Before you can use the Nop Pioneer Theme you need to install it. For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Admin DEMO - see the theme administration.
Plugins
The theme comes with 13 of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Rich Blog
- Nop Sale Of The Day
- Nop Smart Product Collections
Pioneer Theme - General settings
The Nop Pavilion Theme has different configuration options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Nop-Templates -> Themes -> Pioneer -> Settings. Here is a list of General Settings of the theme:

- Preset - Choose a color preset among the 5 predefined color options within the theme. As the theme has two main colors each color preset represents a combination of two colors. You have also the option of choosing your own color combination by choosing the last option with custom color pickers controls.
- - upload a logo to your site.
- Separate Categories Menu - Group all category menu items in a separate menu. Affects only big screen resolutions. Doesn't affect mobile device resolutions.
- Home Page Layout - Switch between the regular layout and grid layout for the main slider and featured categories grid on Home Page. Grid layout requires exactly 4 featured categories and square slider images. Note: If the "Grid" layout is selected, the main slider on the home page will require square images.
- Product Images Proportion - Set the value in percentage of how the height of the product images relates to the width. I.e. 100 means that the image height is 100% of the image width, which means it is a square image. Note: a square aspect ratio (equal width and height) is recommended for all catalog images (Product, Category, and Manufacturer) in this theme.
- Category Images Proportion - Set the value in percentage of how the height of the category images relates to the width. I.e. 100 means that the image height is 100% of the image width, which means it is a square image.
- Follow us - Pinterest url - Specifies your follow us URL address on Pinterest
- Follow us - Vimeo url - Specifies your follow us URL address on Vimeo
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- Remove Designed By Nop-Templates.com link - If checked, removes the Designed By Nop-templates.com link in the footer. If you would like to receive a 10% discount on any future purchase or renewal and a feature spot on our site, please leave this unchecked and contact us.
- Custom Head Styles - Specify your custom CSS styles that will be added to the head after all other CSS.
Configure Your Home Page
You need to have in mind the following options when setting up your store home page. Please have a look at the different elements you can display on the home page.

Configure the Mega Menu plugin
The Nop Mega Menu plugin, which comes with the Pioneer Theme, provides you with the ability to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus and add a new Mega Menu.

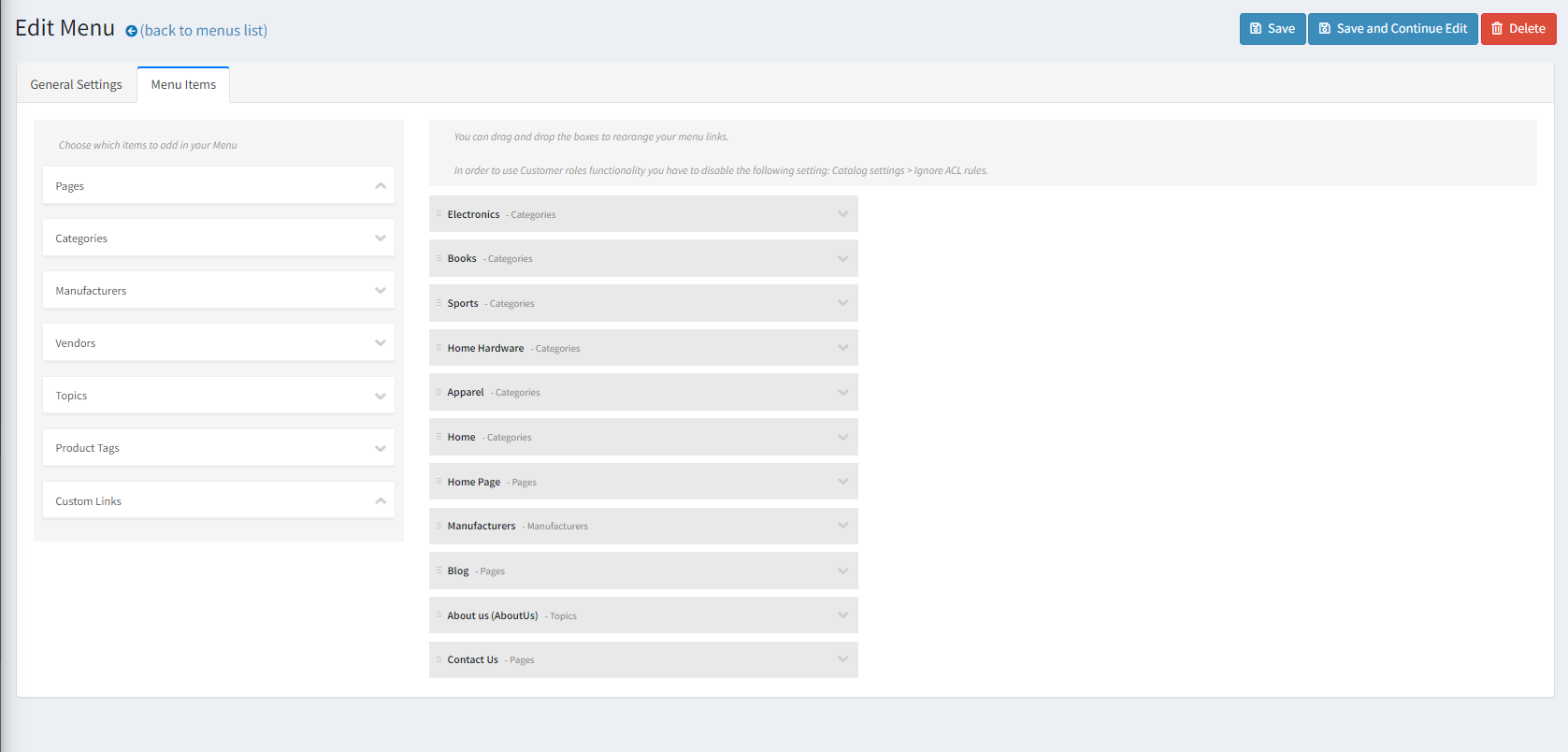
After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple-to-use tool. You can arrange, nest and even edit Menu Items as shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

Configure the Anywhere Sliders plugin and featured categories
The top part of our demo's homepage consists of two parts - A Slider and Featured Categories
You can create the Slider using our Nop Anywhere Slider plugin as shown below.
First, you would have to create a new slider under Nop-Templates -> Plugins -> Anywhere Sliders -> Manage Sliders:

Once you create the slider, additional tabs will appear. Under the Slides tab, you can add the desired images/HTML to the slider. Click the Add a new slide button to add a slide to your slider.
You can select Picture if you want to have images added as slides. In that case, you can add separate images for mobile devices if needed.
Since 4.3, you also have an option Content, that allows you to add your own custom HTML code in the slide, instead of a picture.

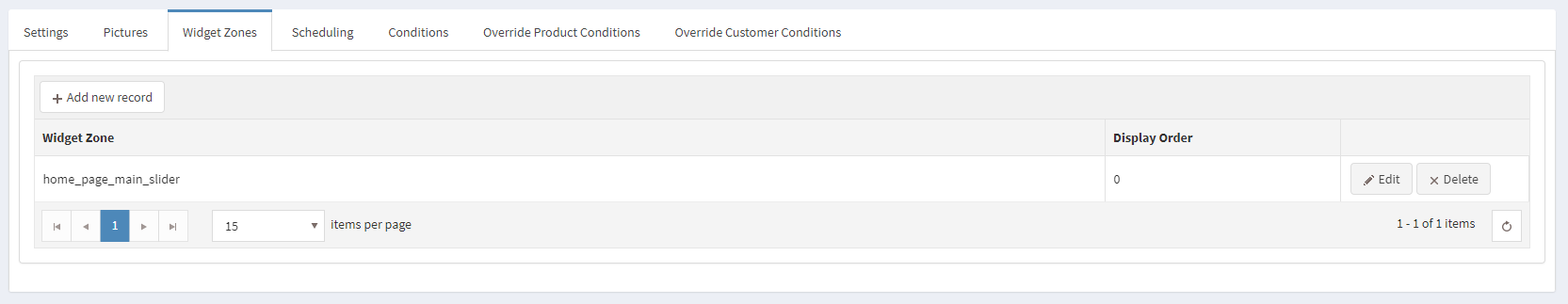
Finally, after you have added your slides, you need to map the slider to the "home_page_main_slider" widget zone in order to display it on the home page.

Featured Categories
The categories on the right side of the homepage slider are the featured categories. In order to display them there, you need to go to Administration -> Catalog -> Categories -> Edit the category in question -> Enable Show on home page. All the categories that have the option enabled will be displayed this way:

Configure the Sale Of The Day plugin
The Sale of the Day section is created with our Sale of the day plugin. To add it, go to Administration -> Nop-Templates -> Plugins -> Sale of the day -> Manage offers -> Add new. Add the desired title for the section and create the sale of the day offer, then go to the Widget Zones tab and add the desired widget zone, in our example - home_page_before_products:

Now all you need to do is add the products that you wish to appear in the offer. You can do that under the Products tab:

As with some of our other plugins, you have the option to schedule the sale offer or to set conditions.
Finally, if you wish to have the timer of the sale of the day plugin shown, you can enable it under Administration -> Nop-Templates -> Plugins -> Sale of the day -> Settings:

Finally, you should get the result:

Configure the Featured Products section
Moving on to the Featured Products section of your Home Page. This is a great way to show your best products on the Home Page. Just like with the Featured Categories, you just need to enable the Show on home page option for the products you wish to appear there:

Configure the Smart Product Collections plugin
After this, you can see our Smart Product Collections plugin. In the Pioneer demo, we are using both the Category Product Collections and the Custom Product Collections that come with the plugin.
To configure the Category Product Collections, go to your Administration -> Nop-Templates -> Plugins -> Smart Product Collections -> Category Product Collections -> assign the plugin to a widget zone (home_page_before_news in our case).
Set the Number Of Products to 10 and from the Categories field select the categories, for which you want to have a collection created:

Now that you have added categories, you can edit each of them, by clicking the pencil icon next to each of them. This will open the Tab Builder:

The Tab Builder allows you to add or edit different tabs for the collection. In our demo, we have added 4 tabs, each with a different sorting method. Of course, you can also set to have a Custom List, which will allow you to add and manage the order of the products manually for the tab in question.
Setting up the plugin results in a nice category product collections section:

And in order to configure the custom product collections, go to your Administration -> Nop-Templates -> Plugins -> Smart Product Collections -> Category Product Collections and click on Add New. You will be asked to provide a Title for the custom collection, as well as widget zone. In our example, we use the home_page_before_news widget zone and 6 products per tab:

Then, just like with the Category Product Collections, you will see the Tab Builder, where you can configure your collections:

Once you configure your custom collection, save the changes and you will see the custom product collection on the given widget zone:

Configure the Rich Blog plugin
The Rich Blog plugin gives you the functionality to show your blog posts on the home page and assign pictures to them.

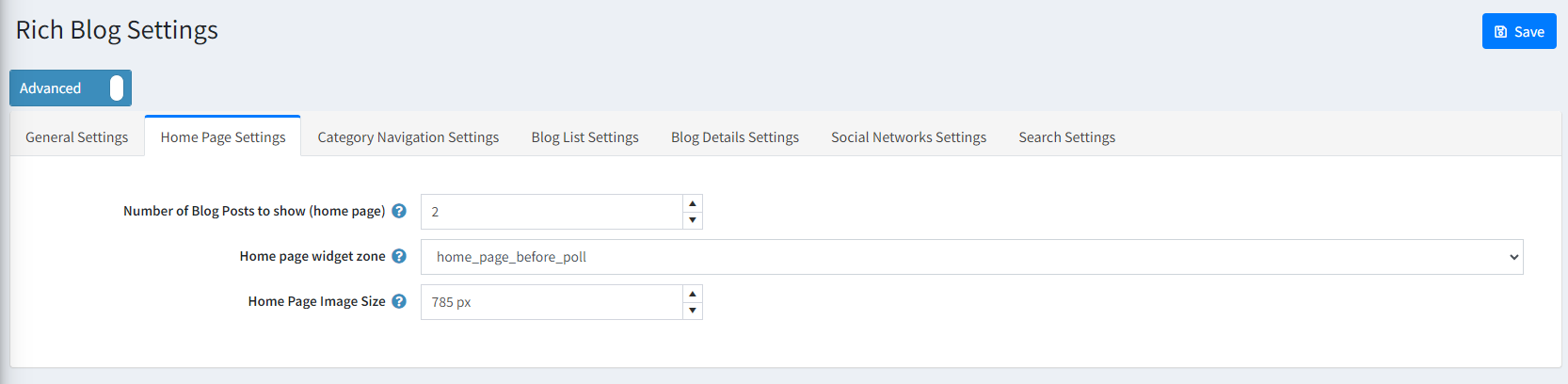
Map the blog to the "home_page_before_poll" widget zone from the Home Page Widget Zone setting in Administration -> Nop-Templates -> Plugins -> Rich Blog -> Settings -> Home Page Settings, then set the Number of Blog Posts to show (home page) to 2 and Home Page Image Size to 785px if you wish to achieve the same result as in our demo:

Configure the JCarousel plugin
The manufacturer's section of the homepage is created using our JCarousel plugin:

You can create a new carousel from Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousels. Fill out the carousel name, title (if needed) and select the data source type (in this case - Manufacturers), then save the carousel:

Once you have created the carousel, additional tabs will appear and you can assign it to a widget zone. In our demo, we have selected the home_page_bottom widget zone:

Show homepage bottom banners
The three banners that you see at the bottom of our demo homepage are created using the Anywhere Sliders plugin:

What you have to do is simply create three anywhere sliders and set them to have the "home_page_banners" widget zone and that's all.
Additional Tips & Tricks for Pioneer
- Header promo text can be edited from the administration - it is stored inside a string resource ("SevenSpikes.Themes.Pioneer.HeaderPromoText"). You can find it in Configuration > Languages > Current Language > Edit.
- "Before Categories" widget zone on Home Page is behaving like "After Categories" in this theme.
- "LoginRegistrationInfo" system topic is not available in this theme.
- JCarousel and Smart Product Collections plugins are not recommended to be used on two-column pages in this theme (they will work, but the layout won't be optimal).
- Supported languages for PT Sans Narrow font family can be found here: https://fonts.google.com/specimen/PT+Sans+Narrow/glyphs