
A couple of months ago we initiated a blog series to present updates and improvements introduced to our early plugins. The Nop Mega Menu and the Nop Cloud Zoom plugins were the first plugins to get a major uplift. If you have missed the release of these two plugins, you can find more information on our blog.
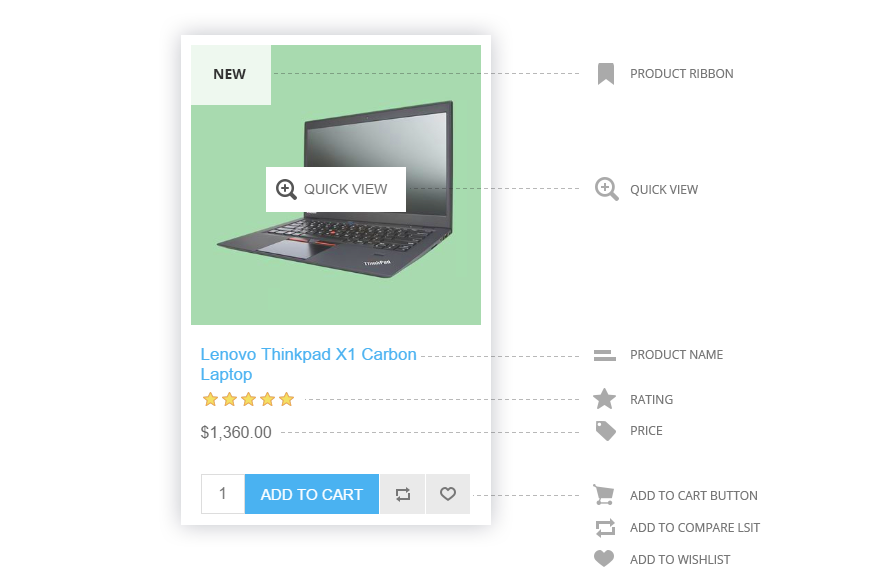
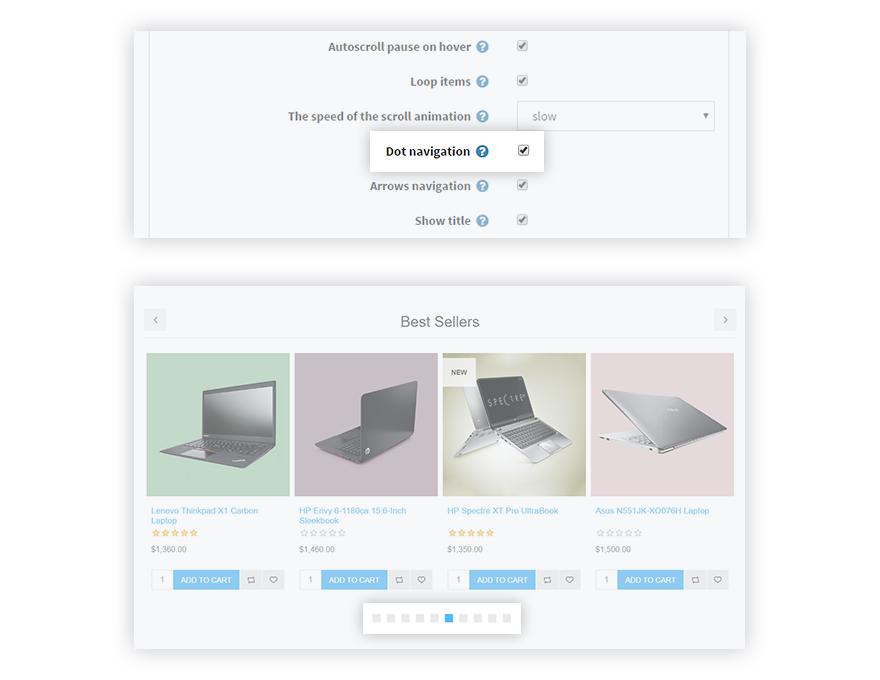
Let me introduce the star of the day: the Nop Carousel plugin. First I would like to bring your attention to one very significant new feature. Now the carousel can display product item boxes. This means that if you include a product in a carousel, the product will be displayed with all available product options such as the add to cart, compare and wishlist buttons, the quick view, the promo ribbons etc. In previous versions of the carousel, you could only have a product picture, product name, product description,and product price. Now, if a website visitor lands on your website and really likes one of the products you have displayed in a carousel, he can perform the following actions - open a quick view of the product, add the product to the shopping cart or the wish list, or compare it with another product, without having to go to the product details page.
-
Shopping is faster and easier for your customers, as they can act directly upon the products in the carousel.
-
The look and feel of the products in your carousel would be consistent with the rest of the product items on your website. This means that you would not have to spend time and effort styling your product carousels separately.
We are sure that our customers will totally love this new feature. But it is not the only one worth mentioning. Let’s have a look at the rest.
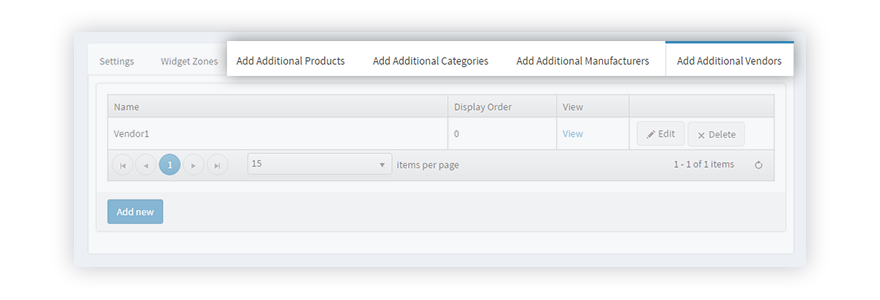
In previous versions, you could have a carousel for products, categories, and manufacturers. Now you can also have a carousel for vendors.

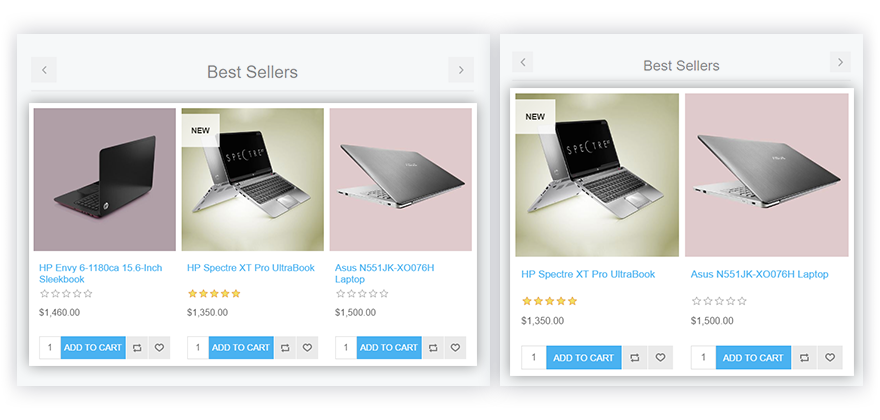
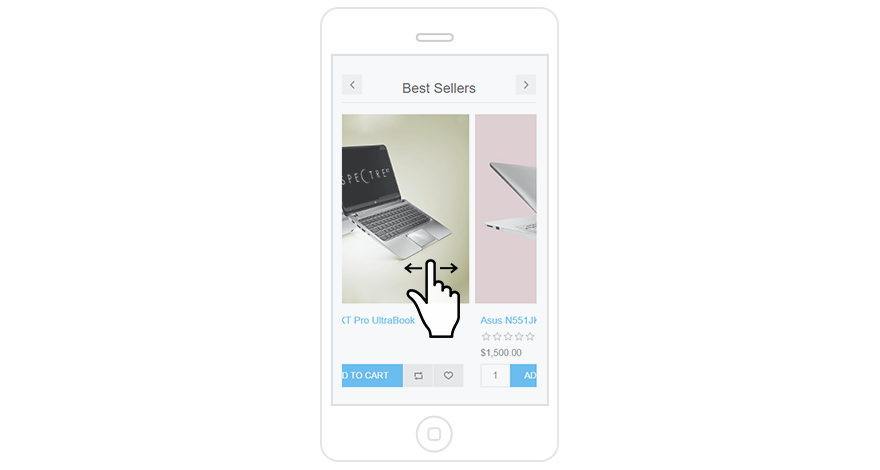
The carousel is fully responsive and will adjust accordingly, depending not only on the screen resolution but also on the container in which it resides. So, if you put a carousel in the left-side panel, you can be sure that it would resize and look its best.

You can swipe to slide which is a super useful feature when browsing on mobile.

To see all available settings for the Nop Carousel plugin, don’t hesitate to download the free trial. We are eager to hear what you think about the new carousel. Please share any feedback in the comments below.
The Nop Carousel Plugin is part of the Nop Ultimate Plugin Collection, which now includes 27 powerful plugins.
We are currently improving our Nop Anywhere Sliders plugin. So, stay tuned for more exciting news from us.





In NopCommerce I did not find a slider that allows to display more images box simultaneously.
Thank you for your suggestion!
Maybe we should create a new plugin for this.
Thanks