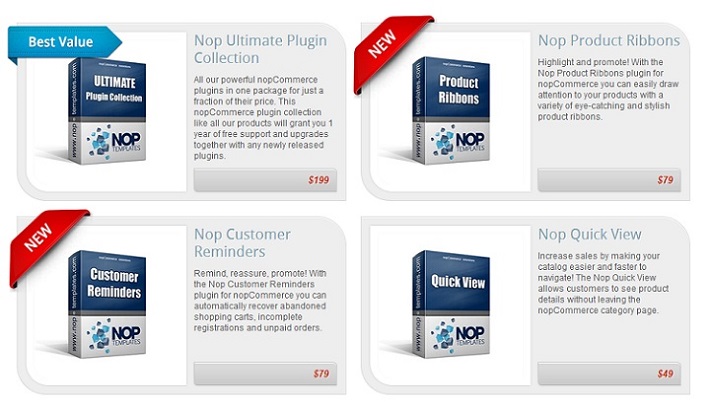
Nop Product Ribbons plugin for nopCommerce in action
Recently we released one of the most requested and powerful plugins for nopCommerce - the Nop Product Ribbons.
And of course we immediately decided to take advantage of it and to use it on our website Nop-Templates.com. After all what a better way to showcase our produts than by showing how we use them for our own nopCommerce website.
The challenge we faced:
On our product list pages, we wanted to make a quick change so that customers are informed, which products are new and especially which are best-value for price. This information had to be clear and effectively communicated when our customers go to the Themes or Plugins pages. New products are important to our existing customers of the Nop Ultimate Plugin Collection or Nop Ultimate Theme Collection as they receive them for free. While best-value products are obviously the ones new visitors to our website should consider.
The solution: We decided to use our new Nop Product Ribbons plugin as it perfectly fits our needs.
Here is what we did after installing the plugin on our Nop-Templates.com web site, proudly running on nopCommerce.
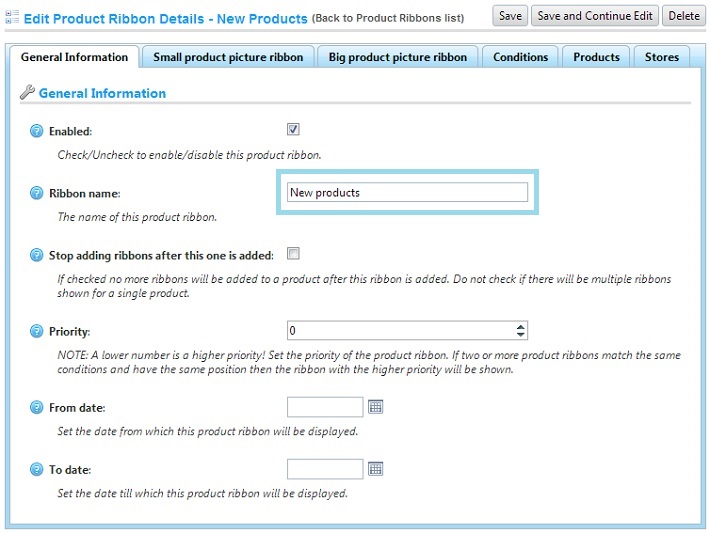
Step 1: Create a ribbon and add the required settings to it.
Creating a Ribbon is very easy from the nopCommerce administration. We set its name to be "New products", so that the name implies on what products the ribbons will be shown. We left all the other settings to be the default ones.

We saved the ribbon and then continued with the next step.
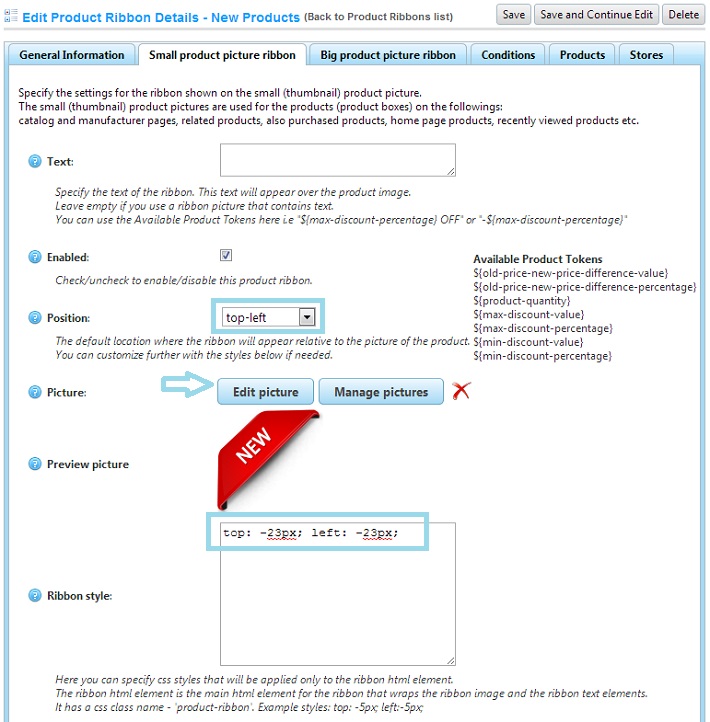
Step 2: Position the visual part of the ribbon on the catalog/product list pages.
A product ribbon could look differently depending on where the product is shown - in the small product box on the catalog pages or in the big product box on the product page. For example on the category page the ribbon picture should be smaller because the product pictures are smaller, while on the product page it should be bigger as the product picture is bigger.
That's why the Nop Product Ribbons plugin allows us to have 2 different ribbons for the same product (depending on where the product is being viewed) and to enable/disable both of them independently.
As we wanted our ribbon to be shown only on our catalog pages, we set up the Small product picture ribbon only.
So we went to the Small product page ribbon tab:

We have several options to visualize the ribbon:
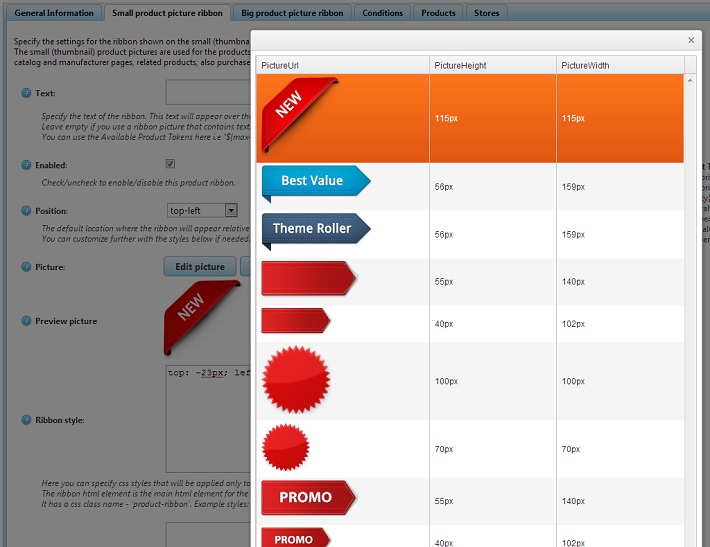
- only picture - simply upload a ribbon picture or use one of the 80 predefined pictures.
- only text - simply add some text. For example "New".
- both text and picture - add some text and use a picture as a background.
The Nop Product Ribbons plugin offers a collection of more than 80 ribbon pictures, which you can use out of the box. This could save you a lot of time searching for ribbon images. Simply click edit picture and choose the one that suits you best.
The picture we chose to use contained text in it, so we left the text field empty.

After we added the ribbon picture we needed to position it relative to the product picture. There are 4 positions available - top-left, top-right, bottom-left, bottom-right. We left the default one, which is top-left and we also fine-tuned the positioning a little bit via CSS - top: -23px; left: -23px;
We didn't want to have a ribbon on the big product picture on the product pages that's why we skipped the Big product picture ribbon tab.
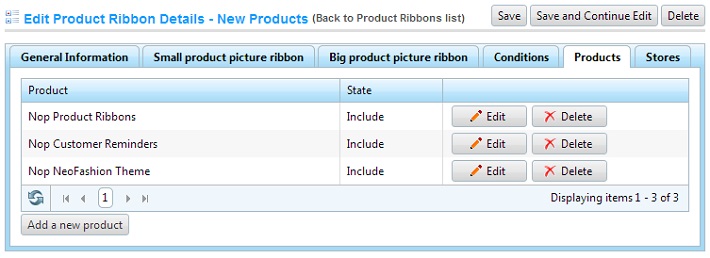
Step 3: Choose the products for the ribbon.
Finally we had to choose the products, which were going to have the ribbon. We had two options again - use the very powerful product conditions using the Conditions tab or simply choose a set of products using the Products tab. In our case we knew, which are the new products and simply added each of them from the Products tab.

VOILA! We have our product ribbon shown for our products on the catalog pages. Below is a screenshot of our nopCommerce Plugins page.

Now it is much easier to know that the Nop Customer Reminders and the Nop Product Ribbons are new plugins.
In this post we just scratched what can be done with the Nop Product Ribbons plugin to market your products effectively. For more information about the product ribbons you can check out the Online Documentation.




