Product Page SEO for NopCommerce: What is it & How to do it?

In our previous post, we showed you how to create product pages that convert. Today we’ll show you how to optimize your nopCommerce product pages for search engines.
What you'll learn
- What is product page SEO and why is it important?
- How to optimize your product titles?
- How to optimize your product page meta title tags?
- How to optimize your product page meta description tags?
- How to optimize your product images?
- How to optimize your product page headings?
- How to optimize your product page URLs?
- How to optimize your product descriptions?
- Bonus: How to enable SSL for your nopCommerce store?
Let’s commence!
What is product page SEO and why is it important?
Product page SEO refers to the strategic optimization of product pages. It is an integral part of on-page SEO - the practice of optimizing the content and the HTML code of your web pages so that they can rank higher on the SERPs (Search Engine Results Pages). Learn more about on-page SEO for nopCommerce → 4 NopCommerce On-page SEO Strategies To Boost Your Rankings & Skyrocket Sales
Product page SEO is important because:
- It improves the usability of your product pages. This helps you deliver a better shopping experience.
- It boosts your product pages’ ranking. This means more visibility and more sales opportunities.
- It drives more high-quality traffic to your product pages. This has a positive effect on your bottom line.
Today, we’ll show you how to optimize your product titles, meta tags, images, headings, URLs, and descriptions.
How to optimize your product titles?
Your product titles should:
- Be unique.
- Be concise. The best practice is to keep your product page titles below 60 characters. Why? Usually, Google displays the first 60 characters of your product titles on the SERPs. Thus, if your title is longer, it won’t be entirely displayed.
- Accurately describe the product to make sense to people who aren’t familiar with your brand. For example, if the product is a suede sofa, the title should be “Suede sofa”, instead of “Jolene sofa” or “Jolene” (if “Jolene” is the name of the model). If you want to level up your product title game, you can include information on the size (e.g., “Suede sofa 300 x 180 cm”), color (e.g., “Grey suede sofa”), style (e.g., “Scandinavian suede sofa”), and more.
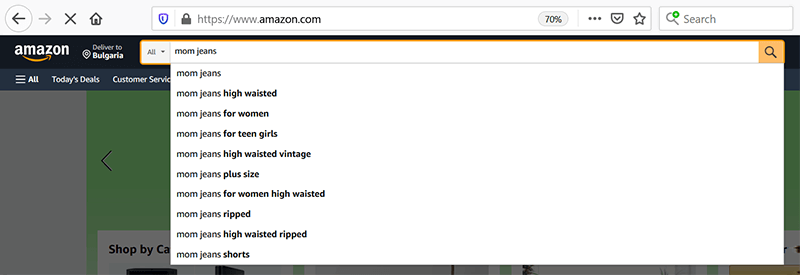
- Contain keywords. For optimum results, try to understand how people search for products similar to yours online - which keywords they use, in what order, etc. You can use Amazon’s autocomplete feature to gain a better idea of common search patterns - all you need to do is go to amazon.com and type your target keyword in the search bar. For example, if your target keyword is “mom jeans,” Amazon will give you several pretty great product title ideas (e.g., “high-waisted mom jeans,” “vintage mom jeans,” “ripped mom jeans,” etc.).

Note: If you’re running a multi-vendor nopCommerce installation, consider including brand names in your product titles - this will help you deliver a more informed shopping experience. Also, it will help you rank for relevant branded keywords. You can also include manufacturer names.
How to optimize your product page meta title tags in nopCommerce?
Meta title tags are HTML elements that specify the titles of web pages. They help Google understand what a page is about. They’re a key component of product page SEO.
How to create SEO-friendly meta title tags?
- Each product page should have a unique meta title tag. Each meta title tag should be product-focused.
- Create concise meta title tags. In nopCommerce, there’s no character limit for meta title tags. However, Google displays only the first 50-60 characters of meta titles tags. Therefore, the best practice is to keep your meta titles below 60 characters.
- Create descriptive meta titles. The more specific the meta title is, the better. To write more descriptive product page meta titles, you can include serial numbers (for electronics), mention the material an item is made of (e.g., “silk skirt,” “cotton shirt,” “porcelain cup,” “crystal glass,” etc.), specify what the item is used for (e.g., “coffee cup,” “wine glass,” “watercolor paintbrush,” etc.), and more.
- Implement keywords in your title tags. The best practice is to include relevant keywords at the beginning of the title tag. Of course, you should avoid keyword stuffing.
- If appropriate, use symbols to highlight important points and make your page titles more engaging and user-friendly.
- If you’re running a multi-vendor nopCommerce installation, include the name of the brand in the meta title tag of each product.
- If appropriate, include an incentive to attract more clicks (e.g., “Free Shipping,” “Easy Returns,” etc.).
How to edit product page meta title tags in nopCommerce?
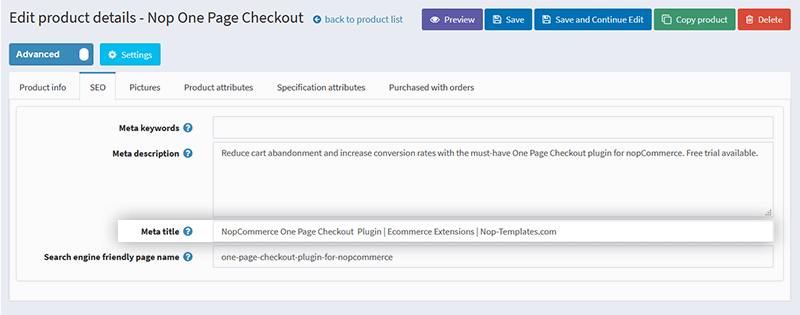
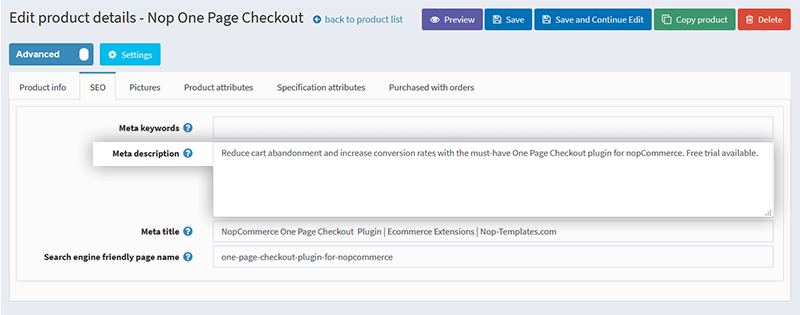
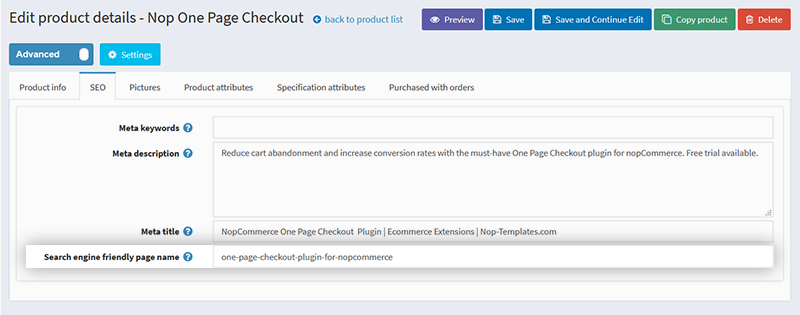
Open your nopCommerce admin panel > Catalog (left sidebar menu) > Products > Select the product which title tag you wish to edit > Click “Edit” > SEO > Edit your meta title tag in the “Meta title” field:

Note: In nopCommerce, each page has a default meta title tag - the page name. The “Meta title” field allows you to override the default meta title tag of the page, i.e., if it remains empty, nopCommerce will use the default meta title tag.
How to optimize your product page meta description tags in nopCommerce?
Meta description tags aren’t a direct ranking signal. Still, the meta description of a web page provides Google with a summary of the page. Also, a well-written meta description can entice customers to click on your link, which will increase your CTR (click-through rate), which is a ranking factor. Therefore, writing SEO-friendly and engaging meta descriptions is a must.
How to create SEO-friendly meta description tags?
- Each product page should have a unique meta description.
- The meta description should complement the title tag, not repeat or paraphrase it.
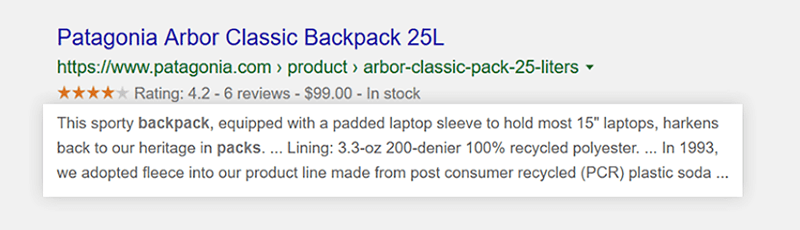
- The meta description should be product-focused and provide value. It is a good practice to put yourself in your customers’ shoes and ask yourself, “What would make me click on that link?” For example, why would a customer want to buy your product, what are its benefits and its most prominent features, what problem does it solve, etc.? If possible, stress on the product specifications. For example, “equipped with a padded laptop sleeve to hold most 15'' laptops” and “Lining: 3.3-oz 200-denier 100% recycled polyester”. Notice how this information complements the information in the title tag (i.e., that the backpack’s volume is 25L).

- Create concise meta descriptions. Similar to title tags, in nopCommerce there’s no character limit for meta description tags. However, Google only displays the first 155-160 characters of meta descriptions. So, the best practice is to keep your meta descriptions below 160 characters.
- Include your target keywords in your meta descriptions. If possible, include LSI (Latent Semantic Indexing) keywords because they help Google understand the topic of the page better. LSI keywords are keywords that are closely related to your target keywords. However, LSI keywords go beyond synonyms and keyword variations. They also cover keywords from the same topic. Say the topic is “art”. “Paintbrushes,” “oil paints,” “canvas,” “Vincent van Gogh,” and “Marina Abramović” would all be LSI keywords.
- Be bold. For example, use capital letters to highlight a selling point, use exclamation marks, etc. However, don’t go overboard. Otherwise, your customers might get overwhelmed, and your meta descriptions might look spammy.
- Include CTAs and give customers an enticing reason to click on your link and purchase your product.
How to edit product page meta description tags in nopCommerce?
Open your nopCommerce admin panel > Catalog (left sidebar menu) > Products > Select the product which meta description tag you wish to edit > Click “Edit” > SEO > Edit your meta description tag in the “Meta description” field:

How to optimize your product images for search?
Image optimization is an integral part of on-page SEO. This is because search engines can’t “see” images. They use image file names and alt tags to understand what an image contains. But there’s more to image optimization than file names and alt tags - you also need to consider image type and size (as they greatly impact your page speed).
How to write SEO-friendly image file names?
- Don’t use default image names such as IMG1001.jpg - they don’t have SEO weight as Google can’t use them to understand what the image contains.
- Write short and descriptive image file names. For example, if the image is of a black leather Biker jacket and the target keyword is “Biker jacket”, the image file name should be “Black-Leather-Biker-Jacket.jpg” or “Black-Leather-Biker-Jacket.png” (depending on the image file type).
- Separate the words with dashes (“-”), not underscores (“_”).
- Include keywords.
How to edit image file names in nopCommerce?
Once you upload an image to nopCommerce, you can’t change its file name. If you want to edit the image file name, you’ll need to delete the image and upload it again with the edited image file name. To avoid this hustle, you must optimize your image file names before uploading them to nopCommerce.
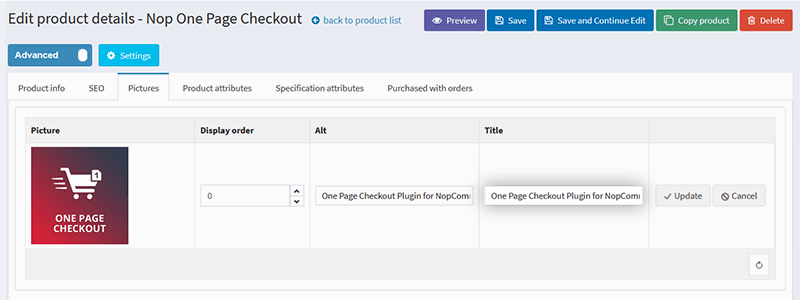
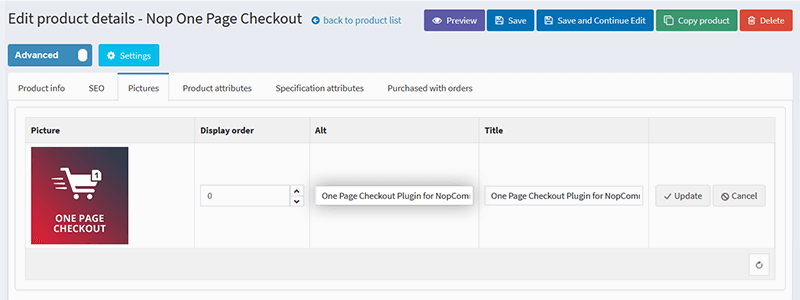
Important: Don’t confuse the image file name with the image title. Image titles are a completely different SEO component which you can edit at any time. To edit the title of an image: Open your nopCommerce admin panel > Catalog (left sidebar menu) > Products > Select the product that contains the image which title you wish to edit > Click “Edit” > Pictures > Select the image you wish to edit > Click “Edit” > Edit the image title in the “Title” field > Click “Update.”

How to write SEO-friendly alt tags?
Alt tags are HTML attributes applied to image tags. They describe what a specific image is about, i.e., they provide a text alternative to the image. They’re important for SEO as they help search engines understand and categorize your content. But they’re first and foremost a principle of web accessibility - since they’re read by Screen Readers, they make your website more accessible to visually impaired customers.
To create SEO-friendly alt tags:
- Ensure they’re descriptive
- Use plain language
- Implement keywords
How to edit product image alt text in nopCommerce?
Open your nopCommerce admin panel > Catalog (left sidebar menu) > Products > Select the product that contains the image which alt tag you wish to edit > Click “Edit” > Pictures > Select the image which alt tag you wish to edit > Click “Edit” > Edit the image alt tag in the “Alt” field > Click “Update.”

What you need to know about image size:
In general, larger images have higher resolutions, which means they look better and help you provide a better shopping experience. However, larger images usually take longer to load. Since page speed is a ranking factor, this can hurt your rankings.
Therefore, if you wish to deliver a stellar shopping experience while keeping your product pages SEO-friendly, you can upload compressed images to your product pages and allow customers to zoom in on them (in the same or in a separate window) so that they can examine them closely in HD. You can achieve this with our Nop Cloud Zoom plugin. See how the plugin works
How to reduce the size of your product images?
To adjust the size of your product images you’ll need to set the media details of your nopCommerce store. To set the media details of your store, open your nopCommerce admin panel > Configuration (left sidebar menu) > Settings > Media settings.
You’ll be redirected to the “Media settings” page which contains several sections:
- Common - Define where your images are stored, set a maximum image size, a default image quality, and more.
- Product - Define the default size of product page images, thumbnail images (for the catalog and product pages), and more.
- Other pages - Define the category thumbnail image size, manufacturer thumbnail image size, vendor thumbnail image size, cart/wishlist thumbnail image size, mini-shopping cart thumbnail image size, and avatar image size.
Learn more → NopCommerce, Media Settings
Note: The size of an image depends, to a great extent, on the type of the image. Therefore, it’s important that you choose the right image file type.
How to choose the right image file type?
The three most common image file types are JPEG, GIF, and PNG.
- JPEG images are approximately 30 kb. You can compress them without compromising their quality. In other words, JPEG images are high-quality images with low image size - this makes them the perfect format for product images. Note that the quality of JPEG images degrades after each edit.
- GIF images are approximately 35 kb. Their quality is lower than the quality of JPEGs and they do not support such a wide range of colors. This makes GIFs more suitable for smaller icons, thumbnails, or simpler background images.
- PNGs are a higher quality alternative to JPEGs and GIFs. They also support more colors. However, they are considerably larger in size - they can be up to 100+ kb (but no less than 30 kb). This can slow down your pages, so you need to be careful. But ultimately, as long as their size is not so big that it hurts your on-page SEO, PNG images are your best bet when it comes to product photos.
How to optimize your headings?
Headings (H1-6) define the hierarchy of the different elements (or sections) on a web page, i.e., they help Google understand the structure of the page and define which are its most important components.
Here’s what you need to know about headings:
- The H1 tag defines the topic of the page.
- Each page should have only one H1 tag. Using multiple H1 tags divides the scope of your content and can confuse Google.
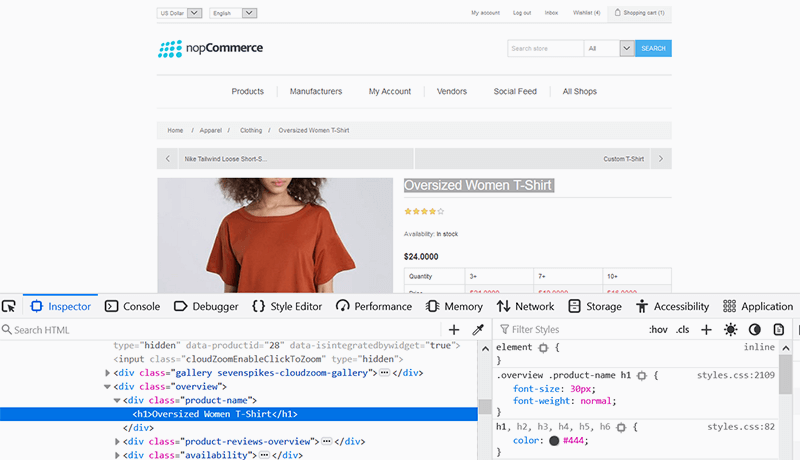
- In nopCommerce, the product page title is used as the H1 tag of the product page. In other words, you must not add H1 tags anywhere else.

- Use H2 and H3 tags to categorize your content. If it’s not necessary, avoid using H4-6 tags - in general, the simpler the structure of a page is, the better.
- Each subheading (H2-6) you use should be relevant to the topic of the page (the H1 tag).
- All headings should be logically related to each other.
- Headings should be used in hierarchical order, i.e., H2 tags should be nested in the H1 tag, H3 tags should be nested in H2 tags, H4 tags should be nested in H3 tags, etc.
- Headings should contain keywords.
How to edit headings in nopCommerce?
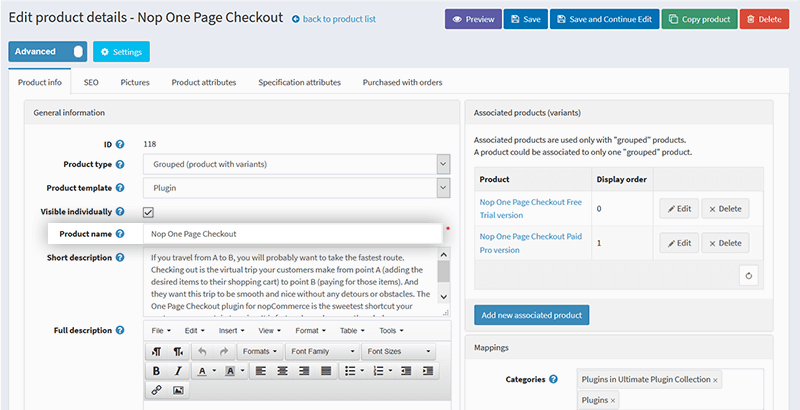
To edit the H1 tag of a product page, open your nopCommerce admin panel > Catalog (left sidebar menu) > Products > Select the product which H1 tag you wish to edit > Click “Edit” > Product info > Edit the product name in the “Product name” field > Click “Save.”

To implement subheadings (H2-6) in the product description, open your nopCommerce admin panel > Catalog (left sidebar menu) > Products > Select the product which description you wish to edit > Click “Edit” > Product info > Full description.
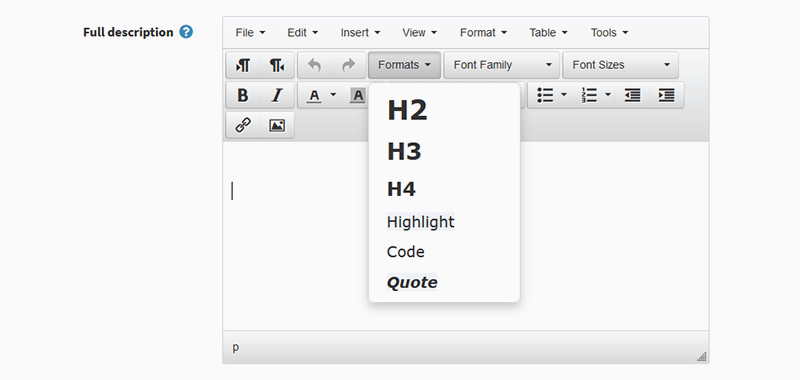
To implement an H tag to a specific part of the text, highlight the text > Formats > Select the H tag you wish to implement > Click “Save.”

How to optimize your URLs?
Your URLs should be short, clean, and comprehensive. If possible, they should contain keywords.
In nopCommerce, you can set SEO-friendly URLs for all pages in your store. To set a search engine friendly URL for a product page, just switch to the SEO tab of the “Add a new product” page (in your nopCommerce admin) and fill in the URL in the “Search engine friendly page name” field. Note that if you leave the field empty, nopCommerce will automatically generate an SEO-friendly URL based on the product name.
Note: Separate the words in your URLs with dashes (“-”), not underscores (“_”). Also note that filler words (e.g. “for,” “the,” “an,” “a,” etc.) aren’t excluded by default. It is a good practice to remove such words from your URLs as they don’t have any SEO-weight.
To change the URL of an existing product page, open your nopCommerce admin panel > Catalog (left sidebar menu) > Products > Select the product which URL you want to edit > Click “Edit” > Switch to the SEO tab of the “Edit product details” page > Edit the URL of the page in the “Search engine friendly page name” field.

One more thing you should know about URLs in the context of on-page SEO for nopCommerce is that canonical URLs are important. You should set canonical URLs for your category and product pages. This will save you the trouble of having to deal with duplicate content issues. Let me explain why.
First, let’s see why setting canonical URLs for product pages is essential. A customer can reach a product page through the www. version of your website, or through the non-www. version of your website. Besides, product variants (such as colors and sizes) can sometimes change the page’s URL. The customer knows that this is the same product page (even though it can have different URLs). However, search engines see each of these URLs as a separate page, i.e., they see several different pages with the same content. This can hurt your rankings. So, how do canonical URLs fix this issue? Canonical URLs are URLs that have a canonical tag. This canonical tag tells Google that this URL is the original URL of the page and that the other URLs are its variations. In other words, the canonical tag helps search engines see what we, humans, see - a single page with multiple URLs, not different pages with duplicate content.
A category page that has several pages can also have different URLs depending on the page you’re on. The same applies if the products in the category can be filtered by attributes (e.g., material, color, size, etc.). Setting canonical URLs tells search engines that this is not duplicate content.
These two examples alone illustrate the importance of canonical URLs.
So, how do you set canonical URLs in nopCommerce?
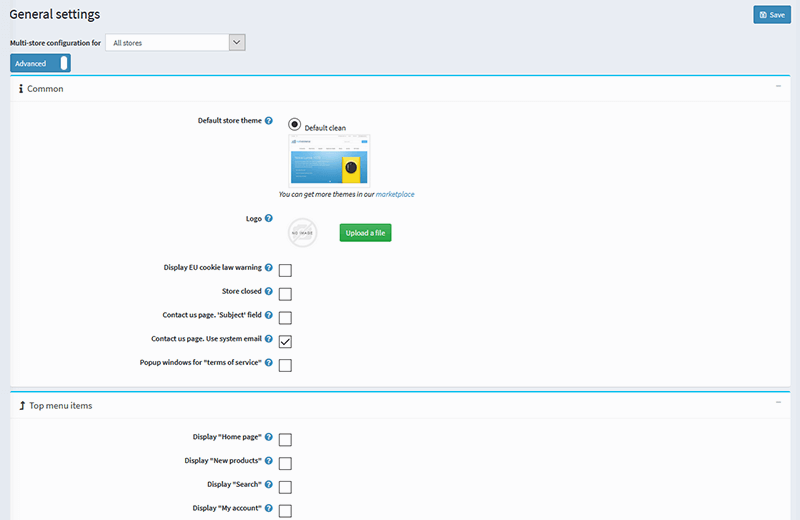
Open your nopCommerce admin panel > Configuration > Settings > General Settings.

The “General settings” page contains 13 sections: Common, Top menu items, Footer items, Social media, Favicon and app icons, Sitemap, SEO, Minification, Security, CAPTCHA, Pdf, Localization, and Admin area.
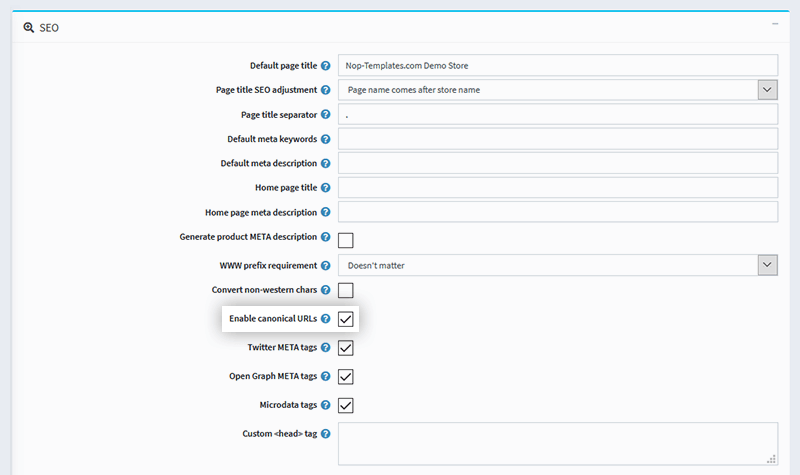
Scroll down to the SEO section > Mark the "Enable canonical URLs" checkbox > Go back to the top of the page and click "Save."

How to optimize your product descriptions for search?
Product descriptions are an integral part of any e-commerce content strategy. A well-written product description is important for SEO (i.e., it will boost the organic rankings of your product pages). Also, it is important for your bottom line (i.e., it will boost sales).
Your product descriptions should:
- Be unique.
- Be detailed - they should accurately describe the product and focus on its features and benefits. Put extra effort into presenting your products in the best light - talk about your products’ USPs and how they can improve the lives of your customers. If you see fit, you can definitely incorporate some of your brand’s DNA - mission, values, etc. - in your product descriptions. This can be an effective way to set yourself apart from your competitors and engage with your customers on a more human level.
- Be enticing - they should contain relevant CTAs and give customers a reason to buy your product.
- Boost your credibility as a business.
- Have impeccable grammar. This is a powerful trust signal and you must not underestimate it.
- Contain relevant keywords, keyword phrases, and LSI keywords.
- Be optimized for scanning. Formatting is key here - you can use bullet lists, write short paragraphs, use plain language, etc.
How to enable SSL for your nopCommerce store?
An SSL (Secure Socket Layer) certificate is an important part of your nopCommerce on-page SEO. Respectively, it is important for product page SEO as well. The reason is simple: search engines prefer secure websites (“https://” websites) over non-secure websites (“http://” websites). Thus, not having an SSL certificate will have a negative effect on your rankings.
But installing an SSL certificate is an absolute must for other reasons as well. For example, an SSL certificate ensures that your customers’ sessions (visits and shopping behavior) and transactions are secure. Thus, not having an SSL certificate will undermine your credibility.
Note: To enable an SSL certificate for your nopCommerce store, you need to first install and properly configure an SSL certificate for your domain.
Why? Once SSL is enabled nopCommerce will always redirect the Administration and Login pages to the secure URL (https://) you've entered. If the SSL configuration is not correct, or that URL is not accessible, you will not be able to log in to your store or your administration. Therefore, it is essential that you make sure your SSL configuration is correct before enabling SSL for your store.
For more information on how to enable SSL for nopCommerce, read our article on the matter → Q3: How to Enable SSL for Your NopCommerce Store
Wrap-up
Today we showed you how to enhance and bolster your product page SEO. More specifically, we showed you how to optimize your:
- Product titles
- Product page meta tags (meta titles and meta descriptions)
- Product images
- Product page headings
- Product page URLs
- Product descriptions
Also, we explained why enabling SSL for your nopCommerce store is important and shared a link that shows you how to install your SSL certificate.
Now it’s your turn! Use the expertise you’ve gained and start optimizing your product pages for search. The sooner you start, the sooner your efforts will start paying off.
If you have further questions, just leave a comment below!




