Before you can use the Nop Brooklyn Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Plugins
The theme comes with 13 of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Sale Of The Day
- Nop Rich Blog
- Nop Previous/Next Product
brooklyn Theme - General settings
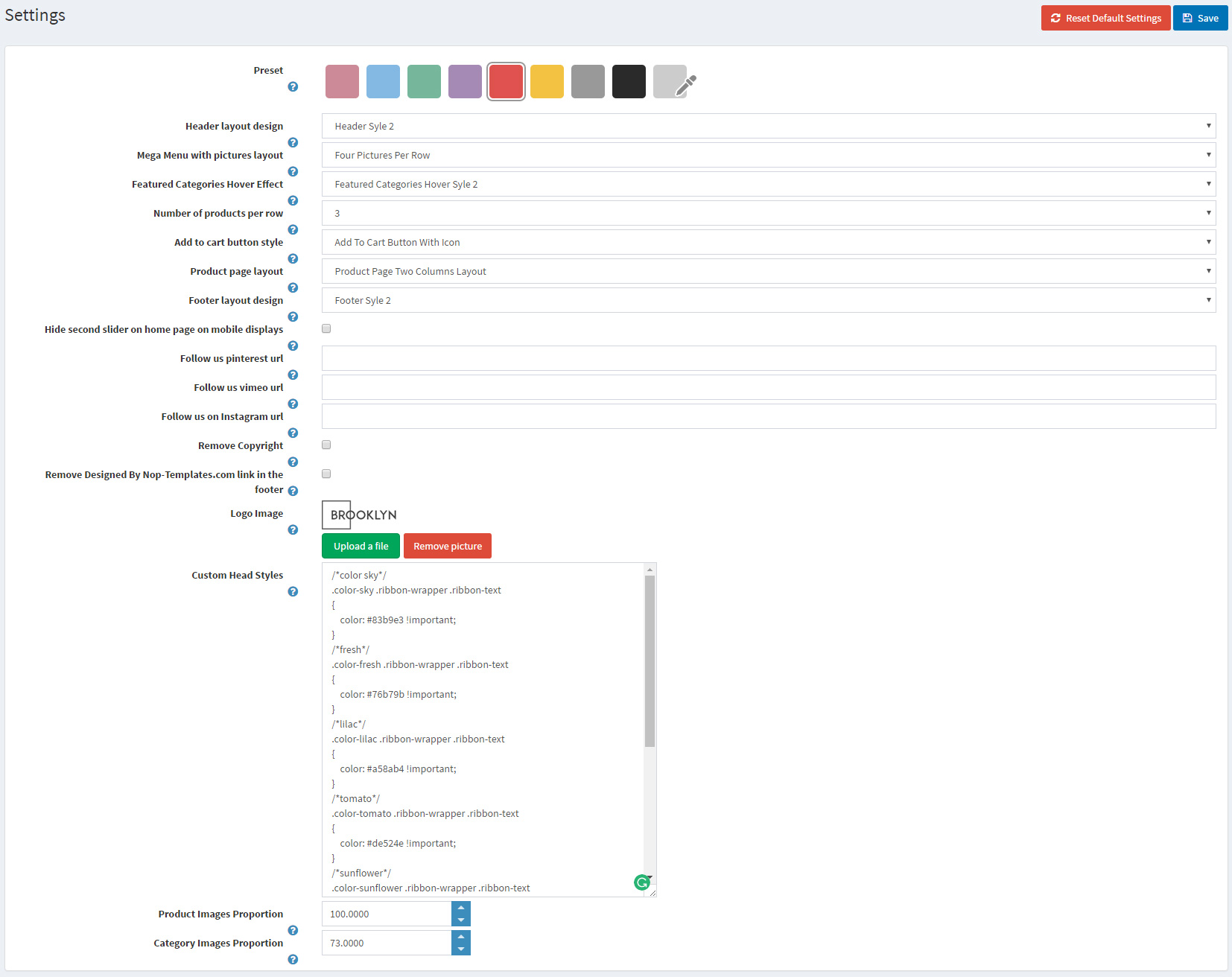
The Nop Brooklyn Theme has on the fly layout customization options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Plugins -> 7Spikes Themes -> Nop Brooklyn Theme -> Settings.

- Enable the theme plugin as widget - If you check this option you will enable the widget of the theme plugin.
- Color presets - Chose your color preset of the theme among eight original color solutions.
- - You can switch between two header layouts.
- - This theme comes with two predefined layouts for the mega menu when categories with pictures template is selected.
- - Choose one of the two predefined hover effects for the featured categories displayed on the home page.
- - Choose how many products will be displayed on one line on all catalog pages.
- - Choose one of the two predefined designs for the add to cart button: with text or with icon.
- Product page layout - There are two product page layouts which you can easily change: one column or two columns.
- - The footer layouts are also two.
- Hide second slider on home page on mobile display - You can have two sliders on homepage and by this setting you are able to hide the second one on mobile resolution, where there is not much space.
- Follow us pinterest url - Insert your follow us URL address on pinterest. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - Insert your follow us URL address on vimeo. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- Remove Designed By Nop-Templates.com link in the footer - By applying this link in your footer you will receive 10% discount on any future purchase.
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
customize your homepage
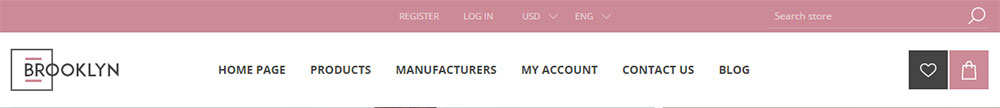
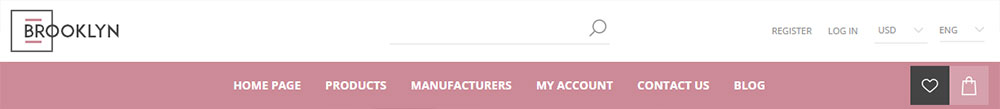
You can choose one of two different header layouts for your theme.

This is how the two headers looks:


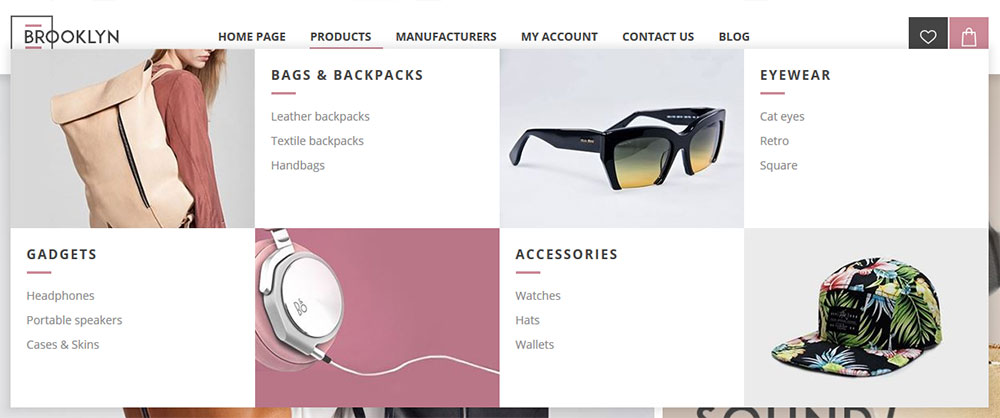
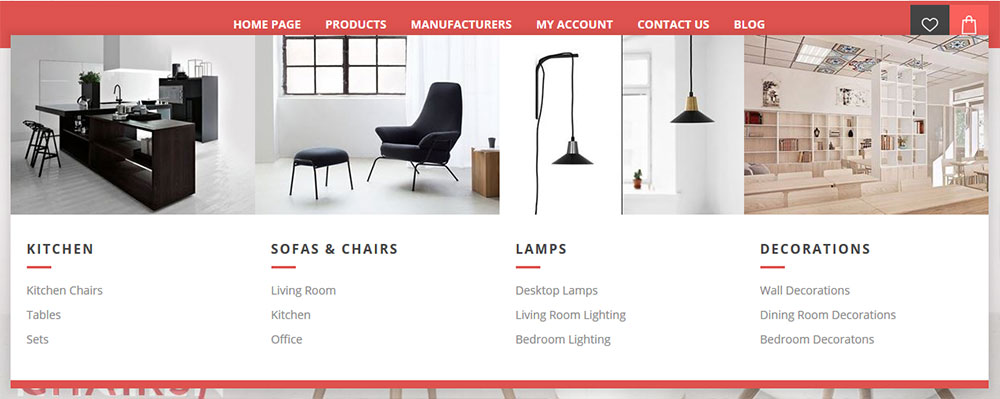
Another great functionality is both variants for Nop Mega Menu with pictures. You can see the variant with two pictures per row and more compact one - four pictures per row.


In Brooklyn theme you can have one or two sliders on the homepage. If you choose to have two sliders you must use both widget zones 'home_page_left_banner_top' and 'home_page_right_banner_top' respectively for the left and for the right slider. Also both sliders stand in relation 60 to 40 percents ( left slider hold 60% of the screen width ). We recommend using images width equal height and same proportion ( 1:1.5).
If you decide to have only one slider you can simply use 'home_page_main_slider' widget zone, and your slider will take 100% of the homepage width.
For more information on how to configure Nop Anywhere Sliders, refer to this article.
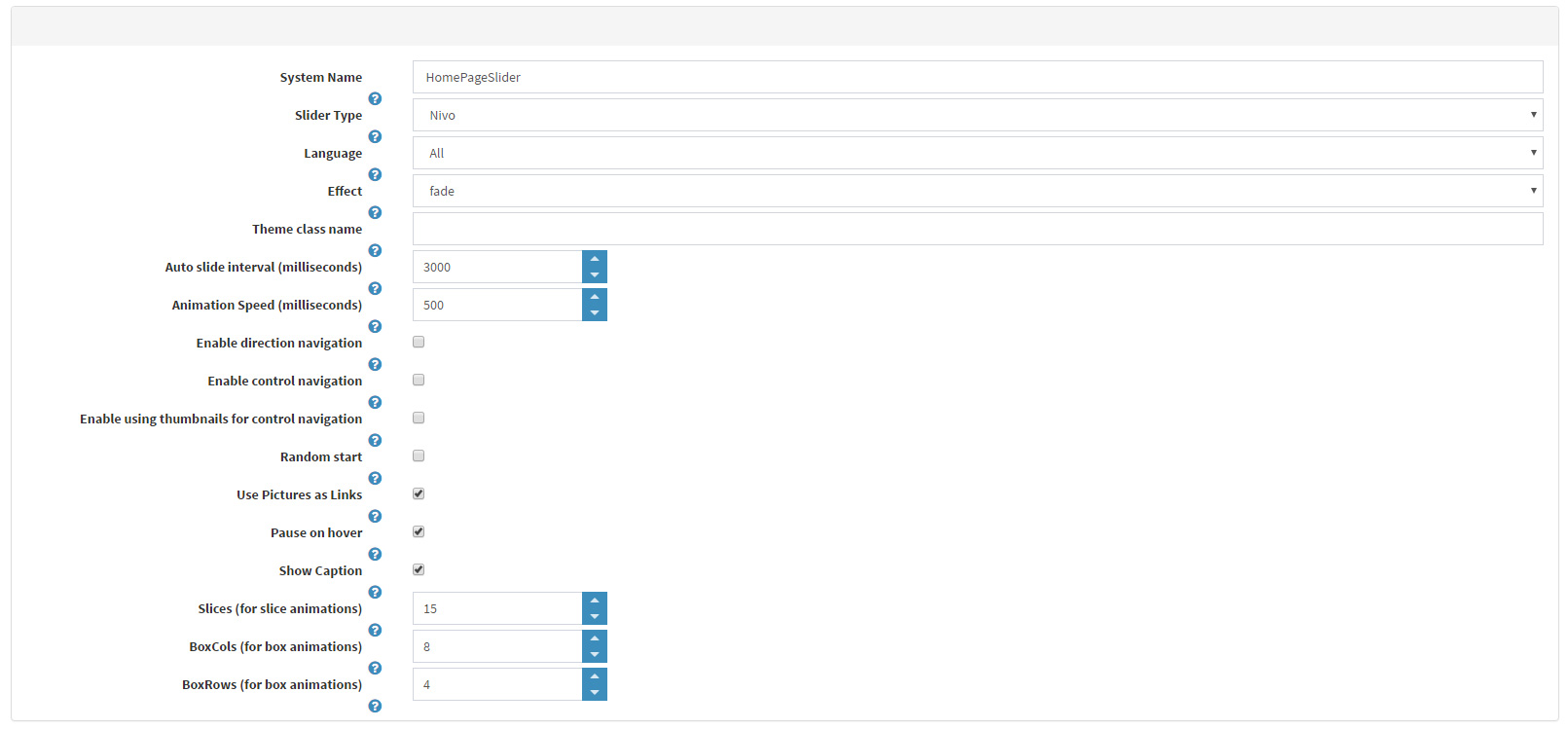
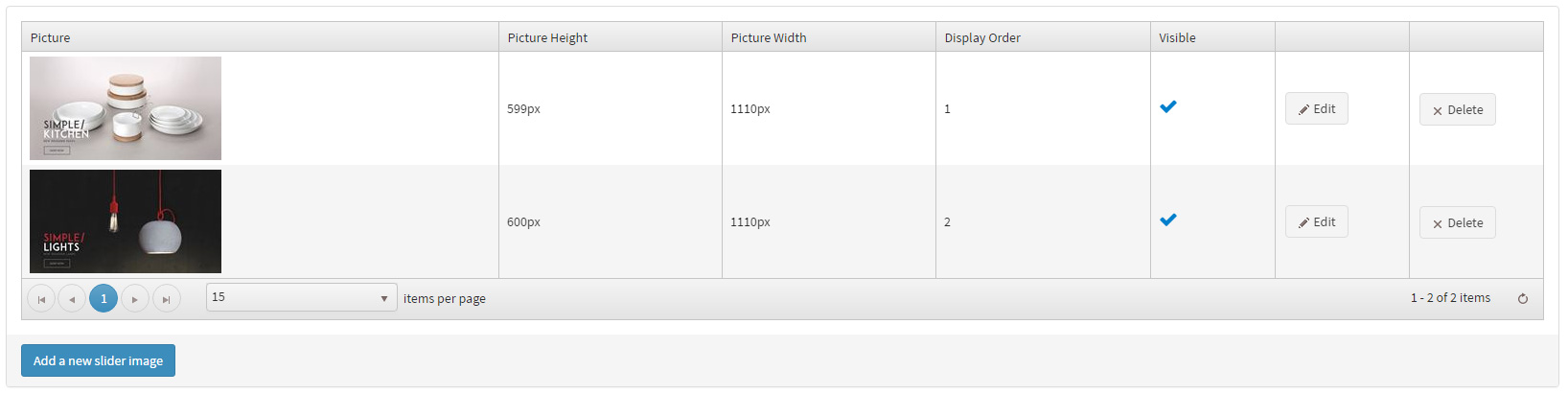
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider.


You can choose whether or not to have home page categories and there are two different hover effects too.

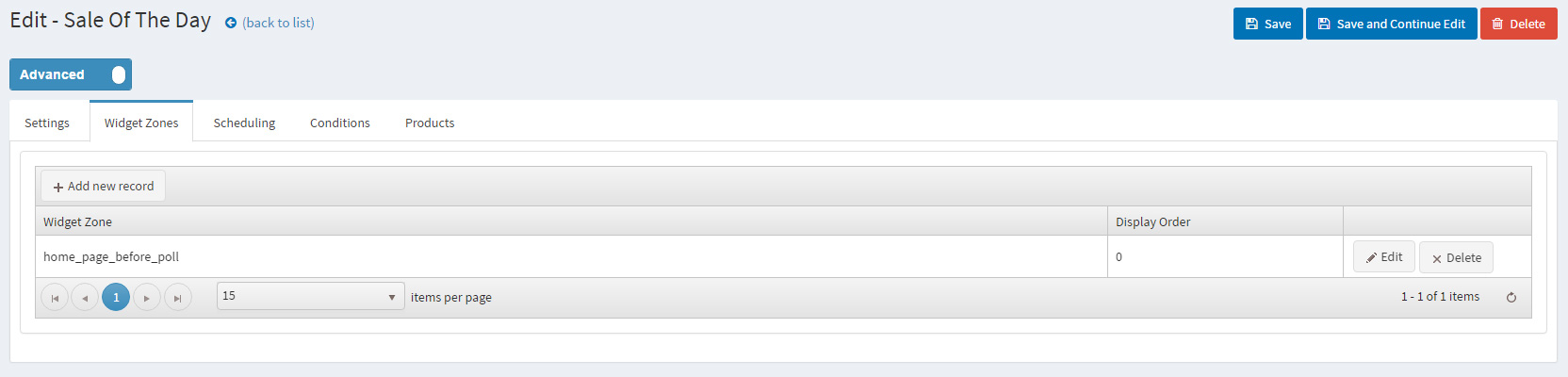
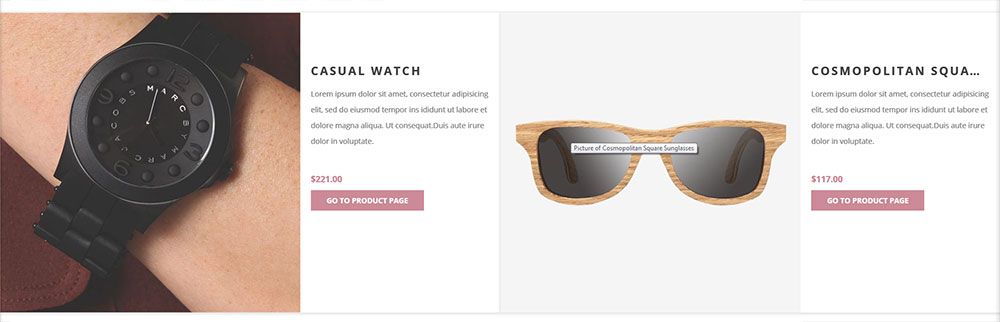
On homepage you can have Nop Sale Of The Day plugin. This plugin is very easy to use. Below you can see how the administration and the plugin itself looks.



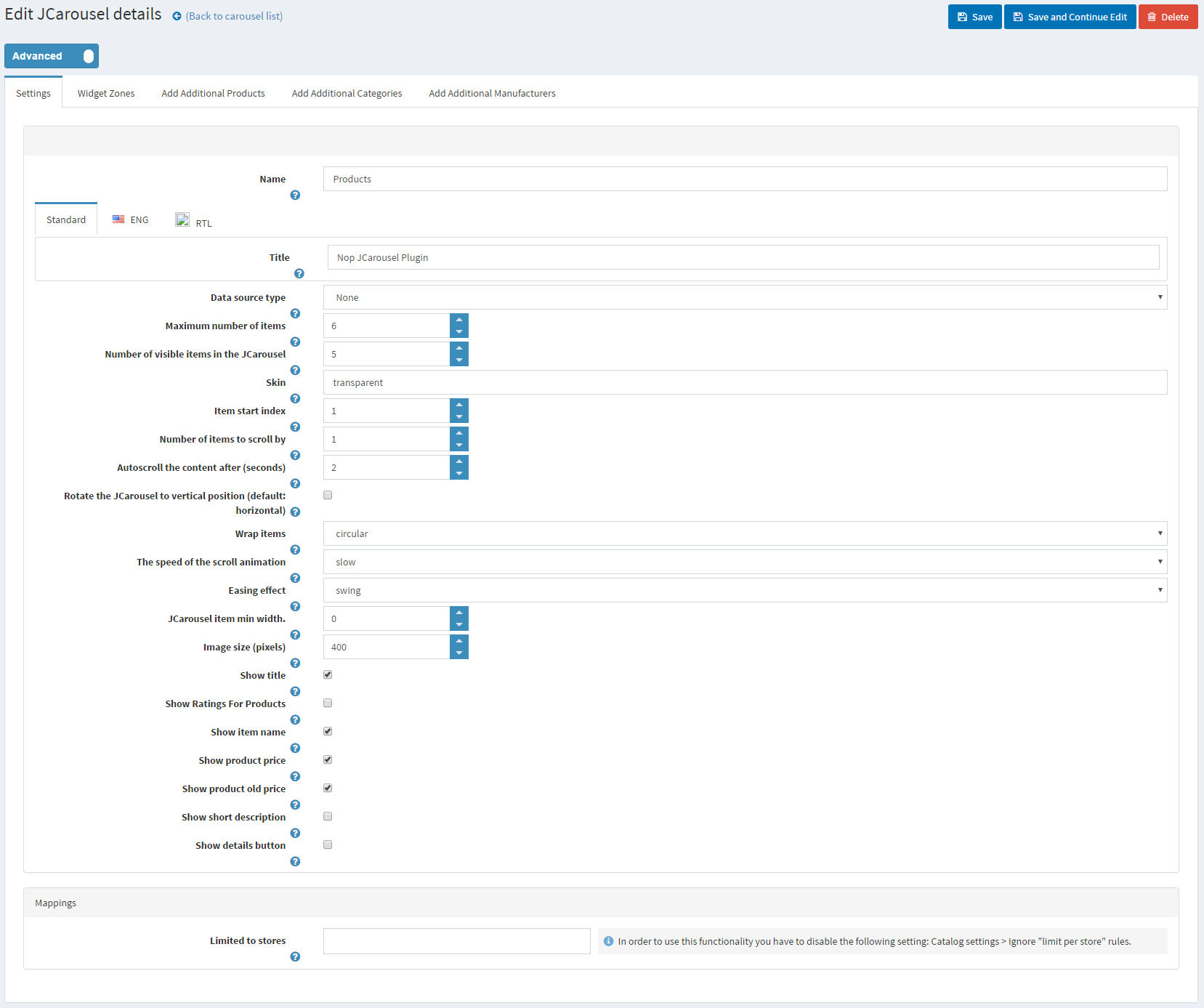
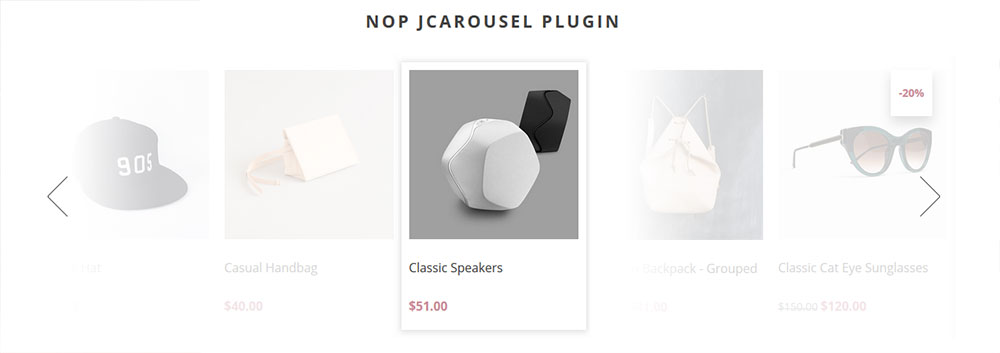
To learn how to set the 'Nop JCarousel' plugin, please visit the page: Nop JCarousel Plugin.


And below you can see the JCarousel Plugin itself.

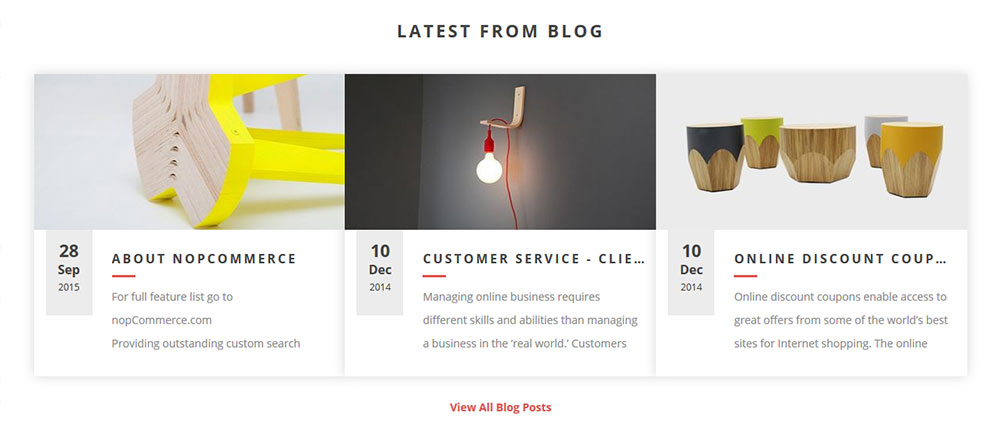
If you like to have blog, we offer you our latest plugin: Nop Rich Blog Plugin.

Here you can select blog posts on your home page, select unique image for each category and more.
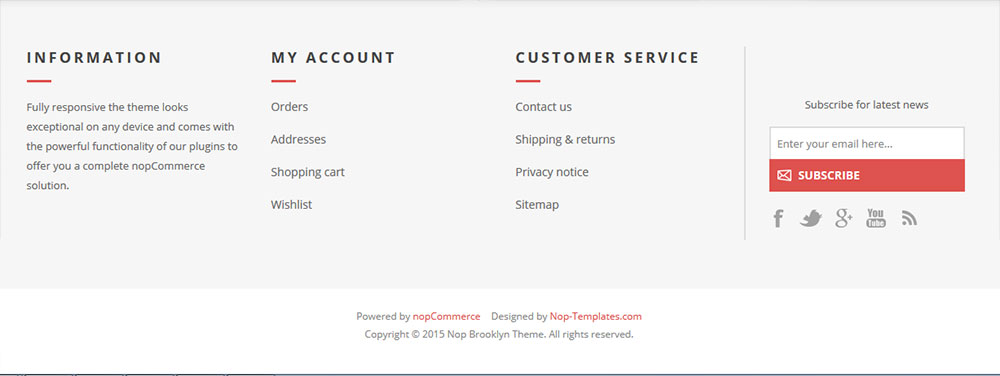
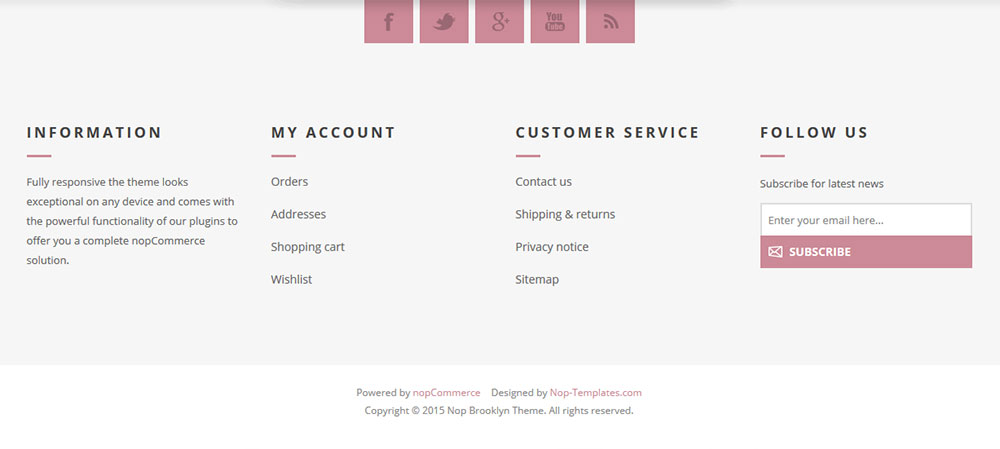
Choose one of two footer layouts. Easily you can change the bottom of your site to something more fitting to your style.

Below you can see both version of the footer:


FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Brooklyn Theme, click here.
Tips and Tricks
- Have categories if you wish marked as "Show on home page"
- Edit or remove the Home Page Text topic to suit your needs.
- There are several locale resources that you may want to change to suit your needs - you can find them by search for locale resource containing the word - SevenSpikes.Themes.Brooklyn
- Have a high quality square product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.