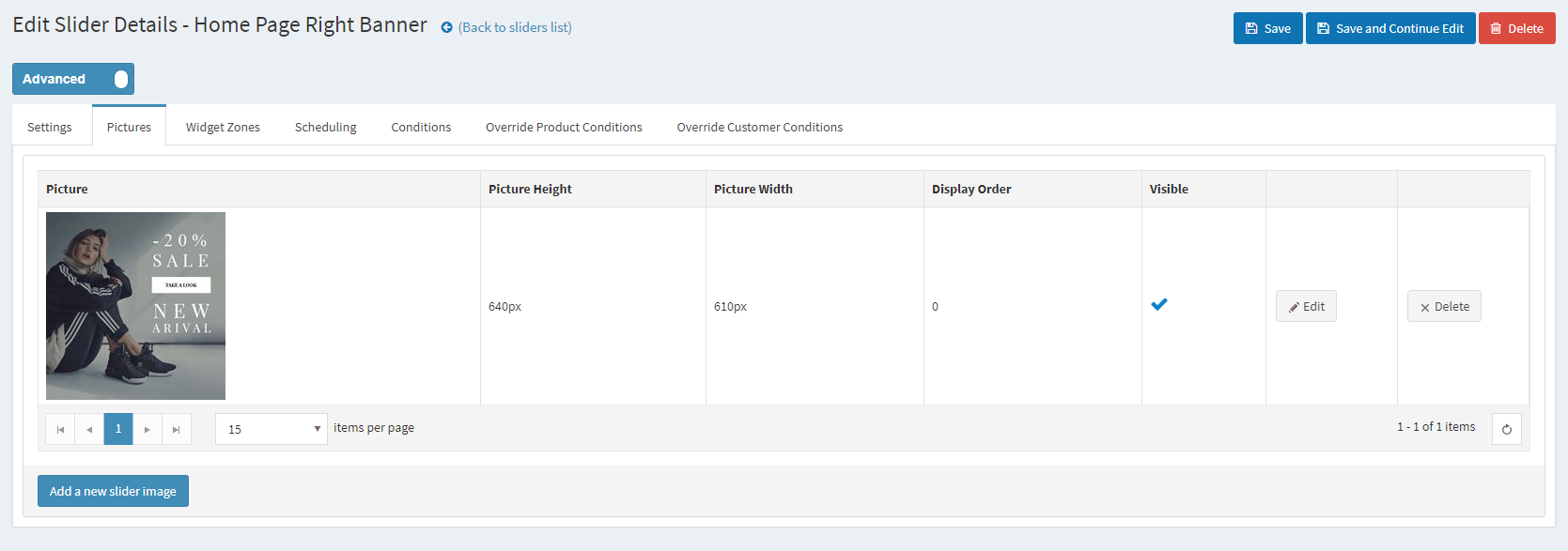
The second picture of the home page slider is a banner created using the Anywhere Slider. The slider for the right picture has the same settings as the main home page slider with the exception of the uploaded picture and the widget zone. For the widget zone, you will need to choose the "home_page_right_banner_1" widget zone.

The Nop Mega Menu plugin, that is shipped with the Prisma Theme, provides you with the ability to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus and add a new Mega Menu.

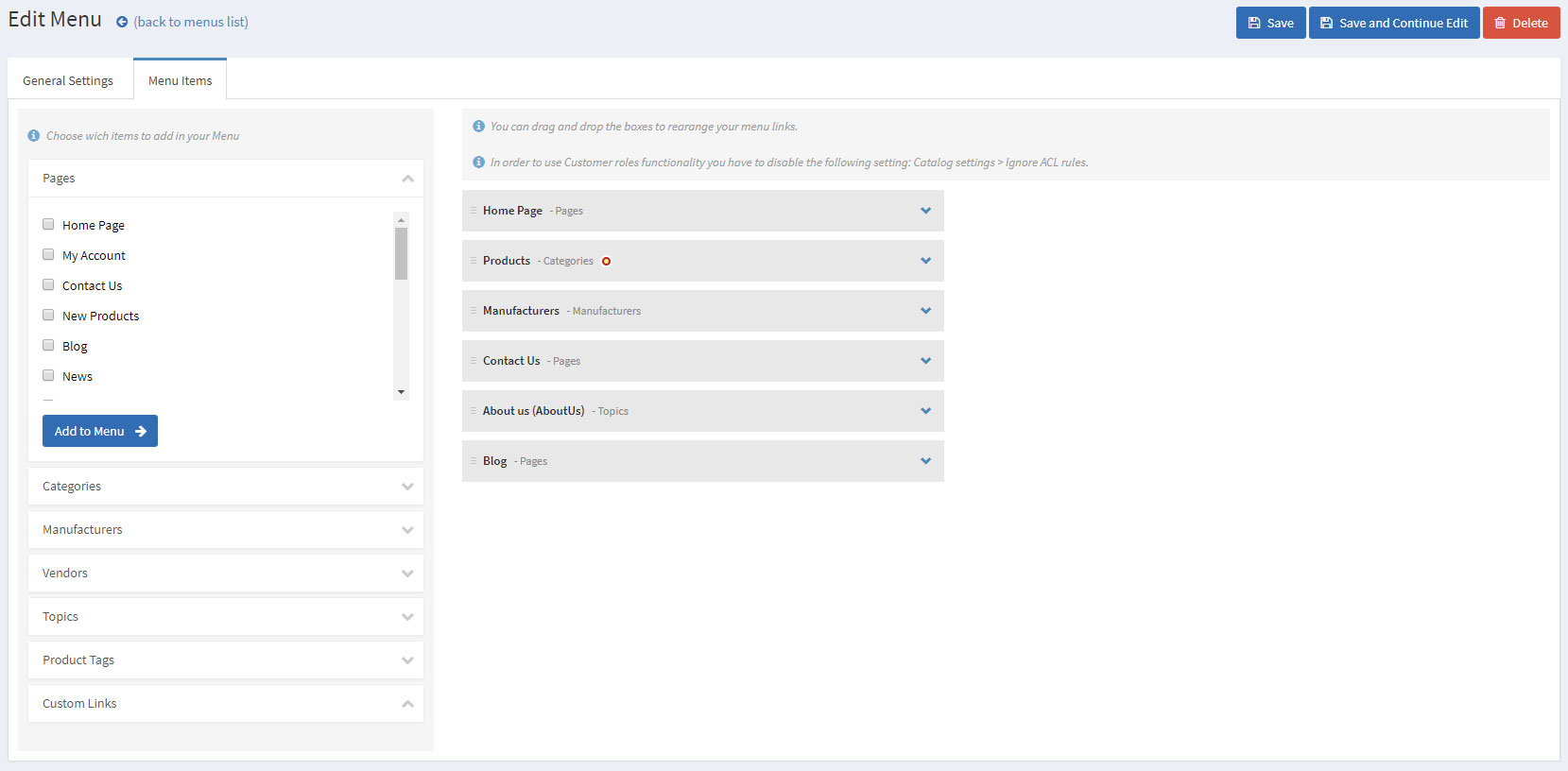
After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple to use tool. You can arrange, nest and even edit Menu Items like shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

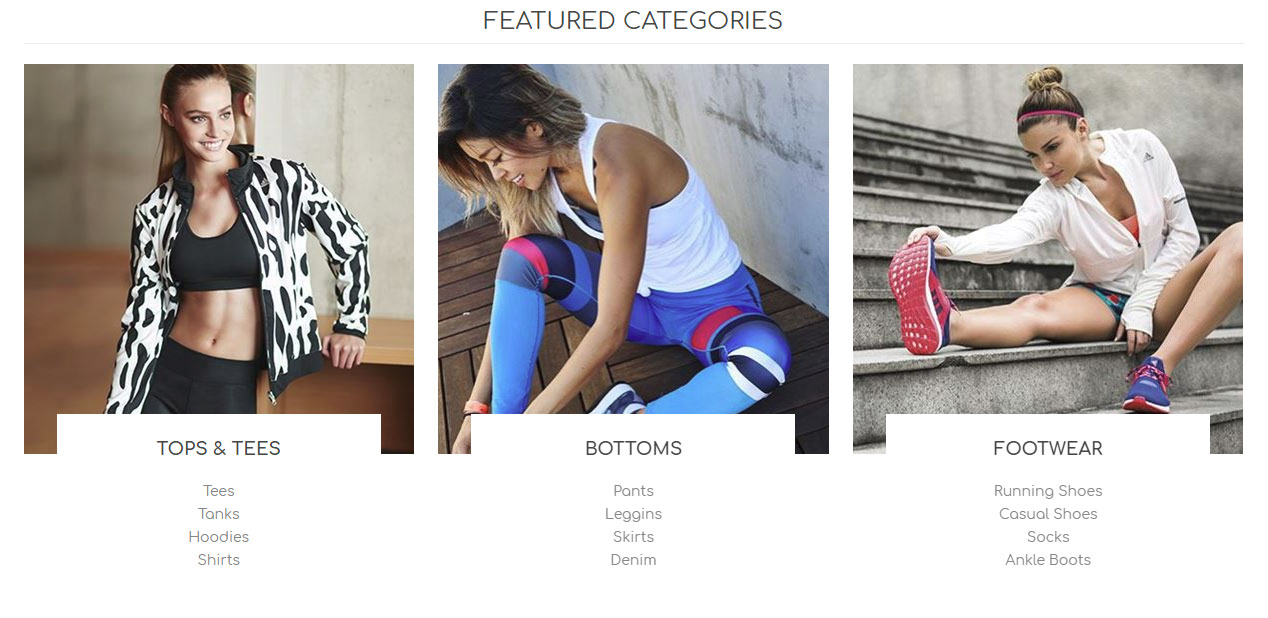
The next elements on the home page are the Featured Categories. Displaying a category as featured on the home page is really simple. You will just have to go to Administration -> Catalog -> Categories and choose a category and edit it. After that just simply check the "Show on home page" setting and save. After that, the category should show on the home page under the Featured Categories.

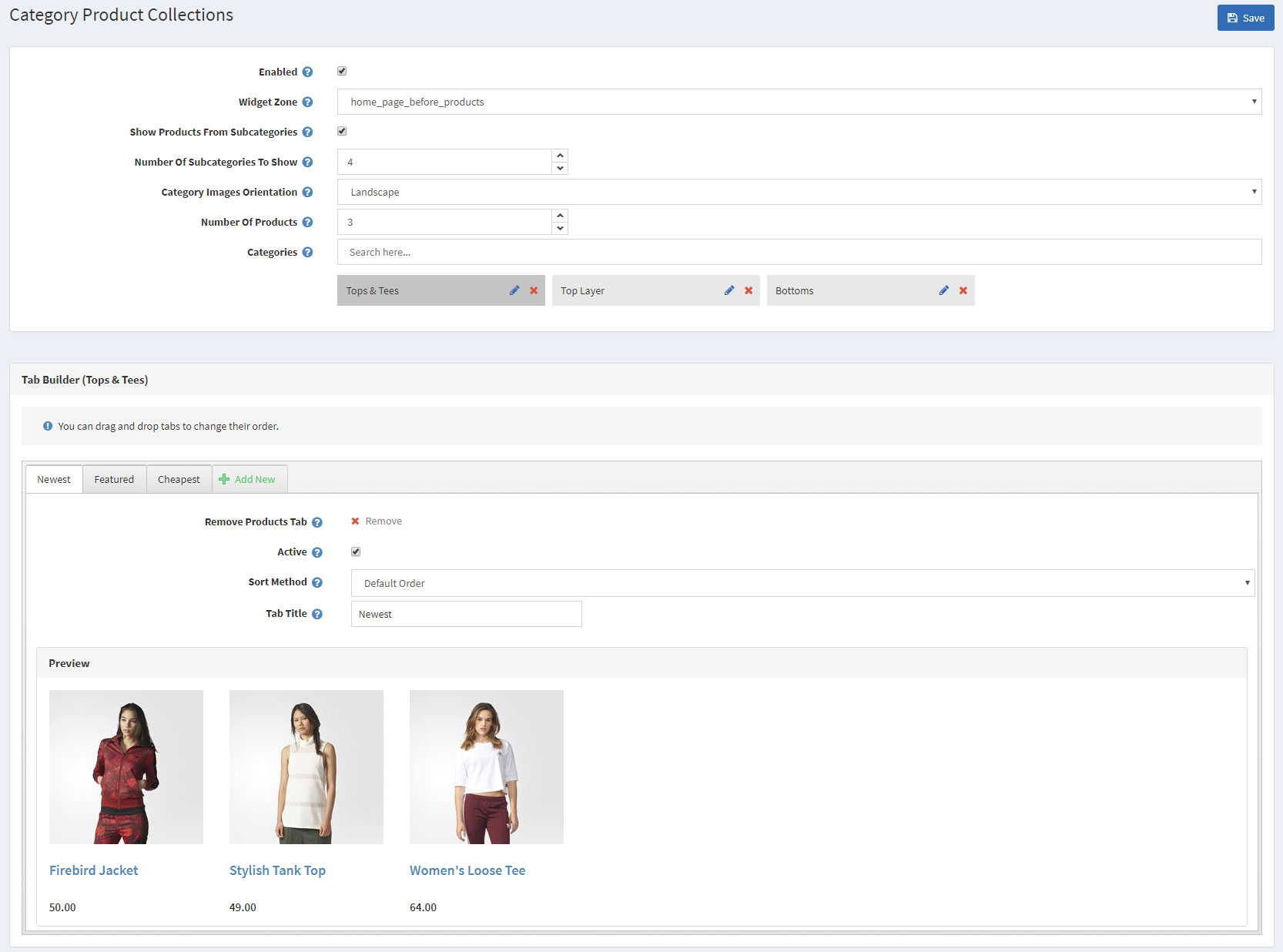
Moving on to the Smart Product Collection plugin. Using this plugin you can show your best products on your home page and group them accordingly in categories. There are two types of Smart Product Collections: Category Product Collections and Custom Product Collections
You can use the category product collections to display different products from a certain category and order them in tabs depending on many criteria(e.g. Most Wanted, Best Sellers, etc).

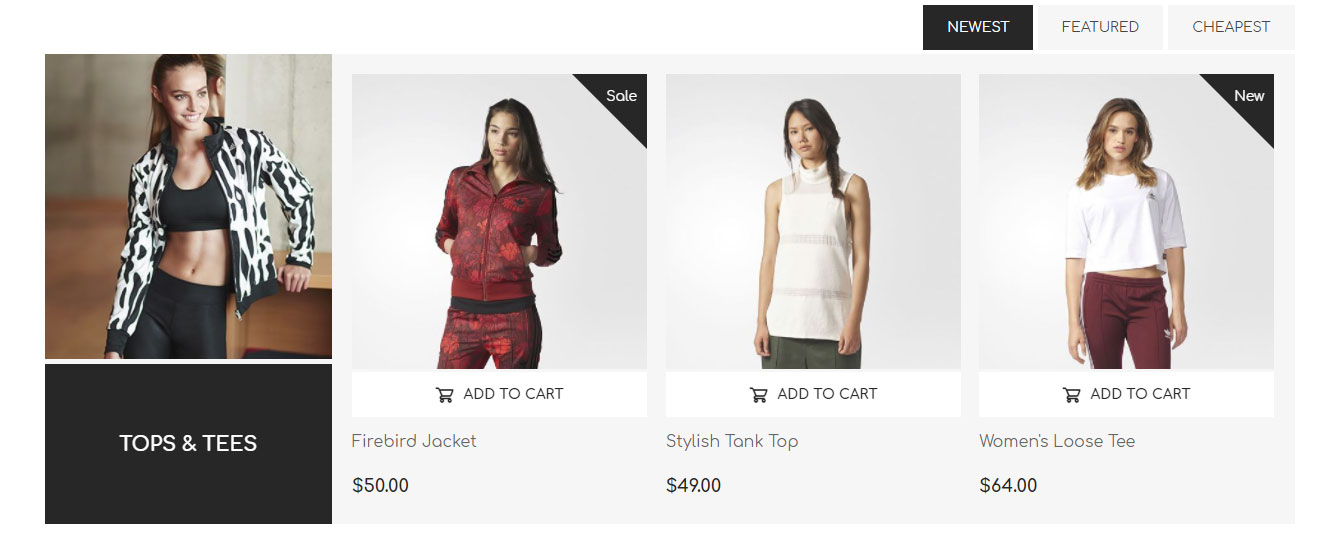
This will result in a nice ordered way to show your best products from a category on your home page:

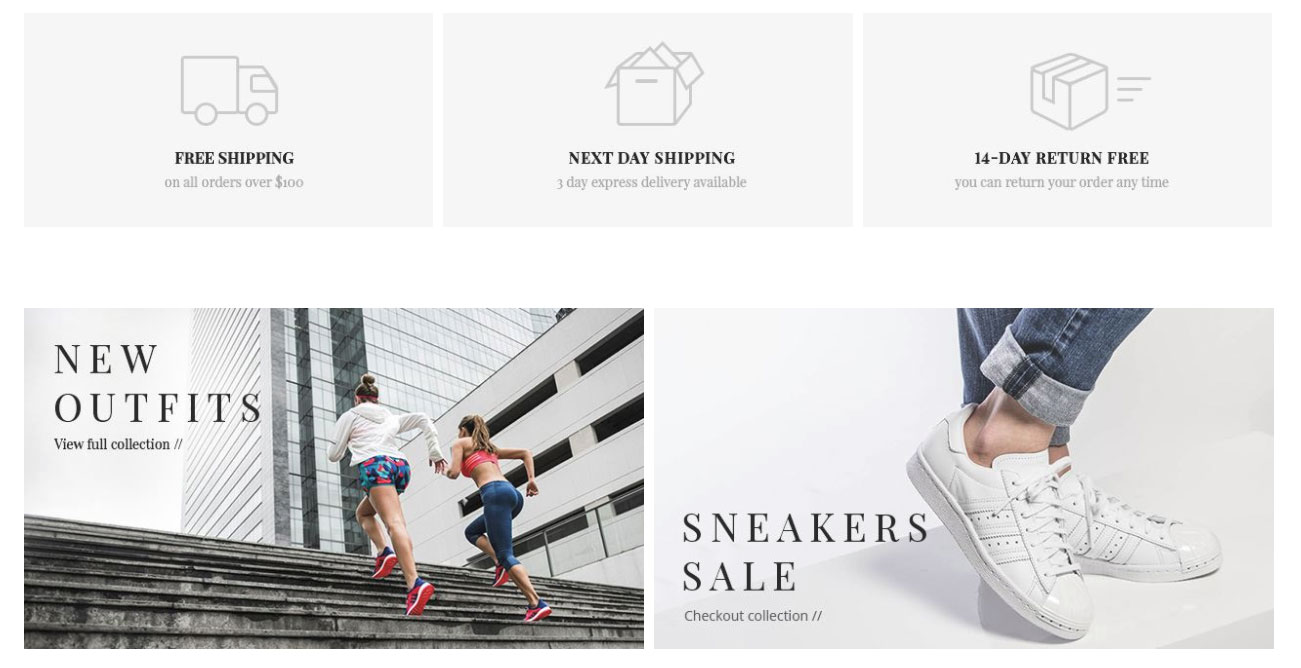
The next elements on the home page of the baby demo are the home page sliders. They are achieved by configuring the Anywhere Sliders.

You will need to create a Nivo slider with the following settings:

After that you will need to upload the image for your banner in the Pictures tab:

And finally, you will have to map the banner to the "prisma_banners_2_widget_zone" (for the 2 on row banners) or "prisma_banners_3_widget_zone" (for the 3 on row banners) widget zone:

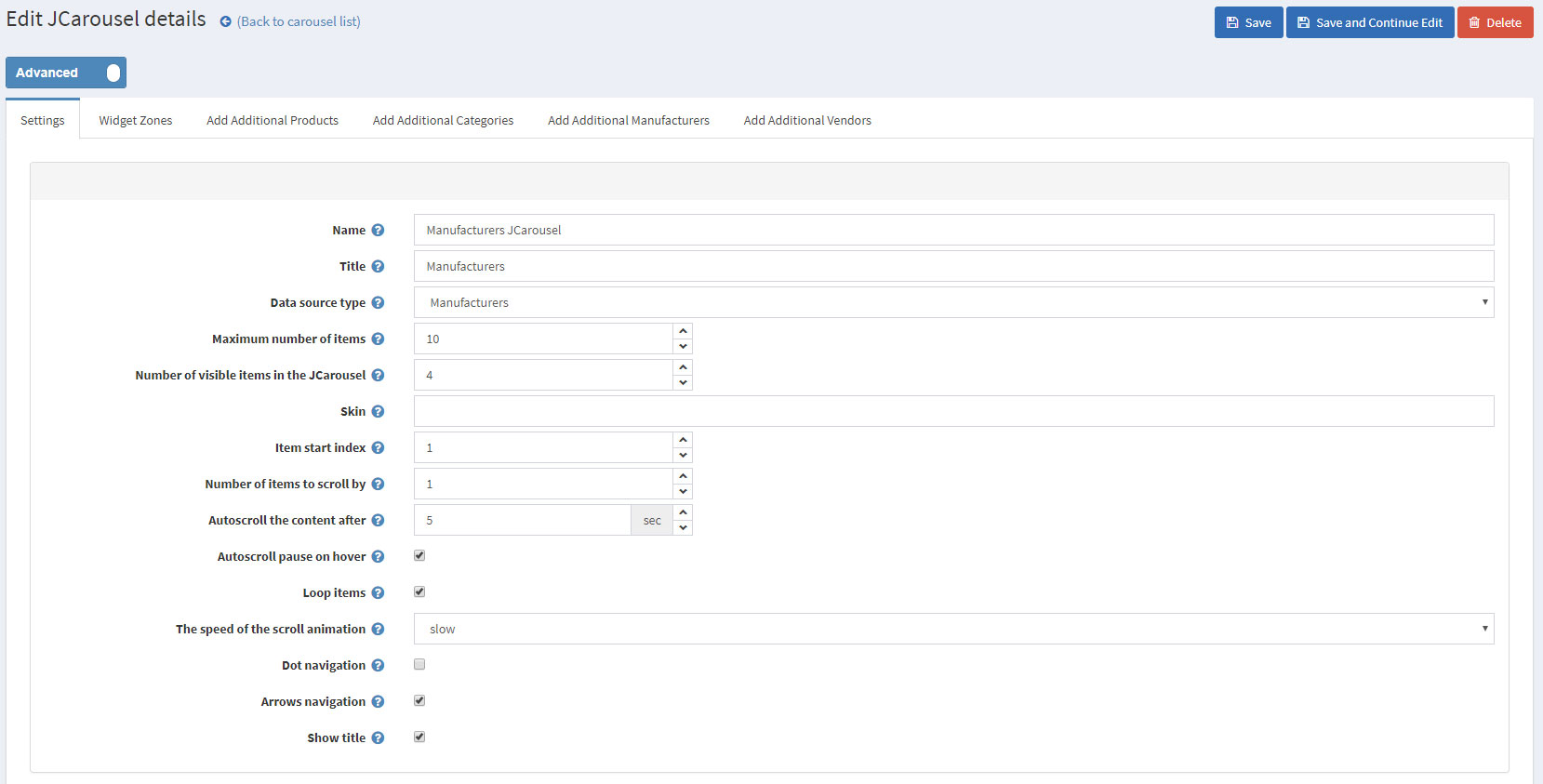
The last element on the home page is the Manufacturers Carousel

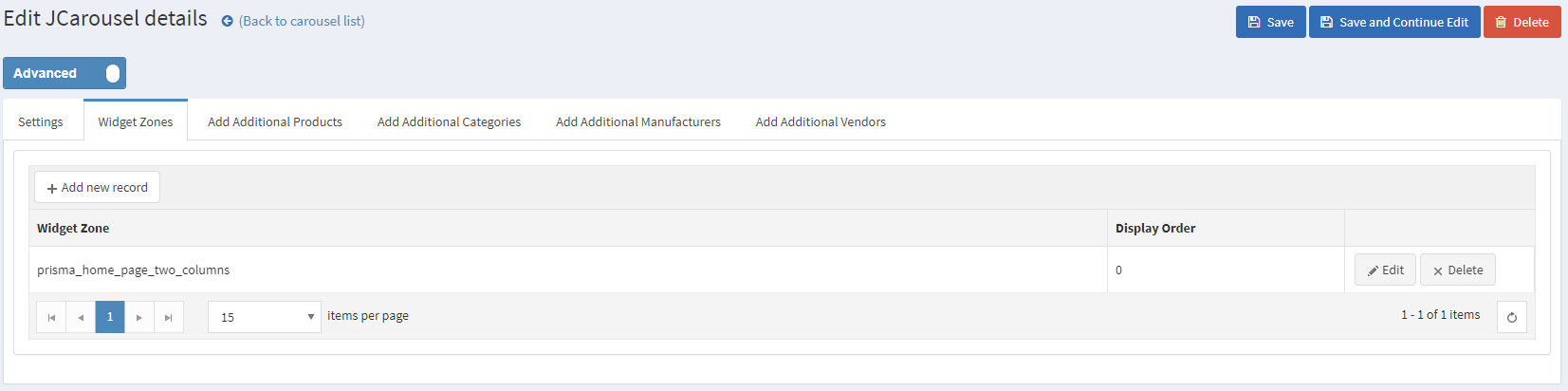
Using the JCarousel plugin we are able to show the manufacturers on our page for our clients to see. This can be done by going to the Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousel and creating a Carousel with the following settings:

After that, simply select the "prisma_home_page_two_columns" widget zone from the Widget Zones tab and save: