Profile: anton_ivanov
User posts
Hello Tommy,
In order for the left side menu to show categories, you will need to have Category Menu Items with the Template setting set to List or With Pictures.
You can check the configuration of the Mega Menu plugin in our demo store in the Admin Demo here.
If that doesn't fix your issue please submit a ticket with admin credentials and URL to your store.
Hope that helps!
Hello,
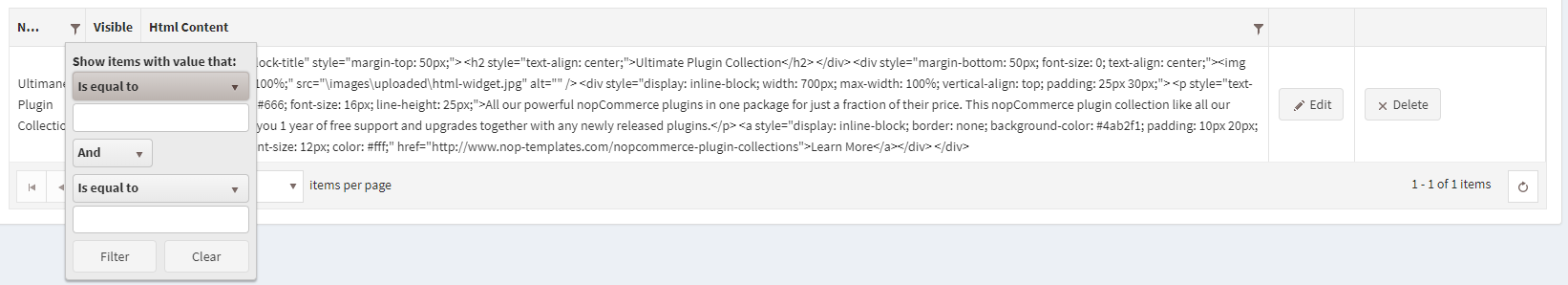
You can already search by name in the Kendo Grid that is populated by Html Widgets. You need to click on the little funnel that is in the "Name" column header (see the picture below). After that you can select your search terms and search.
Hope that helps!
Hello,
I think that is the latest version that you are allowed to download.
I will give you the fix we made to the plugin in order to fix this issue on your store. I would advise you to renew your license because there are several improvements to our products since the 4.0.995.27065 version. You can contact our sales department at [email protected] to see if they can give you a discount for that.
As for the fix you will need to edit the ~/Plugins/SevenSpikes.Theme.Nitro/SupportedWidgetZones.xml file and change the 3rd row from:
<WidgetZone>nitro_logo</WidgetZone>
to
<WidgetZone>nitro_theme_logo</WidgetZone>
and restart your nopCommerce application.
Hope that helps!
Hi,
We've fixed the issue and deployed a new version of the theme plugin yesterday. Although your license has expired you should be able to download the latest version of the Nitro theme for nopCommerce 4.0.
Please try to download the My Downloads page and follow the instruction from my last post.
Hello,
Thanks for reporting this.
We've fixed this issue in the latest version of the Nitro theme plugin. You will need to update the plugin in order to fix the issue on your store.
You can learn more about how to update a plugin by reading this article from our documentation.
Hope that helps!
Hello,
You have mixed content on your home page that is why chrome doesn't show that your page is secure. I didn't find any images or javascript files that come from an insecure origin. I also checked all your visible CSS files and minified javascript files for something that would include an URL with insecure origin but I didn't find such.
Since it only happens on your home page I assume that this is a problem with a file or a link that is included only on your home page. Maybe there is a third party plugin that you are using that is causing the problem? I already checked ours and I can confirm our products do not include such URLs.
That's what I can do with the access I have.
You can try searching through your files for URLs that start with HTTP.
Hope that helps!
Hello,
Have you tried checking the Force SSL for all site pages setting in Administration -> Configuration -> Settings -> General Settings -> Security? This will force SSL on all of your store's pages rather than just the login and register pages.
Hello,
Can you give us more information because we cannot reproduce this issue? What is your site URL where we can reproduce this issue? What version of nopCommerce are you using? What is your theme's version?
It would be best if you submit a ticket with that information.
Hi,
Well, you can actually make the tab be 2nd in the list but the code for it will not be pretty at all.
You can have the
@if (!isTabDescriptionEmpty)
{
<li><a href="#quickTab-ShippingInfo">@T("ShippingReturns")</a> </li>
}
inside the foreach statement and only add it after the first iteration of the foreach.
That can happen by changing the foreach to a regular for iteration or adding an int variable "count" that will be incremented on each iteration.
Something like
int count = 0;
@foreach(var tabInfo in Model.Tabs)
{
@if (!isTabDescriptionEmpty && count == 1)
{
<li><a href="#quickTab-ShippingInfo">@T("ShippingReturns")</a> </li>
}
<li>
<a href="#[email protected]">@tabInfo.Title</a>
</li>
count++;
}
I wouldn't usually recommend such an approach but if you really have to make the tab to be on 2nd place in the list of tabs that is a way to do it.
Hope that helps!
Hi,
You can display the tab on only the products that do have a content for that by changing the code order a bit.
At the top of the _ProductsTabsWithoutAjax.cshtml right under the @model TabUIModel you will need to invoke your component and save the returned data in a variable like this:
@{
var tabDescription = @await Component.InvokeAsync("YourComponentName", new { productId = Model.ProductId });
var isTabDescriptionEmpty = String.IsNullOrEmpty(tabDescription.ToHtmlString());
}After that, you should wrap the tab name into an if statement:
@if (!isTabDescriptionEmpty)
{
<li><a href="#quickTab-ShippingInfo">@T("ShippingReturns")</a> </li>
}
and then down where the invocation of the component originally was you should write something like:
@if(!isTabDescriptionEmpty)
{
<div id="quickTab-ShippingInfo">
@tabDescription
</div>
}
As for the ordering of the tab, you could either put it after all of the other tabs (like it is now) or before all of the other tabs. That is because all of the other tabs are displayed in a foreach iteration.
If you want your custom tab to be first you should just move the tab name before the foreach iteration that is right above it.
Hope that helps!




