How to Create NopCommerce Product Pages That Convert?

Your product pages directly impact your bottom line. Thus, creating high-quality product pages is key to your e-commerce success. Today, we’ll show you how to create product pages that drive engagement and conversions - we’ll share helpful tips, best practices, and inspiring examples. Let’s commence!
Overview
- The elements of a high-converting product page
- Product titles
- Product descriptions
- Product price
- Product photos
- Product videos
- Product options
- Powerful CTAs
- Social proof
- Trust signals
- Related products
- Swift checkout
- Conclusion
The elements of a high-converting product page
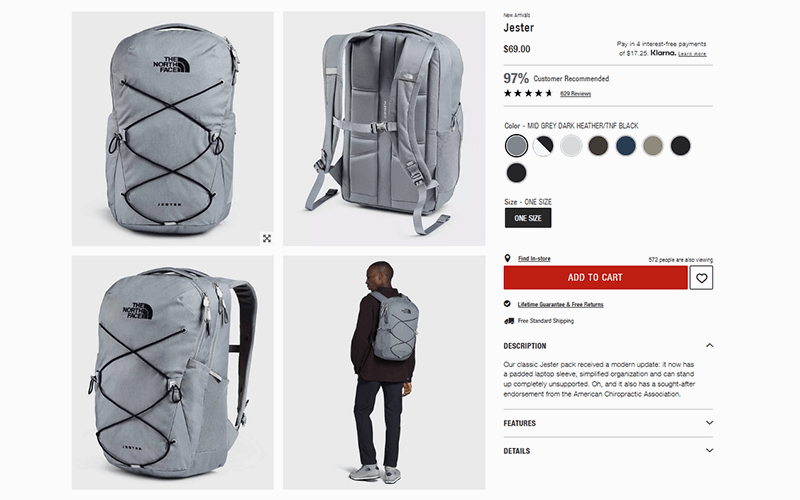
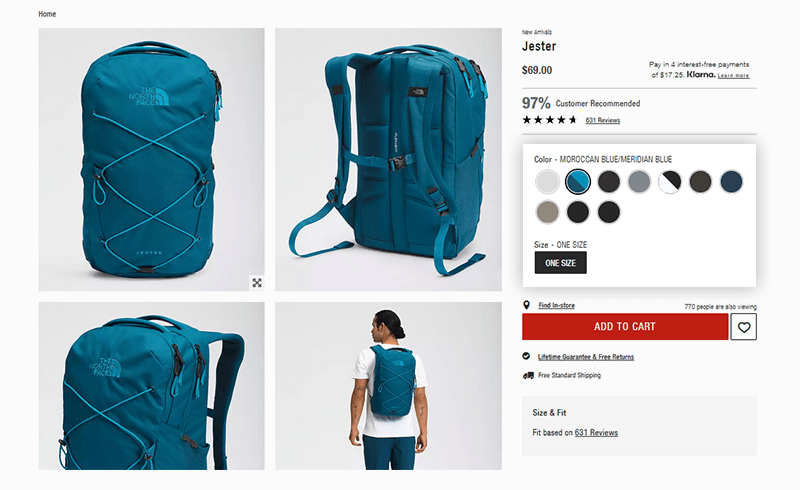
Let’s examine the anatomy of one near-perfect product page - Jester backpack, The North Face

Note: Please, click the link and examine the page closely.
What we see:
- 8 beautiful product photos, displaying the product from different angles and showcasing its best features. Each photo can be zoomed in, allowing the customer to examine the product in more detail. This ensures a more informed shopping experience. Notice that the photo gallery is the focal point of this product page - it instantly catches the viewer’s attention and presents the product in the best possible light.

- Product name - Jester. In this aspect, there’s room for improvement. For example, “Jester Backpack” would be a better option in terms of SEO. Also, new customers who’re not familiar with The North Face and their products would find the product page more easily.
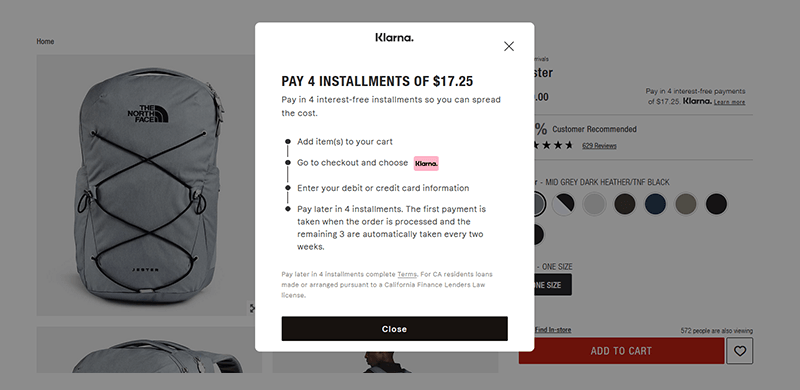
- Product price and additional payment information.

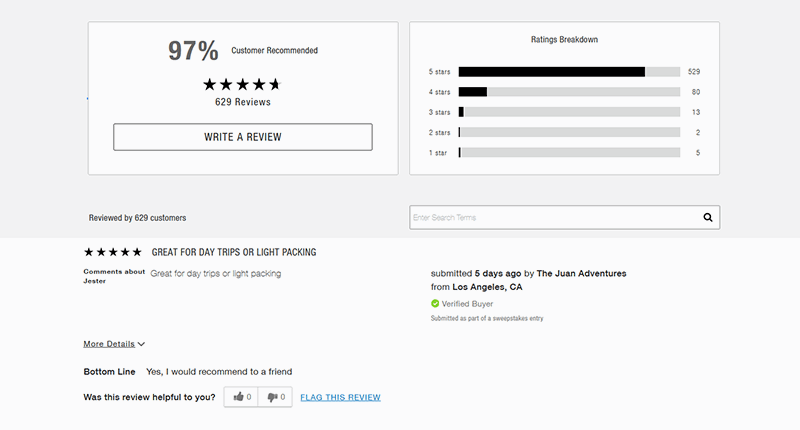
- Social proof - “97% recommended”, an outstanding star rating, and an impressive number of reviews. When a customer clicks on the number of reviews, they’re redirected to a part of the page where they can view the rating breakdown, read different product reviews, and even write a review of their own.

- Product options - In this case, we see the 8 different colors the backpack comes in. When a customer switches the color, the product photos change instantly (to represent the new color). This is an effective way to deliver a more informed shopping experience that mimics the in-store shopping experience. Next, customers can easily choose the desired size (in this case, the product is available in one size only).

- A bold CTA button - the “Add to Cart” button is noticeable and prominently placed above the fold. On its right, we see a minimalistic “Add to Wishlist” button - by clicking this button, registered customers can add the product to their favorites. There is also a “Find In-store” link where customers can check the product availability in nearby physical stores. Below the CTA button, we notice additional product information - “Lifetime Guarantee & Free Returns” (this boosts your credibility) and “Free Standard Shipping” (this eases the buying decision process).
- An engaging product description that gives essential product information: “has a padded laptop sleeve”, “can stand up completely unsupported”, “endorsement from the American Chiropractic Association.”
- A bullet list of product features (properly formatted for scanning).
- Additional product details, such as weight, dimensions, volume, trims, etc.
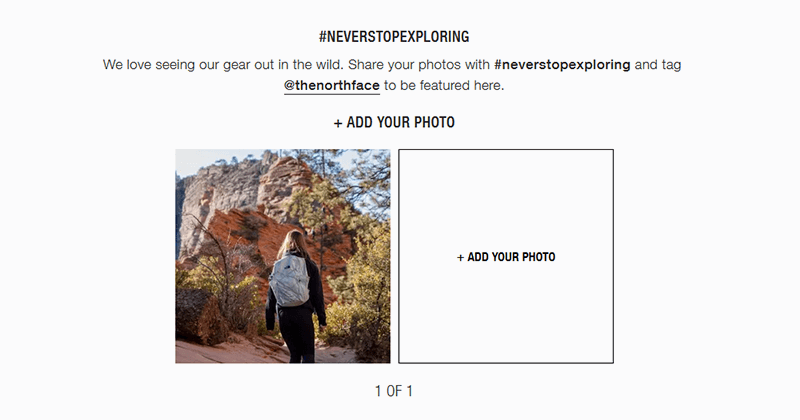
- A UGC (user-generated content) section - similar to the product reviews, UGC is a form of social proof. It boosts your credibility and gives customers context (i.e., shows them how your product looks, feels, and can be used in real life). The best part is that customers can easily add photos on their own. Note: Unfortunately, in nopCommerce you can’t add such a carousel to your product pages unless you use a custom solution (which will be extremely expensive and time-consuming). Still, there’s a way to leverage UGC and use it to elevate your product pages - we’ll show you how below!

- A beautiful product explainer video that amplifies the product gallery and ensures a more immersive shopping experience.
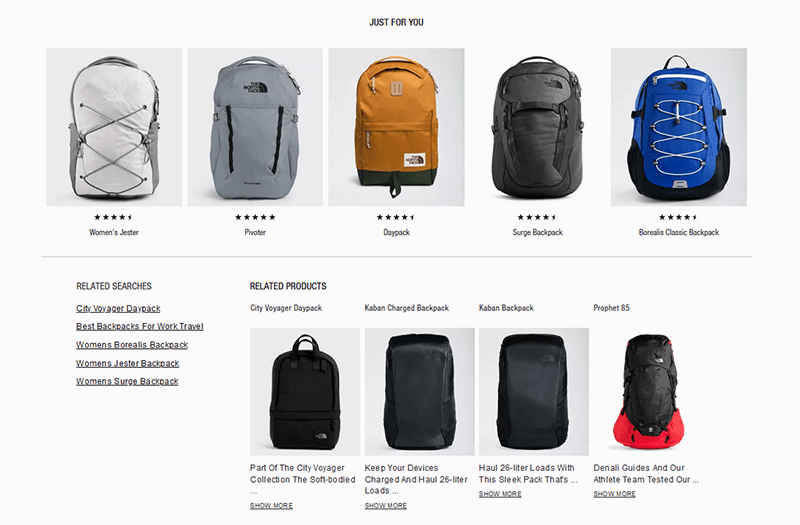
- Next, we have the “Reviews” section we already discussed. Below this section, customers can view a carousel of related products. Such sections present great opportunities for upselling and cross-selling.

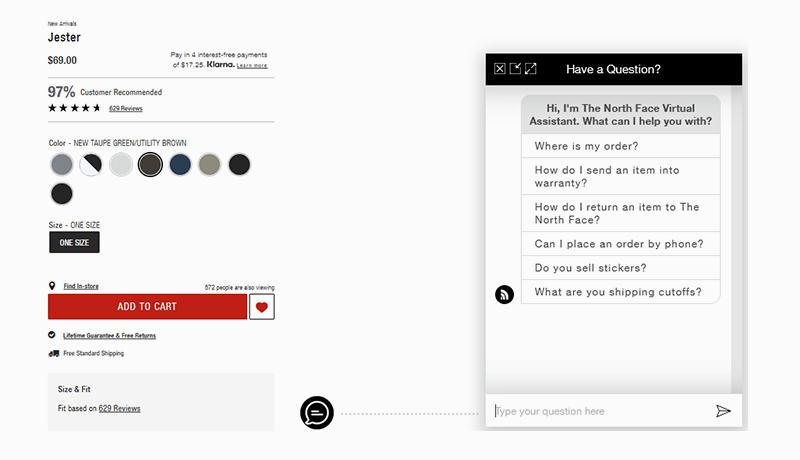
- At the bottom right corner of the page, there is a messaging button, allowing customers to easily get in touch with The North Face whenever they need:

To sum up, here are the essential elements of a high-converting product page:
- A comprehensive and SEO-friendly product page title
- An engaging and informative description
- A noticeable and prominently placed price
- High-quality product photos
- Engaging, informative, or fun product videos
- Product options such as color and size (if applicable)
- A bold CTA
- Social proof (e.g., reviews, testimonials, UGC)
- Trust signals (e.g., payment options, shipping information, policy pages, etc.)
- A “Related Products” section
Nice-to-have products page features:
- “Add to Wishlist” button
- “Leave a Review” button
- Social sharing buttons
- An easy way for customers to contact you (via live chat or a quick access to a contact form)
Next, we’ll have a closer look at each of the essential product page elements.
How to create compelling product titles?
Your product titles should:
- Be unique
- Accurately describe the product
- Contain additional product information that adds value
- Be SEO-friendly, i.e., contain relevant keywords
- Be concise
- Be specific
- Preferably contain the name of the brand (if you’re running a multi-vendor nopCommerce installation)
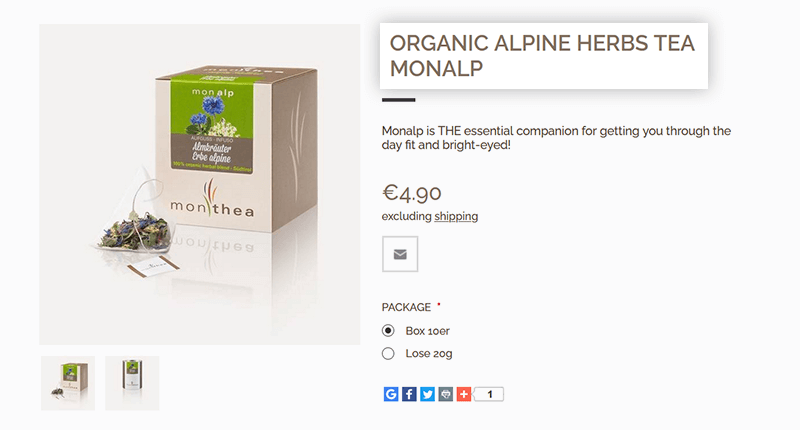
Here’s an example of such a title: Organic Alpine Herbs Tea Monalp

It accurately describes the product (“alpine herbs tea”), it provides valuable product information (“organic”), it contains relevant keywords, and, last but not least, it is straightforward and concise. It would have been even better if it contained information about the product quantity.
How to write effective product descriptions?
Your product descriptions should:
- Be unique.
- Be informative. For example, they should comprehensively describe the product details, features, and benefits. This will boost your sales and save you a ton of time in customer support. Pro tip: Focus on the product benefits, i.e., explain how the product can make a customer’s life better, easier, more fun, more mindful, etc.
- Answer your customers’ most burning questions. When writing the description for a specific product, imagine you’re a customer who’s interested in buying it. What would you want to know about it? Write down your questions - answer each of them in the product description. Your goal is to facilitate your customers buying decisions as much as possible. Therefore, provide all the details one may need while wondering whether to purchase the product. For example, if you sell clothes, you can give information about each item’s characteristics (available sizes, measurements, fabrics, colors, etc.), washing instructions, etc. Or, if you sell furniture, you can mention what options customers have for customization (e.g., how many colors can they purchase a specific sofa in, what fabrics and materials can it be made of, etc.)
- Address your customers’ concerns. For example, do you offer free shipping and returns, a money-back guarantee, a warranty, etc? What happens if there are shipping problems (e.g., a package is delayed or goes missing)? Basically, your goal is to assure potential buyers that they’re in good hands and you can handle the situation in case something goes wrong.
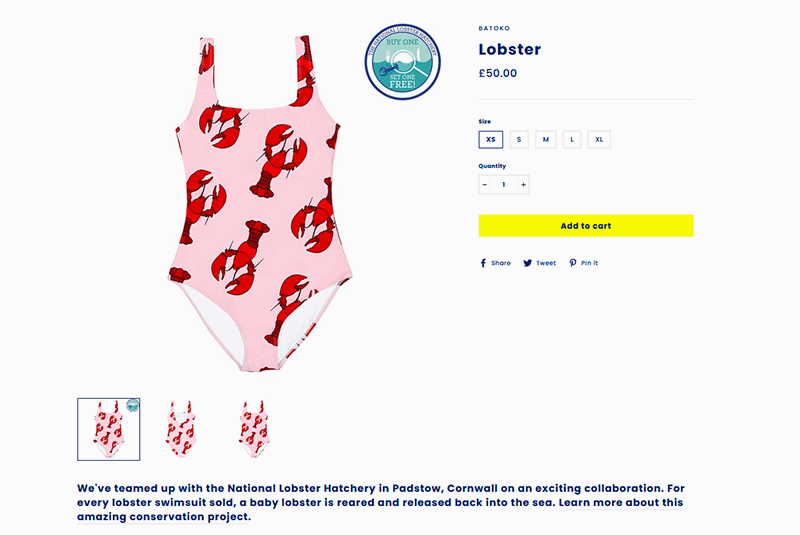
- Tell stories. If you have a product with a mission, tell people about it. It will definitely help your customers feel that they are a part of something bigger and contribute to a good cause… that it matters that they buy this item because it will do good. We actually have the perfect example: this amazing Batoko Lobster Swimsuit. For every item sold, a baby lobster is released back into the sea (and this information is right there on the product page). It’s amazing, isn’t it! 🦞🦞🦞

- Contain relevant keywords. Of course, you should avoid keyword stuffing.
- Be properly formatted to ensure a better shopping experience. It is a good practice to use plain language, write short sentences and paragraphs, create bullet lists, etc.
- Last but not least, be meticulous when it comes to grammar and typos. This is crucial - your writing has a direct impact on your brand’s credibility.
Now that you know the best practices for creating engaging product descriptions let’s have a look at two product pages with amazing descriptions.
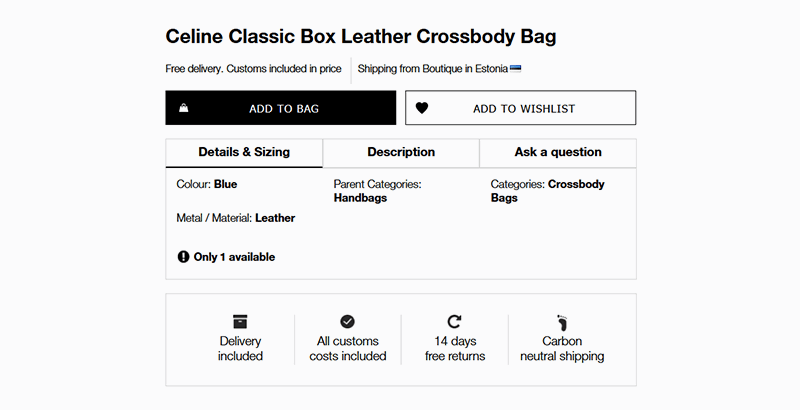
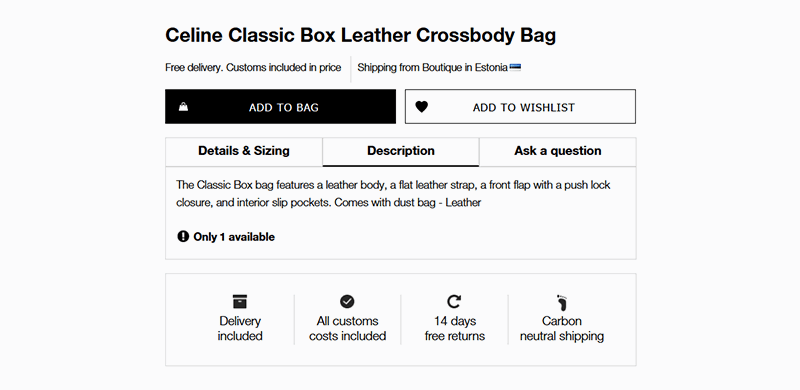
Example 1: Open for Vintage, Celine Classic Box Leather Crossbody Bag

The “Details & Sizing” tab tells us that we’re currently viewing a blue leather crossbody bag. We also see that there’s only one item available, that the delivery and all customs costs are included, that we have the right to return the product for free for a period of two weeks, and that the store offers carbon neutral shipping - all this adds value to the product description.
When we switch to the “Description” tab, we can learn more about the product features - body, strap, lining, pockets, etc.

Example 2: Brick Lane Bikes, 6KU Fixie & Single Speed Bike - Nebula 2
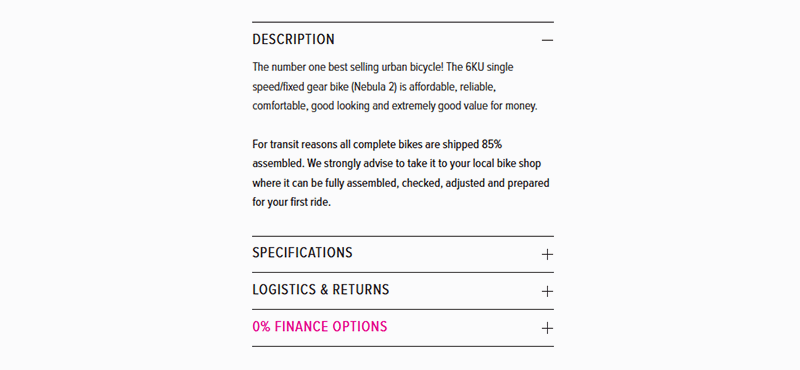
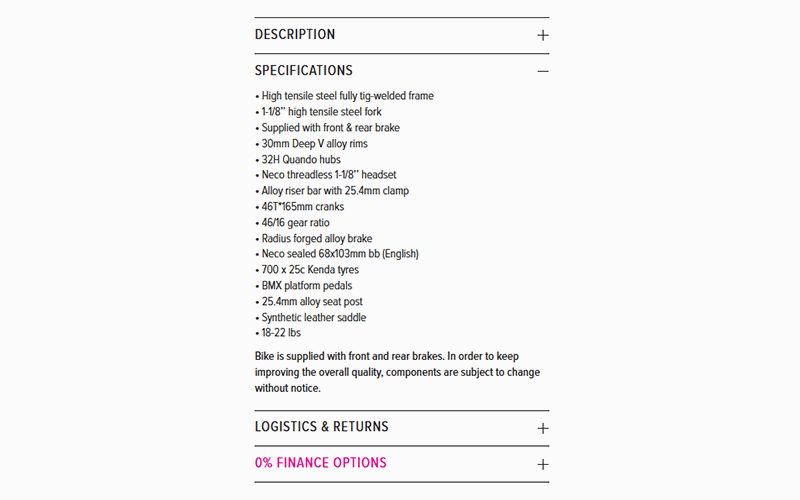
BLB has a different approach - the product page description is much longer and is divided into 4 different tabs:
- A “Description” tab which contains general product information and highlights some of the product’s benefits, e.g., “number one best selling urban bicycle,” “affordable,” “reliable,” “comfortable,” “good value for money,” “85% assembled,” etc.

- A “Specifications” tab that contains essential details customers need to make an informed buying decision, e.g., type of frame, fork, brakes, rims, headset, tires, pedals, saddle, etc.

- A “Logistics & Returns” tab that contains information on shipping charges, dispatch and delivery, shipping restrictions, order cancellations, returns, and more.
- A “Finance Options” tab that contains information on the finance options BLB offers + an easy way to contact them if you have further questions.
Whichever approach you choose, make sure to write unique product descriptions that describe each product in detail, answer your customers’ questions, and address their concerns. Put yourself in your customers’ shoes and think about what you’d like to know about the product if you were a hesitant buyer - this will help you present your products in a better light and will inevitably have a positive effect on your bottom line.
What you need to know about product price placement
When they land on a product page, customers immediately want to know how much the product costs. This is why your product price should be:
- Noticeable
- Prominently placed
- Displayed above the fold
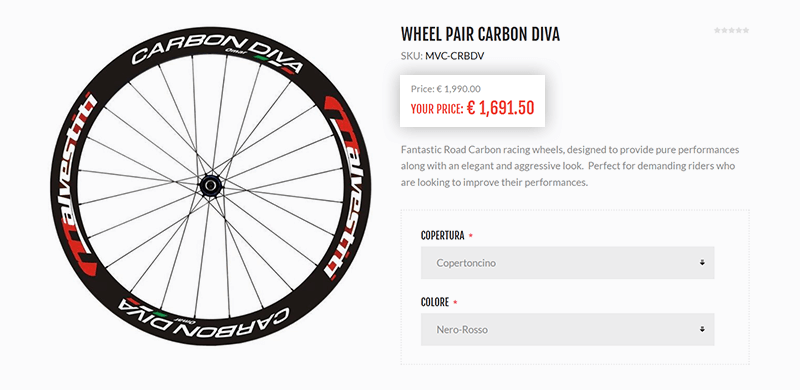
For example, take a look at the price on this product page - Wheel Pair Carbon Diva

It meets all three requirements listed above. Plus, we instantly notice that the price is discounted. In fact, the discounted price is more noticeable than the regular price - this creates a sense of urgency, i.e., if a customer is interested in the product, they wouldn’t want to miss out on such a great deal.
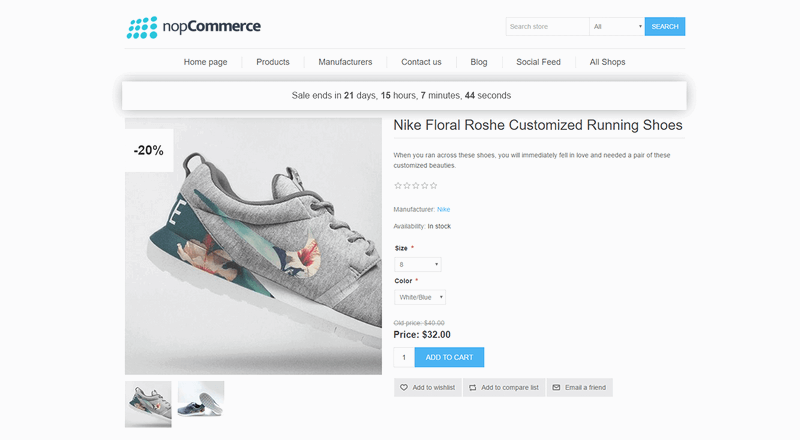
To highlight the sense of urgency, you can add a message like “Offer ends on DD/MM/YY” or “Sale ends in X days Y hours Z minutes.” You can use a nopCommerce plugin like Nop Sales Campaigns to achieve this. The plugin allows you to create sales campaigns with ease and display a countdown timer on your product pages.

Note: For optimum results, you can integrate the plugin with our Nop Product Ribbons plugin. In this way, you’ll be able to display cool product ribbons on the product photos - just like that “-20%” sticker in the screenshot. This will highlight your incentive and benefit your bottom line.
How to create high-quality product photos?
Your product photos should:
- Accurately represent the product
- Display the product from different angles
- Showcase the product’s most prominent features
- Be high-quality
Adding professional photos to your product pages is a must. The best practice is to photograph your products on a neutral background (and keep this background consistent across your entire product selection) using natural lighting.
You can also add photos from product photoshoots - this will give your customers a better idea of how your product looks and feels in a “real-life” setting.
To elevate your product gallery even further, you can add UGC (user-generated content) photos - this will provide context and make customers feel more confident about placing an order. So, if a UGC photo looks good and matches your brand identity (and, of course, if you have the customer’s permission), you should consider including it in your product page gallery.
- Be optimized for SEO
First, your product photos should have descriptive names - Google uses image file names to assess what the photo contains, i.e., if you’re uploading a photo of a red silk skirt, the title of the photo should be something like “red-silk-skirt” and not “Jasmine-skirt” (if the collection is called “Jasmine”).
Second, they should have SEO-friendly alt tags - adding alt tags to your images is another way to give Google information about them. But, more importantly, alt tags are a principle of web accessibility - they’re read by screen readers, and help visually impaired customers understand what the photo contains.
Last but not least, your product images should be the proper type and size (so that they don’t slow down your website). The best practice is to upload product photos of fairly high quality and allow your customers to zoom in on them (in the same or in a separate window) so that they can examine them closely in HD. You can achieve this with our Nop Cloud Zoom plugin. See how the plugin works
Get inspired!
Here are a few examples of outstanding product galleries:
- Open for Vintage, Celine Classic Box Leather Crossbody Bag
- Kelli, Christal Night Table
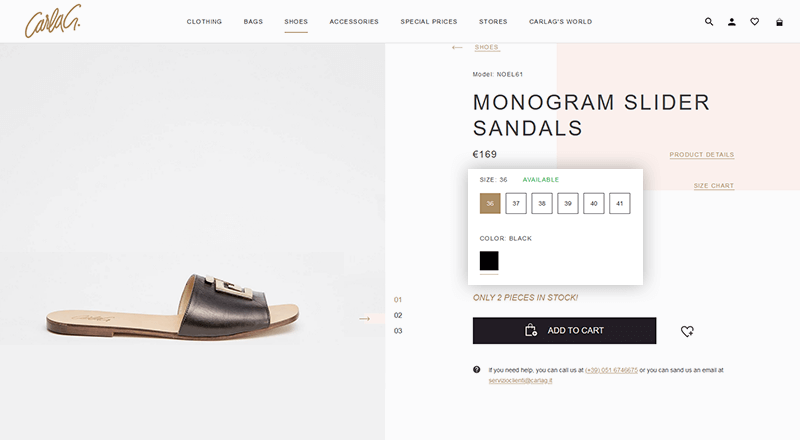
- Carla G, Monogram Slider Sandals
How to create engaging product videos
If you’ve read our previous blog post on the 2021 social media trends, you already know that video is on the rise. So, creating video content is essential to your e-commerce success.
Adding videos to your product pages has several benefits:
- It leads to higher engagement rates
- It helps you deliver a more informed and immersive shopping experience
- It boosts your credibility (especially if you add video testimonials as they’re a form of social proof)
- It has a positive effect on your bottom line
So, you should definitely consider leveraging the power of video content. More specifically, you should create product explainer videos, promotional videos, and video testimonials.
But how do you create inspiring videos? As the awesome kurzgesagt people say: To make a video, first you need a topic. And this topic should resonate with your target audience.
In general, inspiring videos:
- Provide value, i.e., answer your customers’ most burning questions about your products. For example, if you sell handmade wax candles, customers might want to know if the wax you use is organic, how long can the candle burn, how can they take care of it to maximize its value, and more.
- Address your customers' concerns. For example, if you sell kitchenware, customers might be concerned about the quality of the materials you use and their longevity. If you sell tech gear, they might be concerned about the warranty or the level of expertise they need to use your product.
- Create a need for the product. This can be achieved by highlighting your products’ most prominent features and explaining how the products could improve your customers’ lives.
- Evoke a feeling. For example, talking about your environmental footprint or social impact is a great way to make customers feel that they’re a part of an amazing initiative.
- Are genuine and authentic. For example, video testimonials shouldn’t be too polished and it is best if you don’t use a script - your customers will know if the message is from the heart, or there are promotional elements involved.
- Tell you brand story, and represent your brand values and vision.
- Contain a relevant CTA - driving your customers to take action is essential.
- Are short and straight to the point - your customers’ attention span isn’t that long. This is why shorter video content usually outperforms longer video content. A video length of 30 to 60 seconds (or 2 minutes maximum) is more than enough - whether we’re talking about a promotional video, a product explainer video, or a video testimonial. Note: To make your videos feel more dynamic and keep the viewers’ attention, make a lot of cuts and change a small detail in your videos every 10-15 seconds (it could be something small like the angle, it could be a pop-up, a gif, literally anything).
- Are properly edited. Your videos should look, sound, and feel professional.
- Have subtitles - this will make your videos more accessible. As a result, customers will find them more helpful and Google will love them.
Ultimately, your product videos should be informative, engaging, fun, and genuine. They shouldn’t sound like a commercial. Now, achieving all this may sound difficult. And it is. If you don’t have the time or the resources to create videos in-house, you can outsource the task to a creative agency. Here’s a list of the top 100 video production companies (March 2021).
Get inspired!
- Why Give a Wine Country Gift Basket?
- Slack - Work, Simplified
- Spotify - Anchor Explainer Video
- FiftyThree Pencil - Think With Your Hands
- Unleash Creativity - Computer Kit Complete
- Epipheo Customer Testimonial - Visiquate
Displaying your product options in an intuitive way
A product can be offered in different colors and sizes - these are called product options (or variants). They should be prominently displayed on your product pages. Also, customers should be able to easily switch between the different product variants.
Here’s an example: Carla G - Monogram Slider Sandals (customers can easily choose the size and the color of the product).

You can leverage two built-in nopCommerce features to display your product variants in such an intuitive manner:
- Product attributes - Product characteristics (like color and size) that make up for product variations. For example, a jacket can be available in several colors and sizes. Product attributes help you track inventory with ease. You can also adjust the product price based on them.
To set up a product attribute, open your nopCommerce admin, go to Catalog > Attributes > Product Attributes > Click “Add New Attribute” > Write a name and a description for the attribute. Keep in mind that product attributes are localizable - this is useful if you’re running a multilingual nopCommerce store. > Add values to the attribute (e.g., if the attribute is “Color” its values would be “yellow,” “pink,” “grey,” “beige,” etc.). You can decide which values to be preselected, rearrange them, or adjust the product price based on them. Attribute values are also localizable.
- Specification attributes - Specification attributes are similar to product attributes. However, they are informational attributes - you can use them to display product information on the product pages. For example, a specification attribute could be the screen size if you are selling TV sets, or the version of the software if you are selling software. Unlike product attributes, specification attributes don't affect the price of the product. Additionally, you cannot use them to track inventory. They are only displayed on the product pages and are used in the category pages for product filtering.
To set specification attributes, open your nopCommerce admin, go to Catalog > Attributes > Specification Attributes > Click “Add New Attribute” > Name your specification attribute. Similar to product attributes, specification attributes and their values are localizable.
As a store owner, it is up to you to decide which attributes will be product or specification. Depending on your needs, the product color, for example, can be set as a product attribute or specification attribute.
Leveraging the power of CTAs
Your CTA (call to action) button should be:
- Bold and noticeable, i.e., it should instantly catch the customer’s attention
- Prominently placed
- Displayed above the fold
- Straightforward, e.g., “Buy Now,” “Add to Cart,” “Order Now,” etc.
- Optimized for mobile
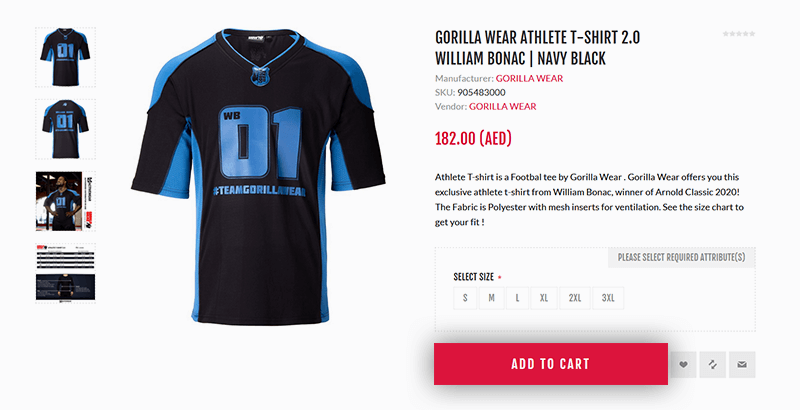
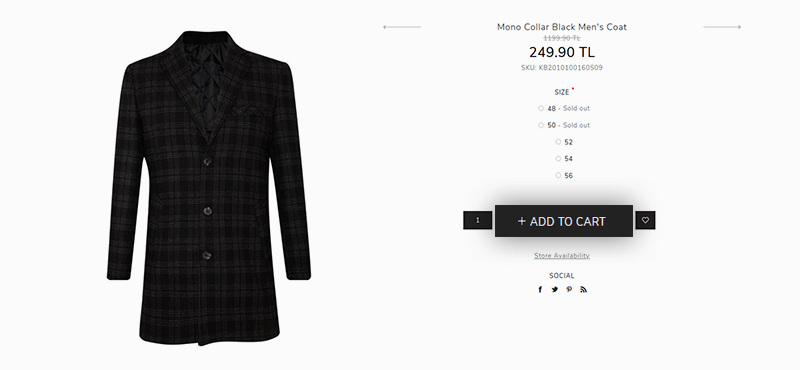
Here are examples of such CTA buttons:


Basically, your CTA button is the focal point of your product page - it should be outstanding, but you shouldn’t overdo it. Choose bold and high-contrasting colors that match your brand identity (and keep things consistent across your entire website), keep your messages short and sweet, and, most importantly, make sure your CTA button is prominently displayed above the fold.
Leverage the power of social proof
To leverage social proof:
- Add product reviews to your product pages - Reviews are an effective way to get hesitant buyers to convert. As they’re not branded content, customers see them as more genuine. Besides, people tend to trust the opinion of their peers more than they trust any type of commercial content. As a result, reviews boost your credibility.
Sidenote
In nopCommerce, product reviews come out of the box - you just need to enable them, i.e., mark the “Allow customer reviews” checkbox on each product page in your nopCommerce admin.
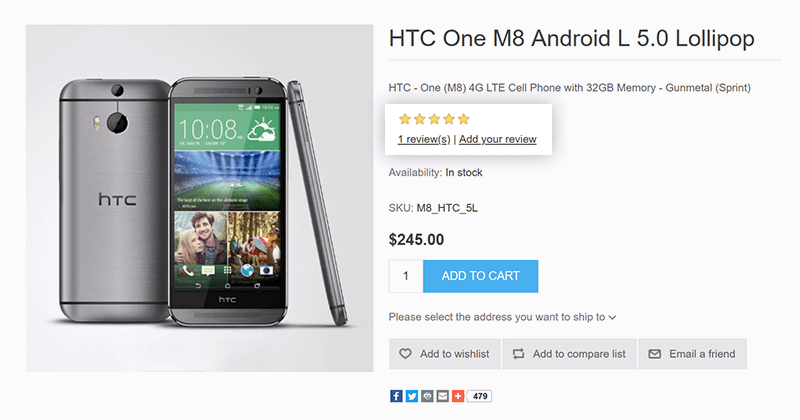
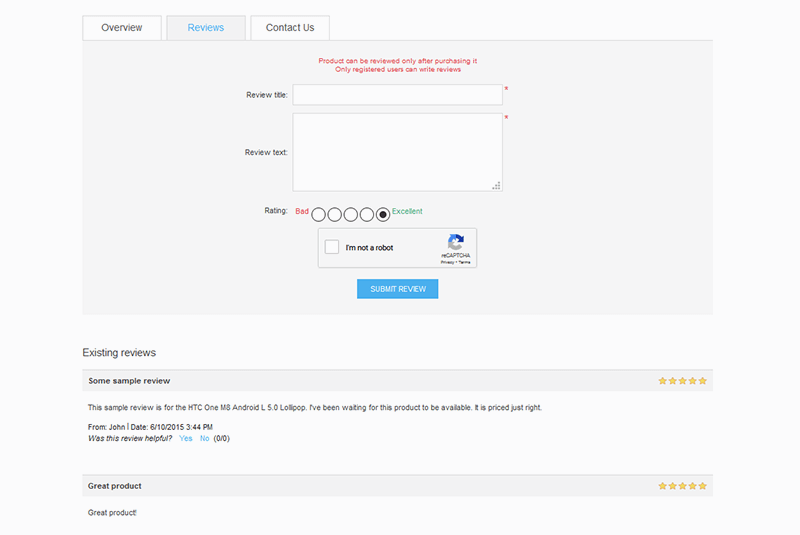
This is how product reviews look in your public store:
When you click on the reviews, you’ll be redirected to the product reviews page. View example
And if you have our Nop Quick Tabs plugin, you can add a reviews tab to your product pages - this will help you deliver a better (and more seamless) shopping experience. View example
- Add customer testimonials (e.g., video and text) to your product pages - similar to the product reviews, customer testimonials build confidence in your products and have a positive effect on your bottom line.
- UGC is another powerful form of social proof. Unfortunately, in nopCommerce, you can’t add a UGC photo carousel to your product pages. Still, as we mentioned, you can add high-quality UGC photos to your product gallery (provided you have the permission of the customer who took the photo).
The importance of trust signals
Similar to social proof, trust signals help customers feel more confident to buy your products. This is because trust signals show customers that shopping from you is safe.
Having an SSL certificate is the ultimate trust signal as it proves your website is secure. Thus, installing an SSL certificate is an absolute must. Learn how to enable SSL for your NopCommerce store → Q3: How to Enable SSL for Your NopCommerce Store?
Other trust signals include:
- Secure checkout
- Secure payment processing, i.e., using trusted payment providers
- Warranties
- Money-back guarantees
- Free returns
- Full refunds
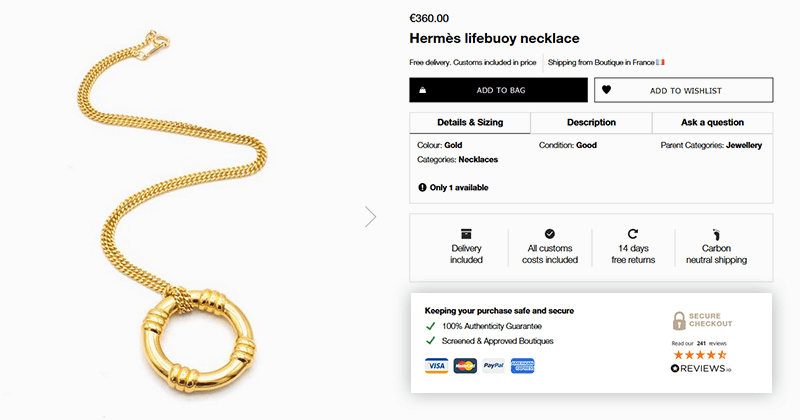
Displaying these trust signals on your product pages will boost your credibility and ease your customers' buying decisions (as they’ll feel more confident that their money and personal data is secure). For example, have a look at the trust signals section on this Open for Vintage product page - Hermès lifebuoy necklace

Sidenote
In nopCommerce you can offer multiple payment methods and customers can choose how they wish to pay at the checkout.
To configure your payment methods, open your nopCommerce admin panel, go to Configuration > Payment methods > You’ll see a list of the available payment methods. Activate the selected payment method by clicking “Edit” > Mark the “Is active” checkbox > Click “Update.” Note: If you wish to use a different payment method, you can check the available payment plugins in the nopCommerce marketplace.
In nopCommerce, the different payment methods support different payment options. There are 5 payment options available: support capture, refund, partial refund, void, and recurring support. Learn more → NopCommerce Payment Methods
Why having a "Related products" section is important
Related products are an effective way to increase the average order value. They help you:
- Upsell, i.e., convince customers to buy a similar, but more expensive product. For example, if a customer wishes to buy an iPhone 11 64GB, you can offer them a small discount on an iPhone 11 128GB - in this way, you’ll gently nudge them towards buying the more expensive product. In a similar way, displaying the iPhone 11 128GB in the “Related products” section of the iPhone 11 64GB product page may convince your customers to buy the more expensive option.
- Cross-sell, i.e., convince customers to buy additional products. For example, if a customer wants to buy a suitcase, you can offer them a backpack or a carry-on bag from the same product line.
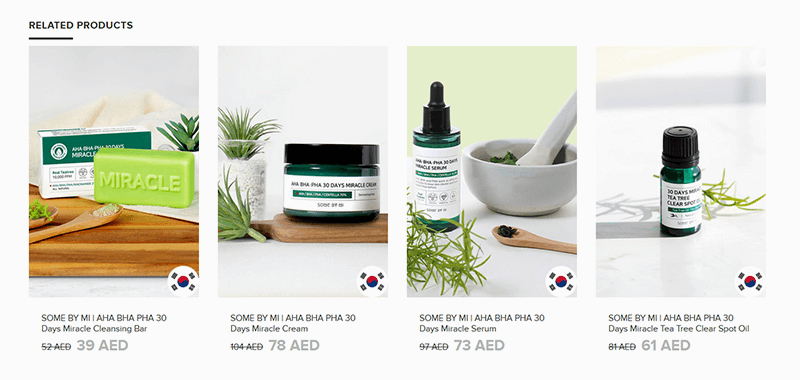
Here’s an example of a “Related products” section in nopCommerce: kgirlscloset

There are two ways to promote similar products in nopCommerce - you can use “Cross-sells” and “related products.”
Cross-sells
You can use cross-sells to offer customers additional products that are frequently bought with the product on the product page, or complement it in any way. You can add any product from your catalog. Also, you can add as many cross-sells as you wish to any product.
You can set up cross-sells when creating or editing a product in your nopCommerce admin panel. To add a new cross-sell product to a product, go to Catalog > Products > Select the product you wish to add the cross-sell to > Click “Edit” > click “Add new cross-sell product” > Select the product (or products) you wish to add as cross-sells from your catalog > Click “Save.” Note: If you’ve just created the product, you’ll need to save it before you can add cross-sell products.
Note: Keep in mind that in nopCommerce cross-sells aren’t displayed on the product page, they’re displayed at the bottom of the checkout page.
Related products
The products you specify as related will be displayed on the product details page. You can add an unlimited number of related products to any product page.
Similar to cross-sells, you can set up related products when creating or editing a product in your nopCommerce admin panel. To add related products to a product, go to Catalog > Products > Select the product you wish to add related products to > Click “Edit” > Click “Add new related product” > Select the related products from the catalog > Click “Save.” Note if you’ve just created the product, you’ll need to save it before you can set up related products.
The power of a swift checkout
Having perfect product pages (i.e., informative and engaging pages optimized for conversions) means nothing if your checkout process is too long, complex, or slow. This is because a complex checkout is one of the most common reasons for cart abandonment.
Therefore, offering a fast, reliable, and clutter-free checkout is essential.
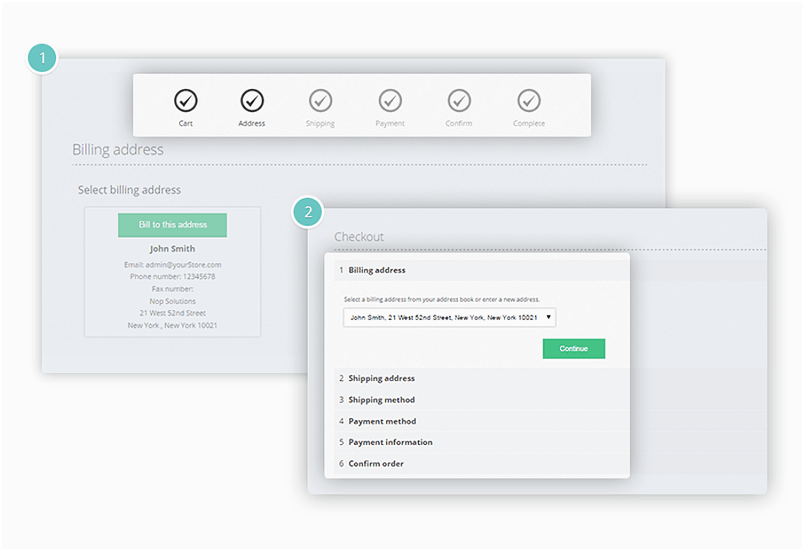
NopCommerce offers two types of checkout out-of-the-box:
- A standard checkout with a progress bar.
- A 6-step accordion checkout: “Billing address,” “Shipping address,” “Shipping method,” “Payment method,” “Payment information,” and “Confirm order.” To continue to the next step, customers must first fill in all required information in the previous step. Keep in mind that the purchase information your customers provide is not visible throughout the whole checkout process. This can cause friction and frustration.

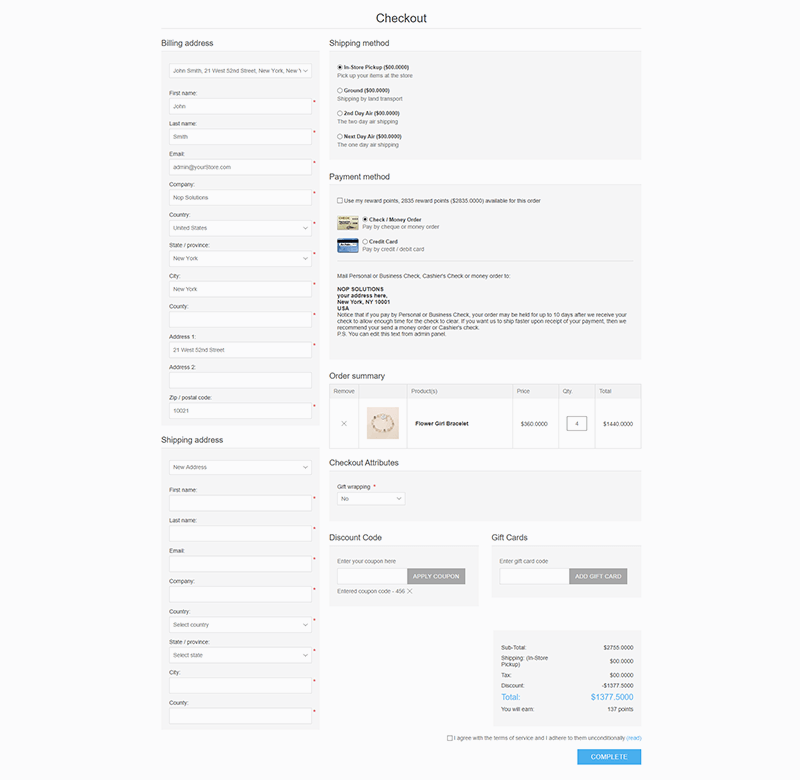
If you want to avoid this and turn the checkout process into a delightful and seamless experience for your customers, you can use our Nop One Page Checkout plugin. As the name suggests, it allows customers to check out on a single page (which eliminates friction, reduces cart abandonment, and increases conversions).

Note: NopCommerce also offers the option to check out as a guest, i.e., customers can check out without creating an account. This is another way to eliminate friction.
Conclusion
Today we discussed what you can do to create high-converting product pages - from visuals and content to social proof, trust signals, and offering a swift and seamless checkout.
We hope this guide will help you improve your existing product pages and create better ones in the future! If you have any questions, just leave a comment below!




