How to build a custom menu with the new Nop Mega Menu plugin for nopCommerce

In the past months, we put a lot of effort into improving some of the earliest plugins we released for nopCommerce. The Nop Cloud Zoom plugin was the first to get a significant upgrade. The Nop Mega Menu plugin is the second one to follow suit. However, this upgrade goes way beyond adding new features and making improvements. We have rebuilt the plugin from the ground up to create a whole new and unique experience of building a website menu.
With the new Mega Menu plugin, you can build a mega menu the way you like it. The plugin has a brand new administration, which makes creating a custom menu easy, fast, and fun.
To demonstrate how powerful the new Mega Menu is, let’s build a custom menu from scratch. For illustration purposes, I will be using the default clean theme for nopCommerce.
Let’s say I have a website that sells various products, and I want to have a custom mega menu, one that is functional and easy to navigate. I don’t want to tackle any code or hire a technical person to do it for me. I want to do it myself and to be able to make changes at any time.
Let’s get started.
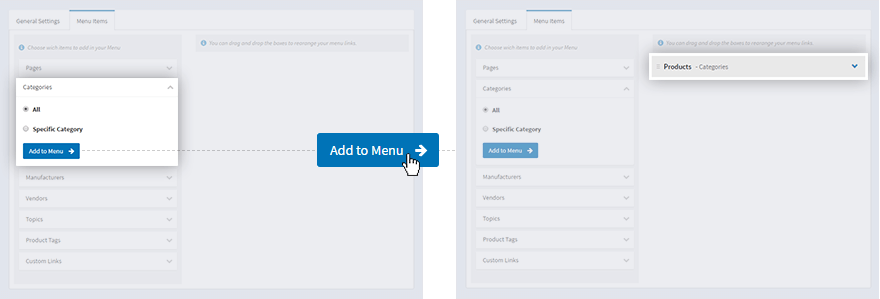
My top priority is to have my products easily accessible from the main menu navigation. To achieve this, I have to perform the following actions in the administration of the plugin. In the left side panel, I have to click on the categories tab. A drop-down opens with two options, either to select all categories or to have a selection of categories. In this particular case, I will choose to display all categories. I click on the “add to menu” button, and the tab will move to the right-side panel of the page. I will call this particular field of the plugin administration the canvas. It is where all creative process will take place from now on.
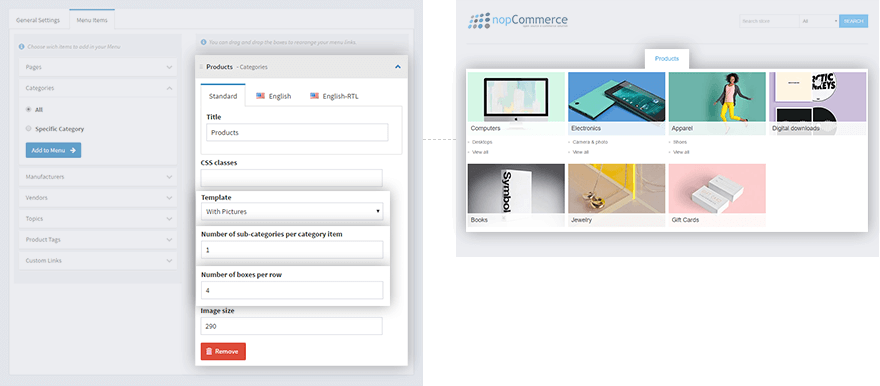
I can further specify the look of the category dropdowns. From the set of templates, I will choose the one with pictures because I want to give my menu some zest. I wish to have one sub-category per category item and four boxes per row. I can also specify the size of the images for each main category. Now I have my first main menu item added to my website menu navigation. I can always go back and change the settings if I want to.

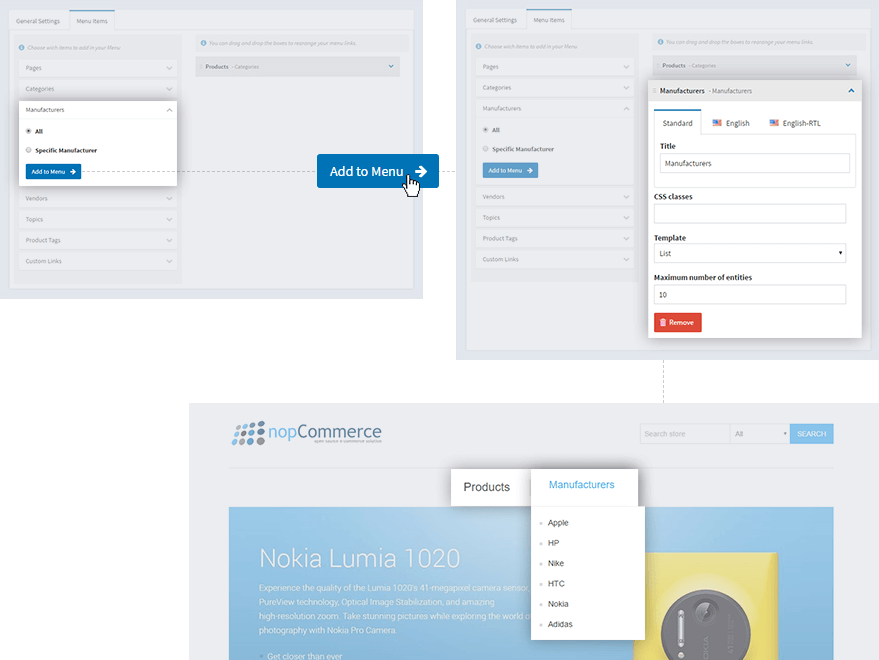
Next, I want to add a menu item with manufacturers to my menu navigation. From the drop-down menu on the felt, I will choose to display all manufacturers, I will click on the “add to menu” button, and the link will appear in my menu. However, this time, I choose all manufacturers to be displayed in "list." The maximum number of entries is ten. Now, I can go to the publicstore and see the result.
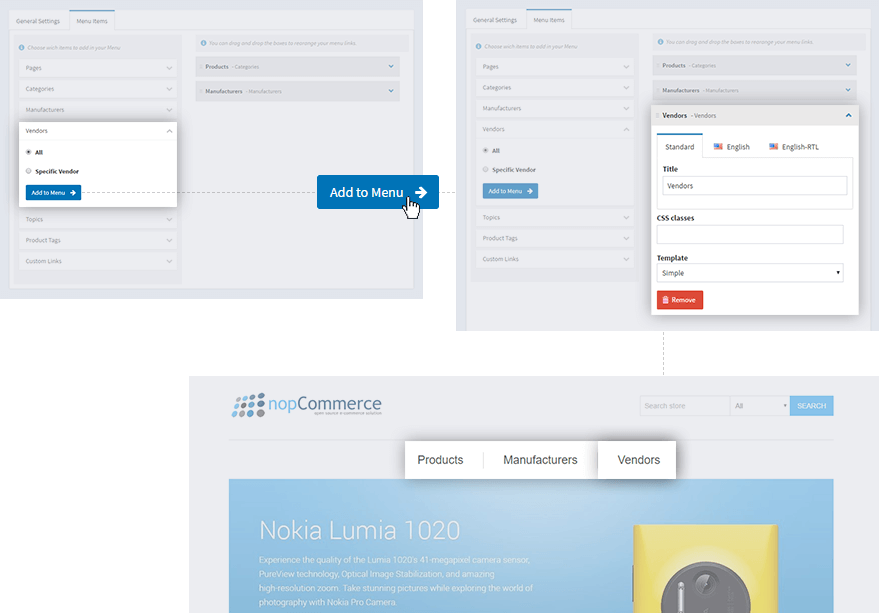
In the same way, I could add a vendor link to my menu.
Now my menu has three links, but I am far from finished yet.
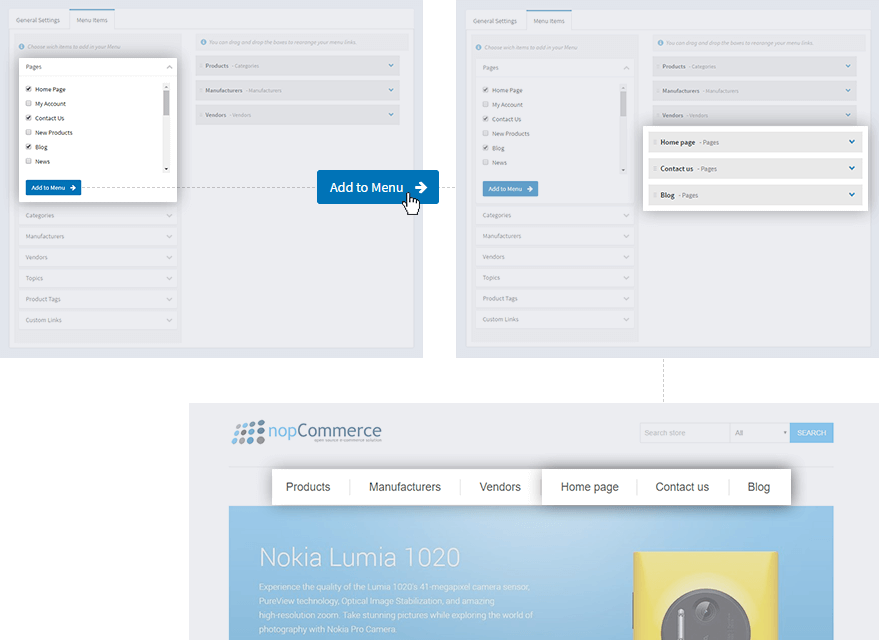
With the new Mega Menu plugin, I can easily add pages to my main menu navigation. From the list of available pages, I choose to add the following links – home, contact us, and blog.
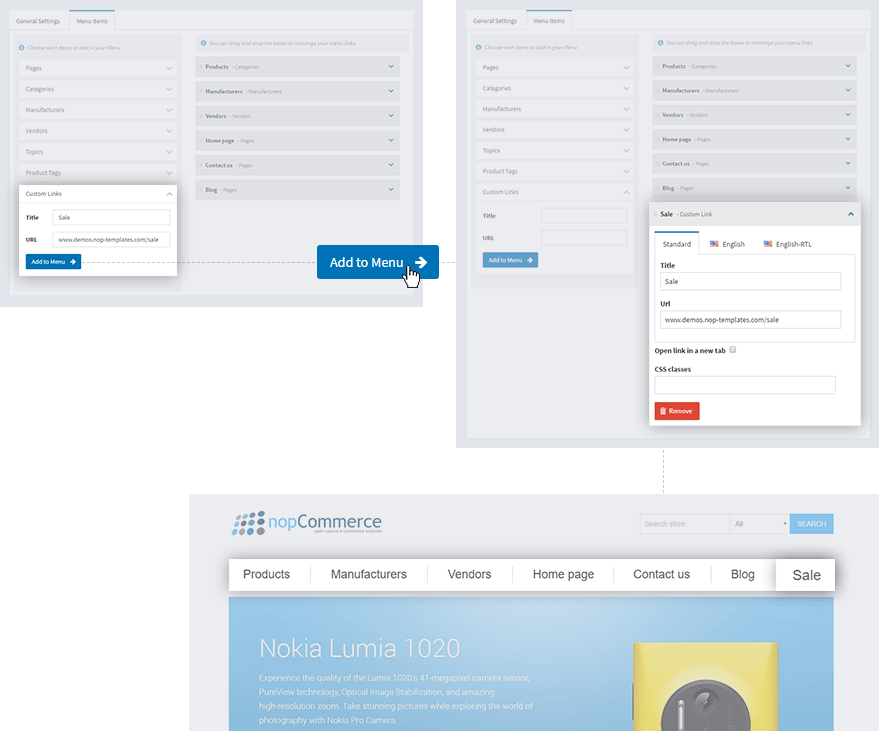
I have good news for those who want to get more creative. You can create custom links with the new Mega Menu plugin and make your menu unique. To demonstrate how to achieve this, I will add a “Sale” link with my hot offers to my mega menu. What I need to do is select the custom link building block on the left side of the panel and specify a URL.
The possibilities here are endless, and yes, it is that easy.
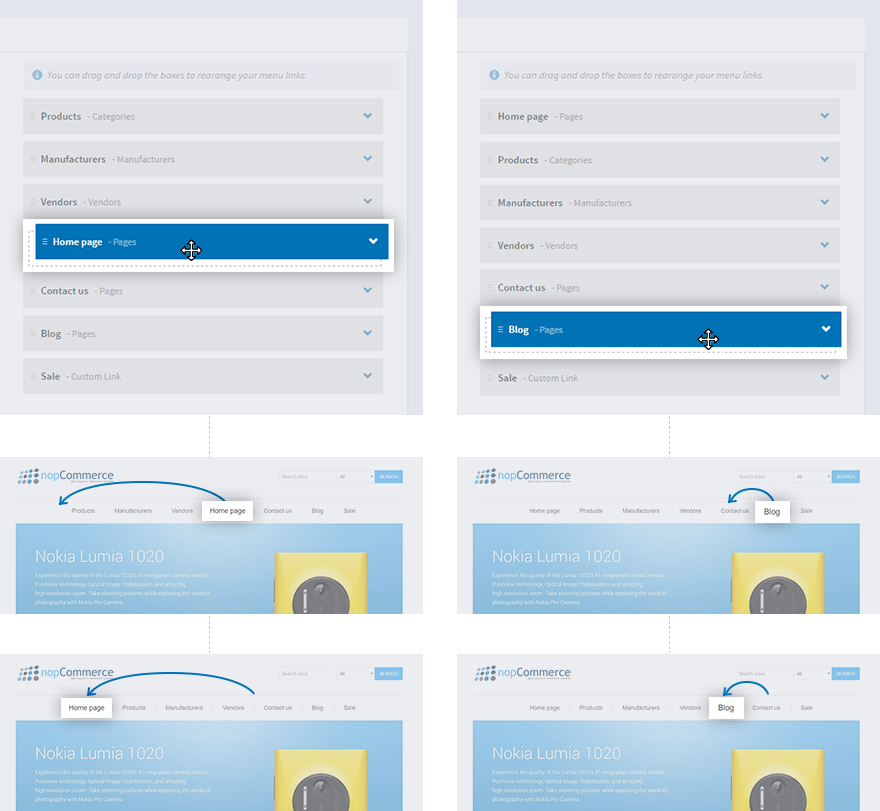
My menu navigation looks pretty good, but I need to do some fine tunings. I am not entirely happy with the order of my menu links. But that is not a problem because, with the new Mega Menu plugin, I can nest and arrange menu items in any way I need simply by dragging and dropping the menu item boxes. In this particular case, I will move my "blog" link before the "contact us" link and my "home page" link before all other links in the menu.

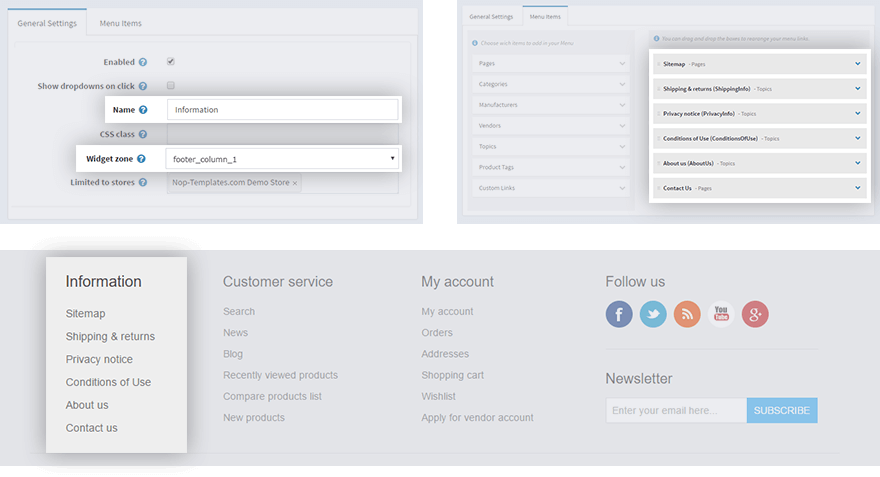
One more thing worth mentioning is that you can have multiple menus and add them to different widget zones. To illustrate this feature, I have built a specific menu for the footer of my website.
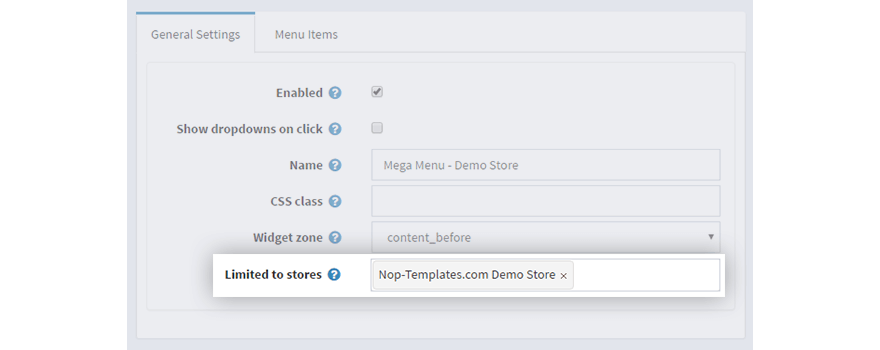
I almost forgot to point out a feature I am sure most of you will appreciate - the mega menus can be limited to a store. This is super useful if you are running a multi-store installation of nopCommerce. 
As you can see, the new Mega Menu plugin just rocks. We are super happy with what we have managed to achieve, and we hope that the plugin will be helpful to many nopCommerce users. Download the free trial of the plugin and take it for a spin. Please share your feedback in the comments below.
The Nop Mega Menu plugin is part of the Nop Ultimate Plugin Collection, which now includes a total of 29 powerful plugins.





no code found for any plugin development