CONFIGURING THE HOME PAGE
Follow these steps in order to configure your home page like the Furniture Prisma Theme Demo.
You need to have in mind the following options when setting up your store home page. Please have a look at the different elements you can display on the home page:

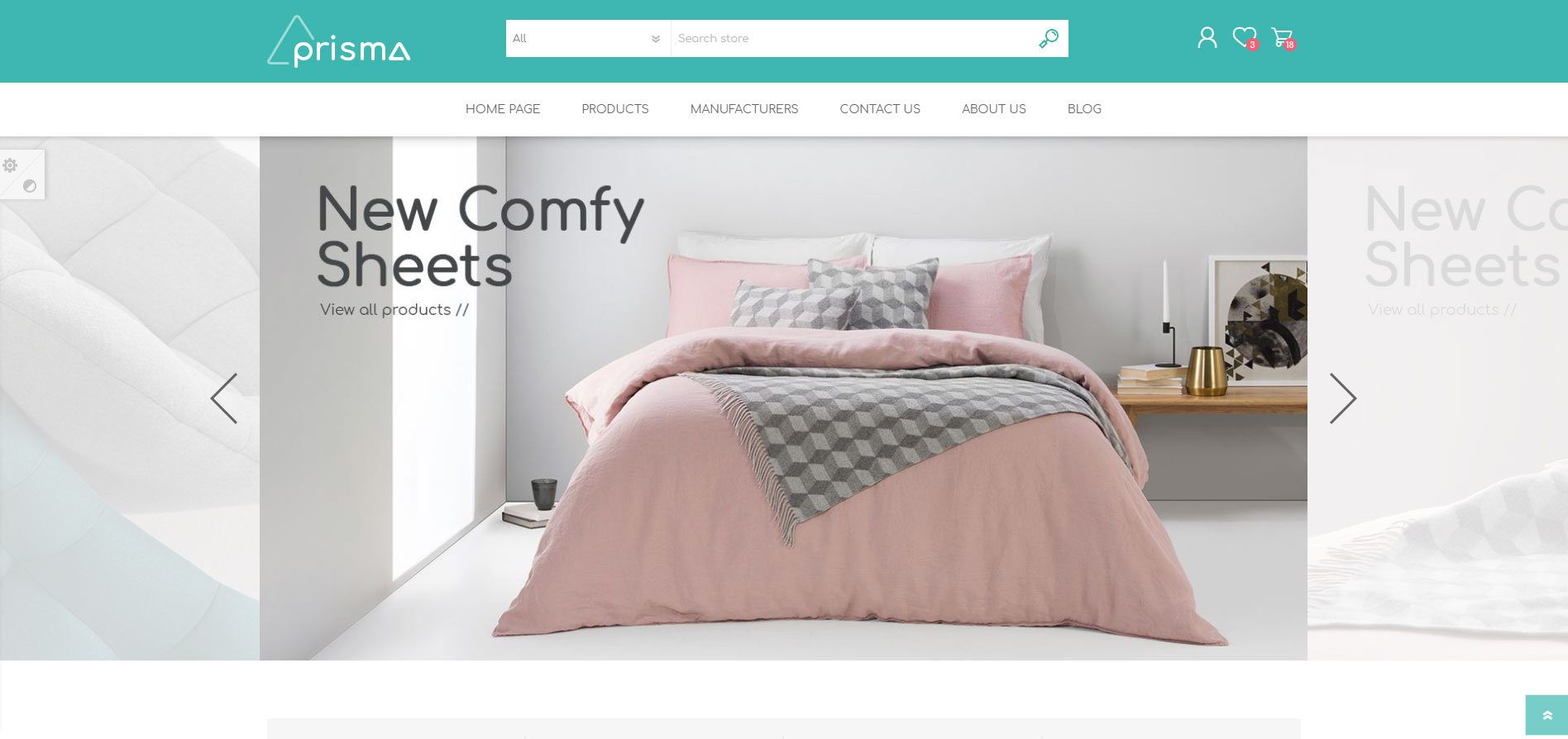
You can create a Slider using our Nop Anywhere Slider plugin as shown below.
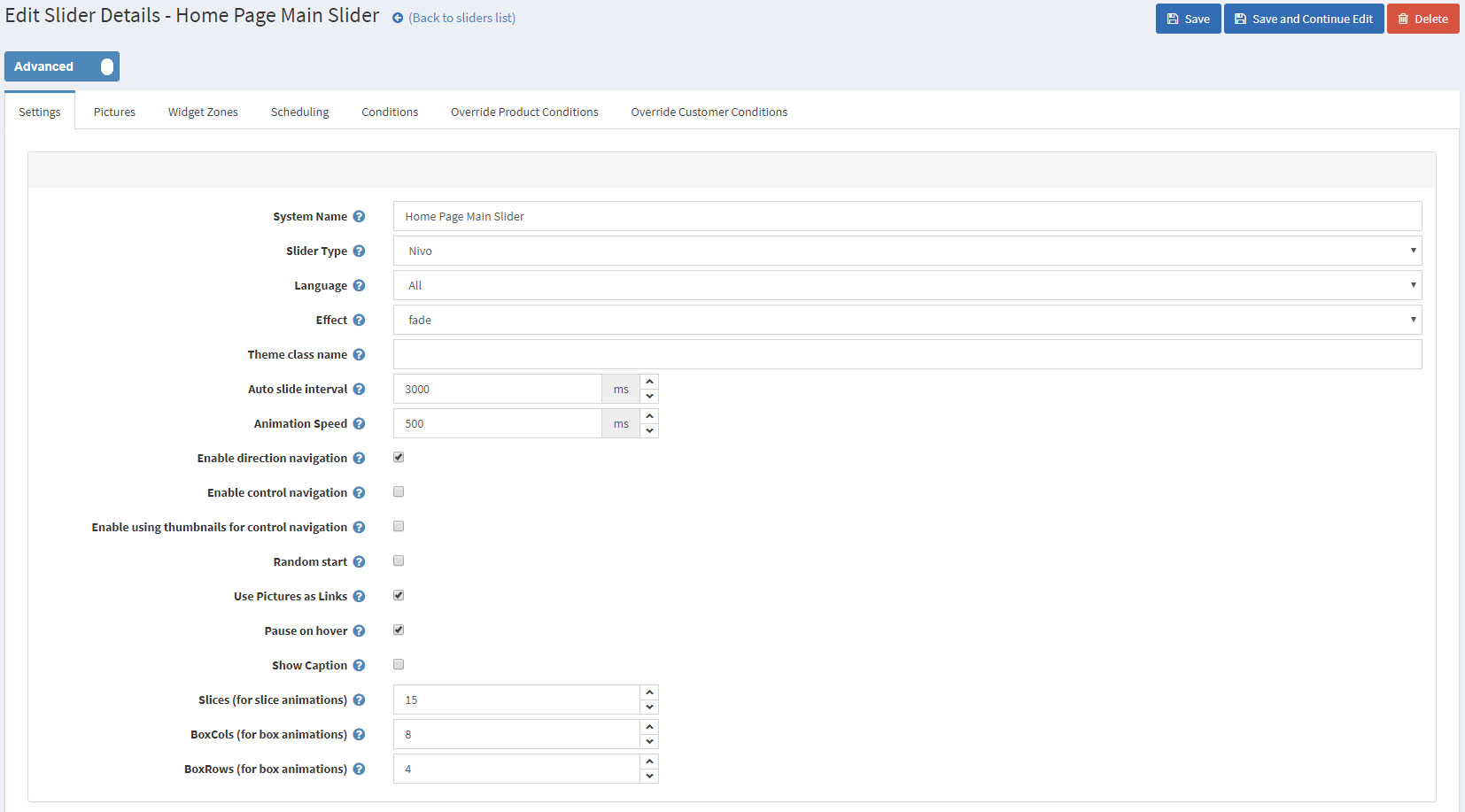
Create a new slider of type Nivo.

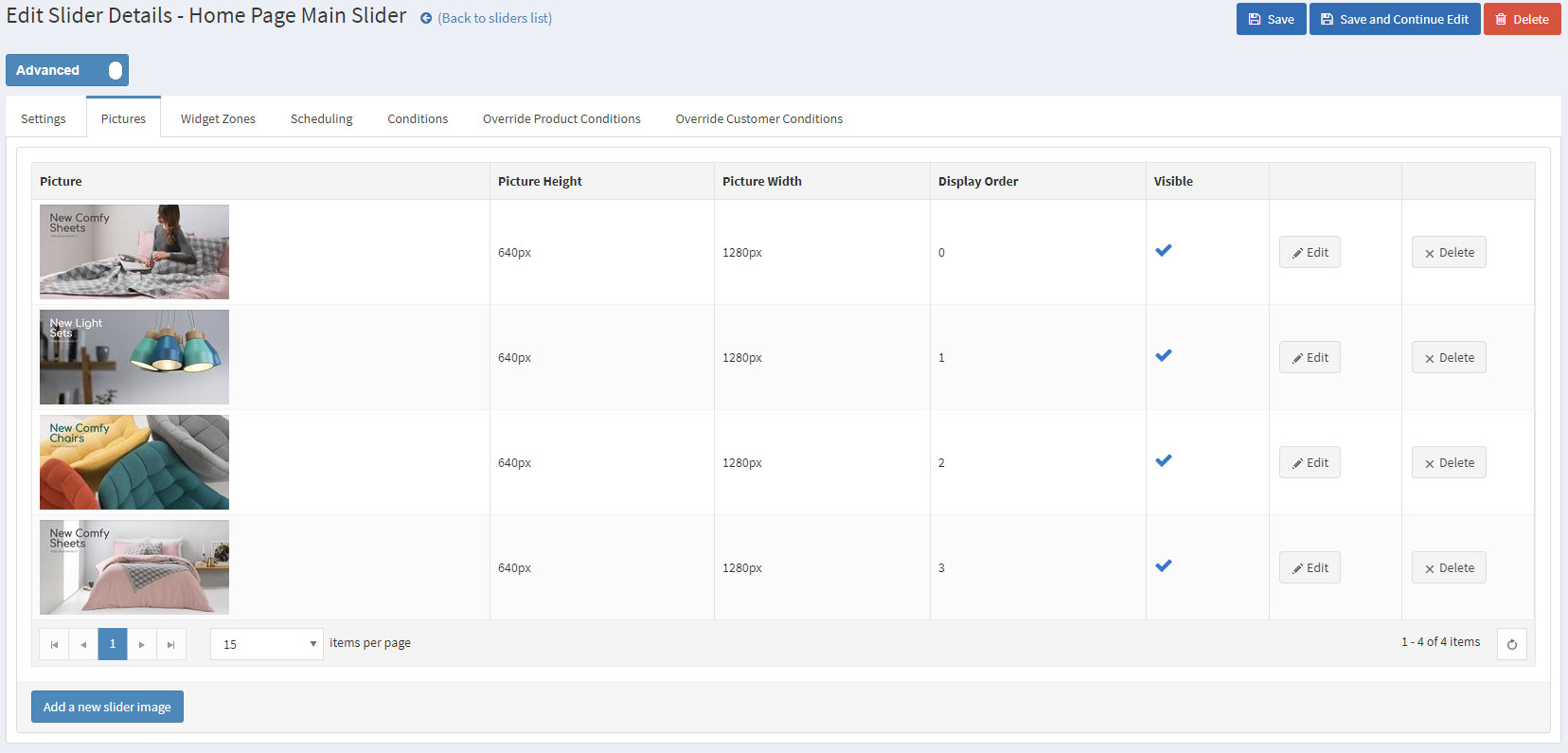
the required images to the slider.

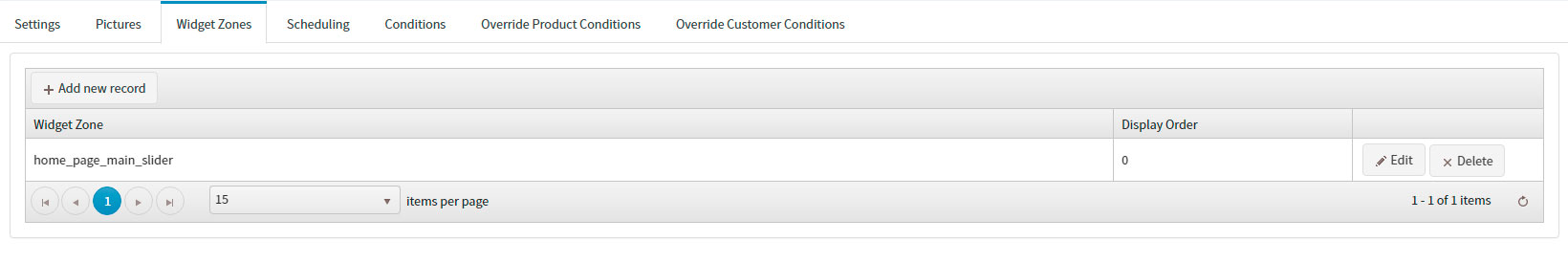
Finally, map the slider to the "home_page_main_slider" widget zone in order to display it on the home page.

The Nop Mega Menu plugin, that is shipped with the Prisma Theme, provides you with the ability to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus and add a new Mega Menu.

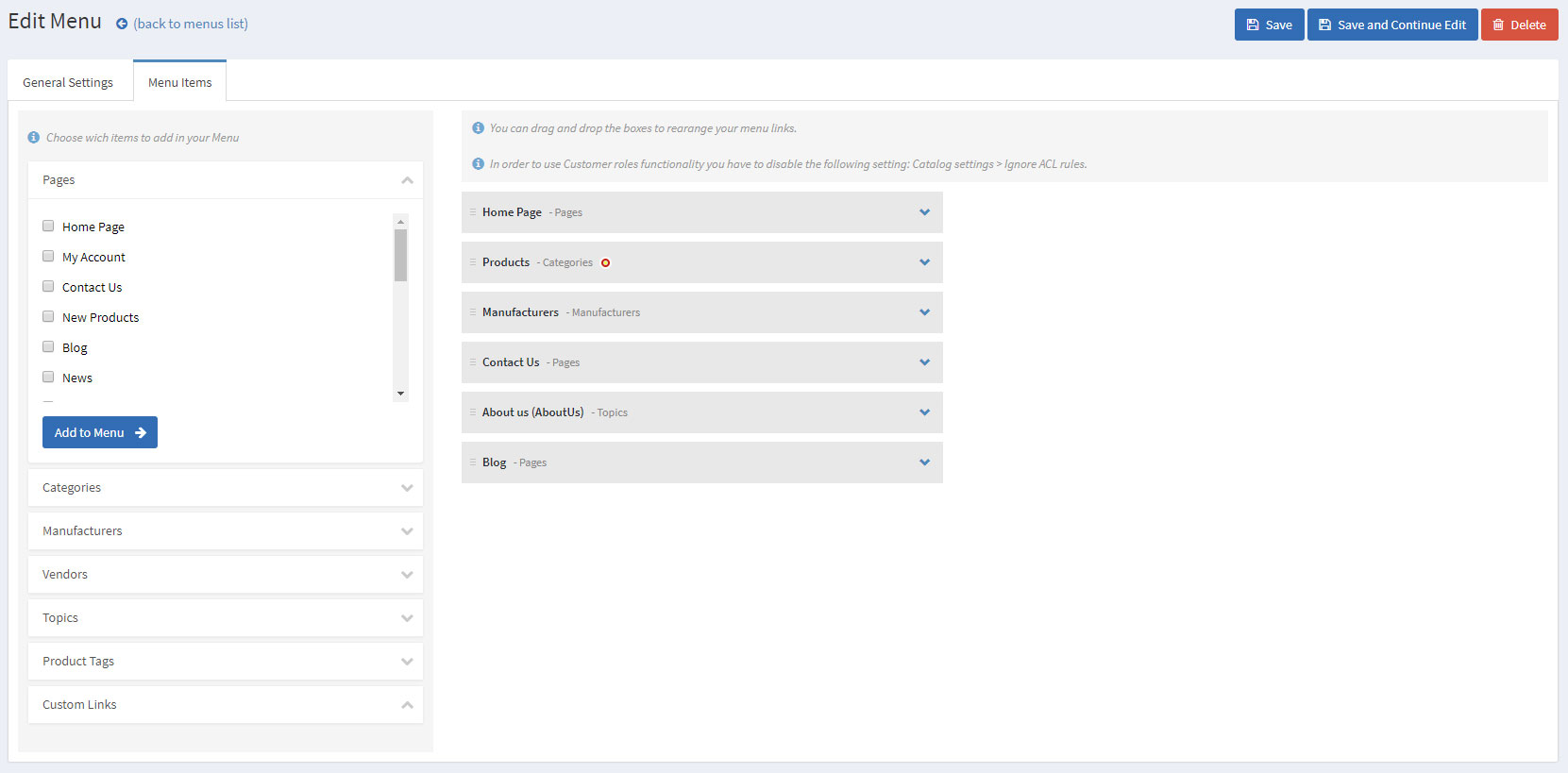
After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple to use tool. You can arrange, nest and even edit Menu Items like shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

Just below the main slider for the demo store is the first home page banner:

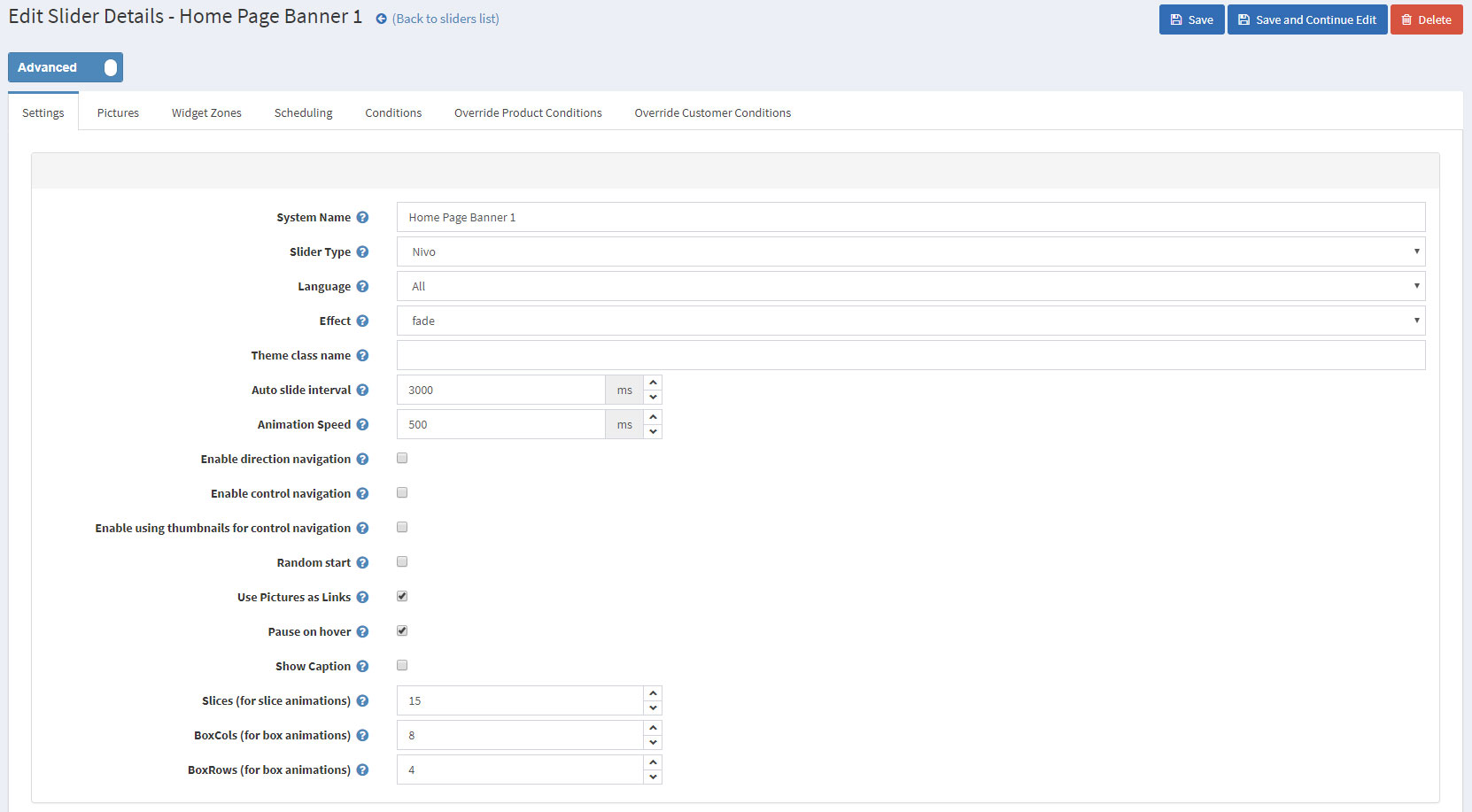
It is achieved by configuring the Anywhere Sliders plugin. You will need to create a slider of type "Nivo" with the following settings:

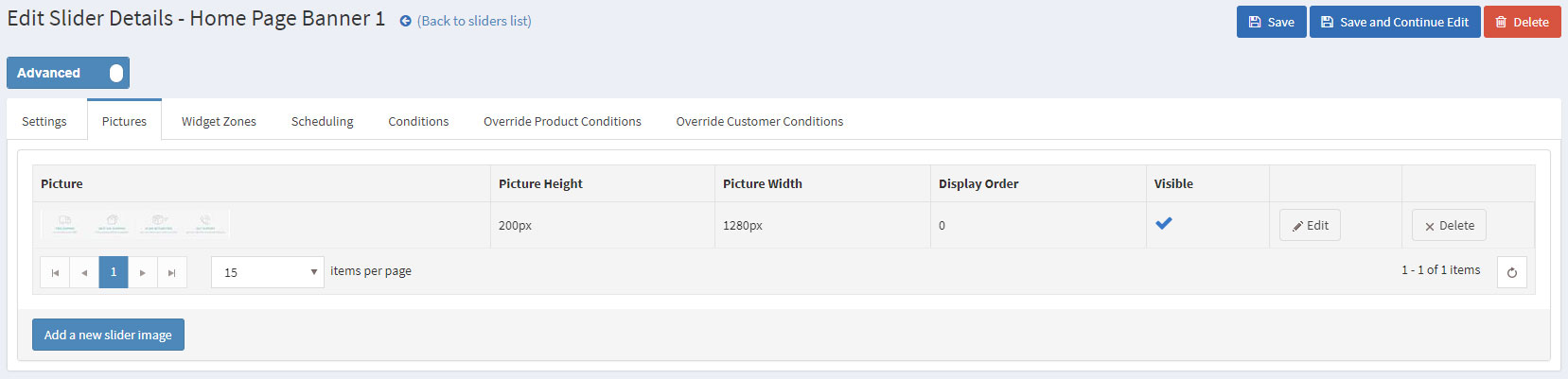
After that, you will need to upload the image for the slider in the Picture tab.

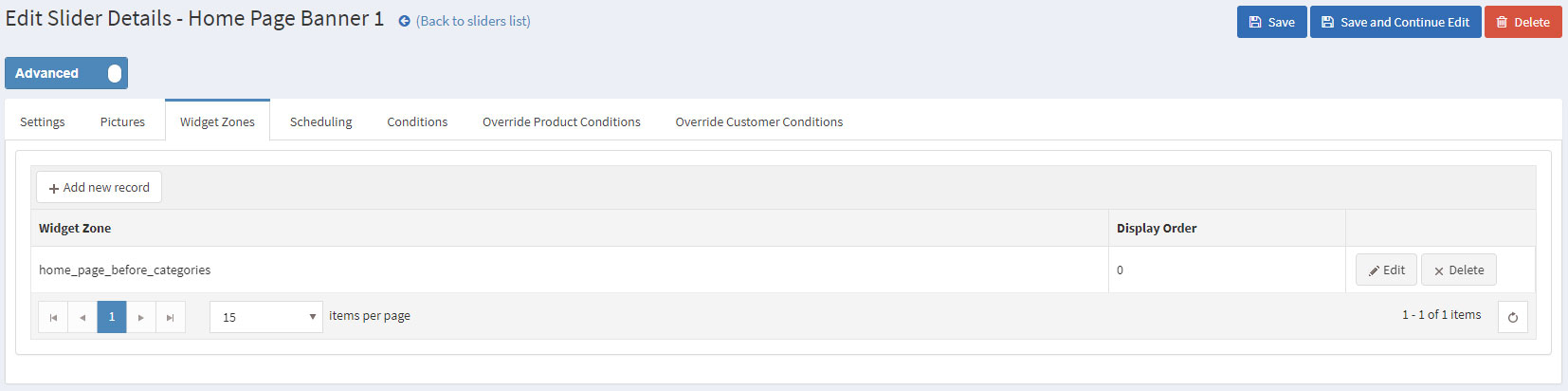
Finally, select the "home_page_before_categories" widget zone from the Widget Zones tab:

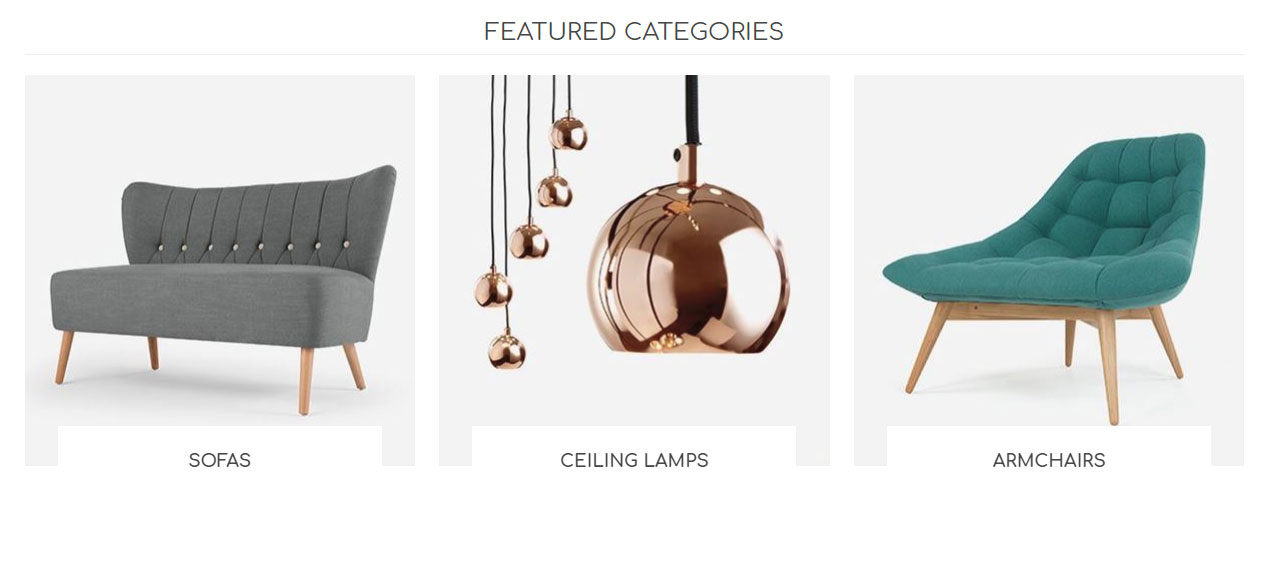
The next element on the home page are the Featured Categories. Displaying a category as featured on the home page is really simple. You will just have to go to Administration -> Catalog -> Categories and choose a category and edit it. After that just simply check the "Show on home page" setting and save. After that, the category should show on the home page under the Featured Categories.

Moving on to the Smart Product Collection plugin. Using this plugin you can show your best products on your home page and group them accordingly in categories. There are two types of Smart Product Collections: Category Product Collections and Custom Product Collections
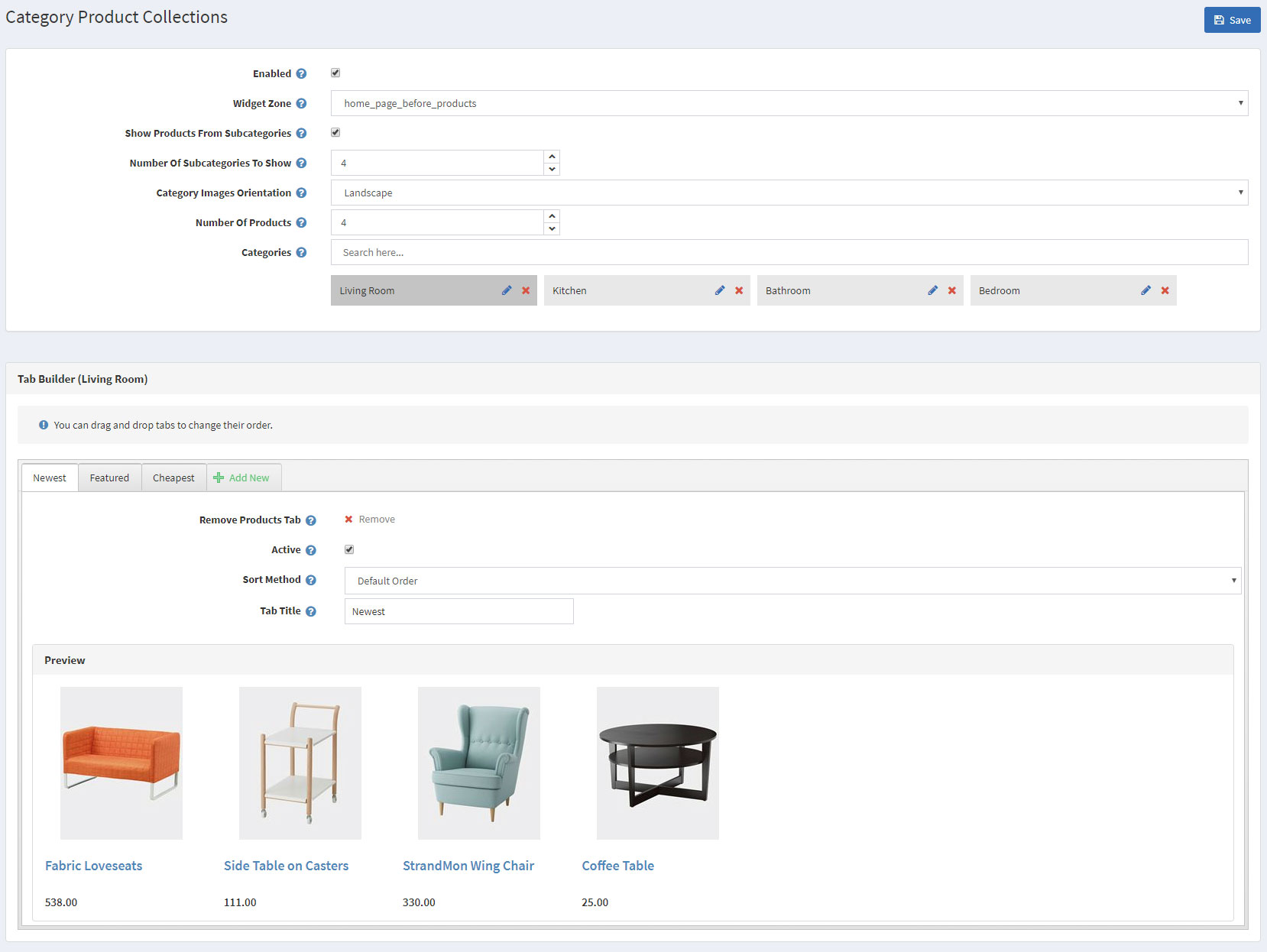
You can use the category product collections to display different products from a certain category and order them in tabs depending on many criteria(e.g. Most Wanted, Best Sellers, etc).

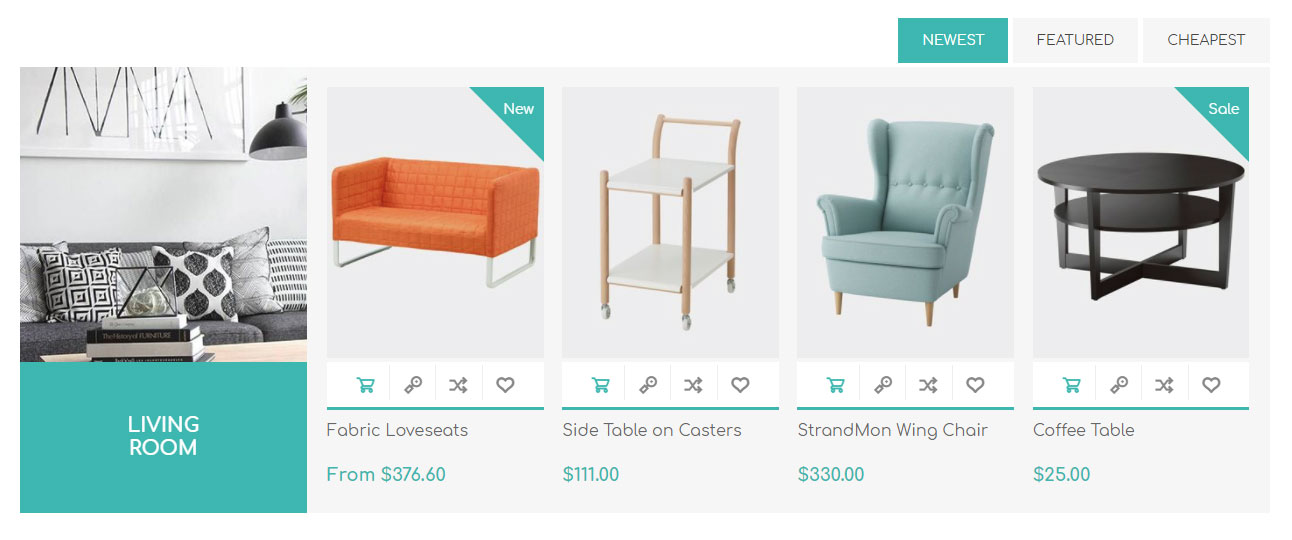
This will result in a nice ordered way to show your best products from a category on your home page:

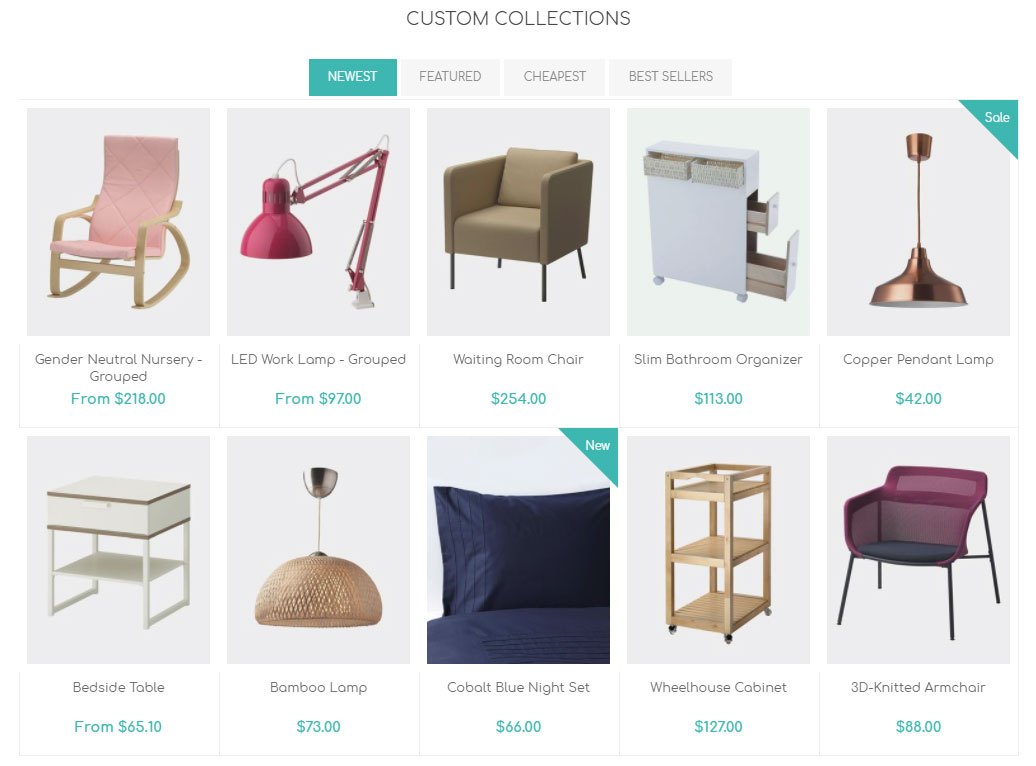
Just below the Category Product Collections on the home page are the Custom Collections. The Custom Product Collections are used to display custom lists of products on the home page.

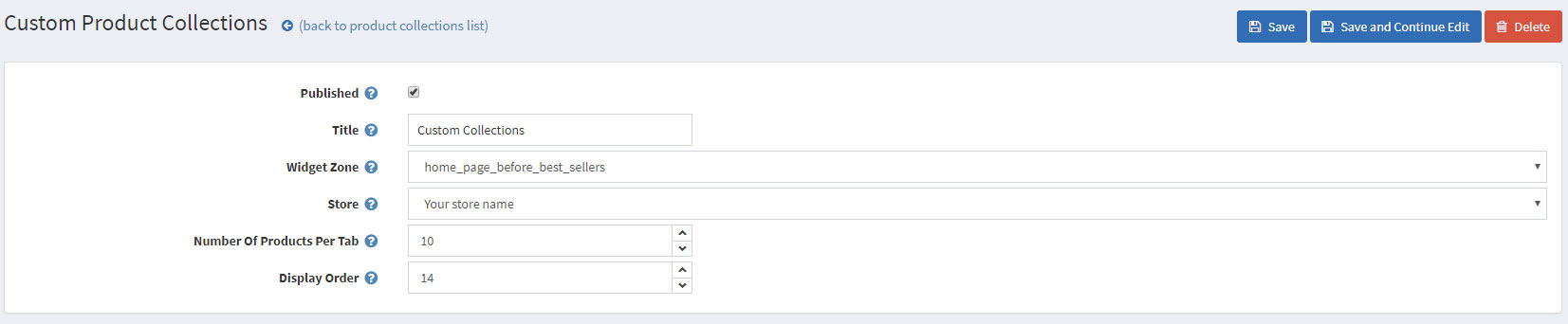
You can configure them by going to Administration -> Nop-Templates -> Plugins -> Smart Product Collection -> Custom Product Collections and adding a new Custom Collection with the following settings:

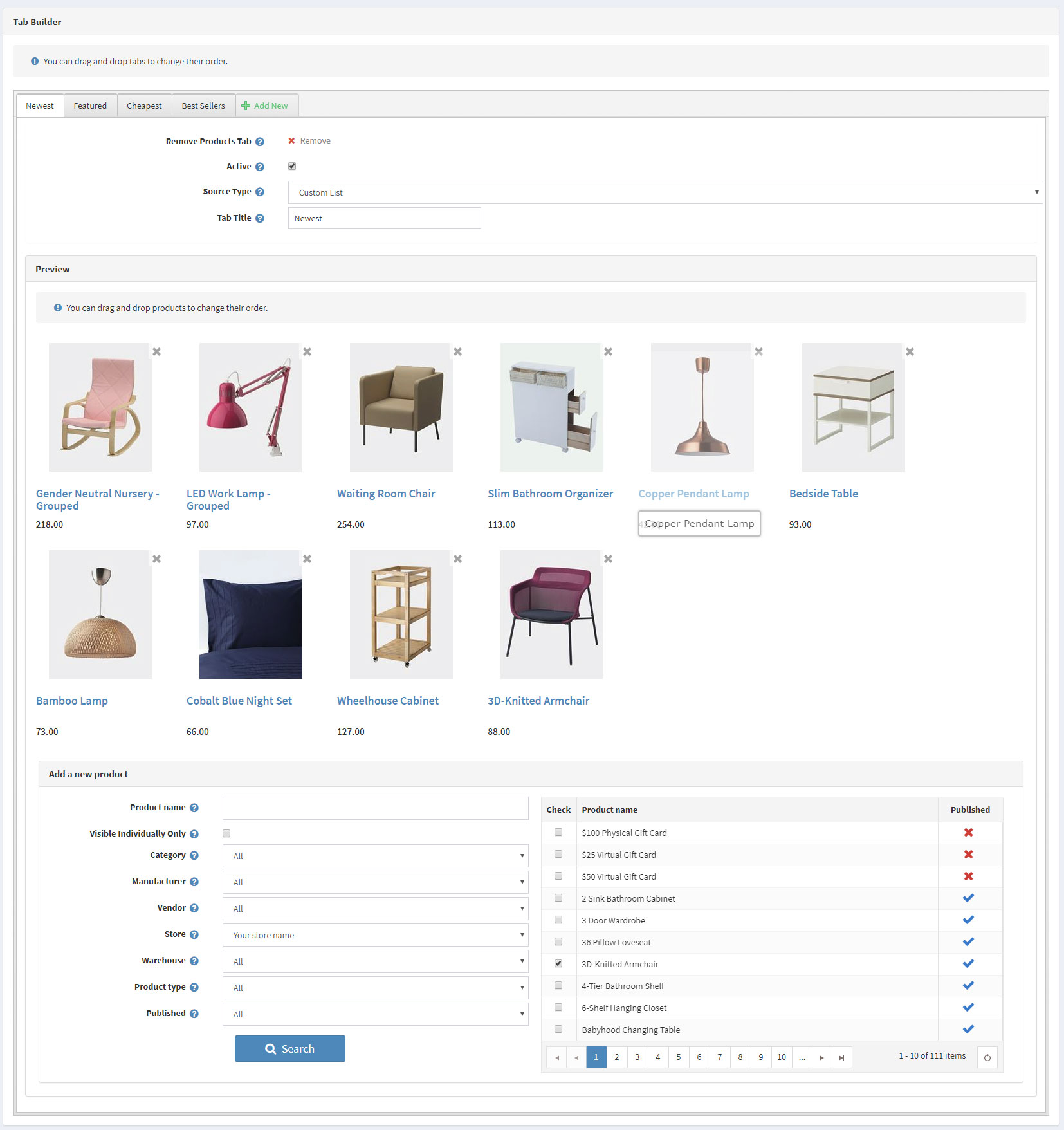
After that, you should build your collections tabs in the Tab Builder below and save:

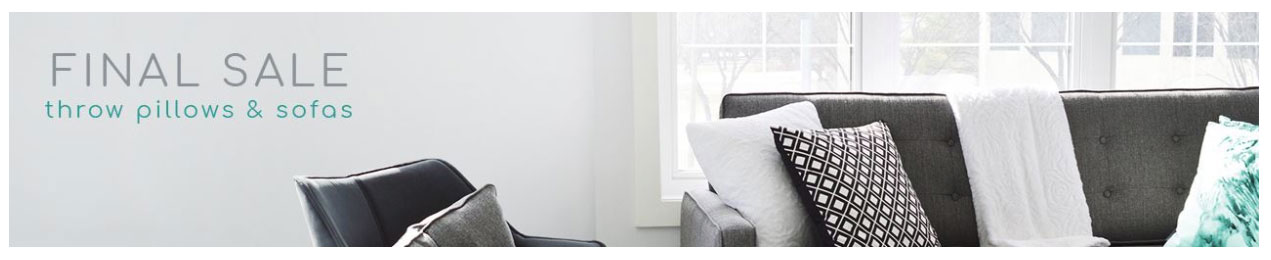
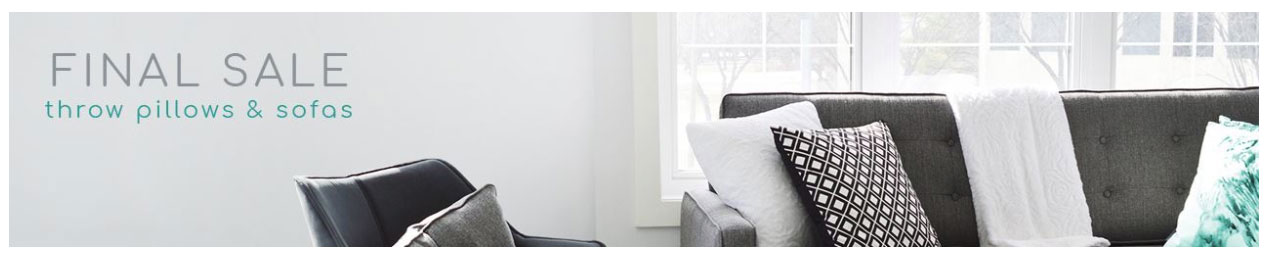
The second home page banner is located between the Category Product Collections and the Custom Product Collection. It is made using the Anywhere Sliders.



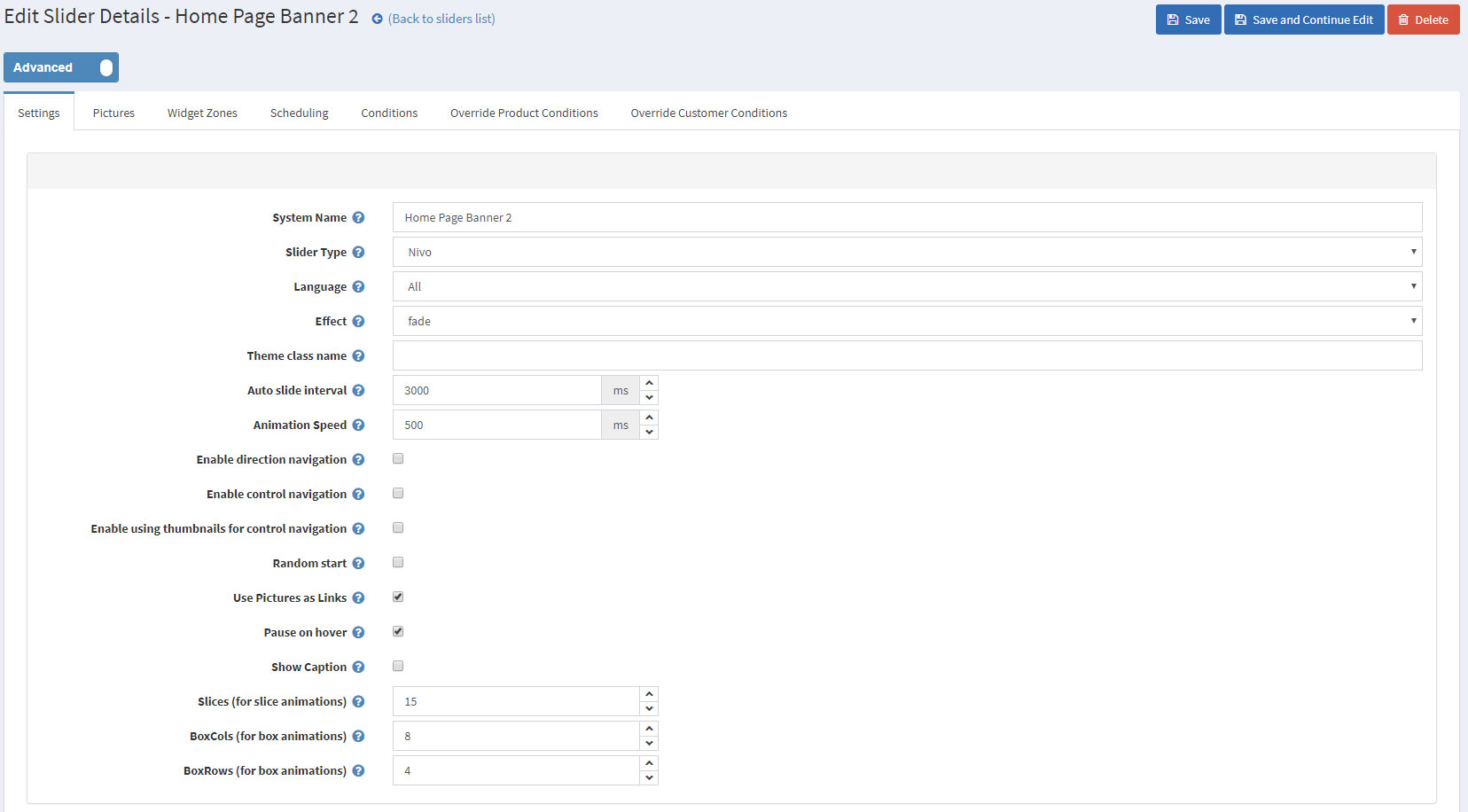
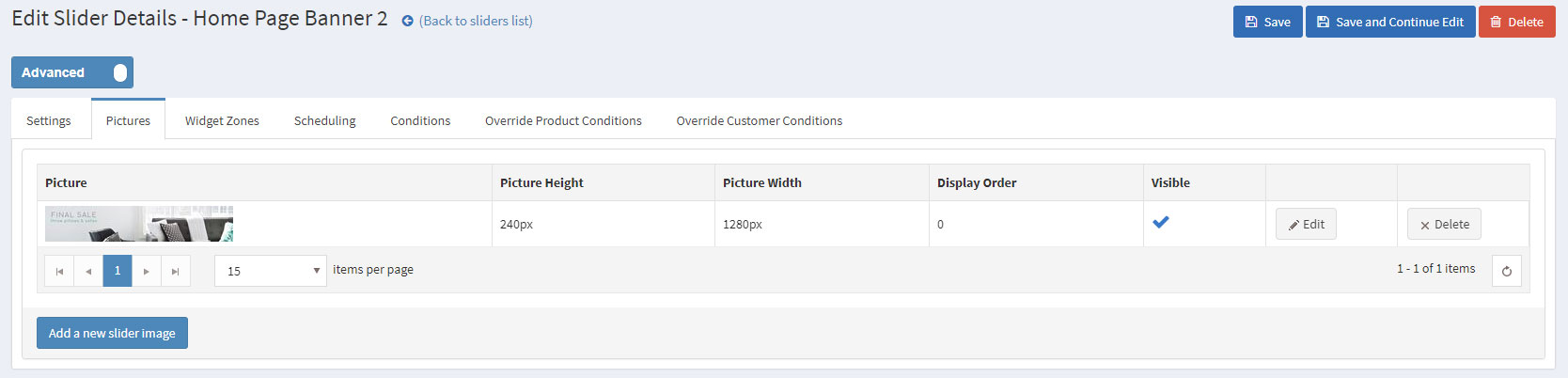
Again, you will need to create a slider of type "Nivo" with the following settings:

After that, you will need to select a picture for the banner from the Pictures tab.

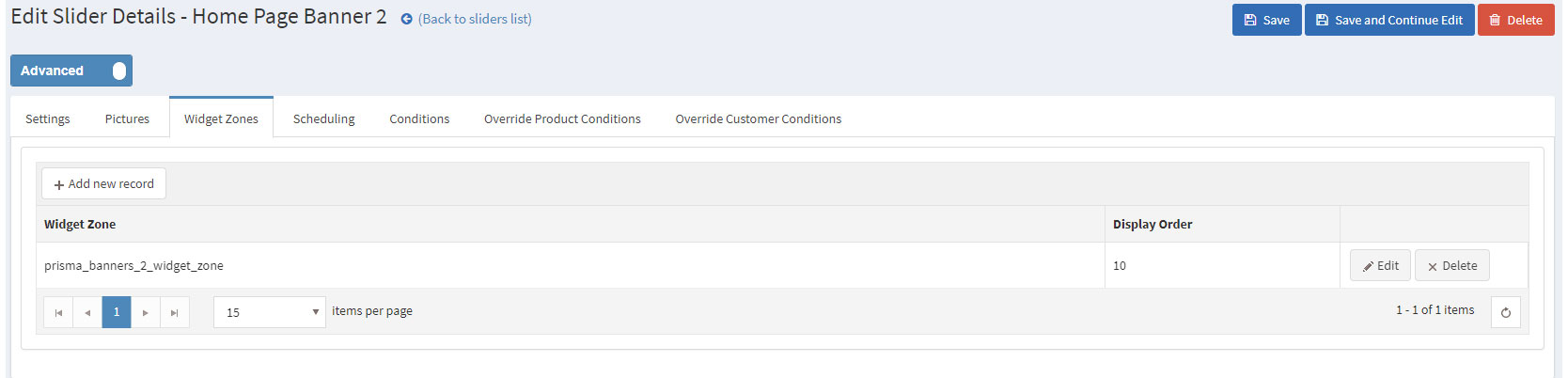
Finally, choose the "prisma_banners_2_widget_zone" widget zone from the Widget Zones tab.

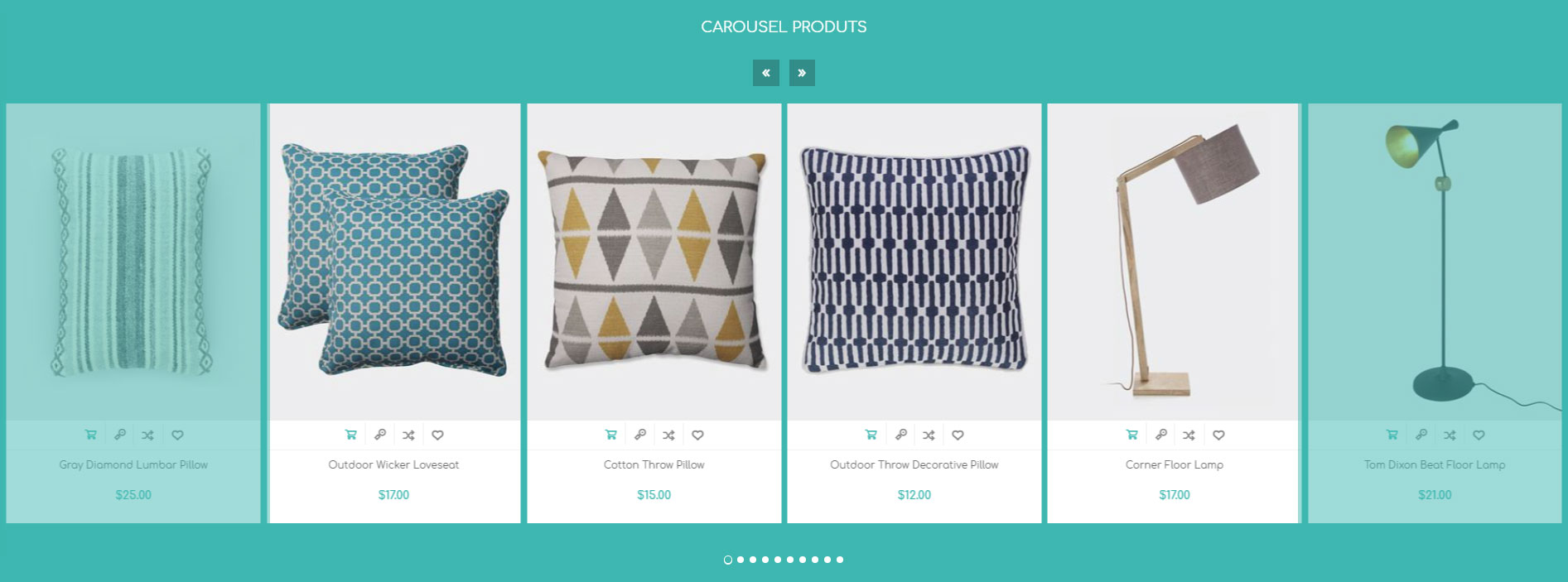
Continuing down in the home page we see the Carousel Products:

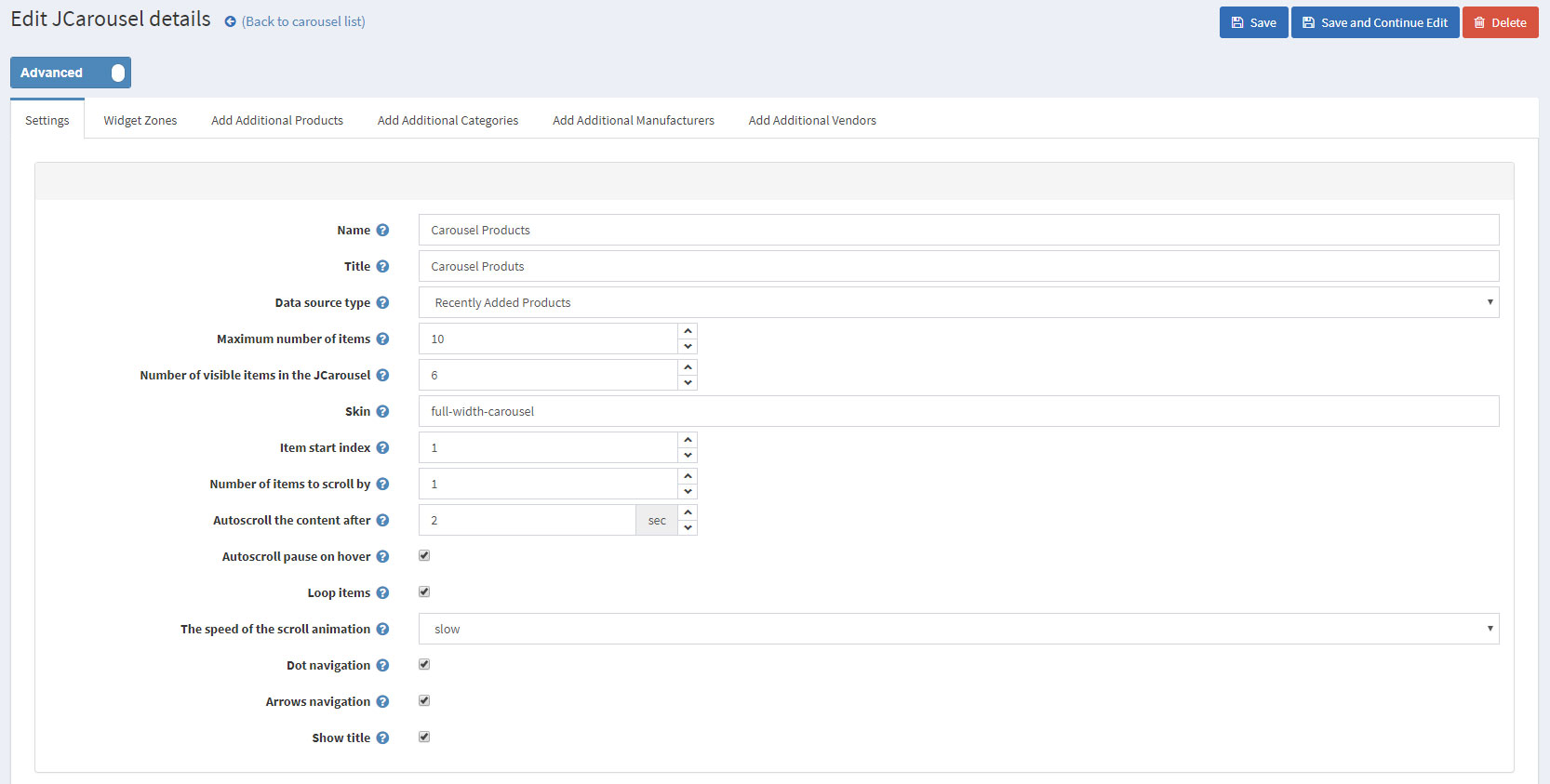
Using the JCarousel plugin we are able to show a selected number of products on our page for our clients to see. This can be done by going to the Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousel and creating a Carousel with the following settings:
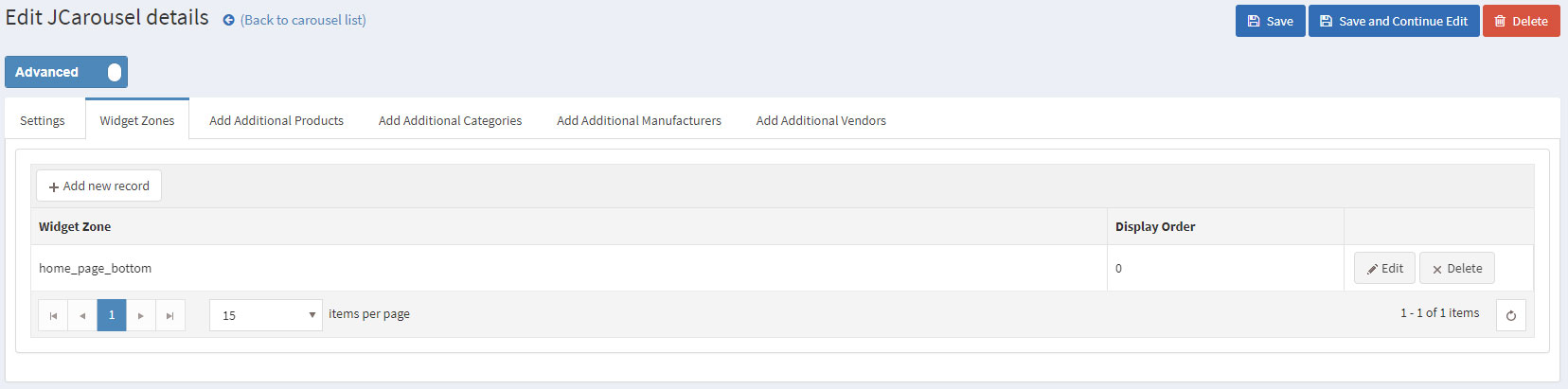
After that, simply select the "home_page_before_news" widget zone from the Widget Zones tab and save:

The last element on the home page is the Manufacturers Carousel

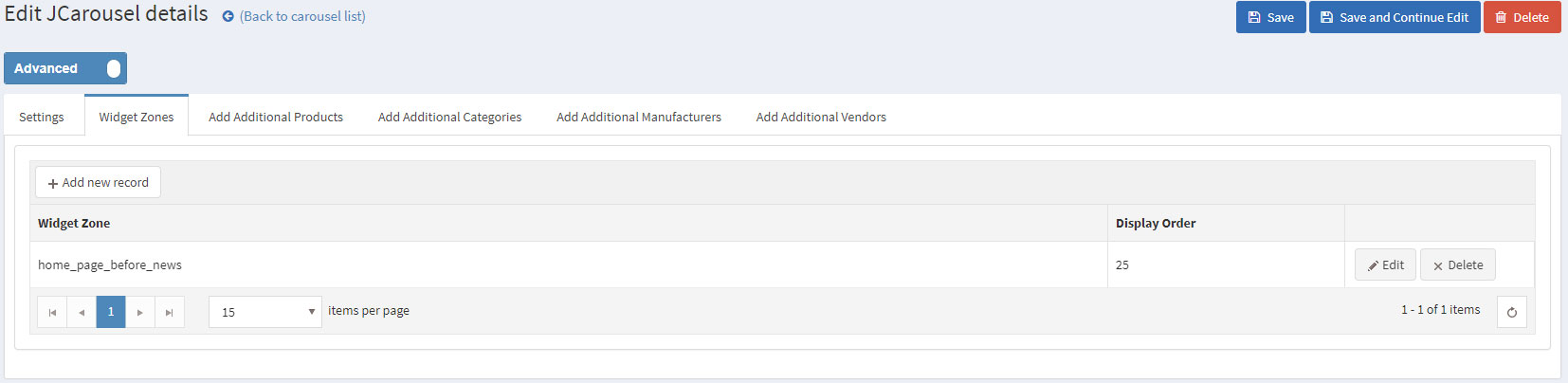
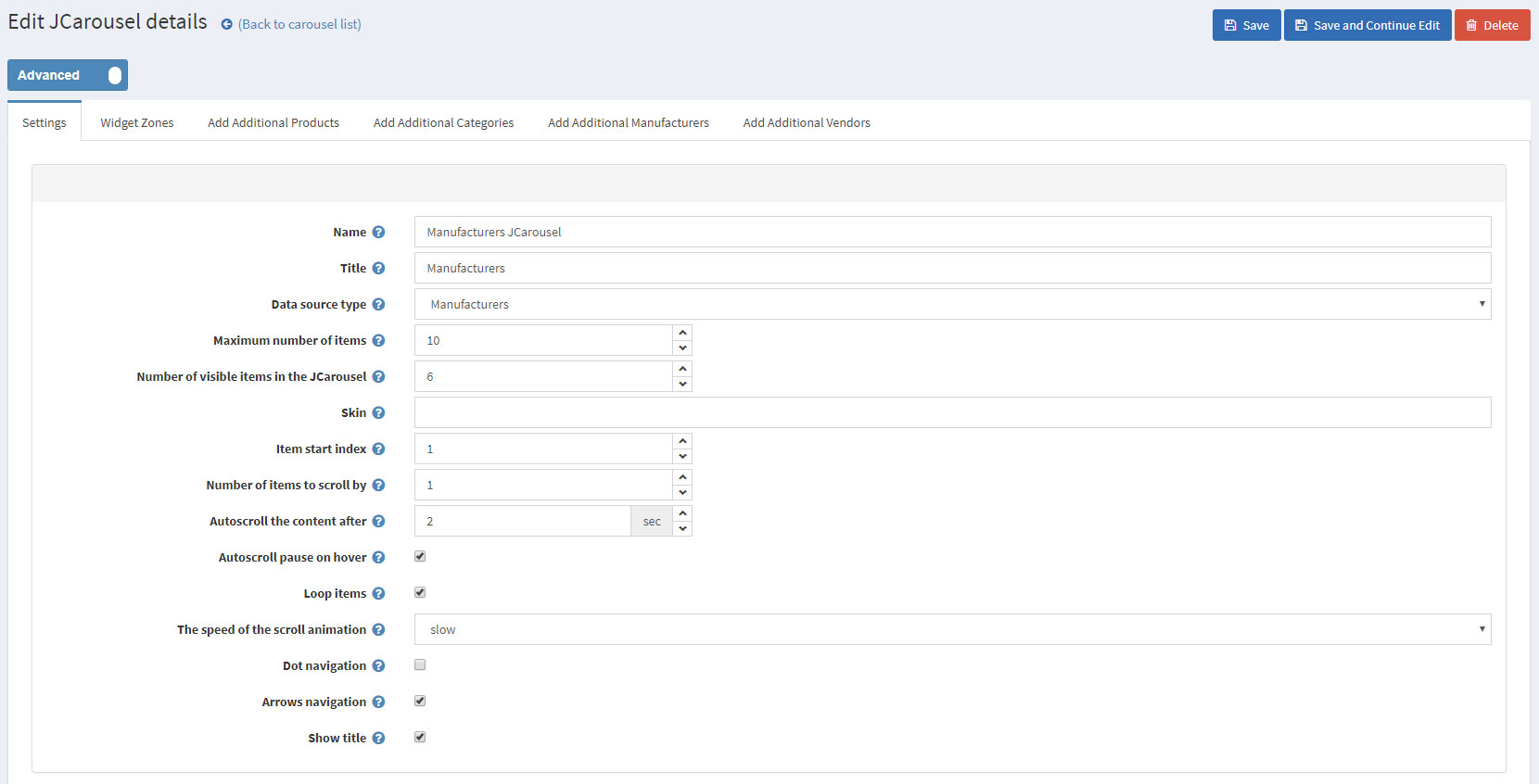
Using the JCarousel plugin we are able to show the manufacturers on our page for our clients to see. This can be done by going to the Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousel and creating a Carousel with the following settings:
After that, simply select the "home_page_bottom" widget zone from the Widget Zones tab and save: