Before you can use the Nop Tiffany Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Plugins
The theme comes with 11 of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Previos/Next Product
Tiffany Theme - General settings
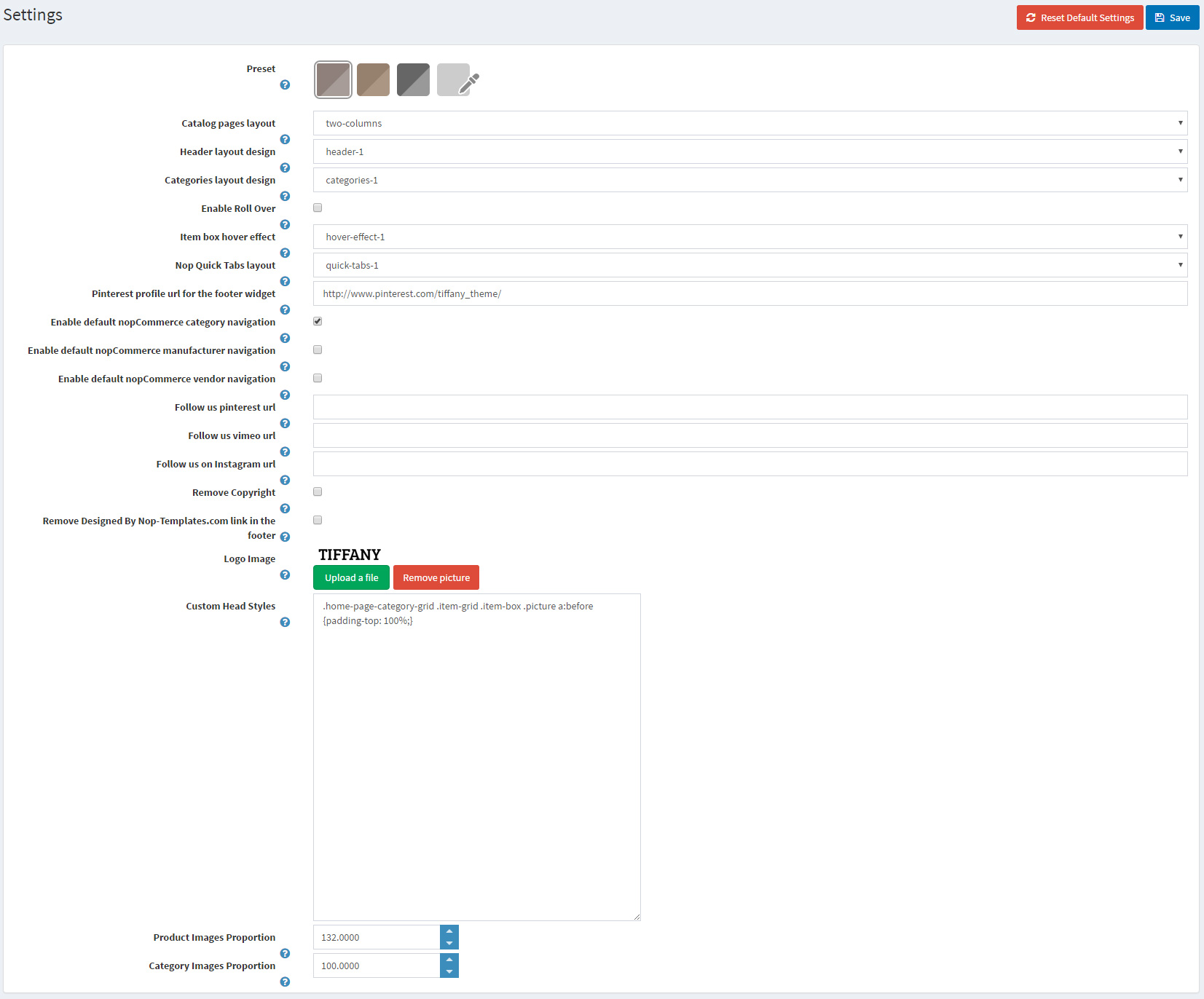
The Nop Tiffany Theme has on the fly layout customization options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Plugins -> Nop Tiffany Theme -> Settings.

- Enable the theme plugin as widget - If you check this opton you will enable the widget of the theme plugin
- Preset - the theme comes with three predifend color presets. Just choose the one that you like the most.
- Catalog Pages Layout - you can easily decide whether you want a one-column design or two-column design for all pages that have product listing like Category, Manufacturer, New Products, Recently Viewed, etc.
- Header Layout Design - you can choose on of the two predefined header layout designs - logo on the left or logo in the middle. All the other elements in the header are positioned differently according to the selected header layout design.
- Categories Layout Design - Depending on the format of your categories images (square or rectangular) you can select one of the two predefined categories layout. This refers to the home page categories and the subcategories on a category page.
- Item Box Hover Effect - you can choose one of the two predefined item box hover effect. The difference comes from the place and the way the add to cart, quick view, compare products buttons are displayed. The hover effect of the title and prices is also a little different.
- Nop Quick Tabs Layout - if you have the Nop Quick Tabs plugin installed you can choose one of the three predefined designs for the tab titles design.
- Pinterest Profile Url For The Footer Widget - the theme comes with an integrated pinterest widget in the footer. Just enter the url of the profile you want to display.
- Enable Default Category Navigation - you can decide whether the default nopCommerce category navigation will be enabled.
- Enable Default Manufacturer Navigation - you can decide whether the default nopCommerce manufacturer navigation will be enabled.
- Enable Default Vendor Navigation - you can decide whether the default nopCommerce vendor navigation will be enabled.
- Follow us pinterest url - Insert your follow us URL address on pinterest. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - Insert your follow us URL address on vimeo. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
Add a Slider to your homepage
For more information on how to configure Nop Anywhere Sliders, refer to this article.
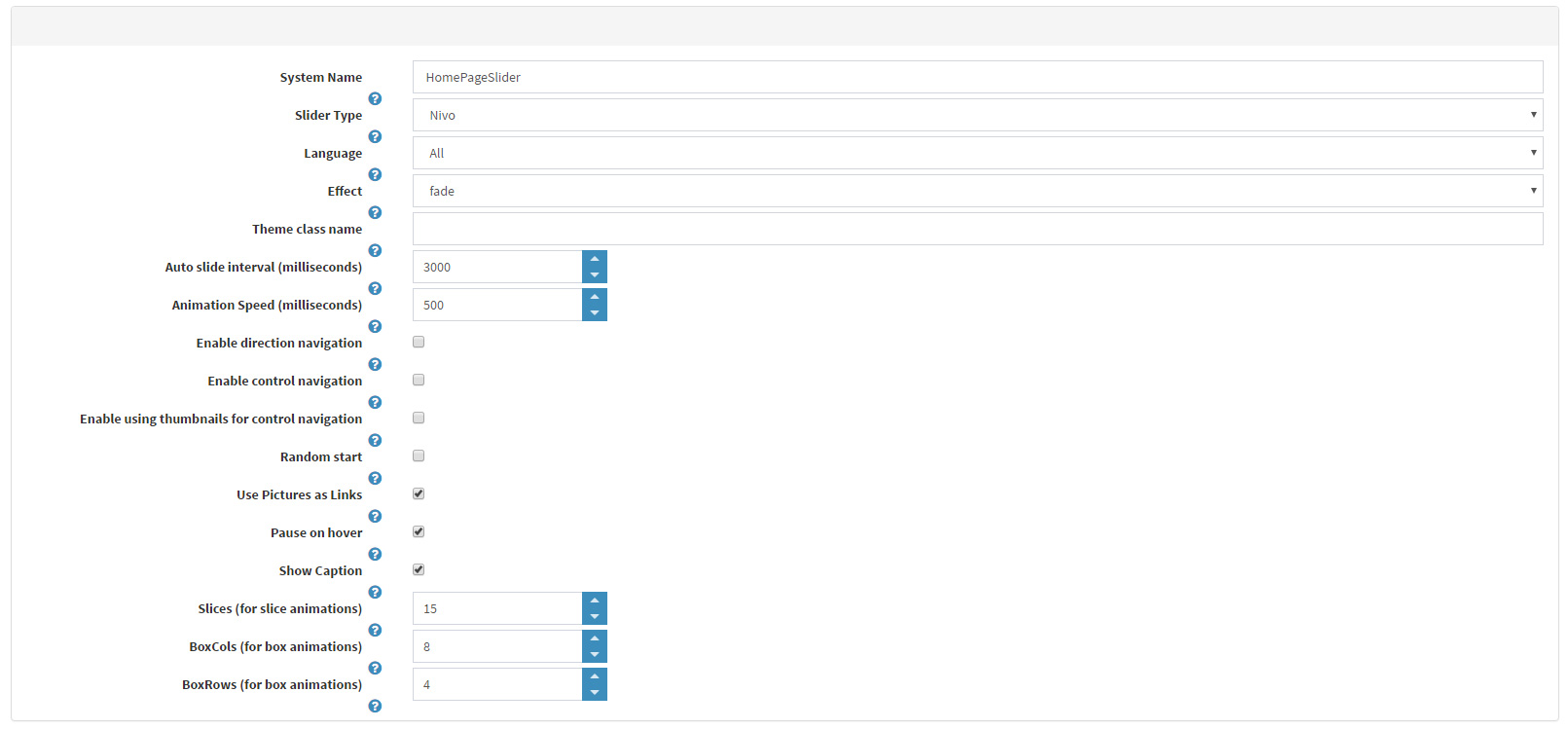
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider.

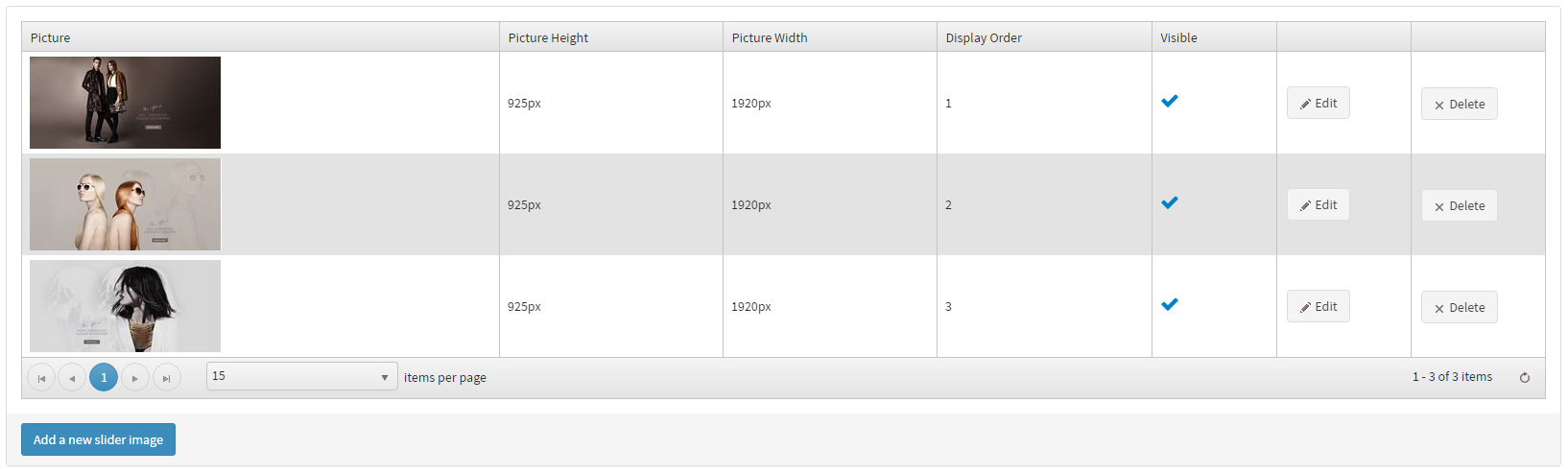
Bellow you can see the Pictures section with the recommended Pictures settings.

Mega Menu Banners
If you want to have the same category banners in the Mega Menu dropdowns as on our demo site, then follow these steps:
- There is a hidden setting that controls the number of category columns in the dropdown. Just go to Configuration > Settings > All Settings and search for this setting name: "MegaMenuSettings.NumberOfCategoriesPerRow". Modify its value to be 3 or 4 depending on how many columns you want in the dropdown.
- To show the banners in the Mega Menu, we use the Anywhere Sliders plugin. Create a slider with one image only, which size should be about 200x200px if the number of columns is 3, or about 980x150px if the columns are 4.
- For each top level category dropdown you have widget zone: "mega_menu_categories_before_dropdown_end_1". The last character can vary from 1 to 7 - this corresponds to the order of top level categories i.e. the first category will have widget zone "mega_menu_categories_before_dropdown_end_1", the second - "mega_menu_categories_before_dropdown_end_2", etc. If you have checked the Mega Menu setting "Show categories in a single menu", then you can add the slider in this widget zone: "mega_menu_categories_before_dropdown_end" - no ending number as there is only one dropdown with categories.
- Now you will have Mega Menu category banners.
FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Tiffany Theme, click here.
Tips and Tricks
- Have 4 products marked as "Show on home page".
- Have categories if you wish marked as "Show on home page"
- Edit or remove the Home Page Text topic to suit your needs.
- There are several locale resources that you may want to change to suit your needs - you can find them by search for locale resource containing the word - SevenSpikes.Themes.Tiffany.Common
- Have a high quality portrait product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.