Before you can use the Nop Allure Theme you need to install it.
For more information about the installation of nopCommerce Theme refer to our How To Install A Theme Article.
Plugins
The theme comes with ten (10) of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
Allure Theme - General settings
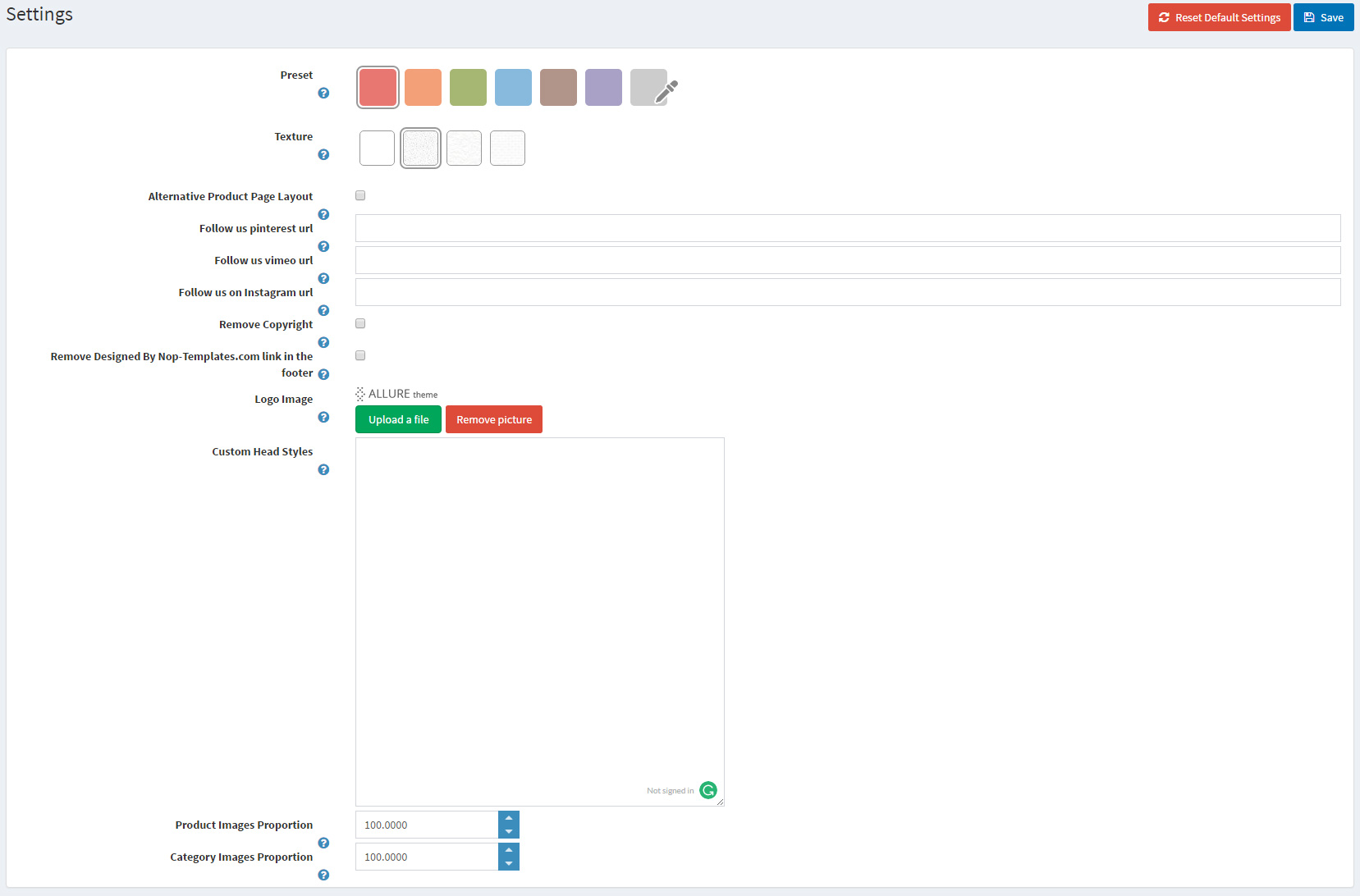
This is the Theme settings section. It can be accessed by Administration -> Plugins -> Nop Allure Theme -> Settings.

- Enable the theme plugin as widget - If you check this opton you will enable the widget of the theme plugin
- Preset - You can choose the color scheme of the theme from here.
- Texture - You can choose a background texture from here.
- Alternative Product Page Layout - If checked the product page layout will be with product image on the left and quick tabs on the bottom of the page.
- Follow us pinterest url - Insert your follow us URL address on pinterest. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - Insert your follow us URL address on vimeo. If left empty the icon in the footer will not be displayed.
- Follow us on Instagram url - Insert your follow us URL address on instagram. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- Remove Designed By Nop-Templates.com link in the footer - Remove "Designed By Nop-Templates.com" link from the footer. If you would like to receive 10% discount on any future purchase or renewal and a feature spot on our site, please leave this unckecked and contact us.
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
- Product Images Proportion - Set the value in percentage of how the height of the product images relates to the width. I.e. 100 means that the image height is 100% from the image width, which means it is a square image.
- Category Images Proportion - Set the value in percentage of how the height of the category images relates to the width. I.e. 100 means that the image height is 100% from the image width, which means it is a square image.
Add a Slider to your homepage
For more information on how to configure Nop Anywhere Sliders, refer to this article.
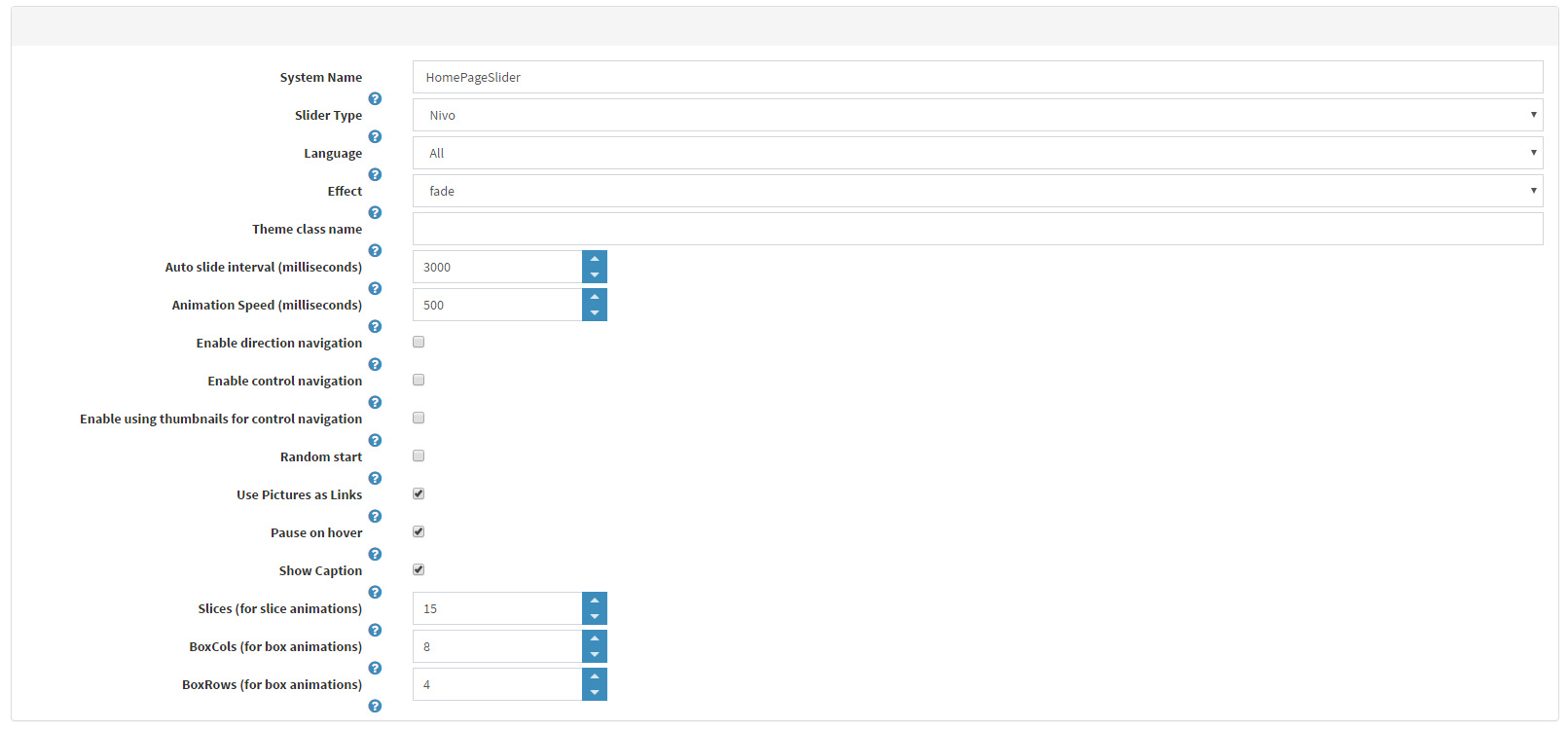
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider.

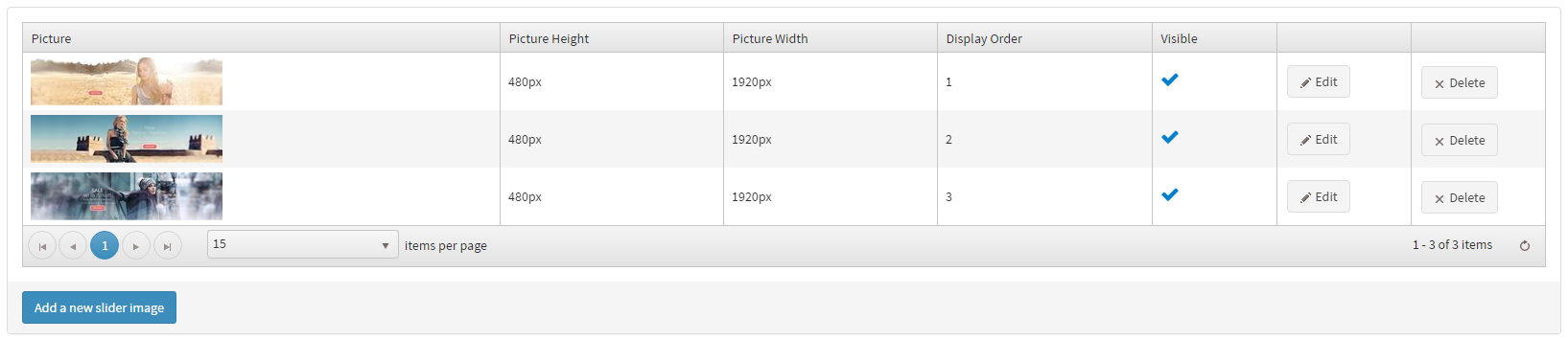
Bellow you can see the Pictures section with the recomended Pictures settings.

FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Allure Theme, click here.
Tips and Tricks
- Have 4 or 8 products marked as "Show on home page".
- Have 3 or 6 categories if you wish marked as "Show on home page"
- Edit the Home Page Text topic to suit your needs.
- There are several locale resources that you may want to change to suit your needs - you can find them by search for locale resource containing the word - SevenSpikes.Themes.Allure.Common
- Have a high quality square product images( recommended 700x700 px or higher ) so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.
Change the proportion of the product image in the item box
If the product images proportions in the original design of the theme doesn't fit your desired look, you could always change it.
- Get the dimensions of your product images i.e. in our demo website the images of the products are 345x345.
- You should divide the second value by the first value i.e. if your images are 100x200, your result should be 200/100 = 2.
- Multiply the result by 100, because you need it as percentage! (NOTE: if your images are in portrait shape the percentage should be greater than 100%, if they are in landscape shape it should be less than 100%)
- Now go to Administration/Plugins/Nop Allure Theme/Settings. In the "Custom Head Styles" text area add thisCSS :
.product-grid .item-box .picture a:before,
.product-grid .item-box .hover-details:before {
padding-top: ***;
}and instead of the three stars paste the percentage you got from step 3 (the first selector is the product image holder, and the second one is for the hover details)