Before you can use the Nop Element Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Plugins
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop FacebookShop
- Nop Instant Search
- Nop JCarousel
- Nop MegaMenu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Rich Blog
- Nop Smart Product Collections
- Nop Social Feed
Element Theme - General Settings
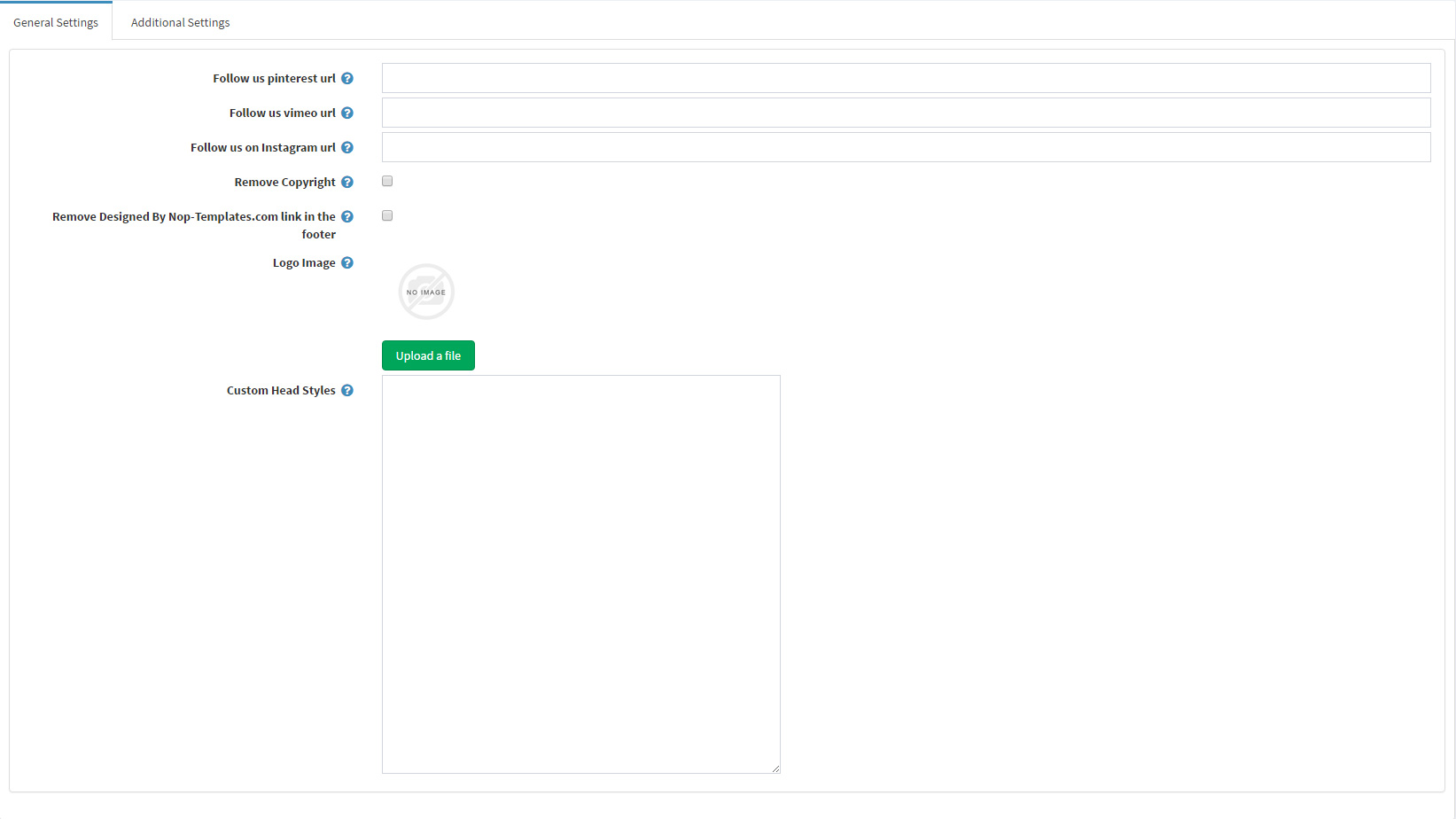
The Nop Element Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Nop-Templates -> Themes -> Element-> Settings. When you open the theme settings you will see two tabs present with different settings: General and Additional Settings. Here is a list of General Settings of the theme:

- Follow us pinterest url - you can insert your Follow us on Pinterest url here. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - you can insert your Follow us on Vimeo url here. If left empty the icon in the footer will not be displayed.
- Follow us on instagram url - you can insert your Follow us on Instagram url here. If left empty the icon in the footer will not be displayed.
- Remove Copyright - you can remove the copyright notice after a copyright notice key has been purchased by www.nopcommerce.com
- Remove Designed By Nop-Templates.com link in the footer - you can remove the Designed By Nop-Templates.com from the footer. Note: If you would like to recieve 10% discount on any future purchase or renewal and feature spot on our site, please leave this unchecked and contact us.
- Logo image - you can choose the logo image from here
- Custom Head Styes - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
Element Theme - Additional Settings
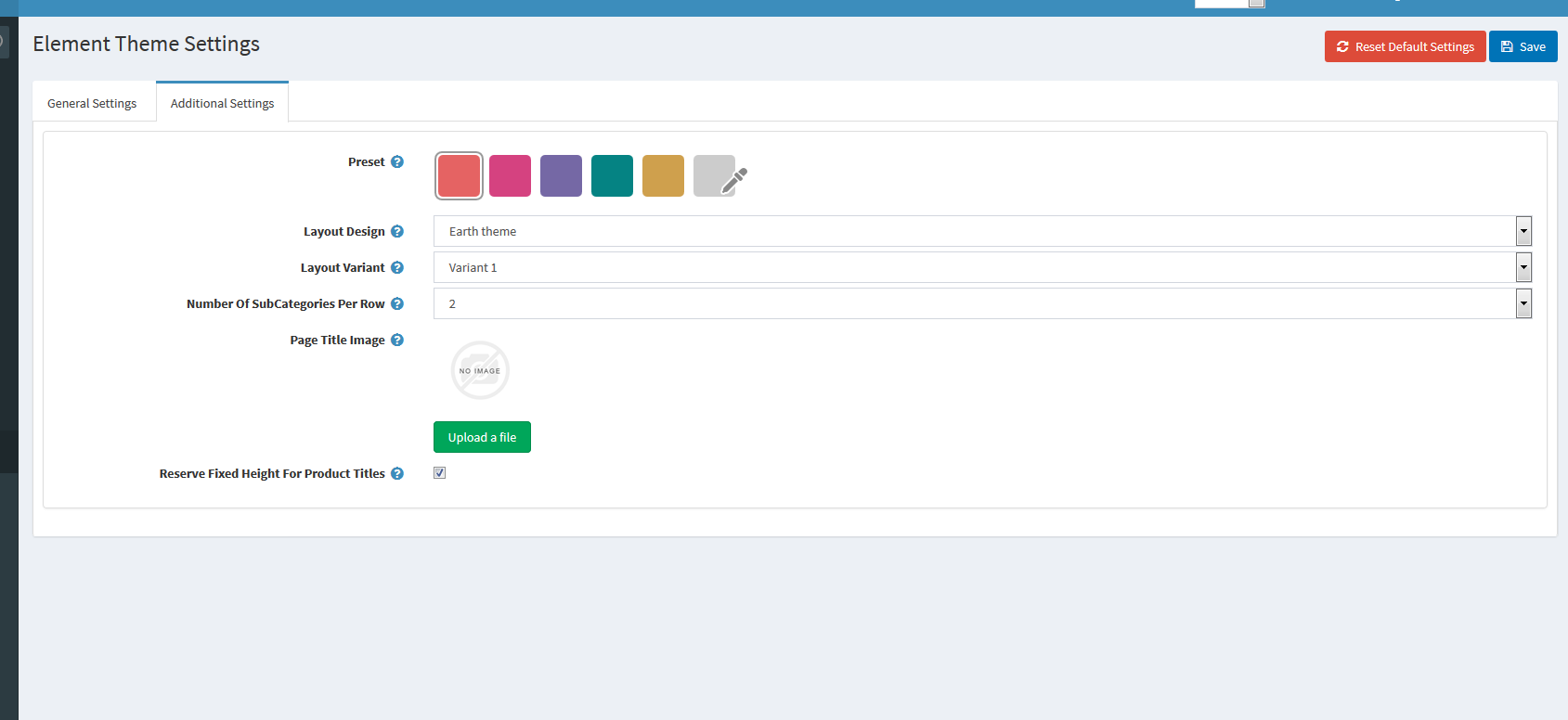
The Nop Element Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Nop-Templates -> Themes -> Element -> Settings. When you open the theme settings you will see two tabs present with different settings: General and Additional Settings. Lets have a look at the Additional Settings of the theme:

- Preset - Choose a color preset among the 6 predefined color options within the theme. As the theme has two main colors each color presets represents a combination of two colors. You have also the option of choosing your own color combination by choosing the last option with custom color pickers controls.
- Layout Design - You can choose from one of two predefined layout designs for the Element theme - Air and Earth.
- Layout Variant - You can choose from one of two predefined layout variants for the Element theme.
- Number of subcategories per row - Set the number of subcategories that will show per row.
- Page title image - Set the page title image. The page title image shows in the header of every page except the home page. If this is left blank the default image for the variant you chose will be used.
- Reserve fixed height for product titles - By default the height of catalog product titles is reserved to show 2 lines of text. Item boxes and the elements inside will be always aligned no matter how long the product titles text is. This can result in some extra blank space with shorter titles. Unchecking this will release the height of the titles but will most probably cause vertical misalignment between the item boxes.
Configure Your Homepage
The Nop Element theme has four variants. The Home page differs in each of them. You can read more about them in the following articles:
Configure your Category Page
There is nothing special in configuring your category page. Just make sure that the category Page Size Options are set to numbers that are divisible by 3 like 3, 6, 12, 15, ... because products are 4 per row. Also, enable the Nop Ajax Filters plugin.
Configure your Product Page
As it comes to the product page there are some plugins that you need to enable and configure. Make sure that the Nop Cloud Zoom, Nop Quick Tabs, Nop Previous/Next plugins are enabled and configured.
The Related Products and Products Also Purchased number should be set to 4.
Facebook Shop Integration
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Poppy Theme, click here.
Tips and Tricks
- Have high quality product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.