Before you can use the Nop Native Theme you need to install it.
For more information about the installation of a nopCommerce Theme refer to our How To Install A Theme article.
Plugins
The theme comes with 11 of our plugins:
- Nop Ajax Cart
- Nop Ajax Filters
- Nop Anywhere Sliders
- Nop Cloud Zoom
- Nop Instant Search
- Nop JCarousel
- Nop Mega Menu
- Nop Product Ribbons
- Nop Quick Tabs
- Nop Quick View
- Nop Sale Of The Day
Native Theme - General settings
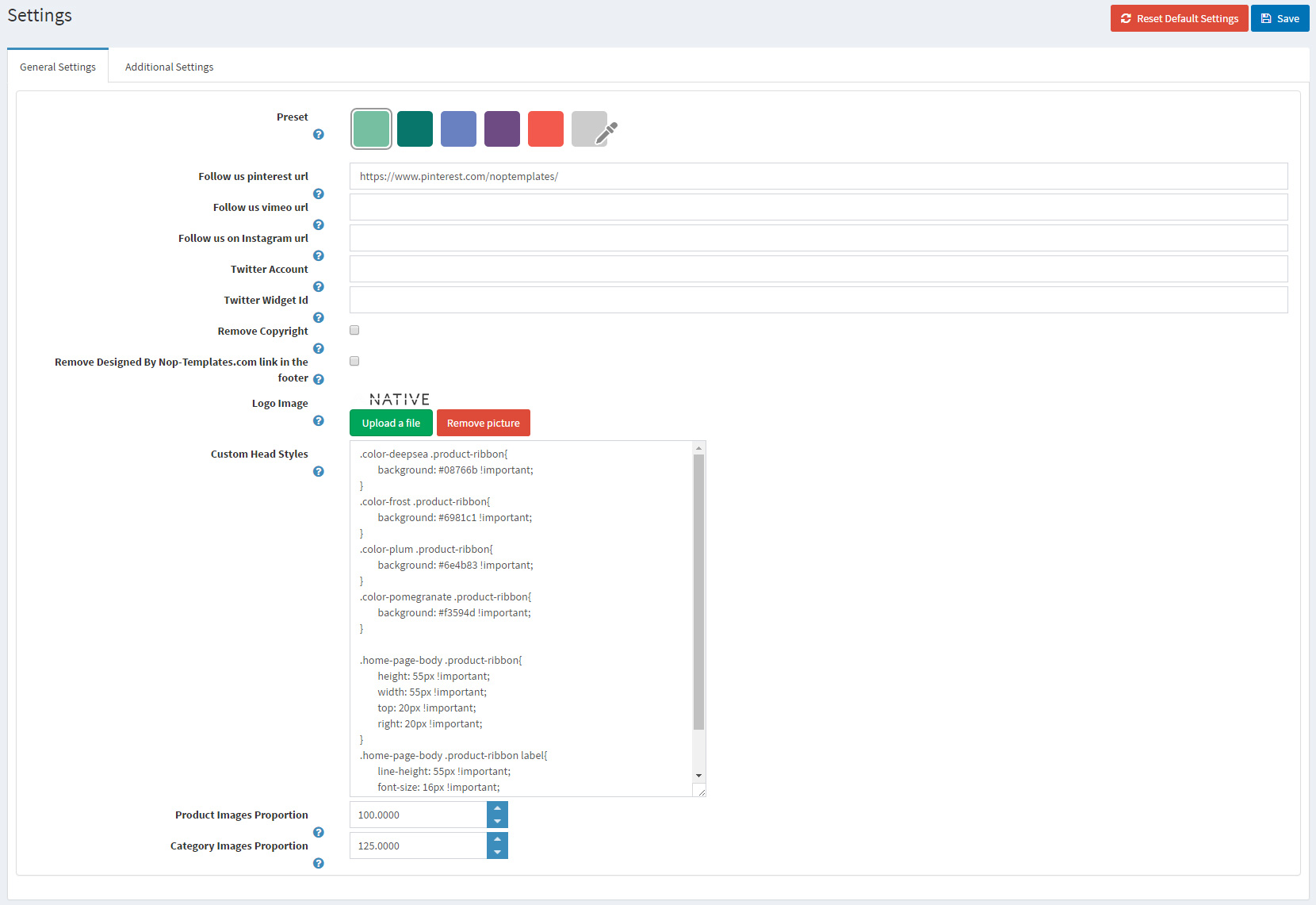
The Nop Native Theme has on the fly layout customization options which you can manage from the administration. This is the Theme settings section. It can be accessed by Administration -> Plugins -> Nop Native Theme -> Settings.


- Enable the theme plugin as widget - If you check this option you will enable the widget of the theme plugin
- Preset - the theme comes with three predefined color presets. Just choose the one that you like the most.
- Catalog Pages Number of Items Per Row - you can easily decide whether you want three or four items per row for all pages that have product listing like Category, Manufacturer, New Products, Recently Viewed, etc.
- Nop Quick Tabs Layout - if you have the Nop Quick Tabs plugin installed you can choose from two predefined designs for the tab titles.
- Latest Tweet Widget - the theme comes with an integrated widget in the footer displaying your latest tweets. Just enter your twitter account and widget id.
- Enable Default Category Navigation - you can decide whether the default nopCommerce category navigation will be enabled.
- Enable Default Manufacturer Navigation - you can decide whether the default nopCommerce manufacturer navigation will be enabled.
- Enable Default Vendor Navigation - you can decide whether the default nopCommerce vendor navigation will be enabled.
- Follow us pinterest url - Insert your follow us URL address on pinterest. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - Insert your follow us URL address on vimeo. If left empty the icon in the footer will not be displayed.
- Remove Copyright - Remove Copyright notice after a copyright removal key had been purchased by www.nopCommerce.com
- - upload a logo to your site.
- Custom Head Styles - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
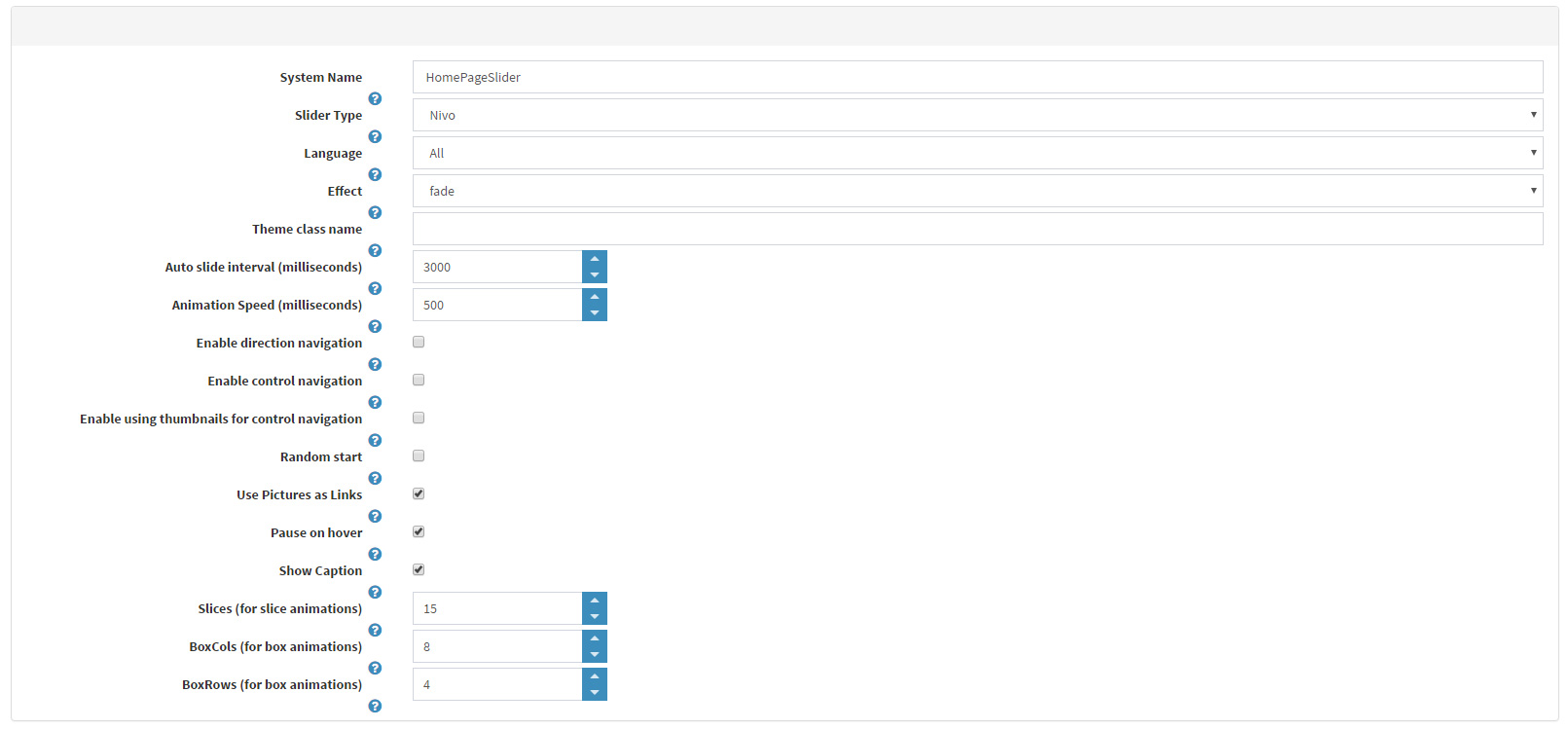
Add a Slider to your homepage
For more information on how to configure Nop Anywhere Sliders, refer to this article.
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider.

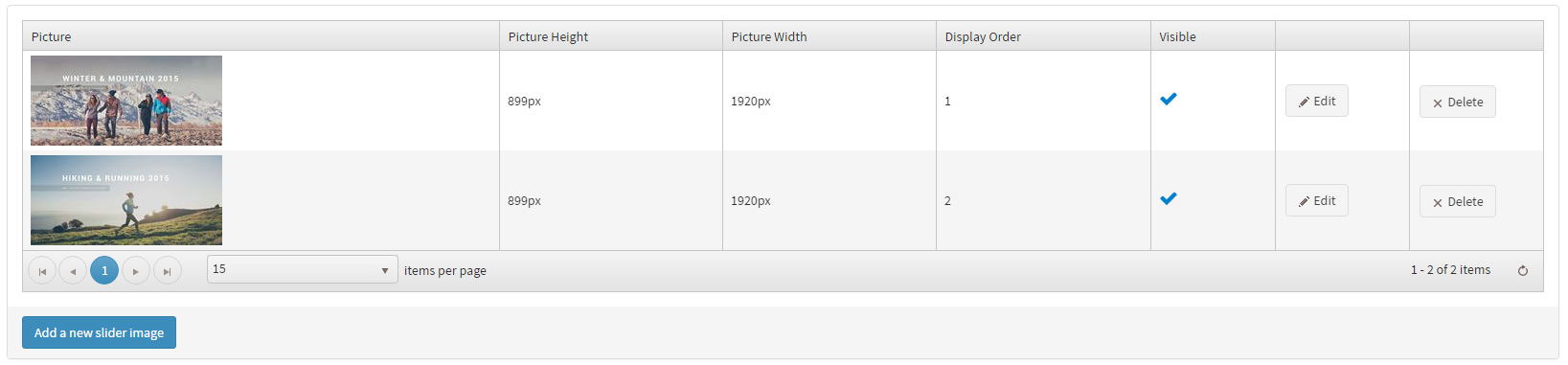
Bellow you can see the Pictures section with the recommended Pictures settings.

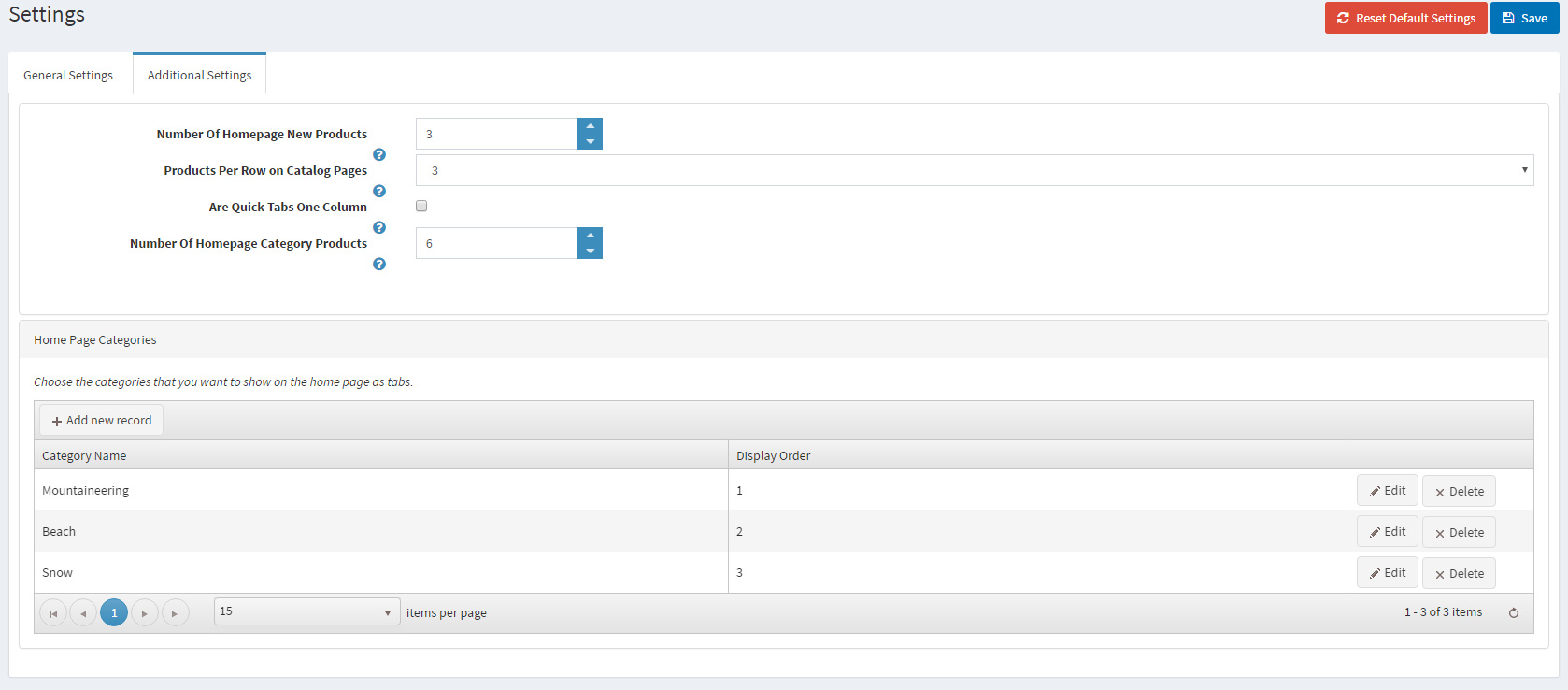
Define the Categories in your Home Page Tabs
You can select which categories you want to display in your home page tabs. Also you can set the number of products you want to show and the display order of the categories.
You can do that from the Additional Settings section in your Nop Native Theme Plugin Administration

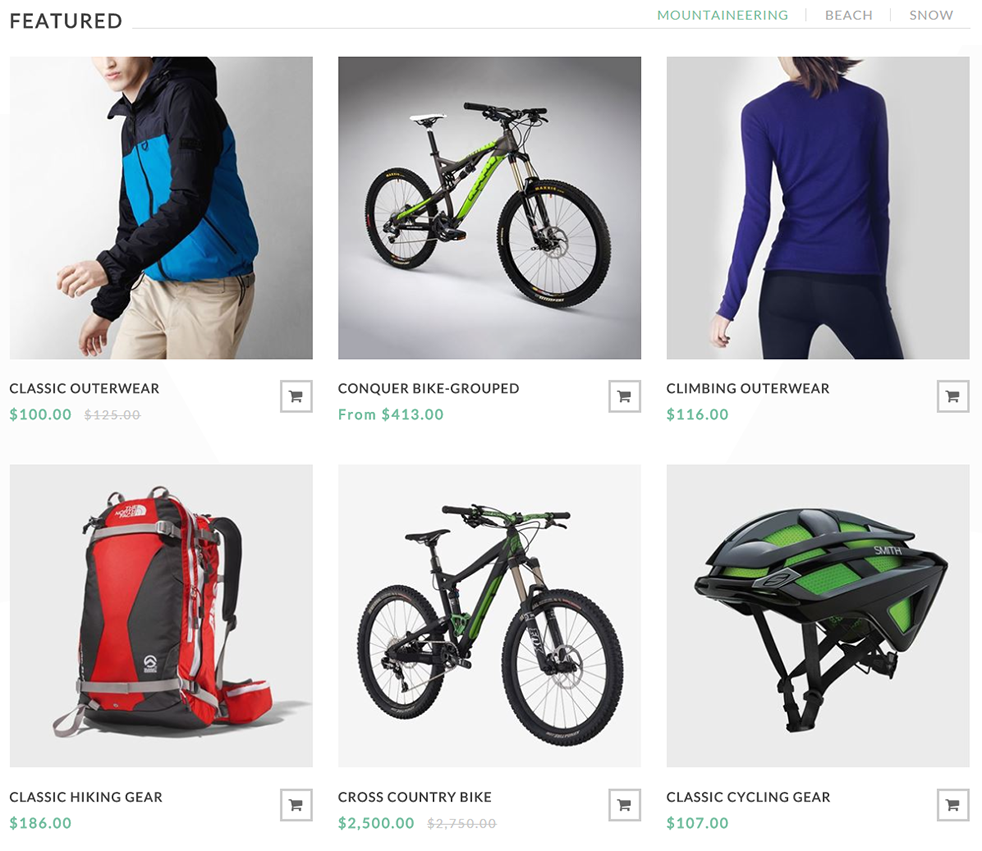
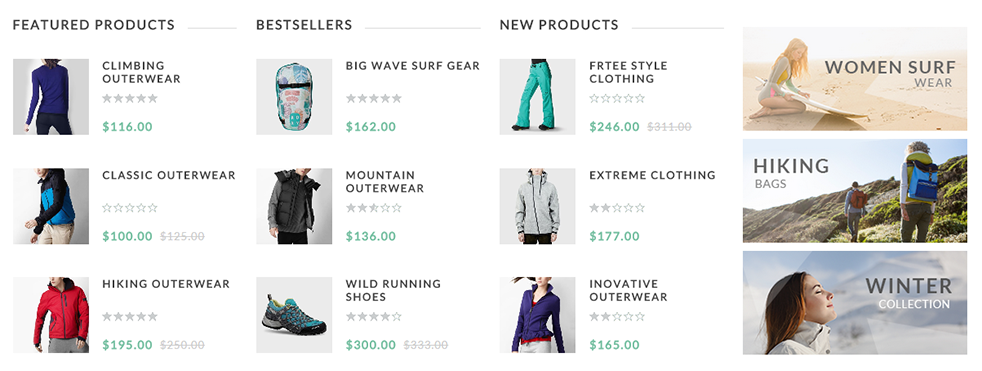
Add Featured Products and Banners
When you add Featured products they will display after the news section of your home page. There you can also find displayed your Best Selling products and the Newest in your store. You can set the number of those products with the settings: Number of best sellers on home page in Configuration -> Settings -> Catalog Settings and the Number Of Homepage New Products in Administration -> Plugins -> Nop Native Theme -> Settings -> Additional Settings
Also you can add Banners in a fourth column using our Nop Anywhere Sliders plugin. Just add a New Slider with the image of the banner and map it to the widget zone: home_page_banner_1, home_page_banner_2 or home_page_banner_3

FACEBOOK SHOP INTEGRATION
The theme has a Facebook Shop integration via our Nop Facebook Shop plugin, which allows you to sell products directly on your Facebook page. Your customers can browse your catalog and search for the right product right within Facebook. Every change to each product is updated in real-time. To see a live preview of the Facebook shop for the Nop Native Theme, click here.
Configuring twitter widget
You can include your Twitter Widget on the bottom of the home page by following these instructions:
- Go to https://twitter.com/settings/widgets
- Click on "Create New" and choose "Search" from the dropdown that shows. Twitter will redirect you to a new page.
- Modify the search query to your liking and click "Create Widget". Twitter will once again redirect you to a new page.
- Copy the link of the new page and extract the Widget Id from it. (e.g.: https://twitter.com/settings/widgets/828987336478322688/edit?focus_textarea=1¬ice=WIDGET_CREATED)
- Paste the id in Administration -> Nop-Templates -> Themes -> Native -> Settings -> Twitter Widget Id
- Write your twitter account name in Administration -> Nop-Templates -> Themes -> Native -> Settings -> Twitter Account
Tips and Tricks
- Have categories if you wish marked as "Show on home page"
- Edit or remove the Home Page Text topic to suit your needs.
- There are several locale resources that you may want to change to suit your needs - you can find them by search for locale resource containing the word - SevenSpikes.Themes.Native
- Have a high quality square product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary.