Before you can use the Nop Pavilion Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Admin DEMO - see the theme administration.
Plugins
The theme comes with 13 of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Rich Blog
- Nop Previous/Next Product
- Nop Smart Product Collections
Pavilion Theme - General settings
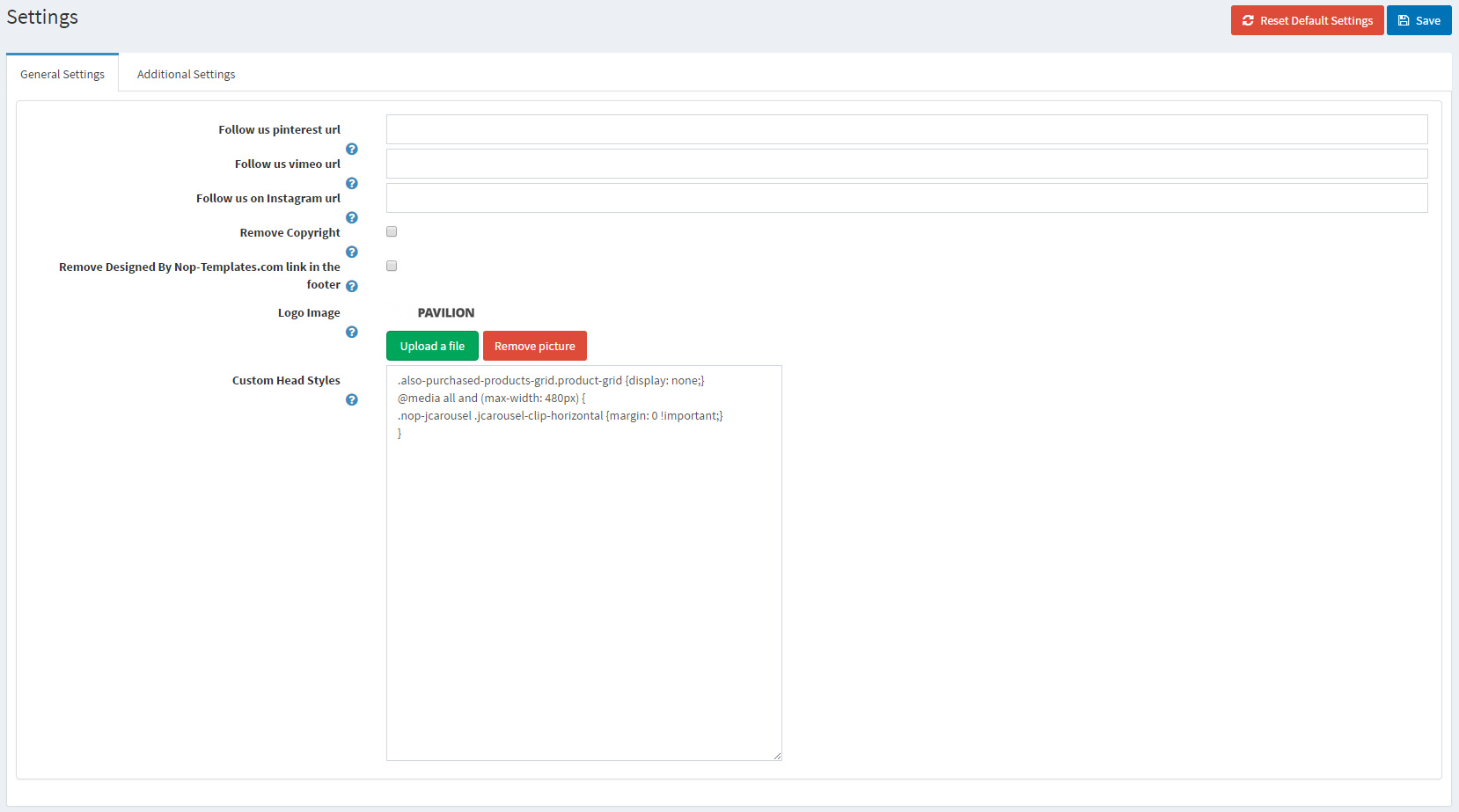
The Nop Pavilion Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Nop-Templates -> Themes -> Pavilion -> Settings. When you open the theme settings you will see two tabs present with different settings: General and Additional Settings. Here is a list of General Settings of the theme.

- Enable the theme plugin as widget - If you check this option you will enable the widget of the theme plugin.
- Follow us Pinterest url - Insert your follow us URL address on Pinterest. If left empty the icon in the footer will not be displayed.
- Follow us Vimeo url - Insert your follow us URL address on Vimeo. If left empty the icon in the footer will not be displayed.
- Follow us Instagram url - Insert your follow us URL address on Instagram. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- Remove Designed By Nop-Templates.com link in the footer - By applying this link in your footer you will receive 10% discount on any future purchase.
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
Pavilion Theme - ADDITIONAL settings
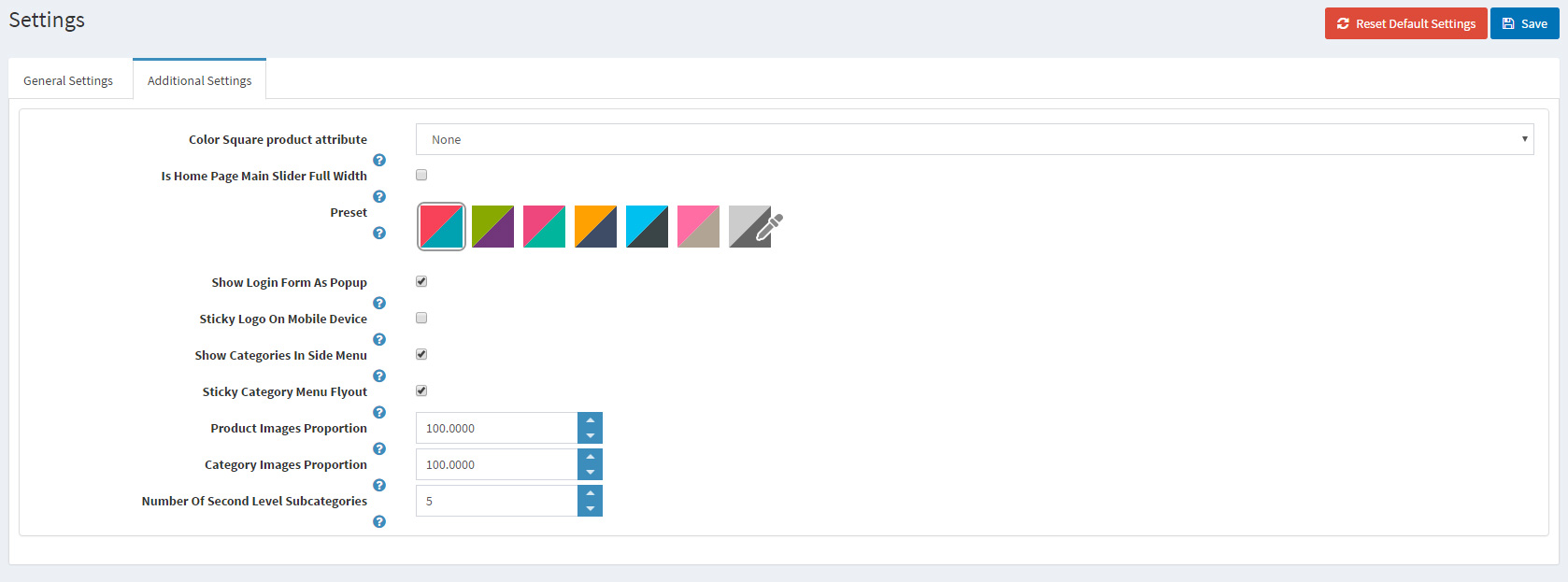
The Nop Pavilion Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Plugins -> 7Spikes Themes -> Nop Pavilion Theme -> Settings. When you open the theme settings you will see two tabs present with different settings: General and Additional Settings. Let's have a look at the Additional Settings.

- Is Home Page Main Slider Full Width- With this option you can control the way your home page slider is displayed. If checked the slider will take the full width of the page. If this option is un-checked the home page slider will be displayed in the main content area.
- Preset - Choose a color preset among the 6 predefined color options within the theme. As the theme has two main colors each color presets represents a combination of two colors. You have also the option of choosing your own color combination by choosing the last option with custom color pickers controls.
- Show Login Form as Popup - Check if you want to show the Login Form as a popup.
Note: The Login Popup will not show if you have reCAPTCHA Version 1 enabled or SSL enabled and forced on all pages.
- Sticky Logo On Mobile Device - Check if you want the logo to stick to the top when scrolled on mobile device.
- Show Categories In Side Menu - Check to show the categories menu item as a separate panel in the left side of the header.
- Sticky Category Menu Flyout - Check so that the flyout of the category menu sticks to the top of side menu.
- Number Of Second Level Subcategories - Set the number of second level subcategories shown in the subcategory navigation on category page.
CONFIGURE your homepage
You need to have in mind the following options when setting up your store home page. Please have a look at the different elements you can display on the home page.

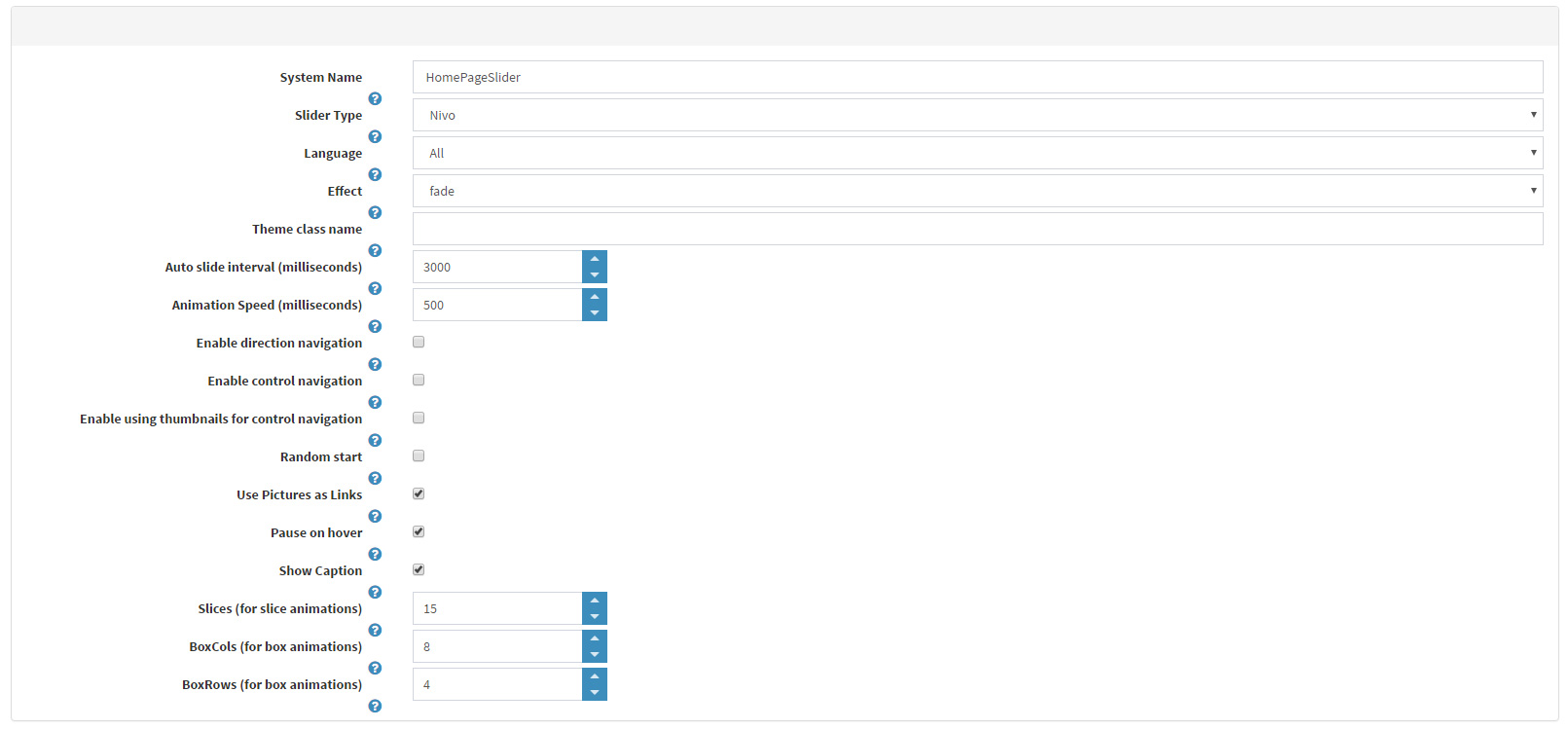
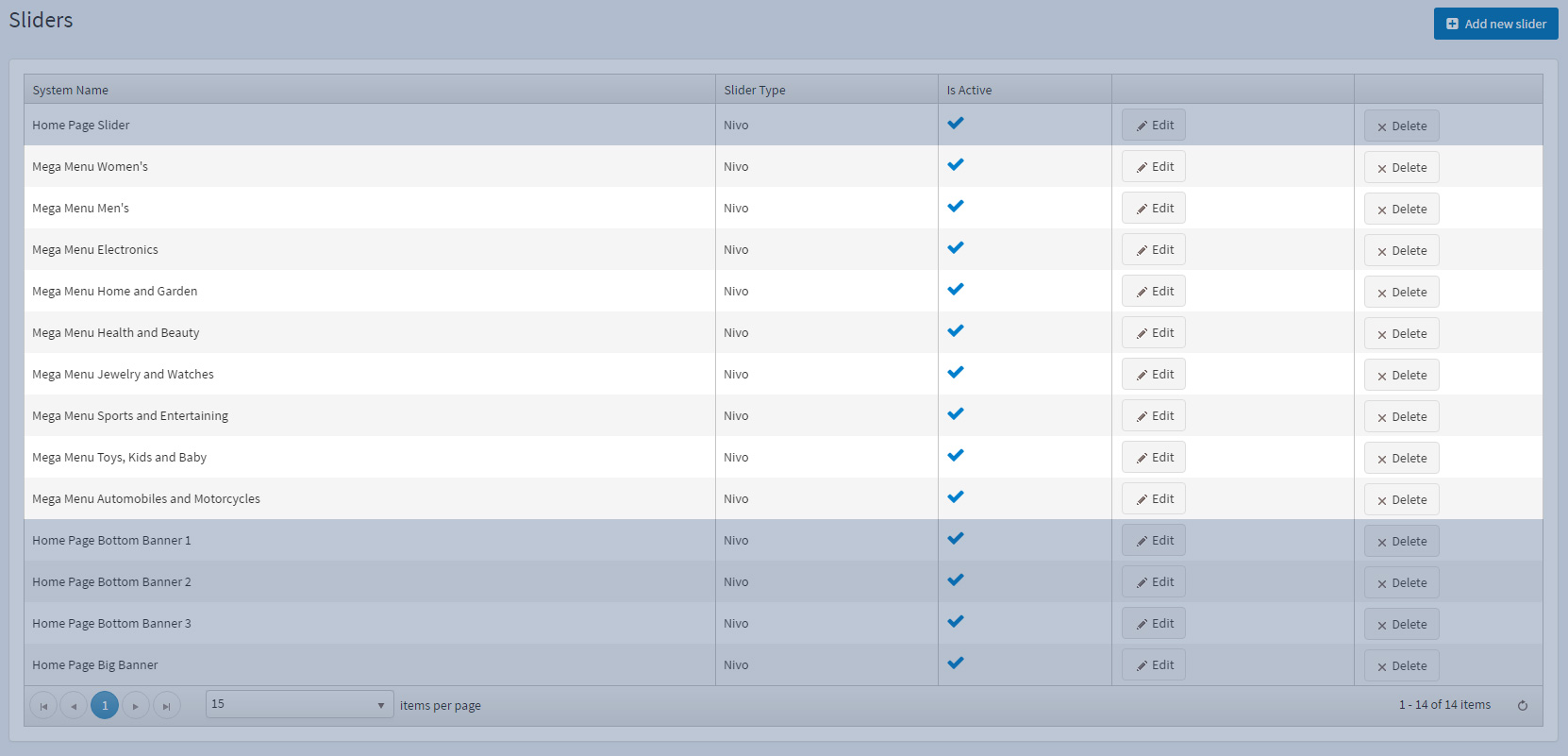
Enable and install the Nop Mega Menu plugin and have a list of categories which are marked as "Include in top menu" from the category administration. Then you should create a slider using the Nop Anywhere Sliders plugin as shown below.
Create a new slider of type nivo.

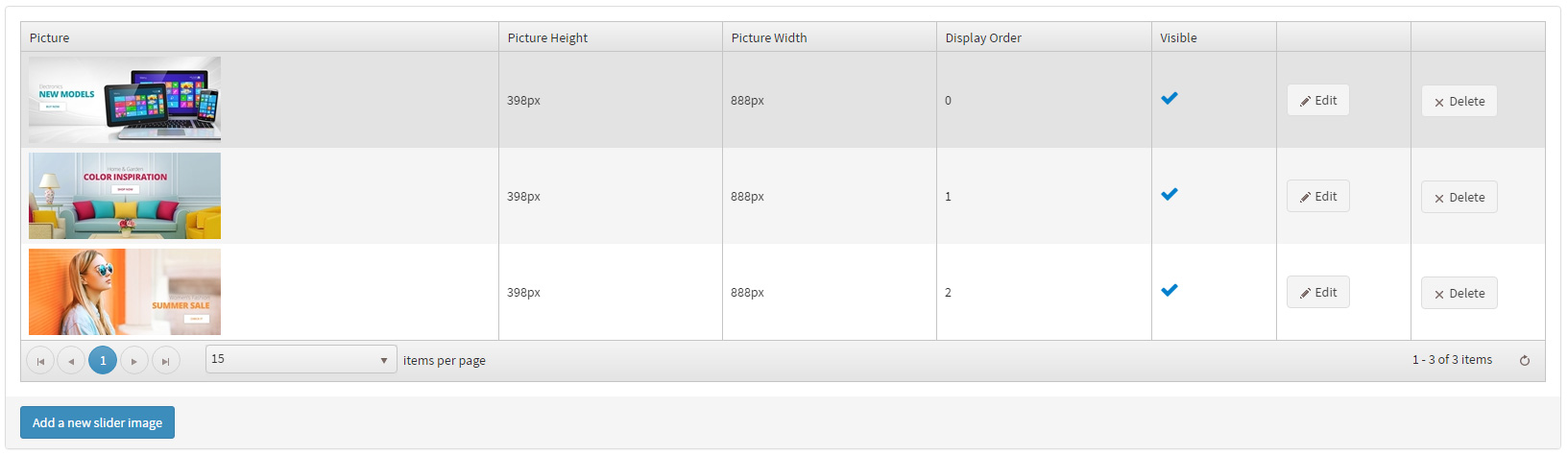
Add the required images to the slider.

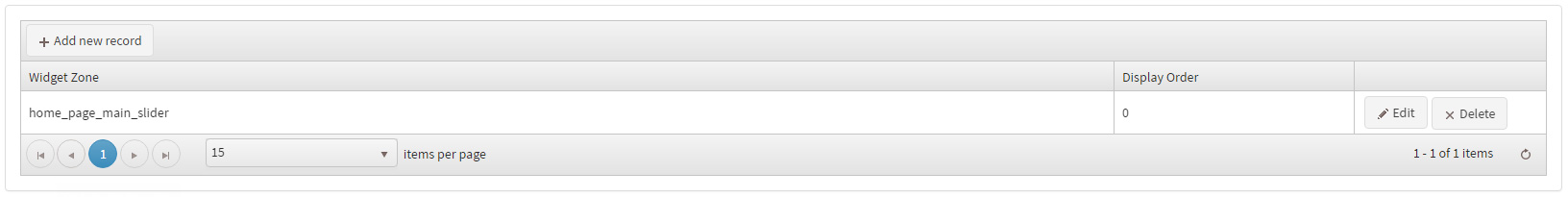
Finally, map the slider to the "home_page_main_slider" widget zone in order to display it on the home page.

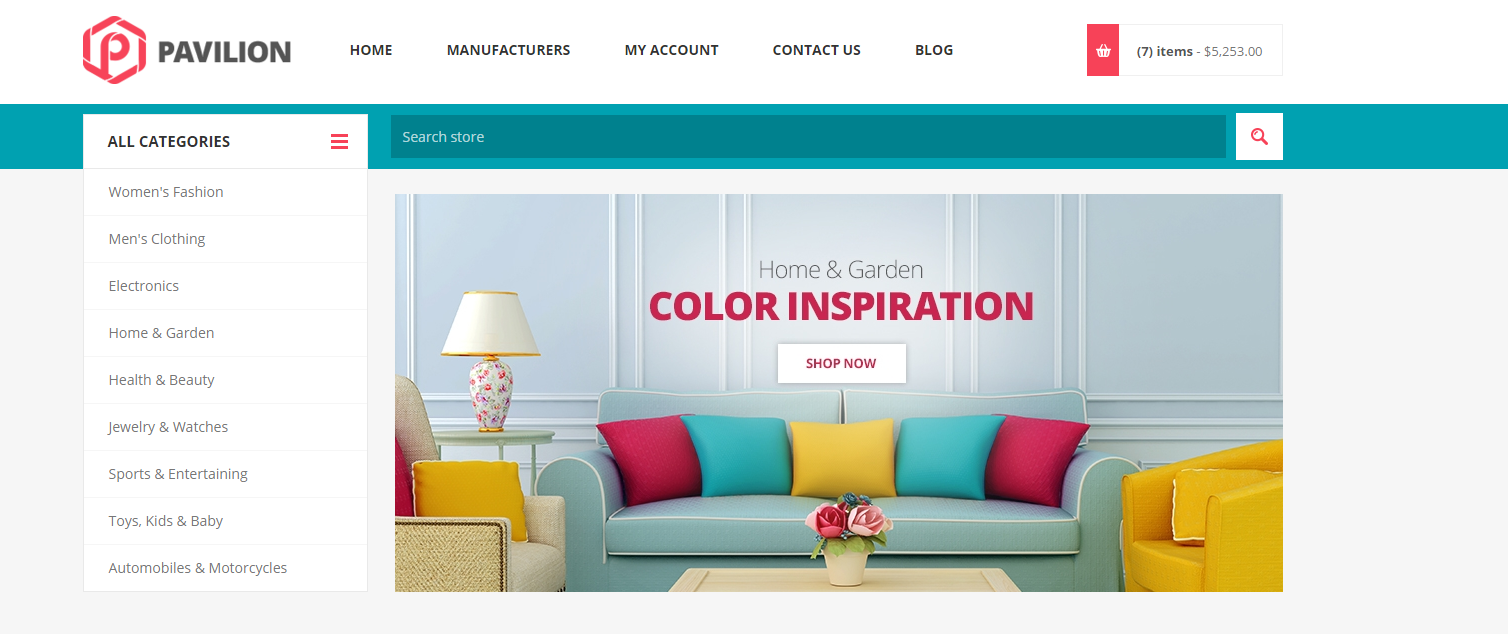
Setting up the Pavillion menu
Nop Pavilion Responsive Theme has two menus on the Home Page - Side Menu and Top Menu. The Side Menu holds the Category Menu Items provided by the Nop Mega Menu Plugin and the Top Menu displays the other Menu Items.
You can achieve the two menus on the Home Page effect by setting your Category Menu Items to have templates "With Pictures" or "List". All the Category Menu Items that have those templates will go to the Side Menu.
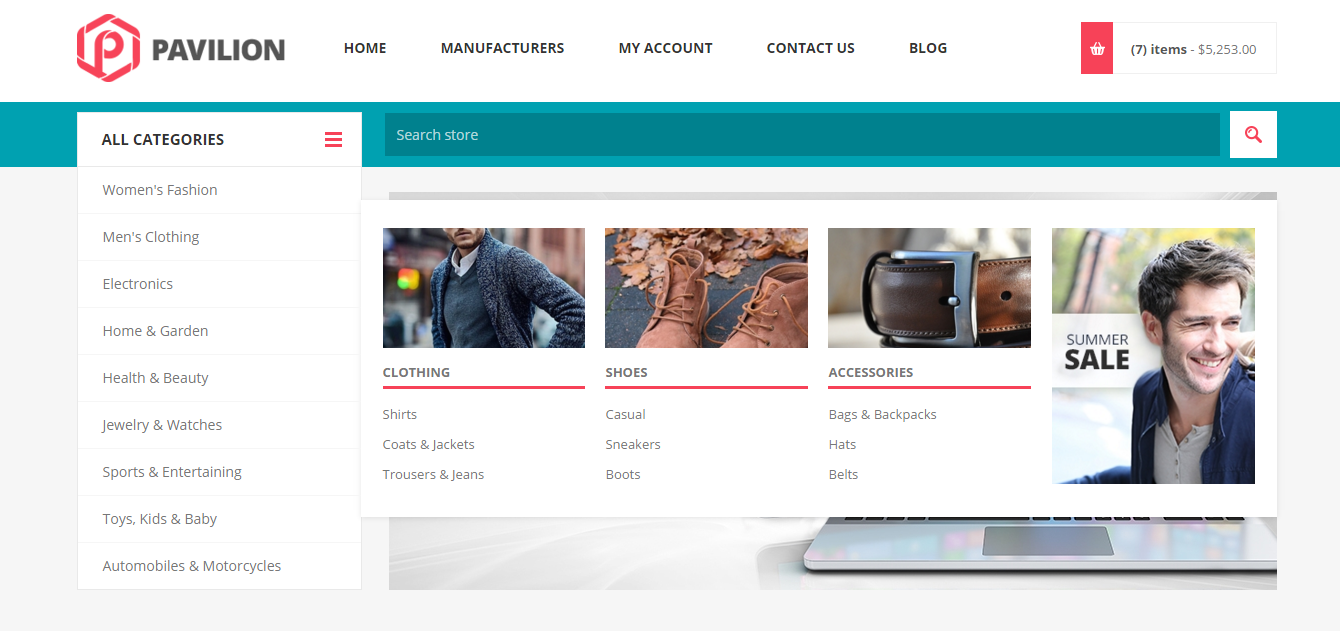
After you have configured the menu and the slider, you may want to place different banners for each category which is visible upon hover next to the subcategories. Just see below:

If you like this idea and want to use it, it is fairly simple. All you need is to create a slider for each of the categories. See below:

For each slider just add an image and a link to be opened upon clicking on that image and map it to one of the following widget zones: mega_menu_categories_before_dropdown_end_1, mega_menu_categories_before_dropdown_end_2, ..... . The numbers at the end of the widget zone indicate the number of category in the order they are displayed in the mega menu. In the case of our demo the Mega Menu Women's slider is mapped to the mega_menu_categories_before_dropdown_end_1 because the Women's Fashion category is the first in the mega menu. There is just one setting that you need to be aware of. You can find it in the admin -> configuration -> settings -> all settings with a setting name "megamenusettings.numberofcategoriesperrow" .
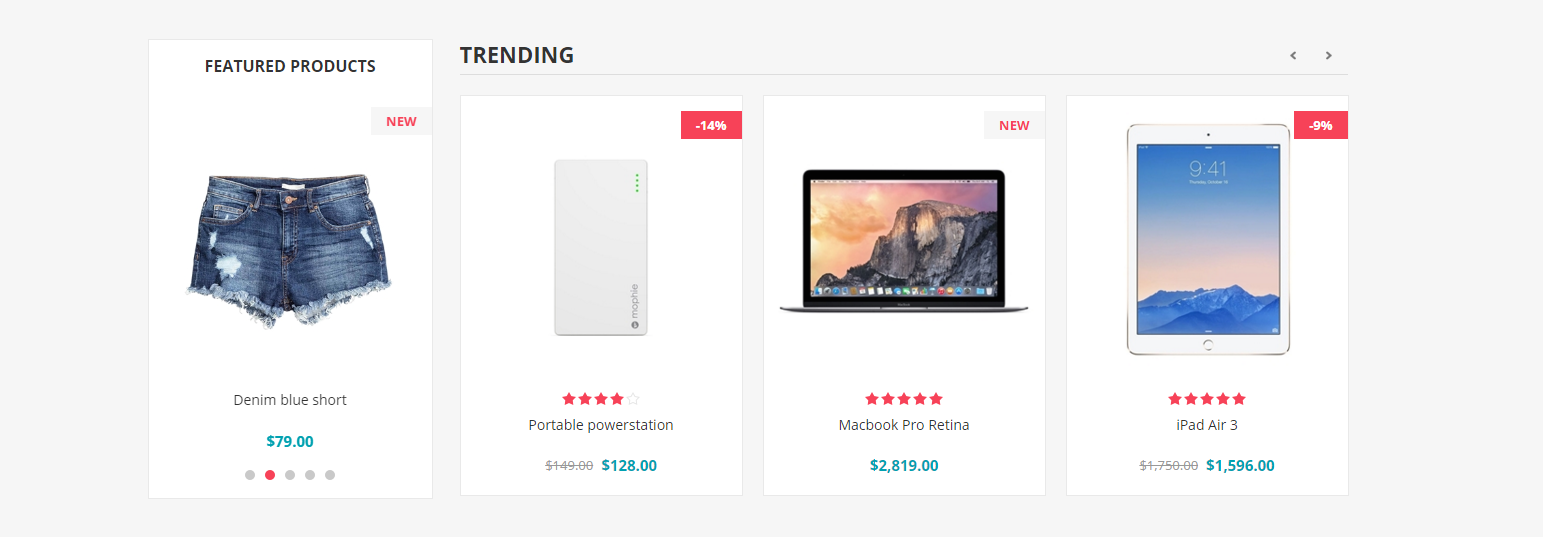
On the theme demo you will see two different carousels of products below the slider.

The Featured Products carousel on the left is using the featured products of your shop. You can make a product to be featured by just checking the "Show on home page" option from the product administration.
The Trending products carousel on the right is a carousel created by our Nop JCarousel plugin. Just go to the plugin administration and create a new jcarousel. It is important to set the "Number of visible items in the JCarousel" option to 3. Then from the advanced settings of the jcarousel you can make it autoscroll after 3 seconds, wrap items to be circular, easing effect to be linear, image size to be 300. The carousel on our demo is not using any data source, but manually added products to the carousel from the "Add Additional Products" tab. Of course you can either do it the same way or just pick one of the predefined data source types of products that come with the Nop JCarousel plugin by default. The last step is to map the newly created carousel to the homepage_slider_after widget zone.
Below these two carousels there is a banner added for advertising purposes.

You can very easily add it if you need. Just create a new slider of typo nivo using the Nop Anywhere Sliders, add the image with the link you want and map the slider to the home_page_top widget zone.
Setting up Smart Product Collections
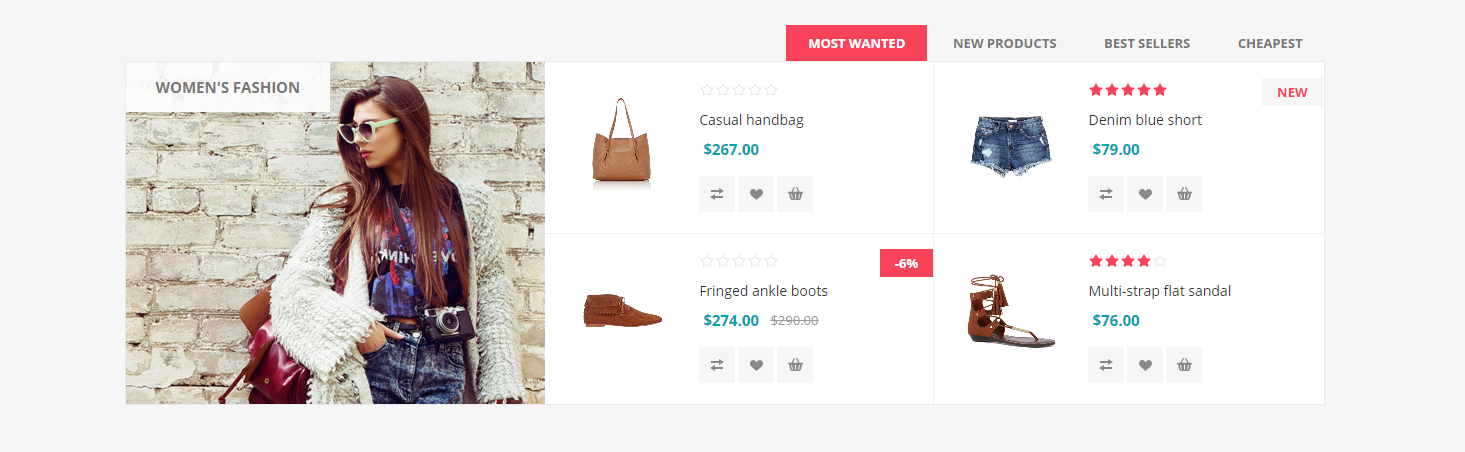
The main part of the theme home page is displaying the so called smart product collections. They can be configured from the Nop Smart Product Collections plugin. You can see a preview of one of the smart product collection below:

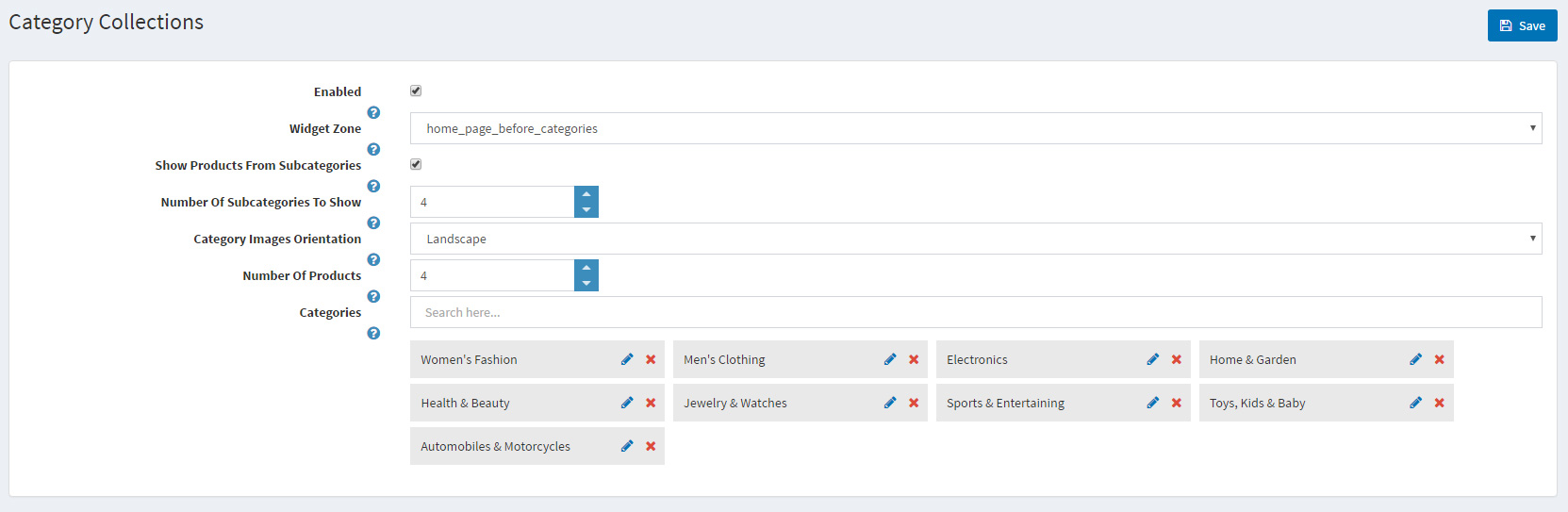
From the admin of the plugin, i.e. admin -> plugins -> 7Spikes plugins -> nop smart product collections -> category collections you can define which categories with what subset of products to be displayed for that category. As you can see from the screenshot below, we have added all the main categories with tabs of Default Order, Newest, Bestsellers, Cheapest. Thus on the home page you will have 9 collections, each with 4 tabs of products that are mapped to these categories or their subcategories. We have mapped these category collections to the "home_page_before_categories" widget zone.

All these category collections with products are loaded via ajax on scroll so that they do not make the page loads slowly.
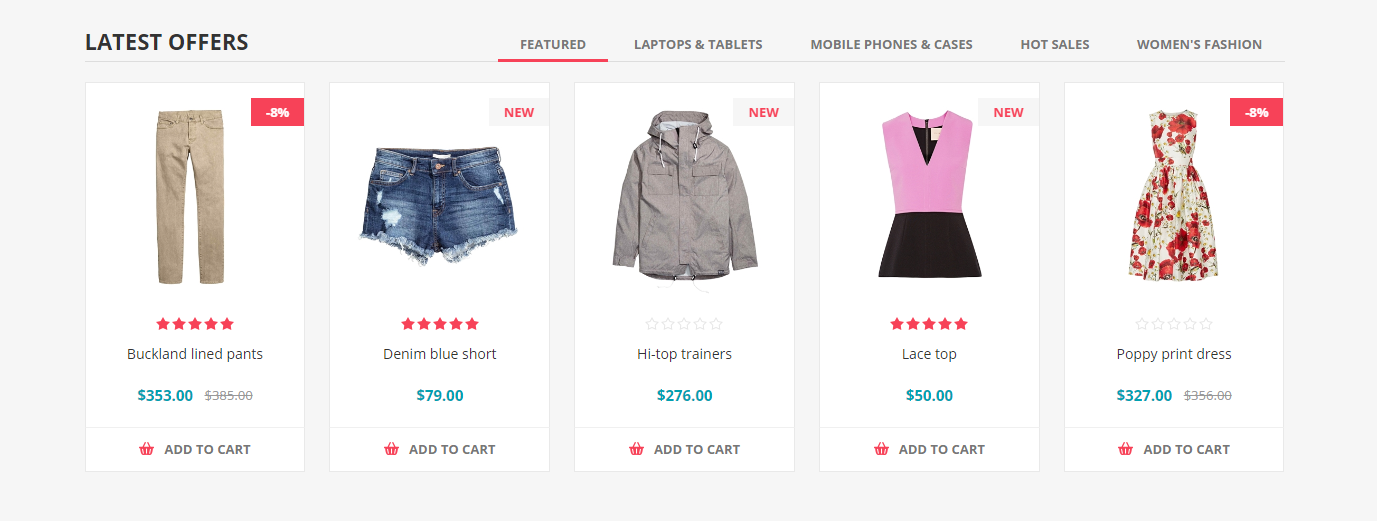
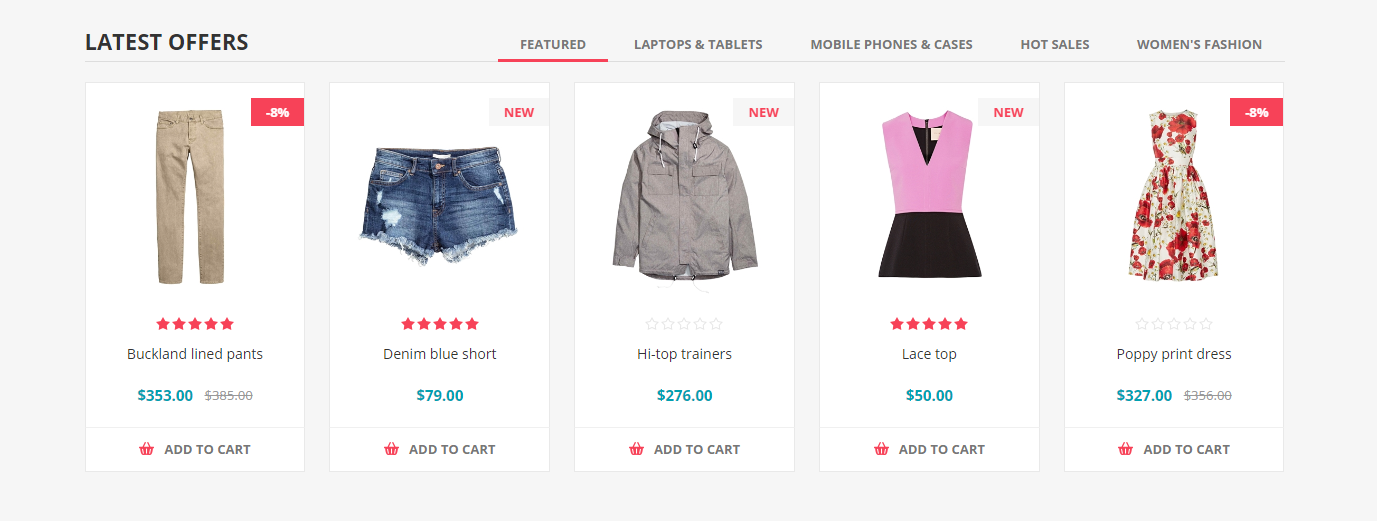
The next set of products that are present on the home page of the theme demo again come from the Nop Smart Product Collections plugin.

They are called just product collections and can be configured from the admin -> plugins -> 7Spikes plugins -> nop smart product collections -> product collections menu. With this functionality you have the absolute freedom to determine which products to be displayed in one tab and how they can be ordered and configured.

As you can see we have defined 5 tabs where the first 4 of them are products from a category ordered in a specific way and the last one is a custom list of products that we have chosen manually and given a title "Hot Sales" for the tab. When you are done configuring the tabs with their products, you need now only to map this product collection to the "home_page_before_products" widget zone.
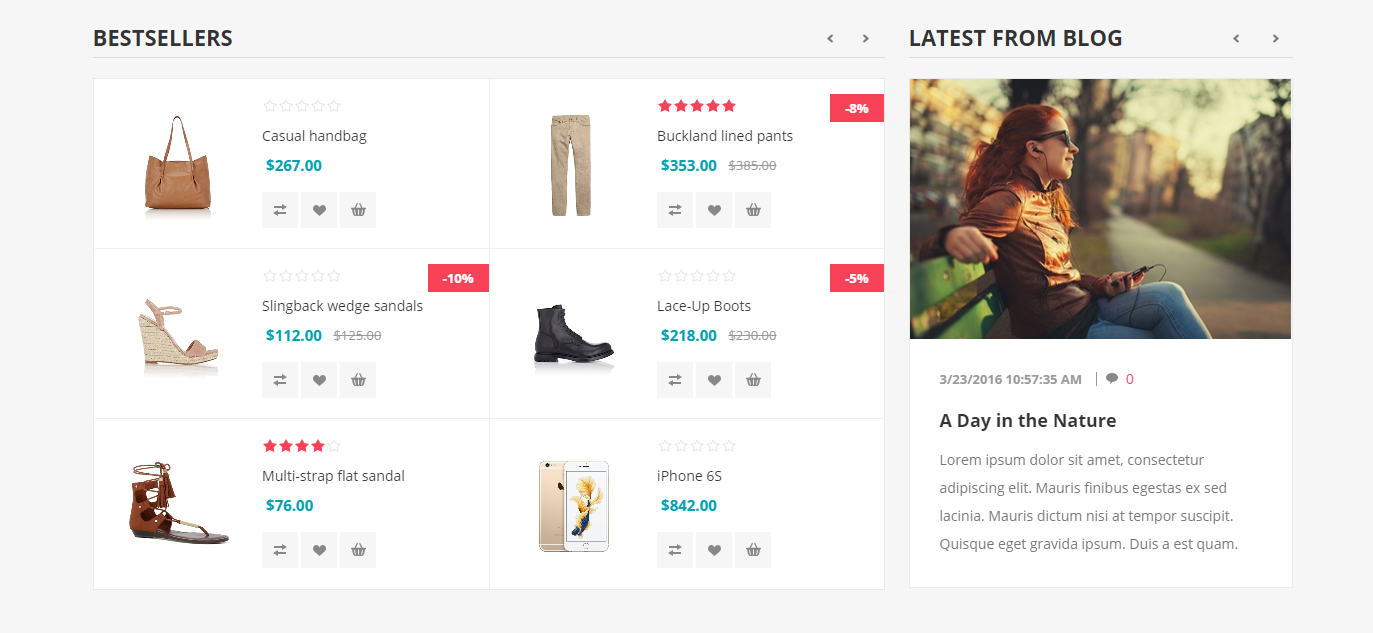
Below the product and category collections, you will notice another set of products that are displayed next to your latest blog posts.

You can very easily configure these two sections, but you need to have the following in mind. When you first launch your site you will not have bestseller products most probably. So that is why it is better to disable showing the bestsellers from the Catalog Settings of the store and enable them back when you have at least 6 bestseller products. It is highly recommended that the number of bestseller products is 6, 9 or 12 as they are displayed by 3 in a column with a carousel if more than 6.
The other part of this section is the blog posts displayed on the home page. You can configure them by using the Nop Rich Blog plugin. When installing the plugin, the default settings for the Nop Pavilion Theme will be set, so you will need just to add home page images to your blog posts.
If you do not have bestseller products in the beginning, do not worry. The home page blog posts will be displayed by three in a row taking the space that is intended for the bestseller products and when you later enable the bestseller products, you will have the same display as on the screenshot above.
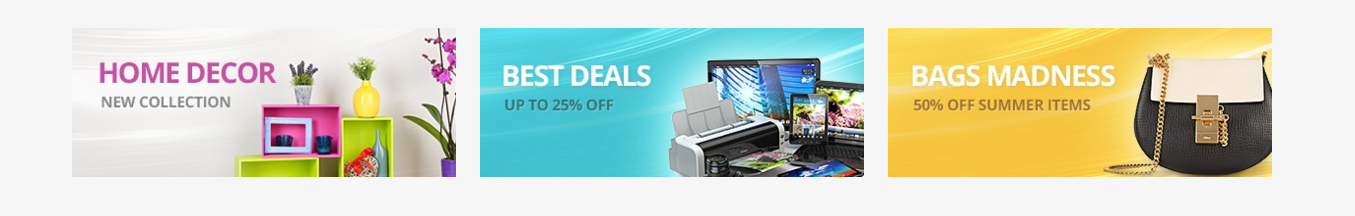
So you are almost ready with setting up your home page. There are just some sections left and one of them is placing three banners with links after the bestseller products and home page blog posts like below.

You can do this by creating three sliders using the Nop Anywhere Sliders plugin. Just create the sliders, add image with a link for each slider that will be displayed, map each slider to the "home_page_bottom" widget zone. The important step that you should not miss is to add a "banner-small" in the Theme Class Name setting option for each slider.
Note: If you are on version 4.3 or above, you have to use the class "theme-banner-small" instead.
Home Decor, Best Deals, Bags Madness
The last area which you can configure on the home page is displaying a carousel with the manufacturers from your store.

Just create a new carousel using the Nop JCarousel plugin with a Data Source Type of Manufacturers. Set the "Number of visible items in the JCarousel" to 7 and the "JCarousel Item Min Width" to be 160. Map this carousel to the "homepage_content_after" widget zone and your home page is ready.

The footer of the Pavilion Theme contains your custom contacts. These are resources that can be changed from the plugin of the theme (Administration -> Nop-Templates -> Themes -> Pavilion -> Manage Resources). The keys of the resources are as follows:
- sevenspikes.themes.pavilion.footer.address;
- sevenspikes.themes.pavilion.footer.email;
- sevenspikes.themes.pavilion.footer.phone;
CONFIGURE YOUR CATEGORY PAGE
There is nothing special in configuring your category page. Just make sure that the category Page Size Options are set to numbers that are divisible by 3 like 6, 9, 12, 15, ... because products are 3 per row. Also enable the Nop Ajax Filters plugin.
CONFIGURE YOUR Product PAGE
As it comes to the product page there are some plugins that you need to enable and configure. Make sure that the Nop Cloud Zoom, Nop Quick Tabs, Nop Previous/Next plugins are enabled and configured.
The Related Products and Products Also Purchased number should be set to 5.
If you want to create a carousel with also purchased products just like on our demo, create a new carousel using the Nop JCarousel plugin with a Data Source Type of Also Purchased Products and map the carousel to the "productpage_after_collateral" widget zone. This if your product has an Also Purchased Products they will be displayed in a carousel. However we need to only hide the default Also Purchased Products grid from the bottom of the product page so that the products are not duplicated. To do this just go to your admin -> plugins -> 7spikes themes -> nop pavilion theme -> settings and enter the following in the Custom Head Styles textbox: .also-purchased-products-grid.product-grid {display: none;}
FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Pavilion Theme, click here.
Tips and Tricks
- Have high quality square product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.