Structural SEO For NopCommerce: The 3-Step Strategy To Follow

Indeed, achieving success in e-commerce would be impossible if your store isn’t SEO-friendly. Imagine this - you have a beautifully designed and fully functional nopCommerce store, your products are amazing, but your traffic is painfully low because your store is buried on page 23 of the SERPs. This sounds like a tragic story, I know. Enter SEO - the hero that saves the day. There’s one catch, though - if done wrong, SEO can put an end to the story much sooner than low traffic ever could.
Which brings us to the question of the day - since SEO can make or break your business, how do you build a successful SEO strategy?
SEO can be divided into two equally important parts: on-page SEO and off-page SEO. In this guide, we take a closer look into structural SEO - you can think of it as the foundation of on-page SEO and the foundation of any successful SEO strategy, for that matter. Let’s dive right in!
What is structural SEO?
Structural SEO refers to the process of creating an SEO-friendly website architecture, which includes creating a low-depth page hierarchy, a logical URL structure, and an intuitive navigation structure. Let’s see why each of these components is important for SEO and how you can optimize it.
The SEO weight of a low-depth page hierarchy
All websites have a CrawlBudget - a limited amount of time during which search engines can crawl a limited amount of pages. If your website has more pages than the search engines can crawl, some of these pages might not get crawled and indexed (which means that they might not appear on the SERPs). In the context of e-commerce, an unindexed product page equals lost sales, not a promising equation, I agree.
So, the question is - how do you make sure that all your pages get crawled? By creating a low-depth page hierarchy, i.e., a website structure in which all product pages of your website (and all other important pages) are maximum 3 clicks away from your homepage.
From a user experience perspective, a low-depth page hierarchy is a prerequisite for intuitive website navigation. Thus, creating a low-depth page hierarchy helps you deliver a better shopping experience.
From an SEO perspective, a low-depth page hierarchy helps search engines prioritize your web pages and crawl them in order of importance, i.e., it helps you maximize your CrawlBudget.
Note: If you want to maximize your CrawlBudget, it is a good practice to delete products that are sold out, and you don’t plan to have in stock ever again. Even if such product pages are invisible to customers, they get crawled by search engines.
Note that your page hierarchy will not be completely optimized for search unless your URLs are SEO-friendly as well, which brings us to our next point.
The SEO importance of URLs
Optimizing your URLs for search is essential because URLs send strong relevancy signals to search engines, which means that they can affect your rankings. So, how can you optimize your URLs for search? Here are the best practices:
- Create URLs that are comprehensive, make sense to humans, and can be read by search engines.
- Keep your URLs below 60 characters - even though Google doesn’t have a specified character limit for URLs, it displays only the first 50-60 characters of URLs.
- Ensure that the URL of a page matches the page’s title. For example, if the page’s title is “Kitchen Flatware,” make sure that the URL of the page is www.yournopcommercestore.com/kitchen-flatware. It is better to divide the words by a dash (“-”) instead of an underscore (“_”).
- Include keywords in your URLs - this sends an important relevancy signal to search engines.
- Delete filler words (e.g., a, an, if, of, etc.) from your URLs - clean URLs are better for both SEO and user experience; besides, filler words take up character space without providing any additional value.
- Set canonical URLs for your category and product pages. This will save you the trouble of having to deal with duplicate content issues. Let me explain why.
First, let’s see why setting canonical URLs for product pages is essential. A customer can reach a product page through the www. version of your website, or through the non-www. version of your website. Besides, product variants (such as colors and sizes) can sometimes change the page’s URL. The customer knows that this is the same product page (even though it can have different URLs). However, search engines see each of these URLs as a separate page, i.e., they see several different pages with the same content. This can hurt your rankings and might even get you penalized. So, how do canonical URLs fix this issue? Canonical URLs are URLs that have a canonical tag. The canonical tag tells search engines that this URL is the original URL of the page and that the other URLs are its variations. In other words, the canonical tag helps search engines see what we, humans, see - a single page with multiple URLs, not different pages with duplicate content.
A category page that has several pages can also have different URLs depending on the page you’re on. The same applies if the products in the category can be filtered by attributes (e.g., material, color, size, etc.). Setting canonical URLs tells search engines that this is not duplicate content.
These two examples alone illustrate the importance of canonical URLs.
Now that we’ve covered the basics of optimizing your URLs for search, let’s take a look at what nopCommerce offers when it comes to creating SEO-friendly URLs.
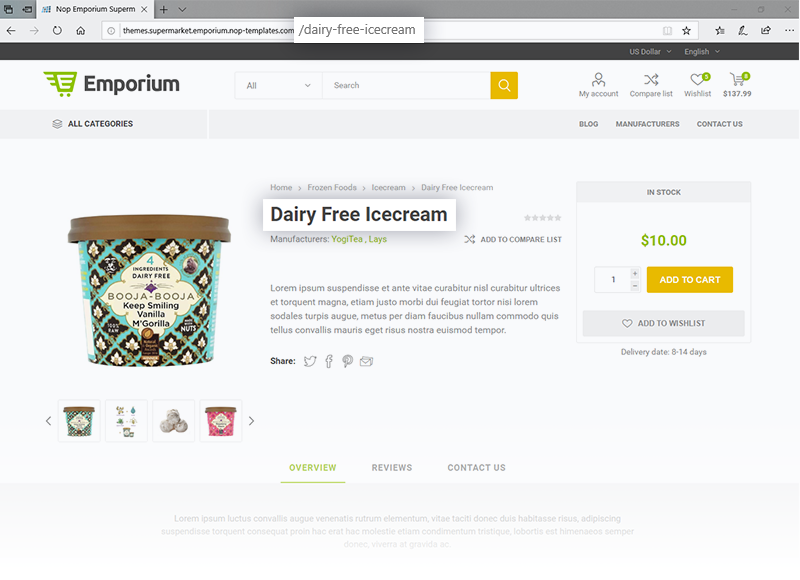
To start with, in nopCommerce, the URL is the same as the product name (this is a default setting).

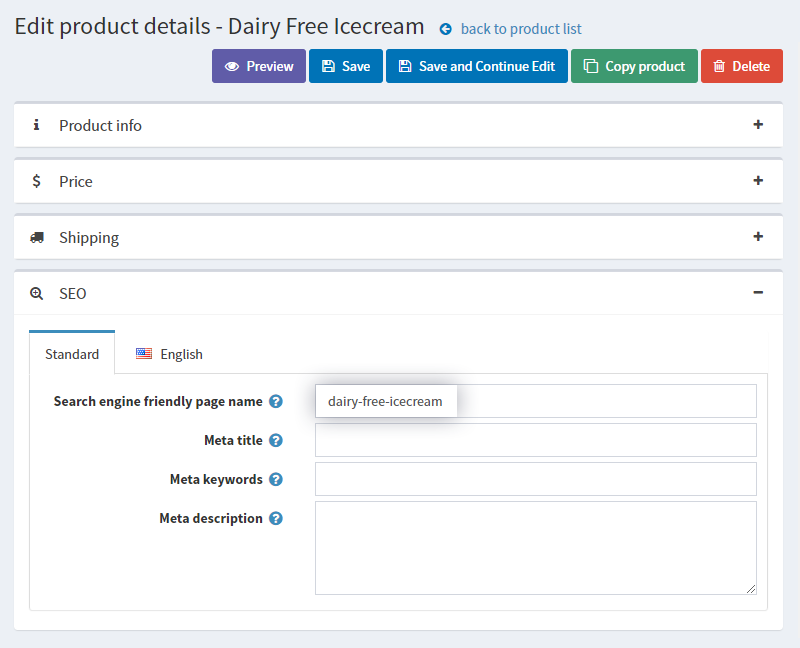
You can edit the URL for every entity in your nopCommerce store (category pages, product pages, blog posts, etc.). For example, let’s say I want to edit the URL of a particular product.
All I have to do is go to the product details page in my nopCommerce admin panel, scroll down to the SEO section of my settings and edit the page’s URL in the “Search engine friendly page name” field.

You can also localize your URLs to match search queries in different languages better. Notice the language tabs in the above screenshot.
Last but not least, in nopCommerce, you can set canonical URLs for your category and product pages. You can do this via the “Enable Canonical URLs” setting in the General Settings of your store (Administration → Configuration → Settings → General Settings).
This covers pretty much everything you need to know about optimizing your URLs for search. Next, let’s see how you can create an intuitive website navigation structure.
Intuitive website navigation - the key to an enjoyable shopping experience
Since SEO is not just for search engines, but for humans as well, creating good user experiences is an integral part of SEO.
Every intuitive navigation structure consists of menus (e.g., header menus, drop-down menus, footer menus, hamburger menus, sidebar menus) and breadcrumbs (or breadcrumb trails). Menus are the primary navigation of the website. Breadcrumbs are a form of secondary navigation. That being said, both are equally important to good user experience.
Primary navigation: menus
We’ve said it before - menus are like a map to your website. Their purpose is to help your customers easily navigate your website without getting lost amongst the hundreds of categories and product pages.
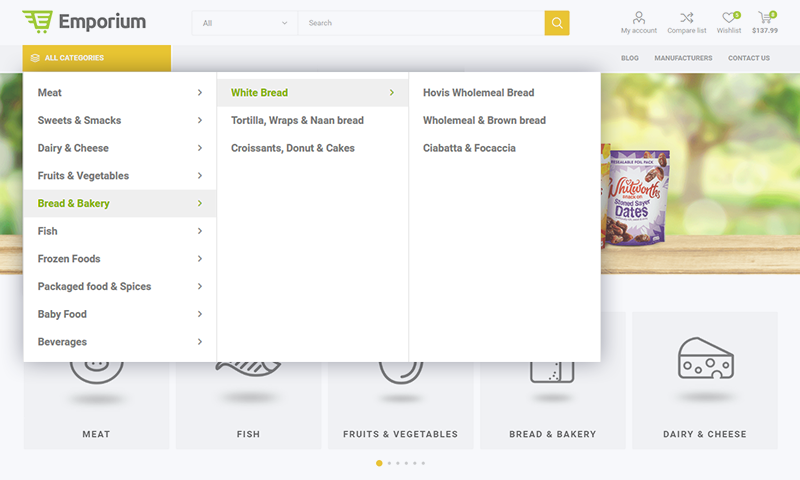
The most important menus an e-commerce website should have are a header menu (preferably complemented by drop-down menus), a footer menu, sidebar menus, and an SEO-friendly solution for mobile (such as a hamburger menu, for example).
Our Nop Mega Menu plugin helps you create custom menus that can be placed in different widget zones (e.g., header menus, drop-down menus, and footer menus). The plugin sports an intuitive admin panel and a “Live Preview” feature (so that you can make and save changes with confidence).

Menu items that you can add to your custom menus include category pages, manufacturers, vendors (if you’re running a marketplace), topics, custom text-based links (such as an “On Sale,” or a “New In” link) and more. You can quickly rearrange these items with the easy-to-use drag-and-drop feature.
See how to build a custom menu with our Nop Mega Menu Plugin
The last menu structure we’ll discuss is the sidebar menu. Let me illustrate the importance of sidebar menus with an example.
Say, you offer snowboard equipment, and you have a large catalog store. I go on your website with a particular purpose - to buy a new jacket. I am not interested in boots, bindings, helmets, goggles, headbands, etc. In fact, I am looking for a particular type of jacket - Gore-Tex, blue, size S, 30.000mm, 25000 gr/m²/24h, preferably made from sustainable materials. And I want to be able to find jackets that meet my criteria within a few clicks from your homepage. Otherwise, I might (and most likely will) go to another website and buy my jacket from one of your competitors.
So, the question is - how can you make this possible for me (and other customers)? The answer is through filtering options, conveniently placed in the sidebar menu on every category page of your website.
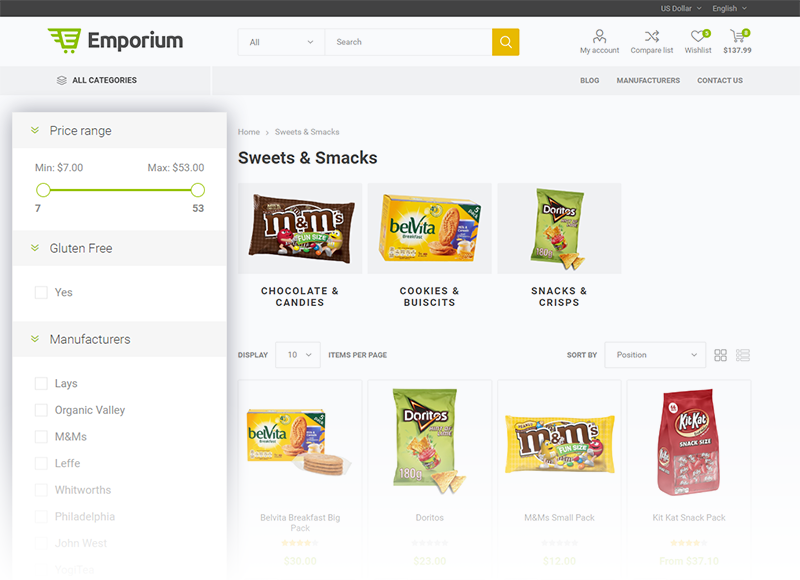
Our Nop Ajax Filters plugin for nopCommerce adds extremely fast and powerful filtering capabilities to your store. By installing Nop Ajax Filters, you allow your customers to filter your products by price, manufacturer, vendors, product specifications, and product attributes.
You can display the filtering options using checkboxes or drop-down menus.

You can display product filters on category pages, search pages, manufacturer pages, and vendor pages.
And if you want to take product filtering to the next level, you can install our Nop Ajax Filters Pro Pack plugin - a pack that contains our Nop Ajax Filters plugin, and also adds a preliminary search on your homepage.
In other words, you get homepage filters on top of the filters offered by the Nop Ajax Filters plugin. The homepage filters can be configured to appear in a predefined widget zone, or you can create a new widget zone.
You can choose between the following filtering options for your homepage:
- Category
- Manufacturer
- Category and manufacturer
- Subcategories
You can also include product specification attributes in the preliminary search, or you can show just the top-level categories.
Let me illustrate how the preliminary search works with an example.
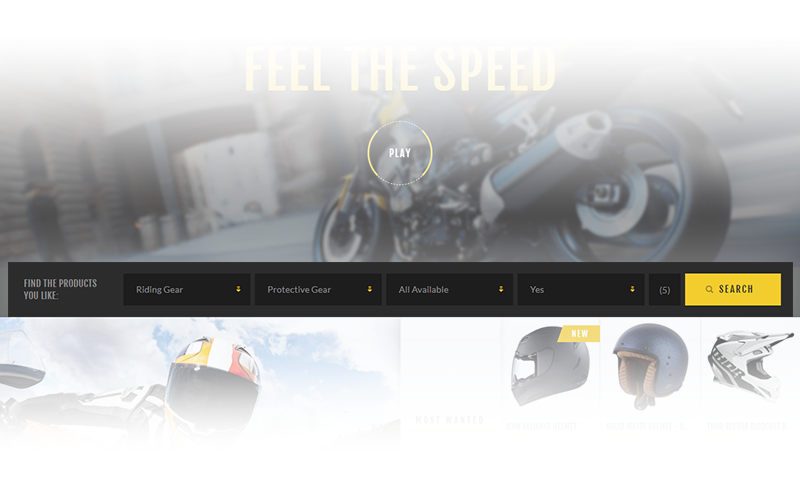
I am a huge fan of motorcycles! But I am also extremely concerned about my safety. So, I need protective gear.
I can use the preliminary search to quickly find all products that meet my criteria. All I have to do is choose “Riding Gear” from the Category drop-down, “Protective Gear” from the Subcategory drop-down, “All Available” from the Manufacturer drop-down, and “Yes” from the “Free Return” drop-down.

After I set my search parameters and click on “Search,” I will be redirected to the page with all results that meet my search criteria.
Now that you know how you can create header menus, drop-down menus, footer menus, and sidebar menus in nopCommerce, let’s take a closer look at the best practices for creating a primary navigation structure:
- List your main categories in the header menu. It is also a good practice to include links to your “New In” and “On Sale” categories (if applicable) - this can boost your sales. You can also include links to your “About” page, “Contact Us” page, and “Blog” page.
- List your subcategories in drop-down menus - this will help customers easily and quickly find what they need, i.e., it will help you deliver better shopping experiences.
- Use descriptive, keyword-rich names for both your categories and subcategories. Make sure that these names aren’t misleading, i.e., that they describe the type of products the category/subcategory contains.
- Use text-based navigation instead of image-based navigation. Search engines read and understand text faster and more efficiently. Thus text-link based navigation has more SEO weight.
- Create a comprehensive footer menu that contains links to pages that have a direct impact on your sales, e.g., your category pages (make sure to list them in the same order as you’ve listed them in the header menu), “On Sale” page, “Gift Cards” page, etc. It is a good practice to include links to your privacy policy, delivery and returns information, size guide (if you sell clothing or shoes), “Our Stores” (a map or a page with information about the locations of your physical stores), etc. You can also include information about the available payment methods, social media buttons, and a newsletter signup form.
- List your product filtering options in sidebar menus.
- Use hamburger menus to deliver better shopping experiences on mobile.
Sidenote: Keep in mind that all menus on your website should be responsive - providing good shopping experience on mobile is essential to your SEO (and business) success. The reason? As of July 1, 2019, “mobile-first indexing is enabled by default for all new websites (new to the web or previously unknown to Google Search)” (source: Google).
As an online merchant, we, at Nop-Templates, understand the importance of having a mobile-friendly website. This is why all our themes are responsive, and all their components (including header menus, drop-down menus, sidebar menus, footer menus, and more) have mobile-friendly alternatives.
But don’t just take my word for it. Explore the demos of two of our bestselling themes: Avenue & Emporium.
This concludes the section on primary navigation. Next, let’s take a look at the most common form of secondary navigation - breadcrumbs.
Secondary navigation: breadcrumbs
Breadcrumbs (also called breadcrumb trails) are a form of secondary navigation that gives shoppers a better sense of where they are in your online store.
A curious fact about breadcrumbs is that their name is inspired by the classic German fairytale of Hansel and Gretel - a brother and sister that were abandoned in the woods by their parents. However, having found out about the parents’ evil plan in advance, Hansel prepares a slice of bread and, as their parents lead the children deep into the forest, he leaves a trail of bread crumbs - a path that could lead his sister, Gretel, and himself back home. Unfortunately, after they’ve been abandoned, the two children find out that birds have eaten the bread crumbs, leaving them lost in the woods.
This perfectly illustrates the purpose of breadcrumb trails - they tell customers exactly where they are on your website and light their way back home.
Here is an example of a typical breadcrumb trail: Home > Women’s Clothing > Coats > Classic Wool Coat.
Breadcrumb trails should progress from highest to lowest level. In other words, a breadcrumb trail should always start with your homepage and end with the page a customer is currently on. In the example above, this is the product page for the classic wool coat. All parent pages (subcategories and categories) are displayed in the breadcrumb trail, and each of them is clickable (and refers to the relevant web page).
This way, for example, if I’ve just added the classic wool coat in my basket, but feel like shopping more (because I want to buy a scarf or a barret that would go well with my new coat), I could go back to the women's clothing category in a single click and take a closer look at the accessories subcategory. Convenient, I know!
As you can see, breadcrumbs save time and help customers navigate your website with ease. Thus, they help you deliver a better shopping experience.
NopCommerce supports breadcrumbs. To enable breadcrumbs for your store, go to Administration → Configuration → Settings → Catalog Settings → Mark the “Category breadcrumb enabled” checkbox. Once you do this, a breadcrumb trail will appear on your category pages.
In a nutshell
This comprehensive guide to structural SEO for nopCommerce described the process of creating an SEO-friendly website architecture. Here’s what we covered:
- The importance of creating a low-depth page hierarchy
- The characteristics of SEO-friendly URLs and the URL optimization features nopCommerce offers out-of-the-box
- The value an intuitive navigation structure adds to your website + a few useful nopCommerce plugins you can use to create such a structure. But if you’re using one of our responsive nopCommerce themes, you’re all set - all our themes come with Nop Ajax Filters and Nop Mega Menu plugins!
We hope this guide will help you get started with SEO for nopCommerce! Stay tuned for our next guide to nopCommerce SEO, where we take you behind the scenes of on-page SEO. And, as always, if you have any questions, leave a comment below!




