Before you can use the Nop Urban Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Plugins
The theme comes with 10 of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
Urban Theme - General settings
The Nop Urban Theme has on the fly layout customization options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Plugins -> Nop Urban Theme -> Settings.


- Enable the theme plugin as widget - If you check this option you will enable the widget of the theme plugin
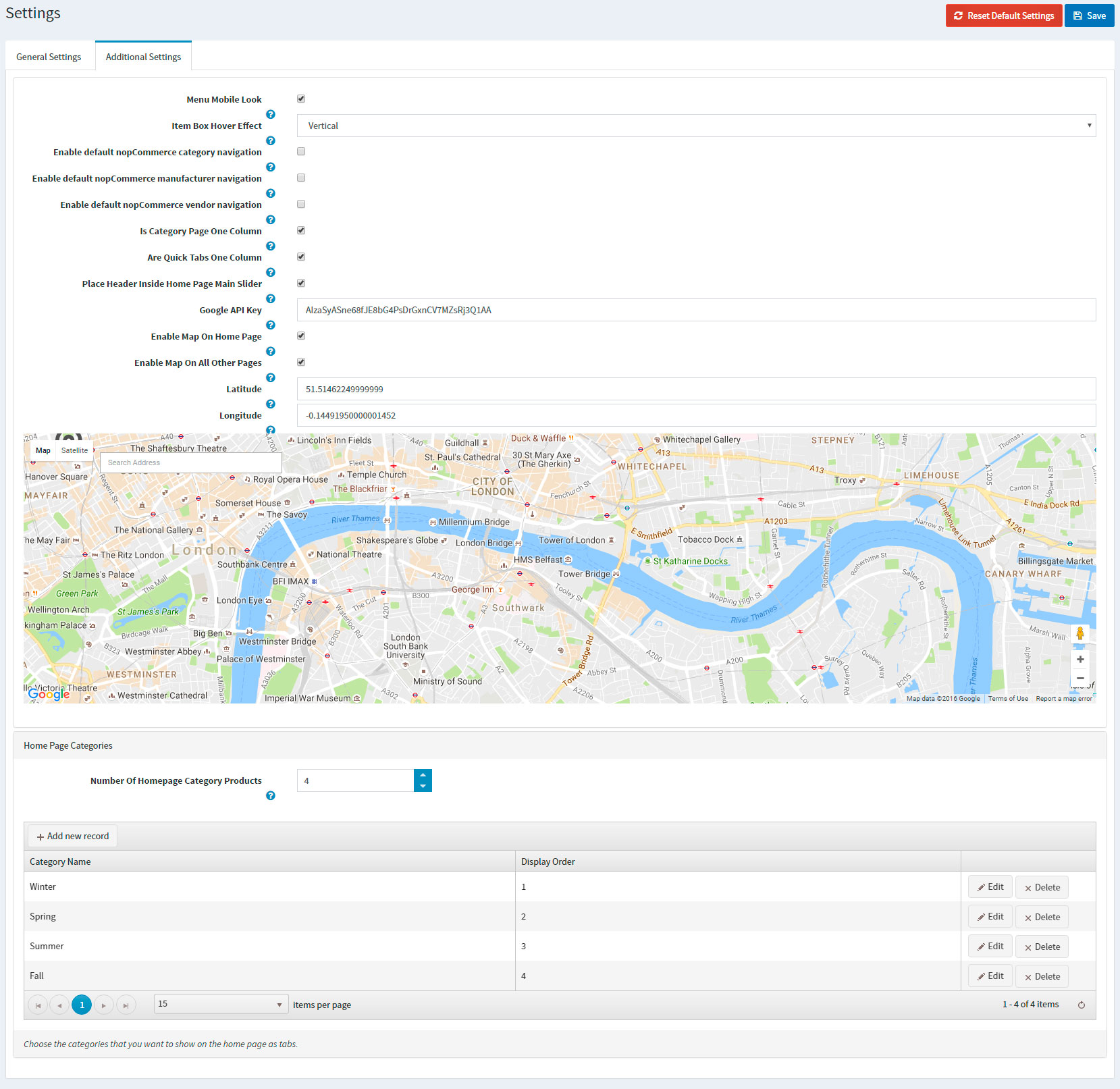
- Menu Mobile Look - This theme comes with two header layouts. If you check this option, you will enable the version which looks more like the mobile one.
- Item Box Hover Effect - you can choose one of the two predefined item box hover effect. The one includes 'Add to wishlist' and 'Compare products' buttons (along with the common add to cart and quick view buttons), while the other have extra buttons to increase and decrease the quantity in the quantity box.
- IsCategoryPageOneColumn - you can easily decide whether you want a one-column design or two-column design for all pages that have product listing like Category, Manufacturer, New Products, Recently Viewed, etc. If you prefer two columns - you will have three items per row, and four items you will have if you choose one column layout.
- Place Header Inside Home Page Main Slider - this option allowed to Anywhere slider plugin to goes underneath the menu in header or to start after it.
- Enable Map On Home Page/Enable Map On All Other Pages - you can enable 'Google maps' location on home page or on every single page. You can map every location you want by using 'Latitude' and 'Longitude' fields.
- Number Of Homepage Category Products - you can set the number of products shown in each home page category.
- Custom Map Styles [JSON Format] - Set custom styles for the Google Map in your store. This should be written in JSON format.
Note: To generate the Custom Map Styles do the following:
Go to Google Maps Styling Wizard: https://mapstyle.withgoogle.com/.
Customize colors, roads, labels of the map.
Click on Finish and copy the JSON from the pop-up. - Nop Quick Tabs Layout - if you have the Nop Quick Tabs plugin installed you can choose from two predefined designs for the tab titles.
- Enable Default Category Navigation - you can decide whether the default nopCommerce category navigation will be enabled.
- Enable Default Manufacturer Navigation - you can decide whether the default nopCommerce manufacturer navigation will be enabled.
- Google API Key - If your domain was not active prior to June 22nd, 2016, you need to obtain your own key from here:
https://developers.google.com/maps/documentation/javascript/get-api-key - Enable Default Vendor Navigation - you can decide whether the default nopCommerce vendor navigation will be enabled.
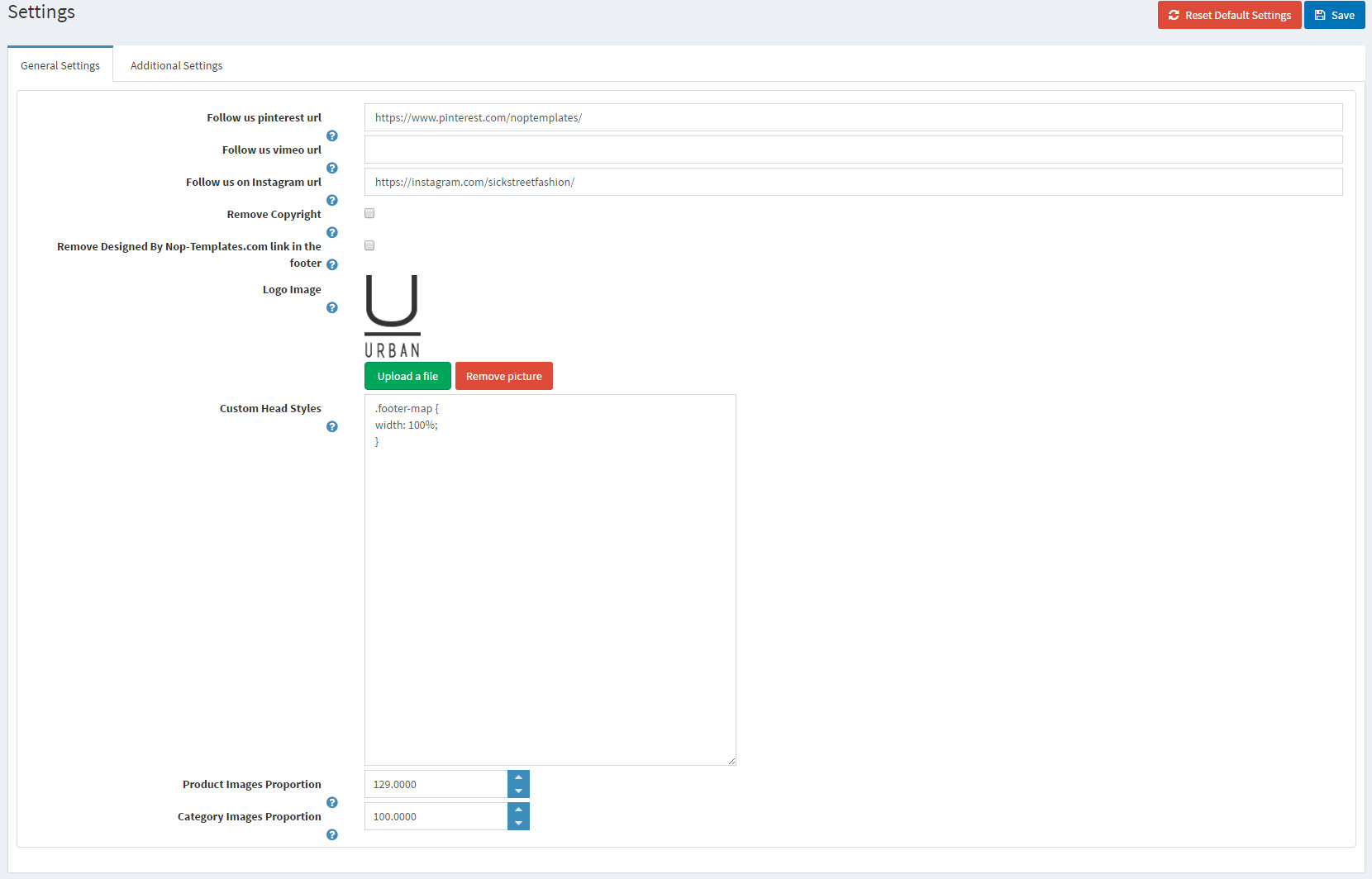
- Follow us pinterest url - Insert your follow us URL address on pinterest. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - Insert your follow us URL address on vimeo. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
Add a Slider to your homepage
For more information on how to configure Nop Anywhere Sliders, refer to this article.
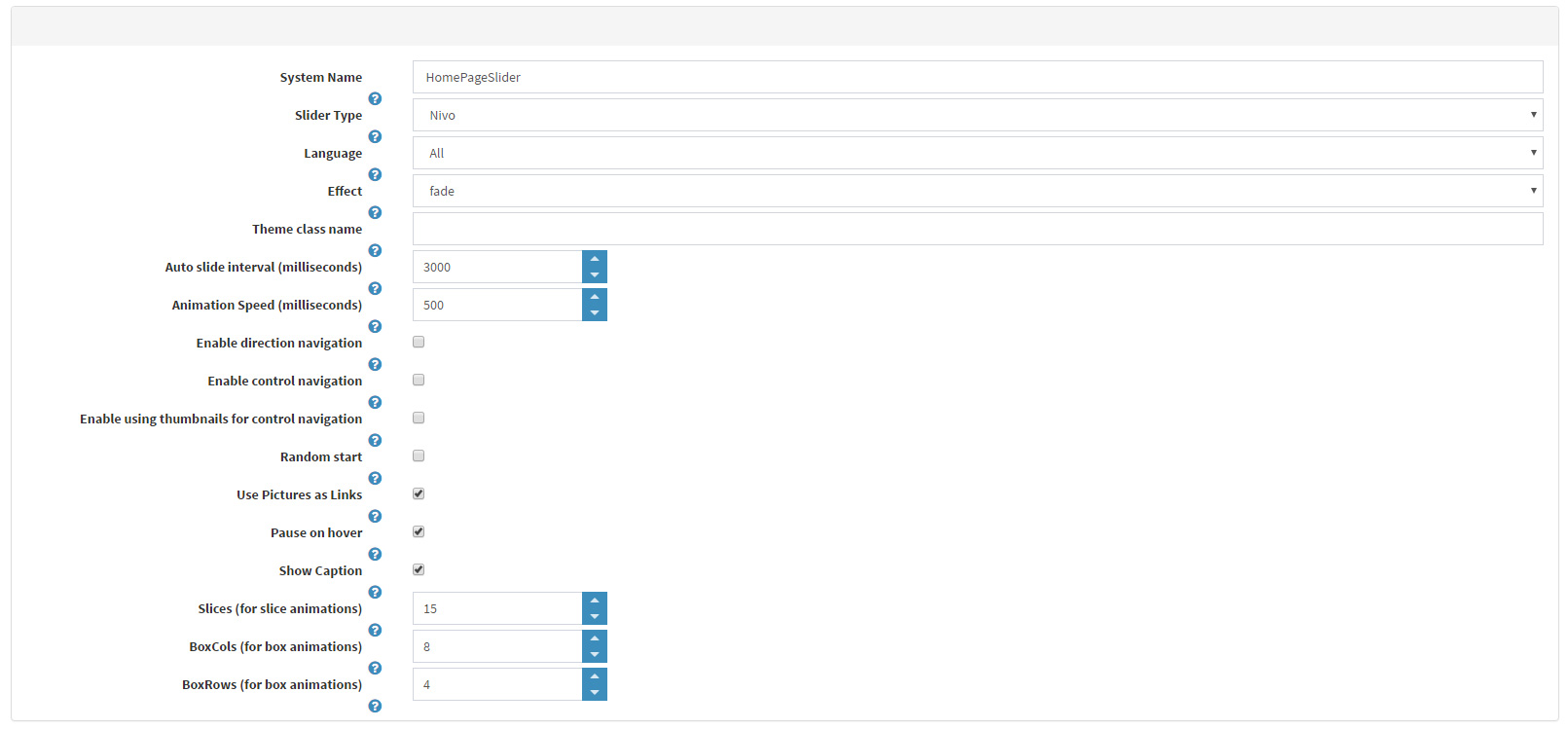
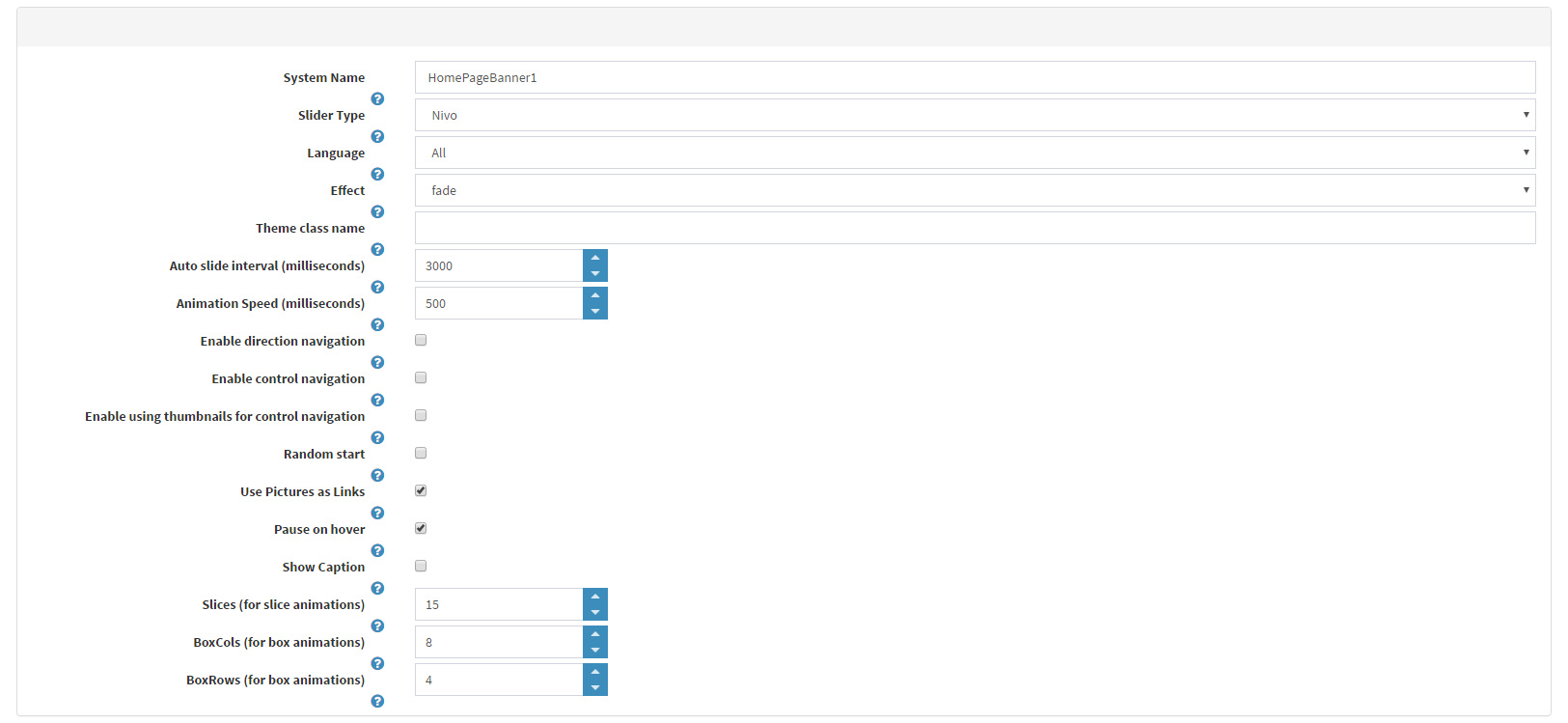
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider.

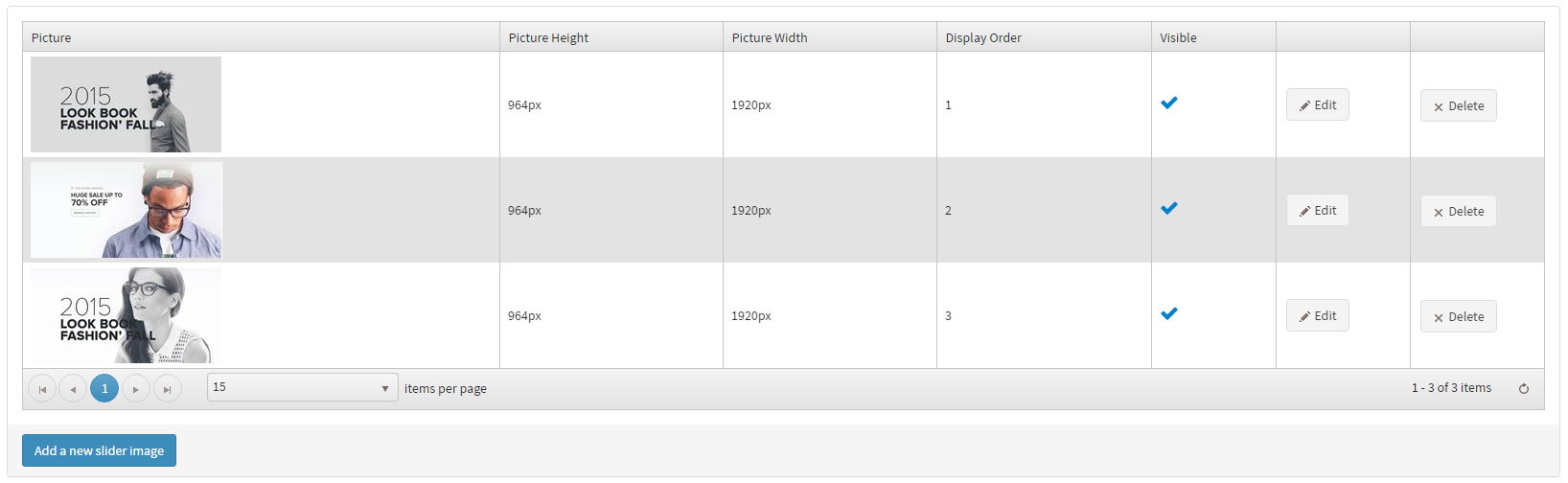
Bellow you can see the Pictures section with the recommended Pictures settings.

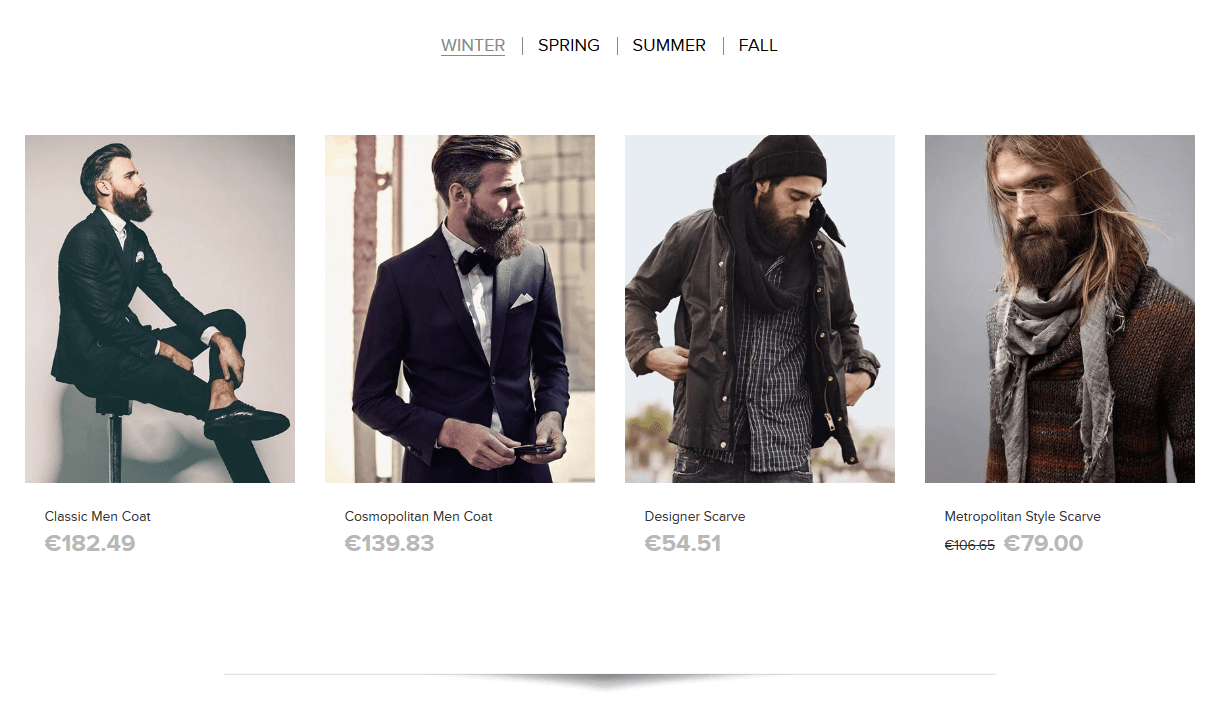
Define the Categories in your Home Page Tabs
You can select which categories you want to display in your home page tabs. Also you can set the number of products you want to show and the display order of the categories.
You can do that from the Additional Settings section in your Nop Native Theme Plugin Administration

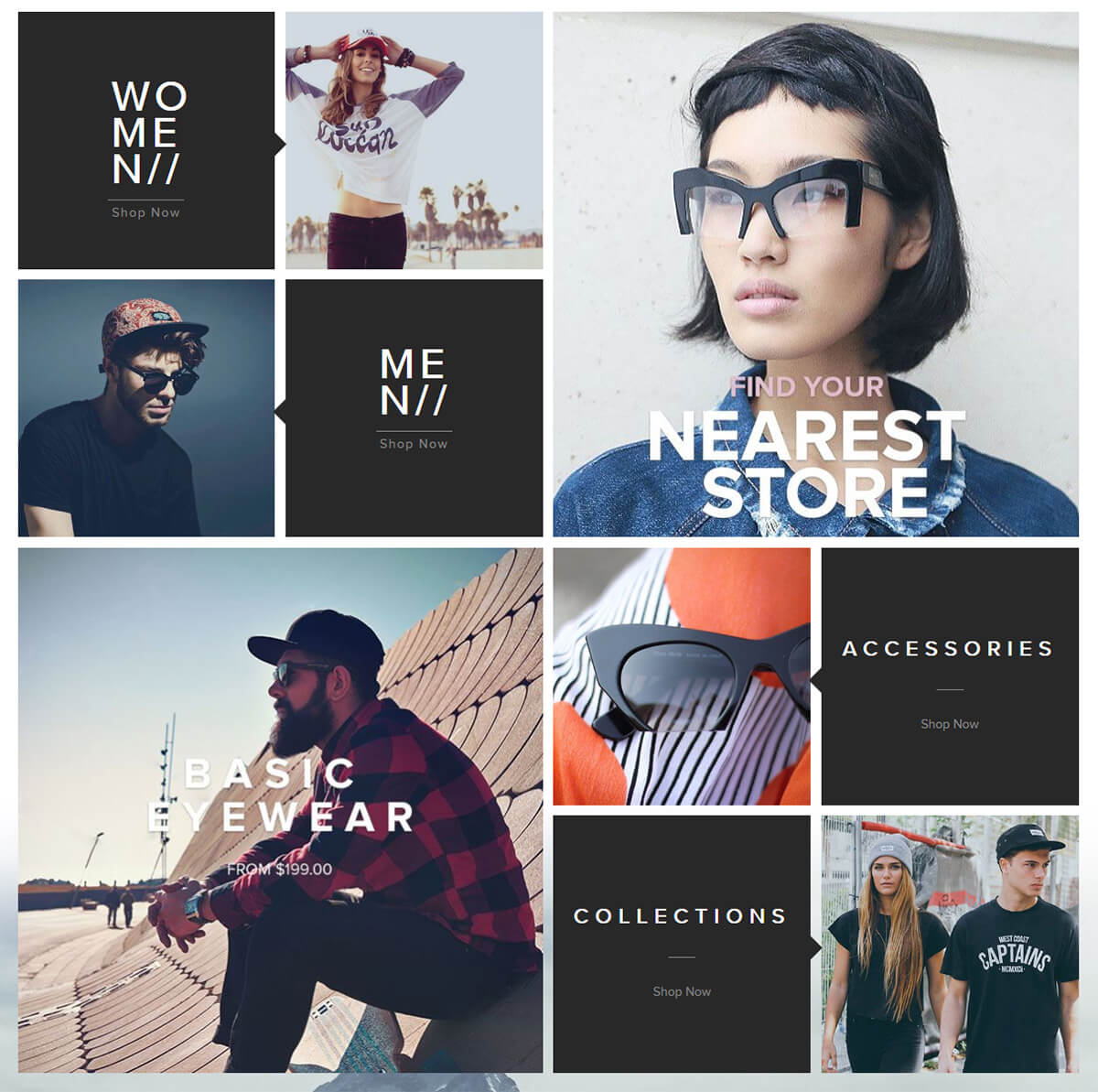
Categories and Banners
You can add Banners in different places in the theme using our Nop Anywhere Sliders plugin, and more specific place is in the category grid on the home page. Just add a New Slider with the image of the banner and map it to the widget zone: home_page_categories_banner1 or home_page_categories_banner2


FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Urban Theme, click here.
Tips and Tricks
- Have categories if you wish marked as "Show on home page"
- Edit or remove the Home Page Text topic to suit your needs.
- There are several locale resources that you may want to change to suit your needs - you can find them by search for locale resource containing the word - SevenSpikes.Themes.Urban
- Have a high quality square product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.