CONFIGURING THE HOME PAGE
Follow these steps in order to configure your home page like the Baby Prisma Theme Demo.
You need to have in mind the following options when setting up your store home page. Please have a look at the different elements you can display on the home page:

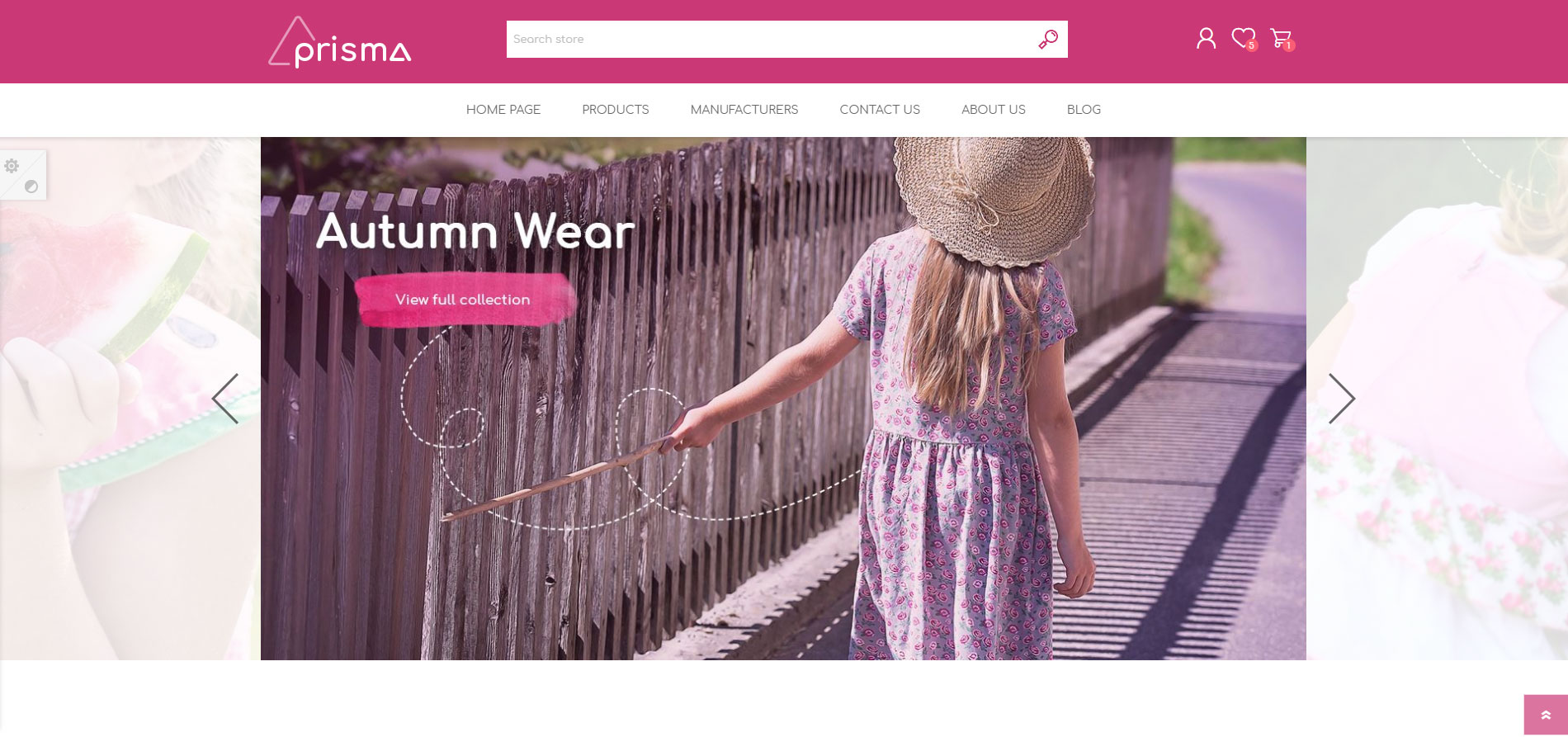
You can create a Slider using our Nop Anywhere Slider plugin as shown below.
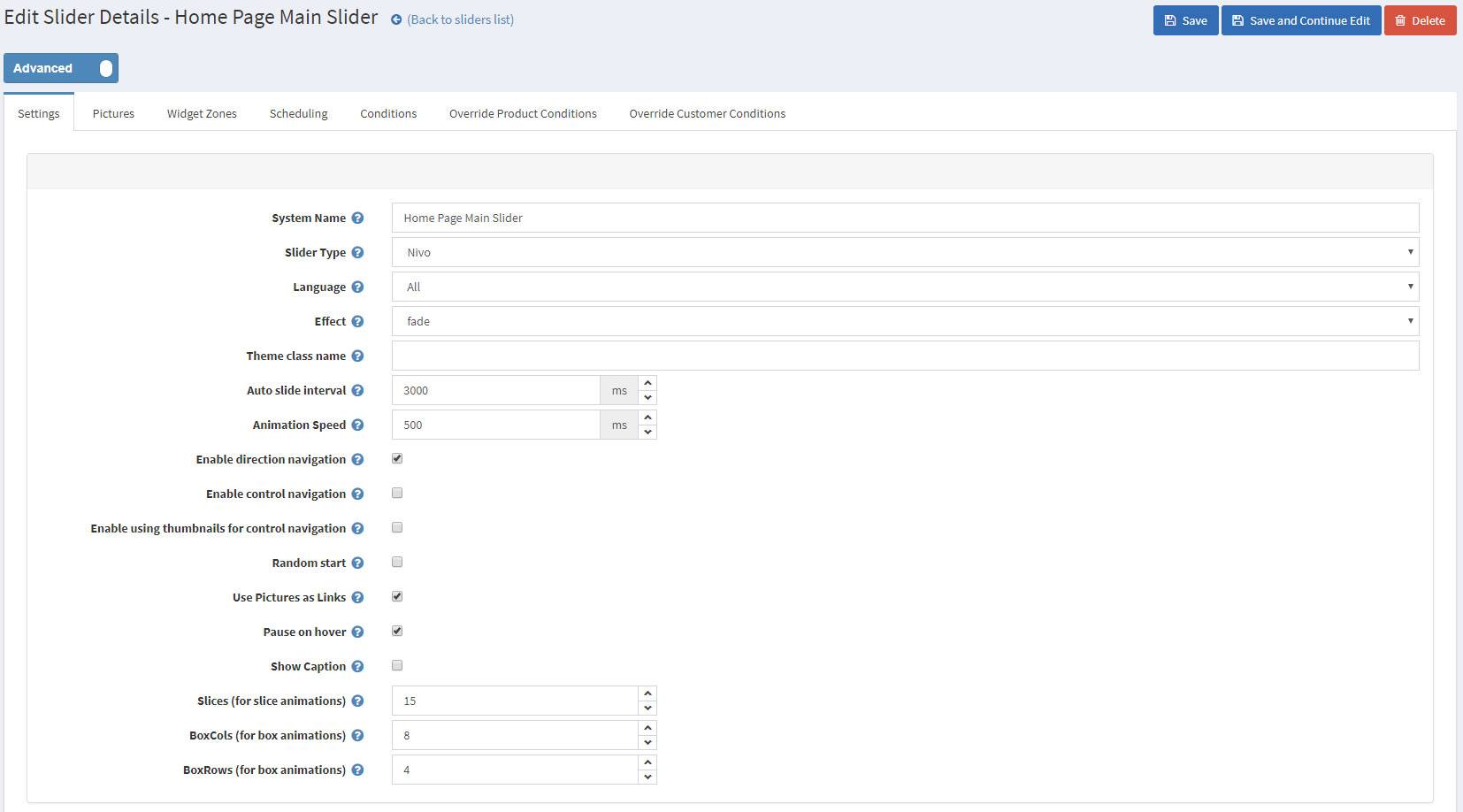
Create a new slider of type Nivo.

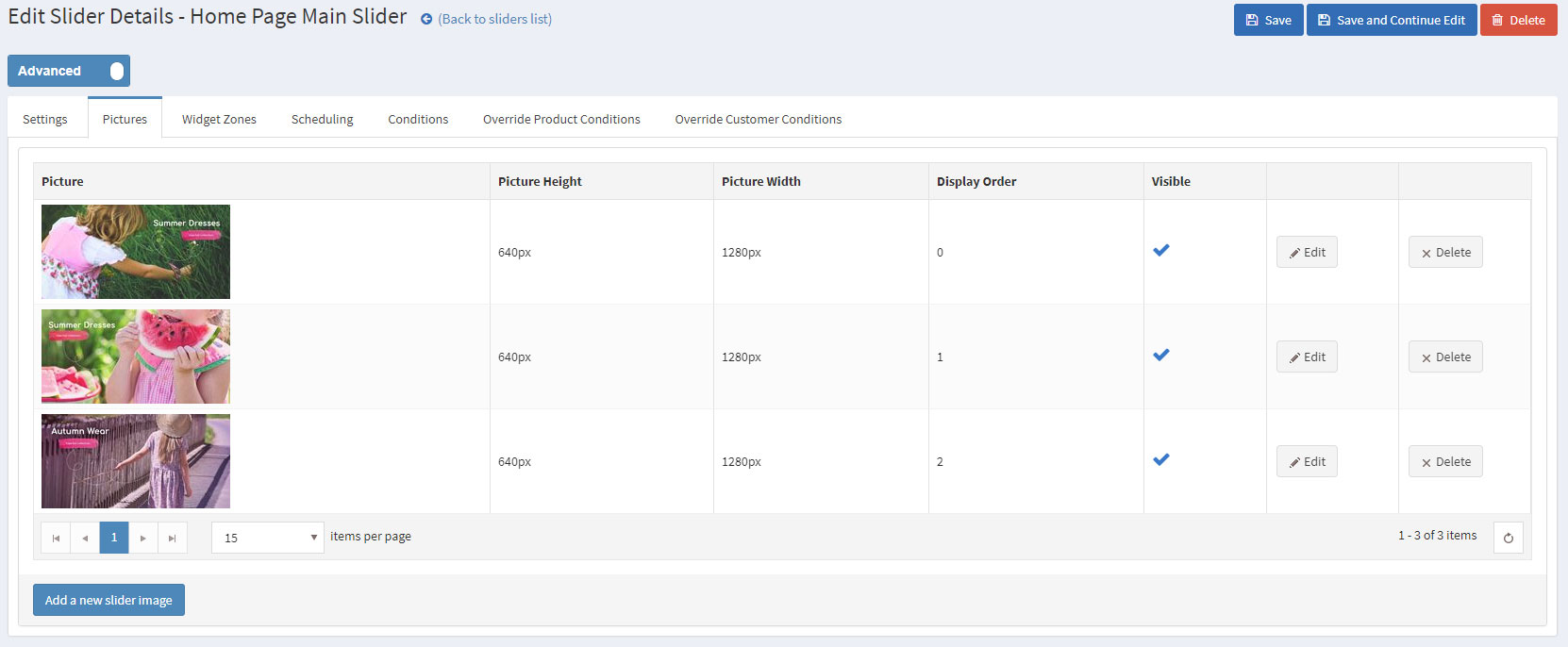
the required images to the slider.

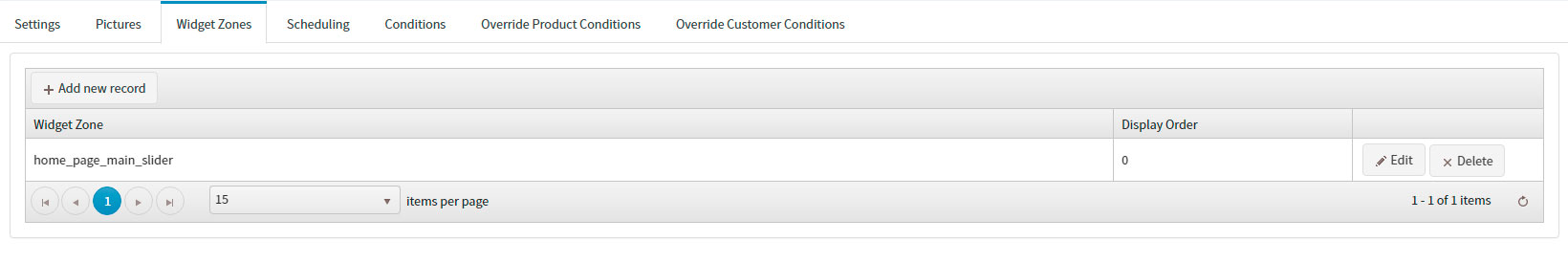
Finally, map the slider to the "home_page_main_slider" widget zone in order to display it on the home page.

The Nop Mega Menu plugin, that is shipped with the Prisma Theme, provides you with the ability to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus and add a new Mega Menu.

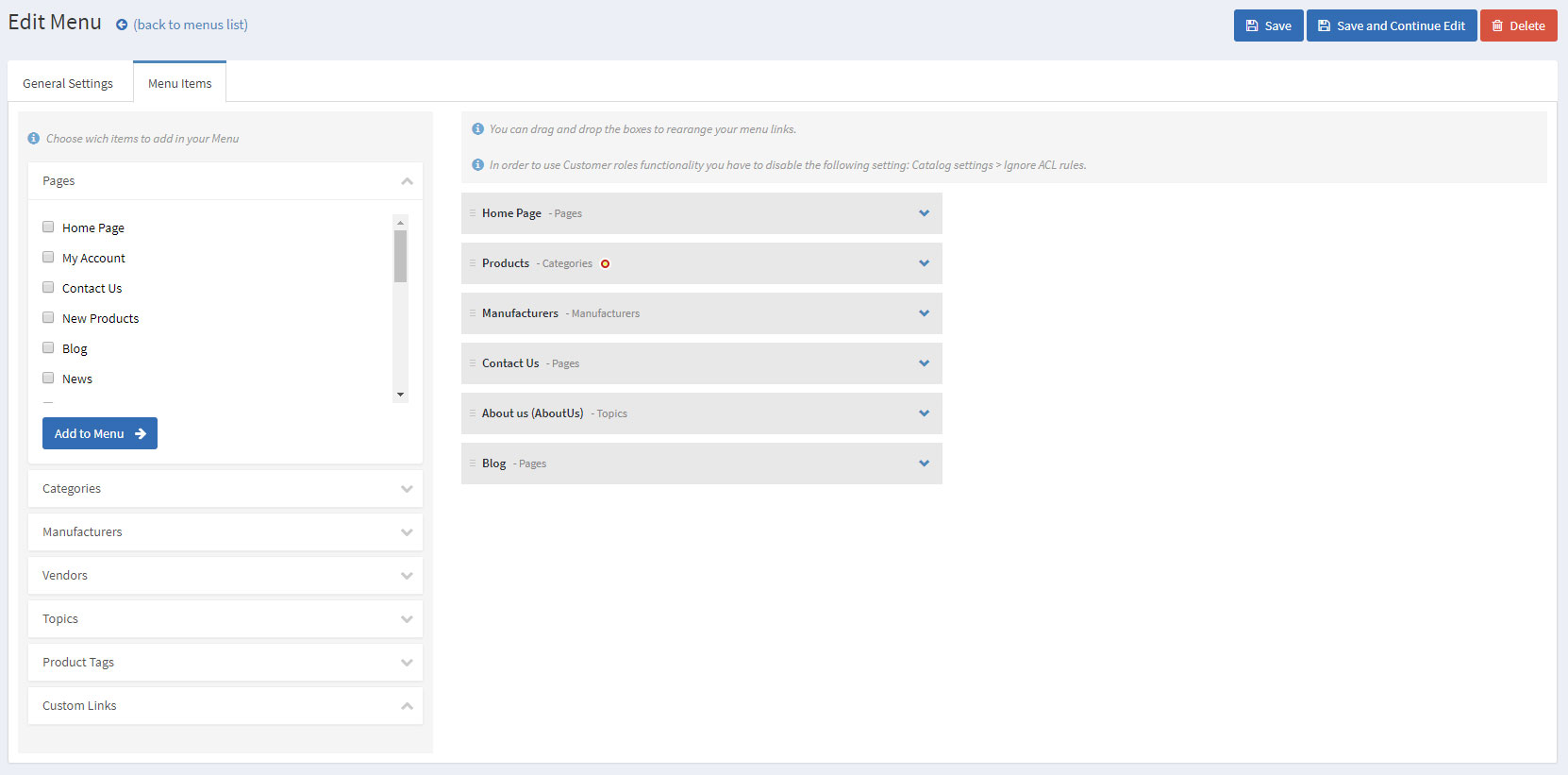
After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple to use tool. You can arrange, nest and even edit Menu Items like shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

Moving on to the Categories JCarousel section of your Home Page. This is a nice way to show your best categories on your Home Page. Using the JCarousel plugin you can show your desired categories on the home page.
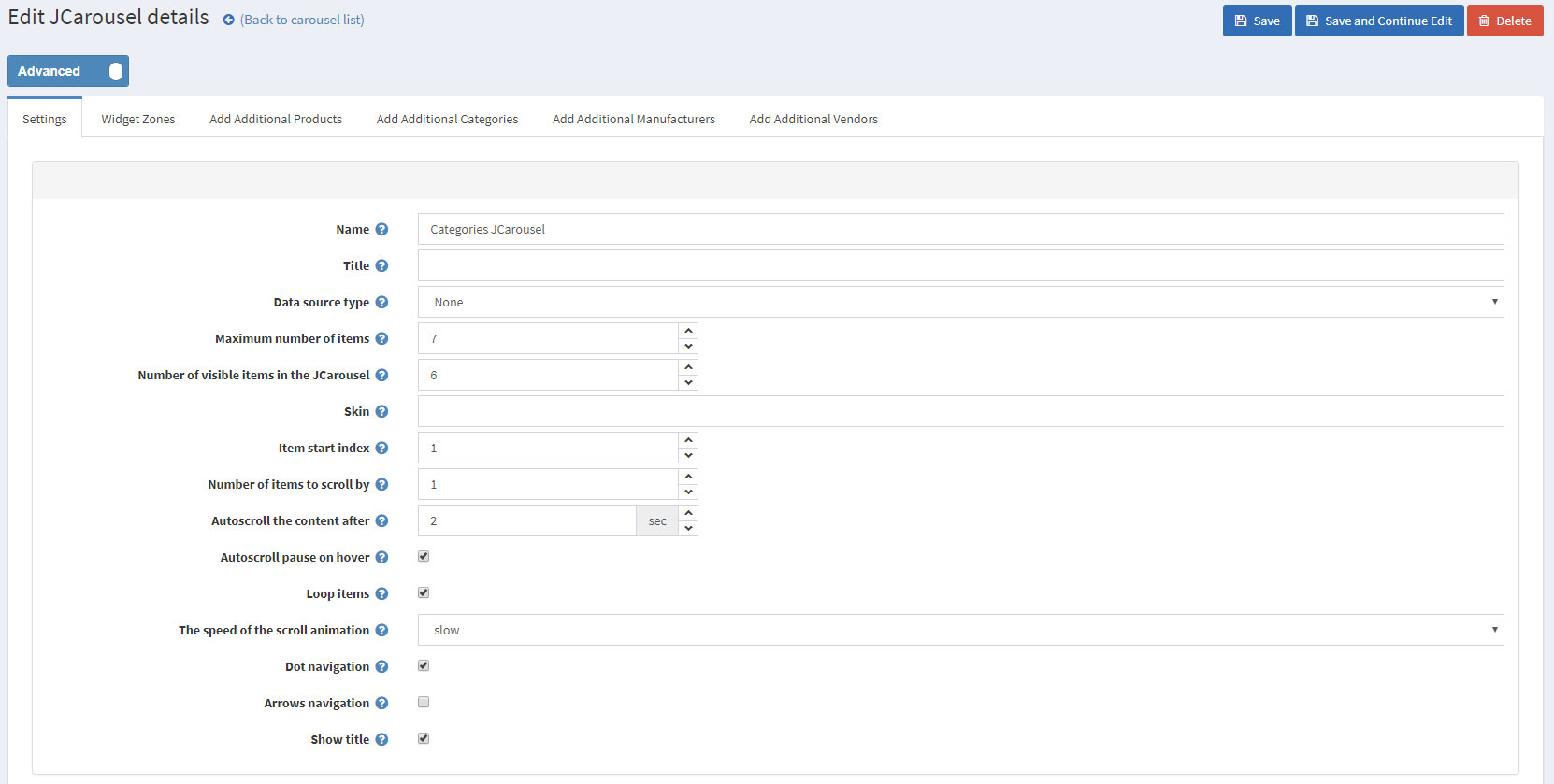
You will have to create a JCarousel from Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousel.

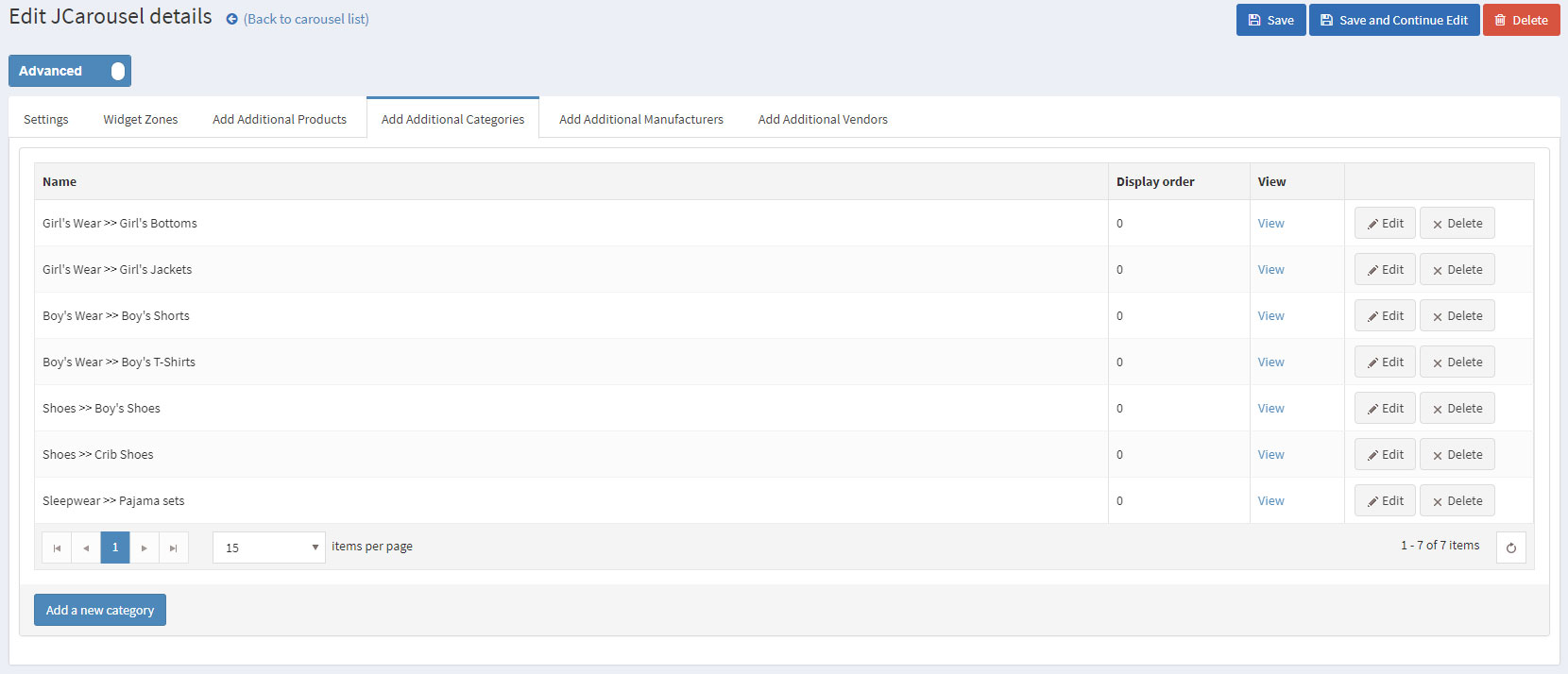
After that, you will need to choose the categories you will want to show on the home page from the Add Additional Categories tab.

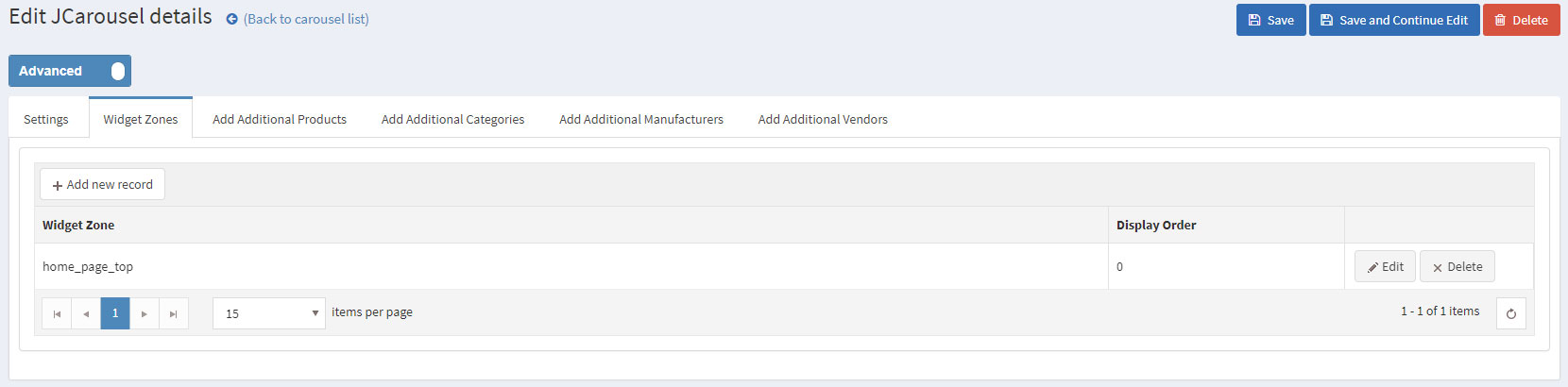
After that, you will have to set your JCarousel to the "home_page_top" widget zone.

That will result in a nice Carousel on your home page displaying your selected categories.

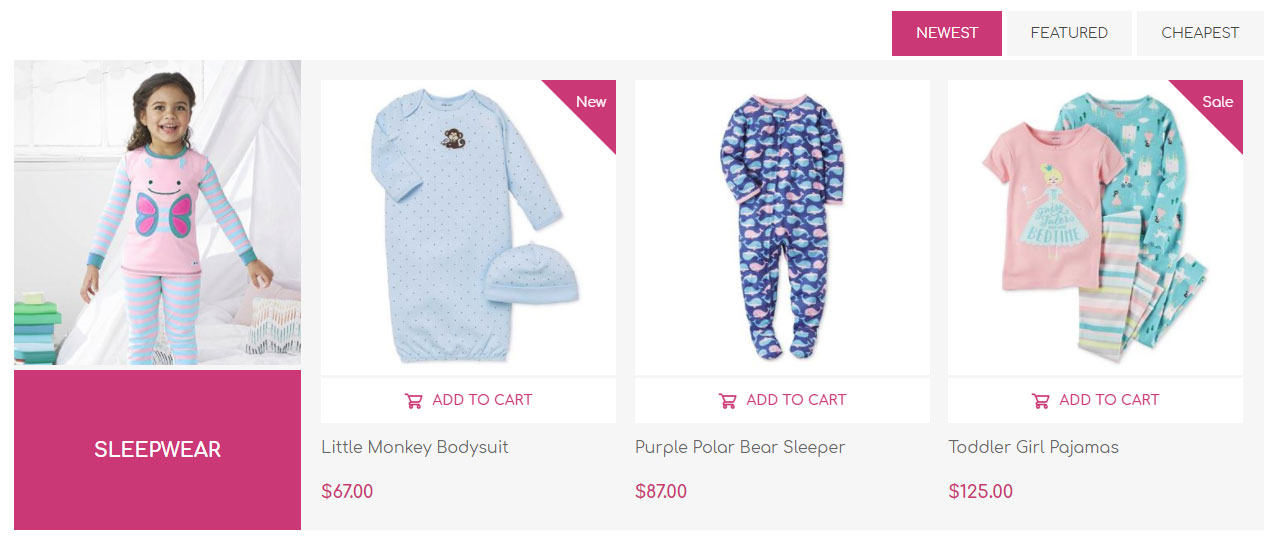
Moving on to the Smart Product Collection plugin. Using this plugin you can show your best products on your home page and group them accordingly in categories. There are two types of Smart Product Collections: Category Product Collections and Custom Product Collections
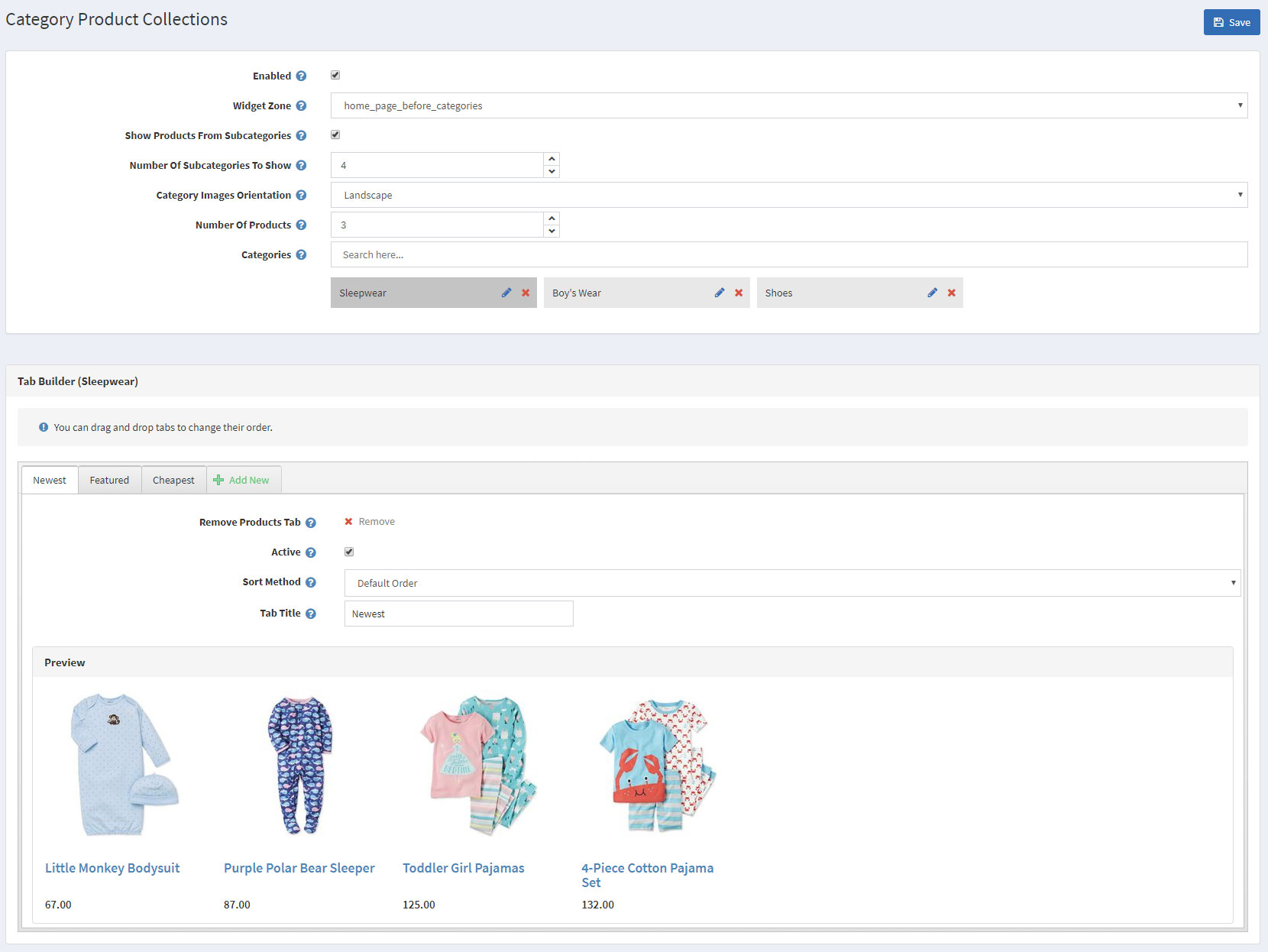
You can use the category product collections to display different products from a certain category and order them in tabs depending on many criteria(e.g. Most Wanted, Best Sellers, etc).

This will result in a nice ordered way to show your best products from a category on your home page:

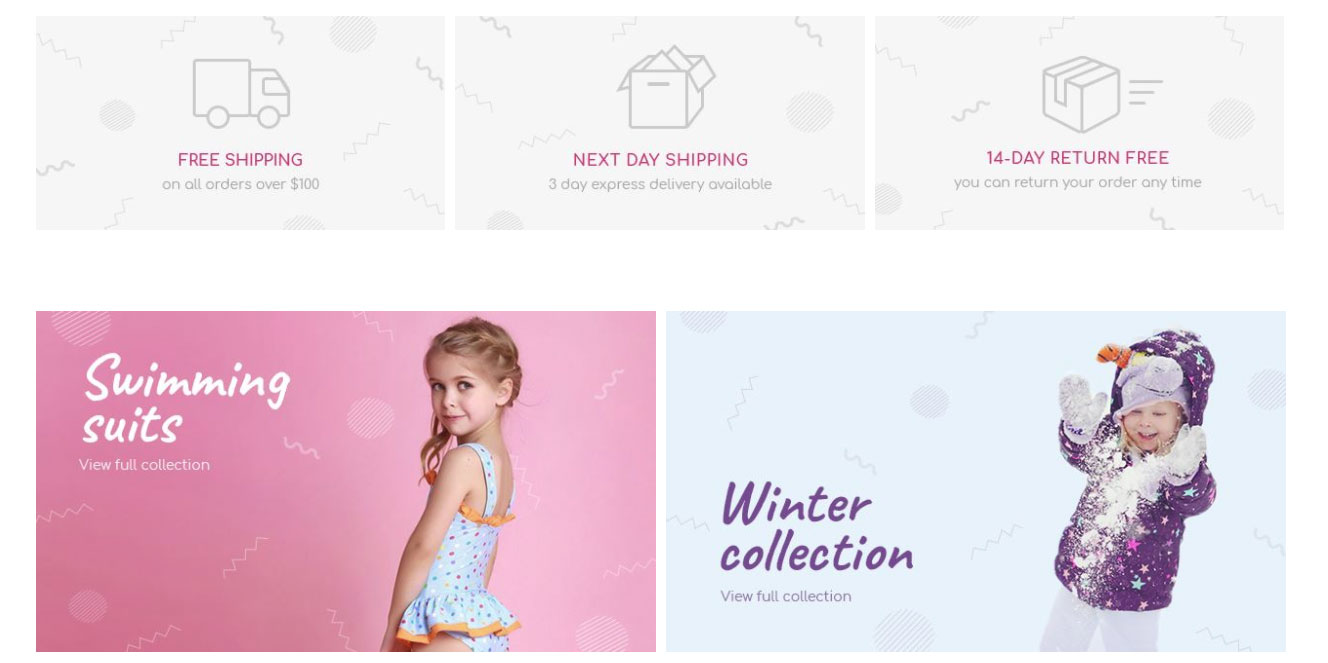
The next elements on the home page of the baby demo are the home page sliders. They are achieved by configuring the Anywhere Sliders.

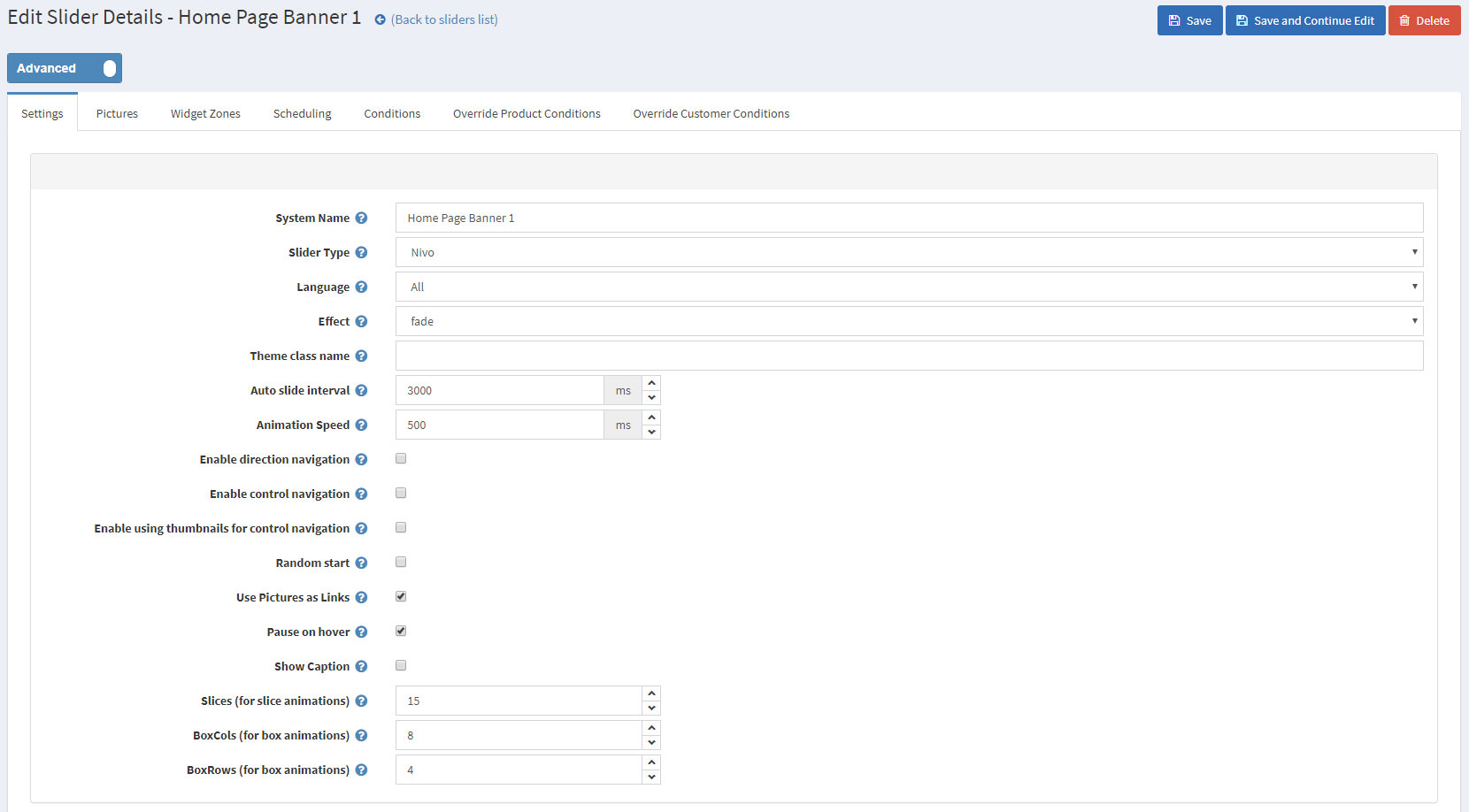
You will need to create a Nivo slider with the following settings:

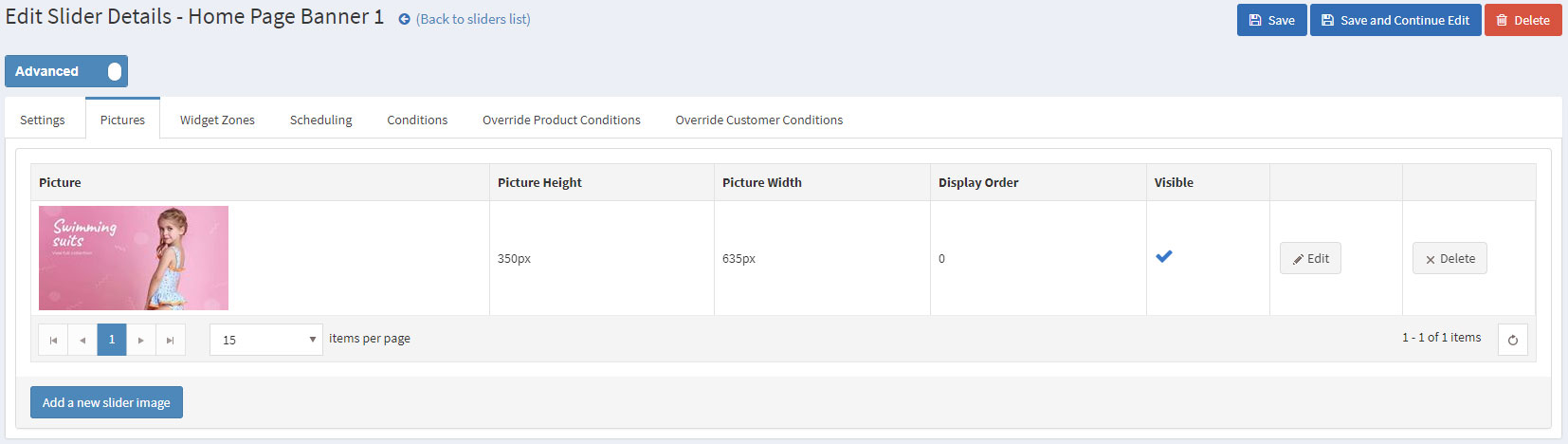
After that you will need to upload the image for your banner in the Pictures tab:

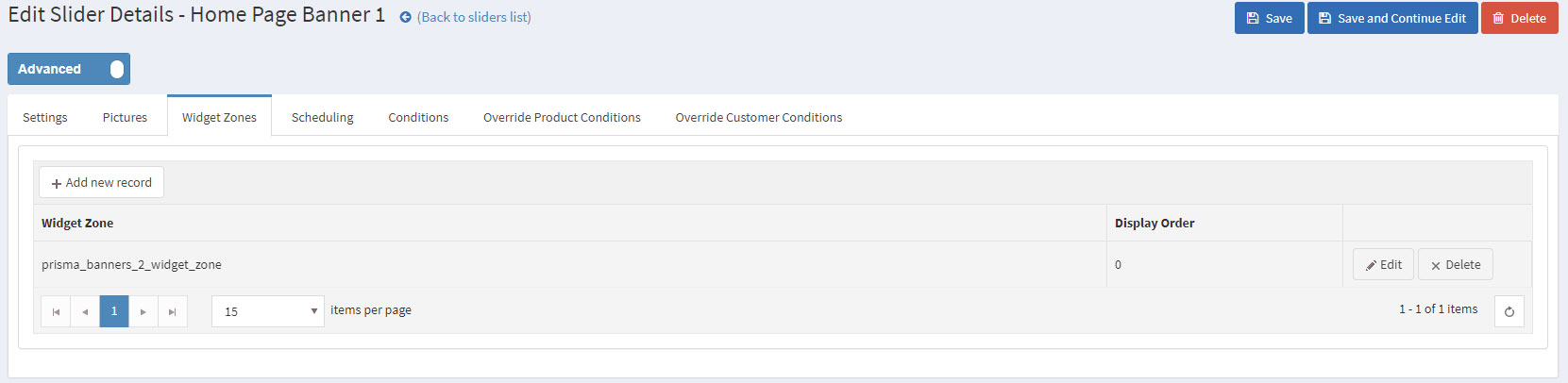
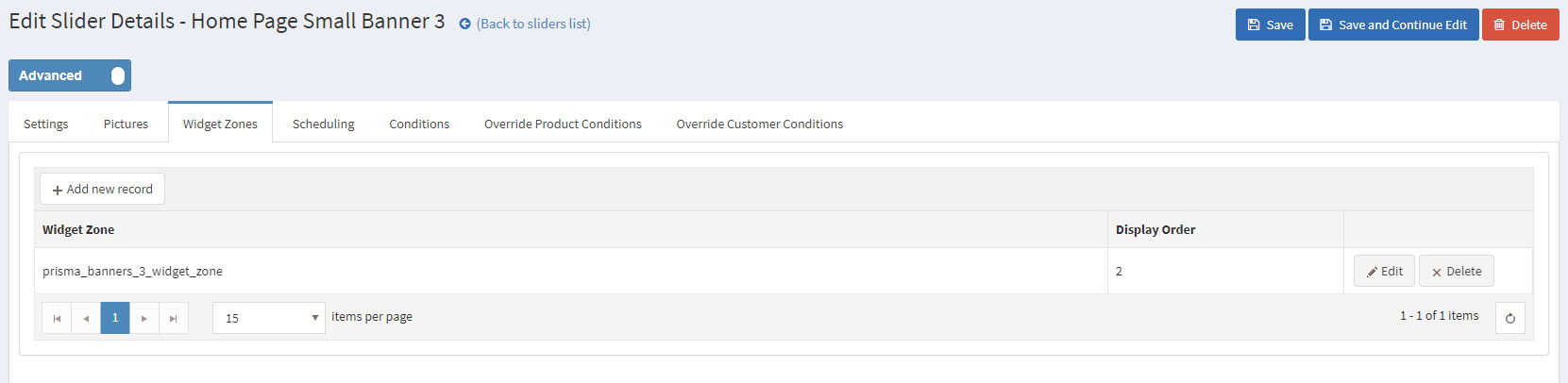
And finally, you will have to map the banner to the "prisma_banners_2_widget_zone" (for the 2 on row banners) or "prisma_banners_3_widget_zone" (for the 3 on row banners) widget zone:


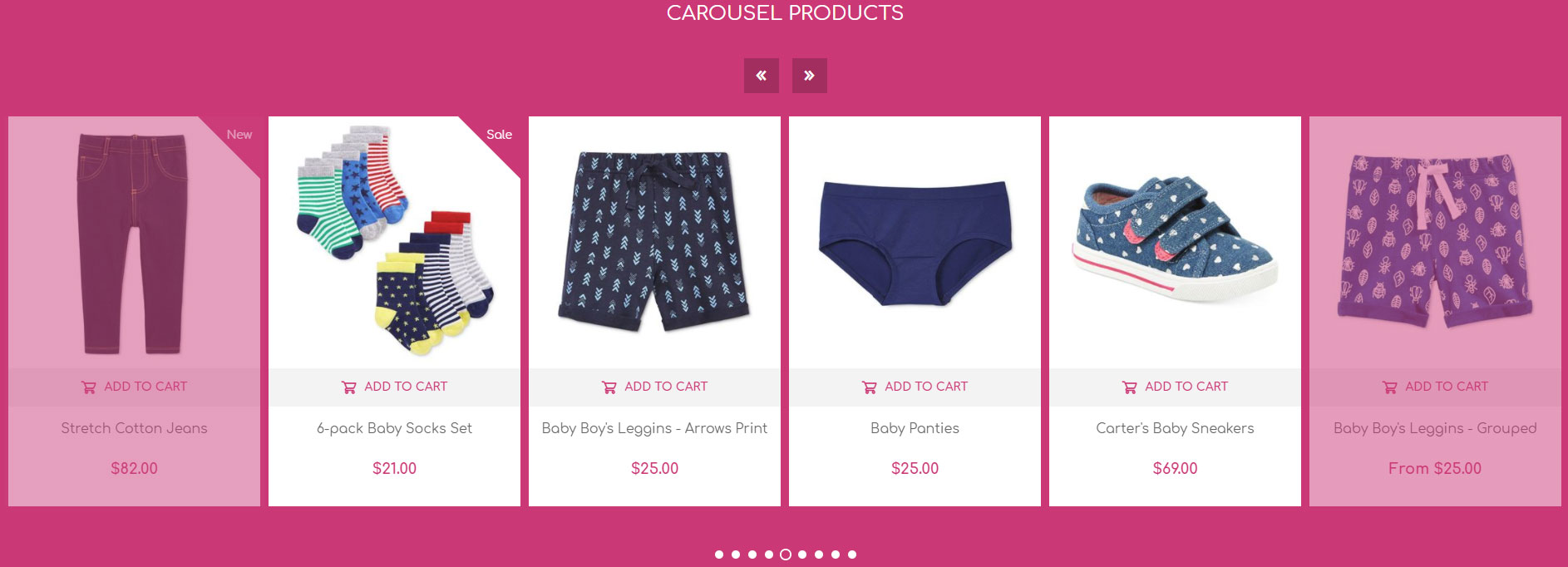
Continuing down in the home page we see the Carousel Products:

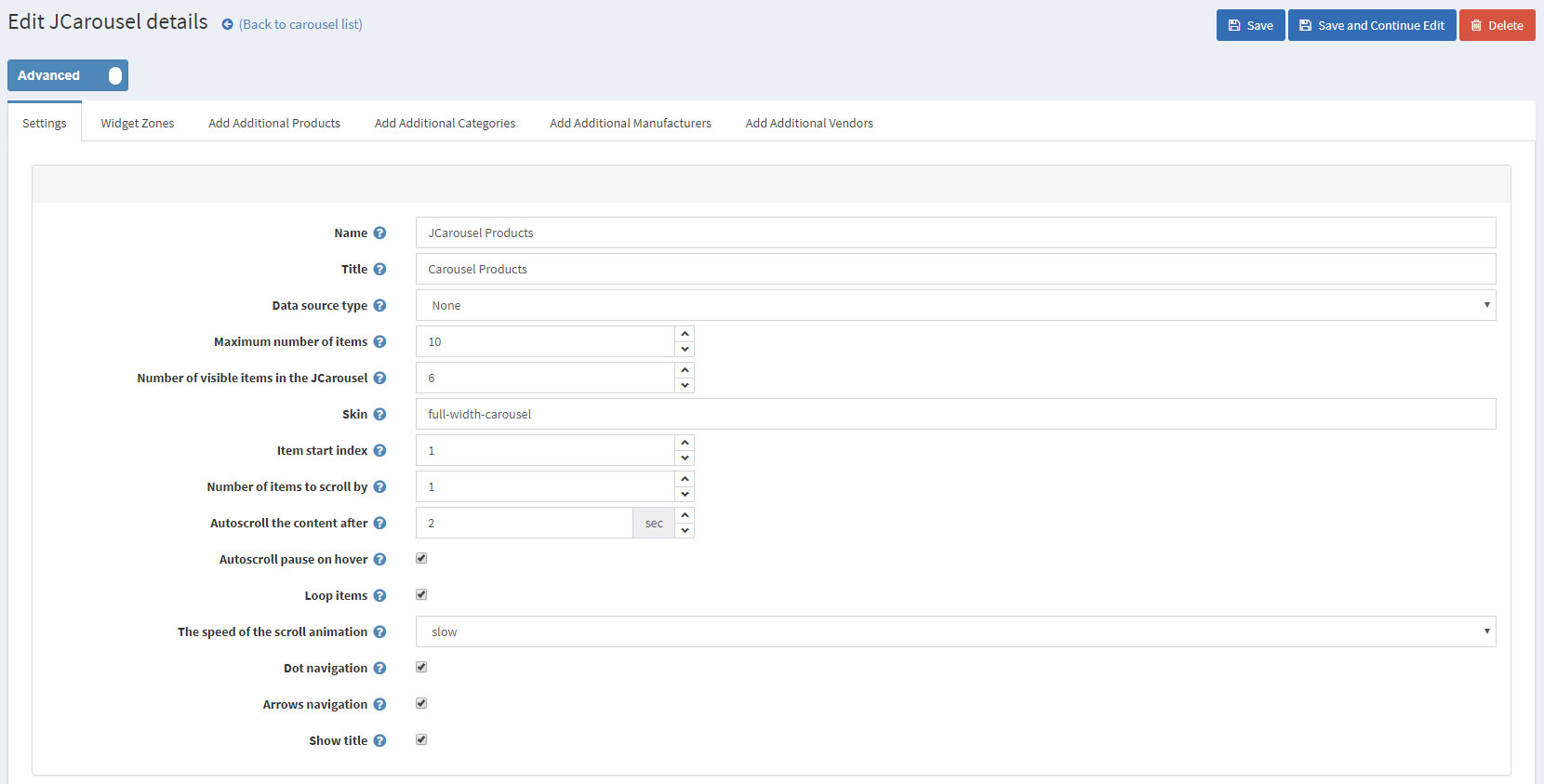
Using the JCarousel plugin we are able to show a selected number of products on our page for our clients to see. This can be done by going to the Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousel and creating a Carousel with the following settings:
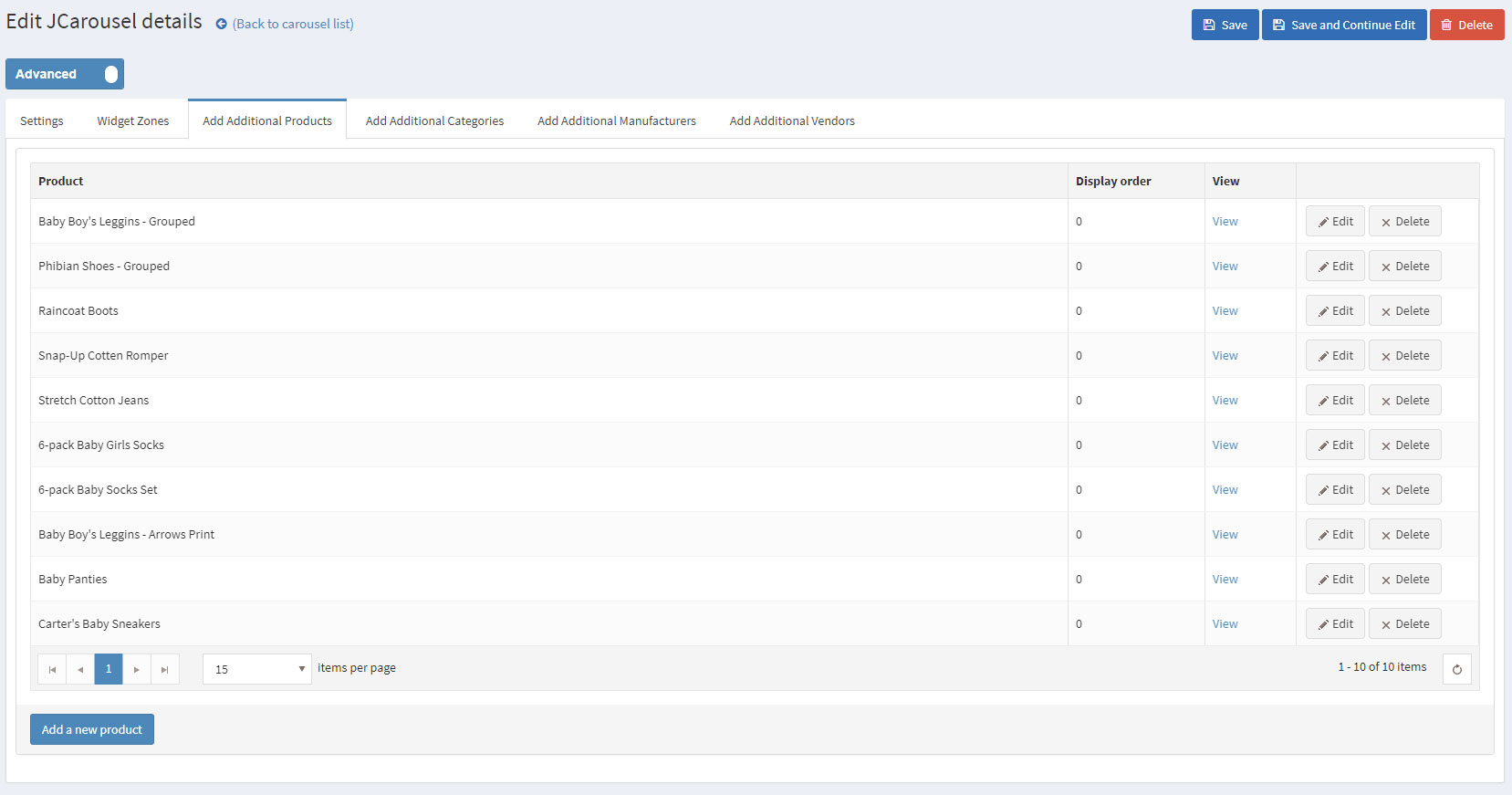
You can add the products you want from the Add Additional Products tab:

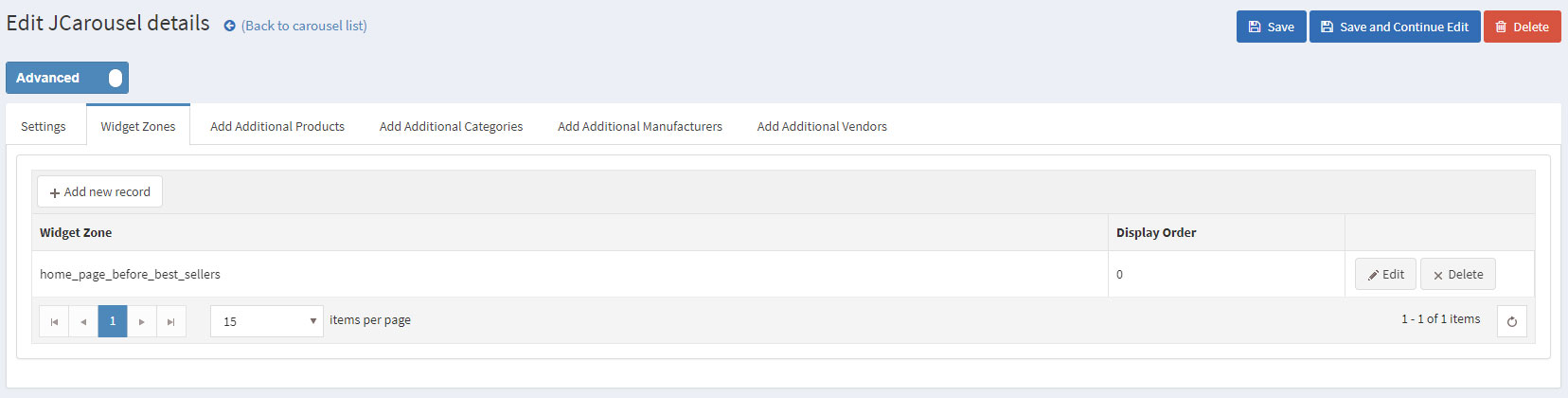
After that, simply select the "home_page_before_best_sellers" widget zone from the Widget Zones tab and save:

The last element on the home page is the Manufacturers Carousel:

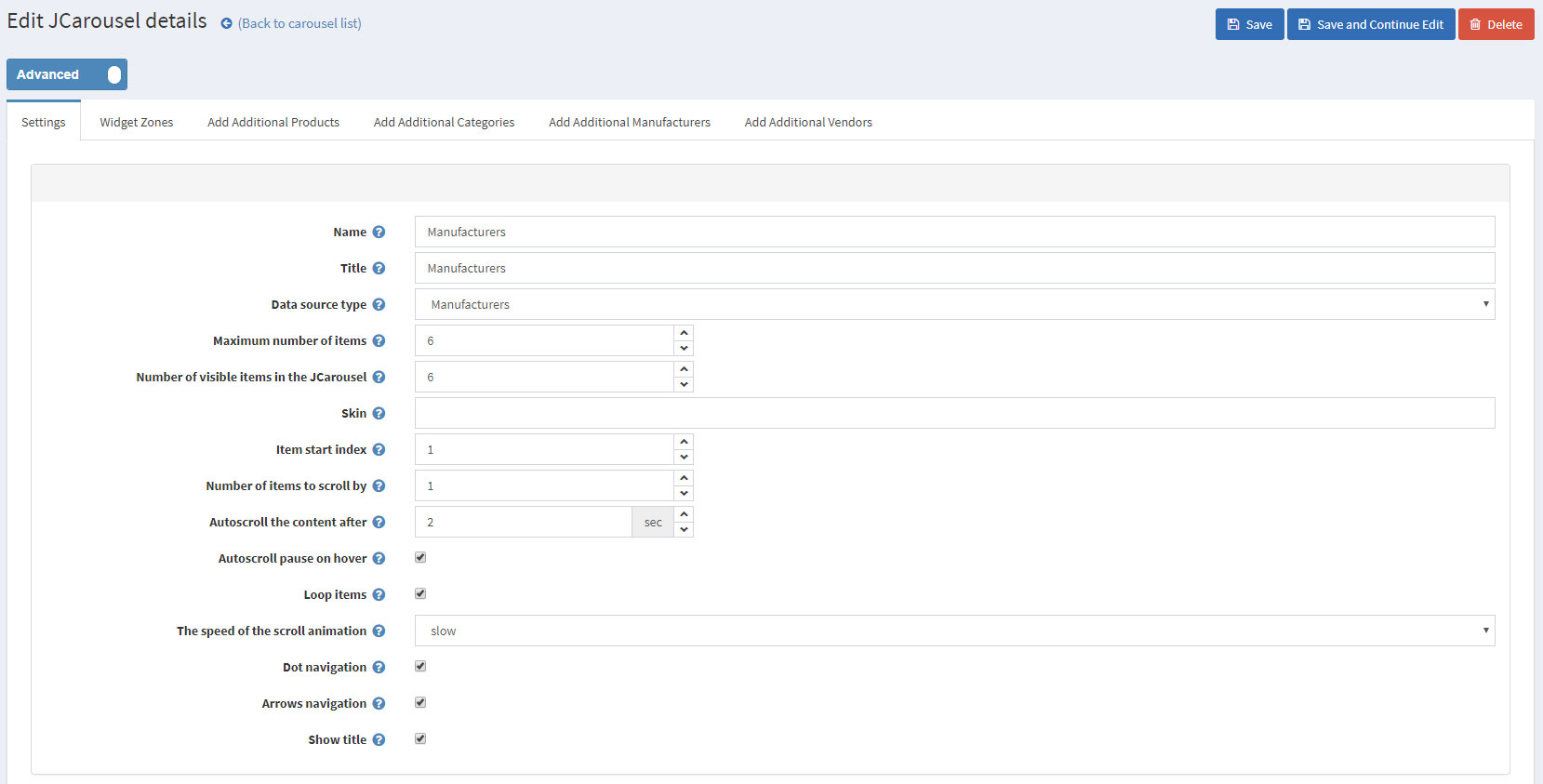
Using the JCarousel plugin we are able to show the manufacturers on our page for our clients to see. This can be done by going to the Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousel and creating a Carousel with the following settings:
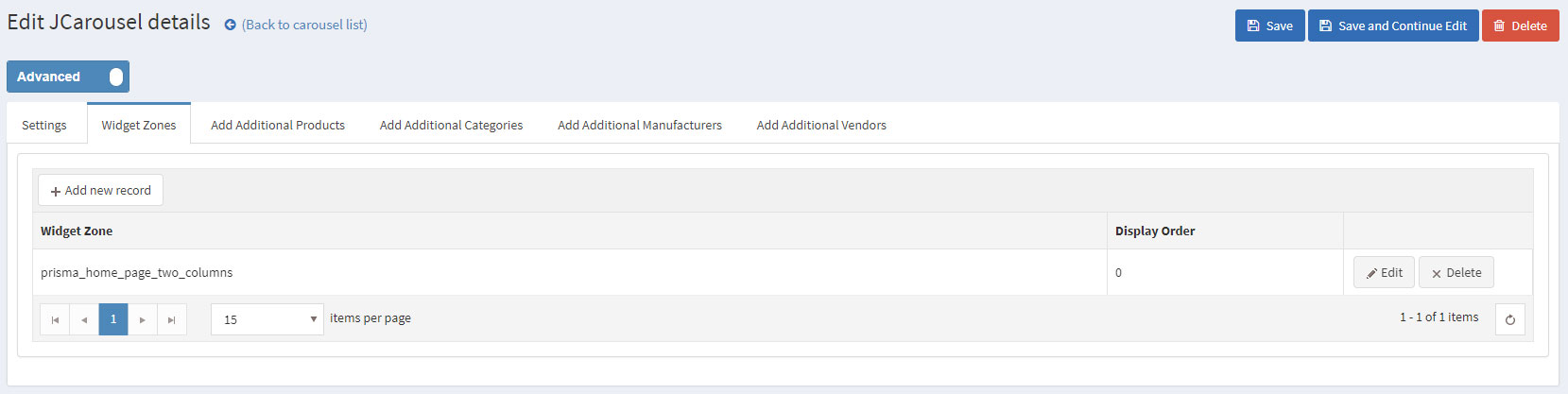
After that, simply select the "prisma_home_page_two_columns" widget zone from the Widget Zones tab and save: