As the release of nopCommerce 2.4 in knocking on the door we decided to play with the latest nopCommerce sources from codeplex.
The new nopCommerce 2.4 release is all about Mobile, so we will take a look at the mobile support in this post.
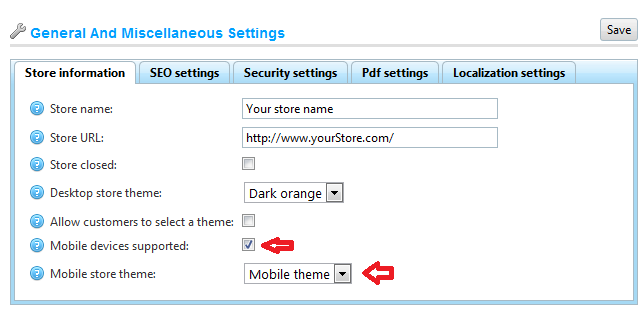
Our first impression when we installed nopCommerce 2.4 is that now you have a new setting called Mobile devices supported.
When you check the checkbox of the new setting then a new setting called Mobile store theme is availabe and allows you to select the nopCommerce Mobile theme.
Administration -> Configuration -> Settings -> General And Miscellaneous Settings
Ok, we have the Mobile device support enabled in nopCommerce 2.4 but we don't have a mobile device and we want to test it in our browser.
The good news is that there is a setting to emulate a mobile device in your browser (not working in Internet Explorer).
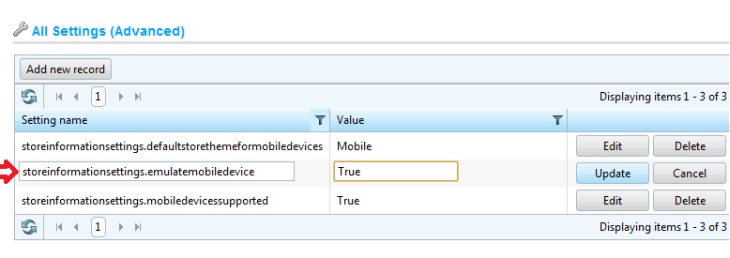
Go to Configuration -> Settings -> All Settings and set "storeinformationsettings.emulatemobiledevice" to "True"
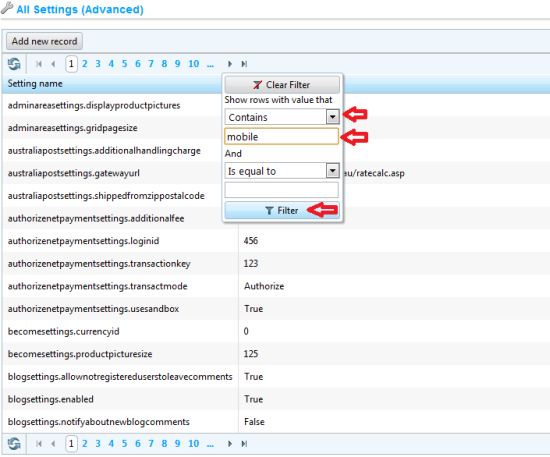
That's great but there are so many settings and I have to search in so many pages to find the right one.
No worries as the settings editor has great filtering capabilities and you can filter all settings that contain "mobile" for example.

Once you find the right setting then just update it to "True".

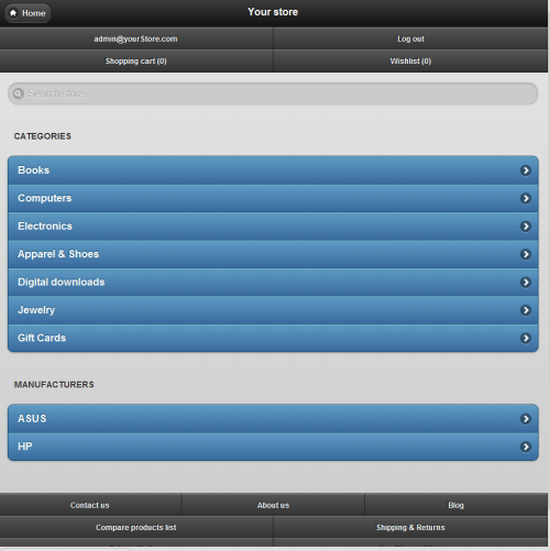
When you have the emulation on then nopCommerce will load the Mobile nopCommerce theme.
So now when we open the store front you can see how it will look like on a Mobile device.
In our next blog post we will see how to create Mobile nopcommerce themes for nopCommerce 2.4.





:)
You don't see "our next blog post" as there is no such blog post :) We never actually wrote a new blog post about mobile themes as it turned out that they are analogous to the desktop themes in nopCommerce with the only difference that the views have a mobile suffix i.e Index.Mobile.cshtml is the mobile view and Index.cshtml is the desktop one.
Best Regards