Note: This article is part of the Nop Avenue Theme Documentation
Admin DEMO - see the administration.
Follow these steps in order to configure your home page like the Avenue Variant 2 Theme Demo.
You need to have in mind the following options when setting up your store's home page. Please have a look at the different elements you can display on the home page:

Home Page Slider
The first element on the home page is the home page slider. You can create the slider using the Anywhere Sliders plugin as shown below.
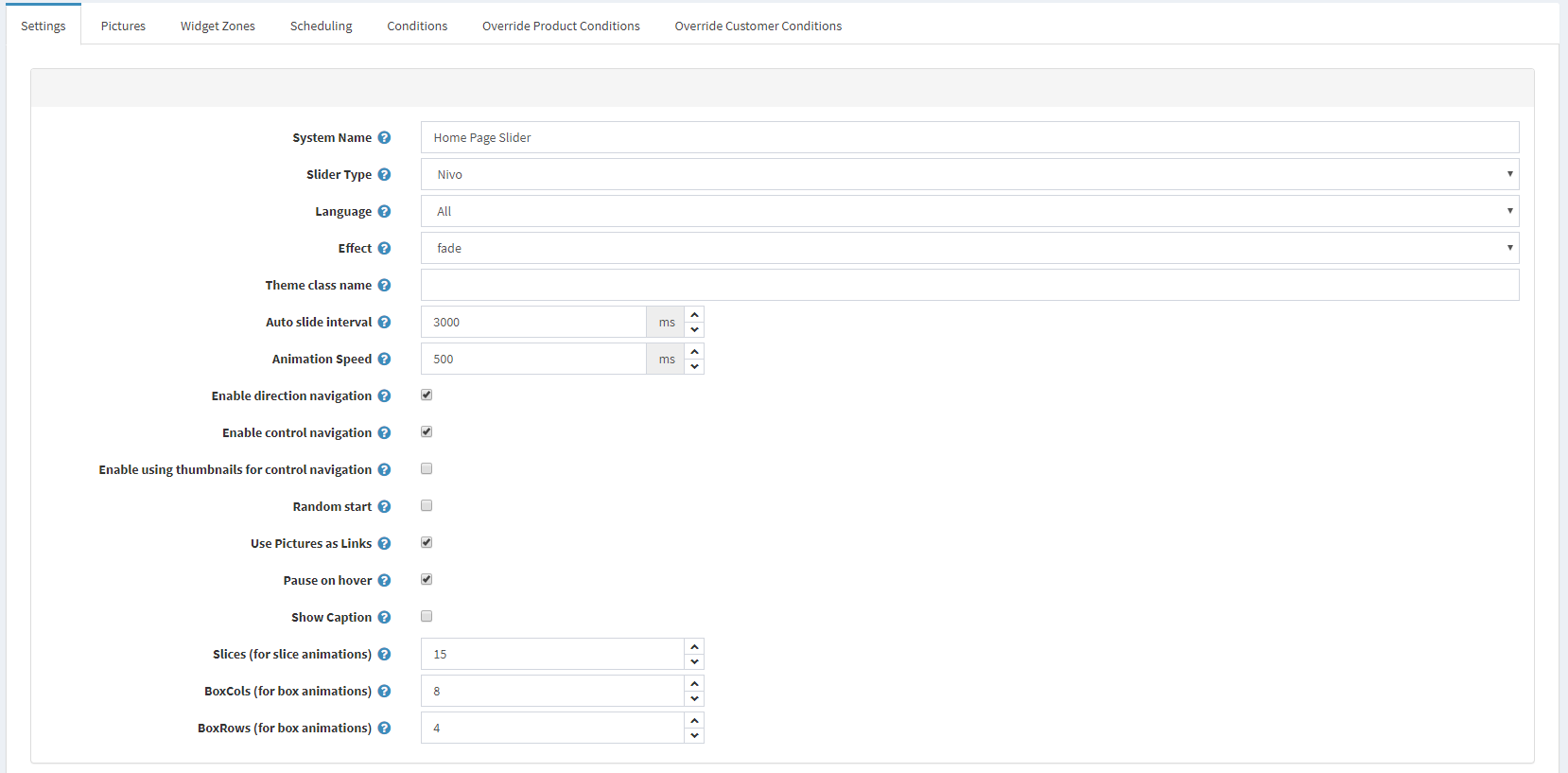
Create a new slider of type Nivo.

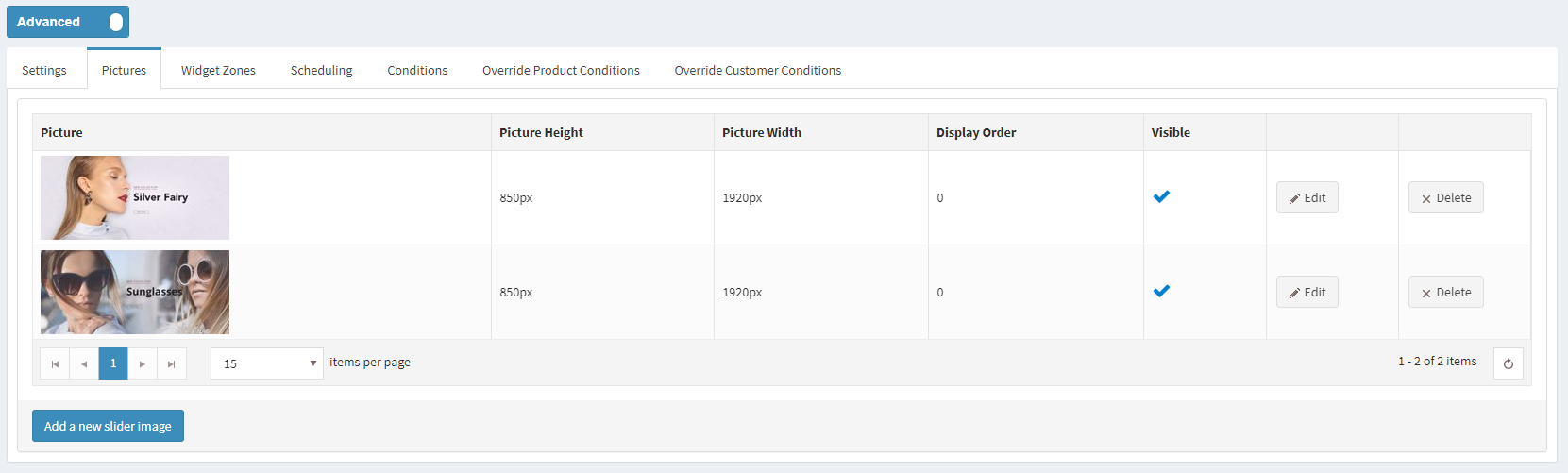
Then add the required images to the slider from the Pictures tab.

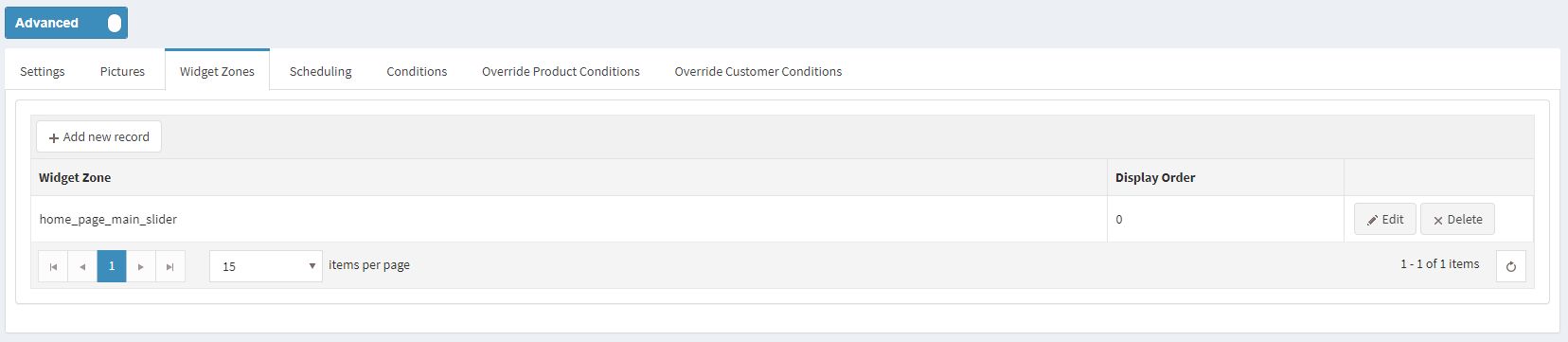
Finally, map the slider to the "home_page_main_slider" widget zone in order to display it on the home page.

You can check out the configuration of the Anywhere Sliders plugin on our demo store in the Admin Demo.
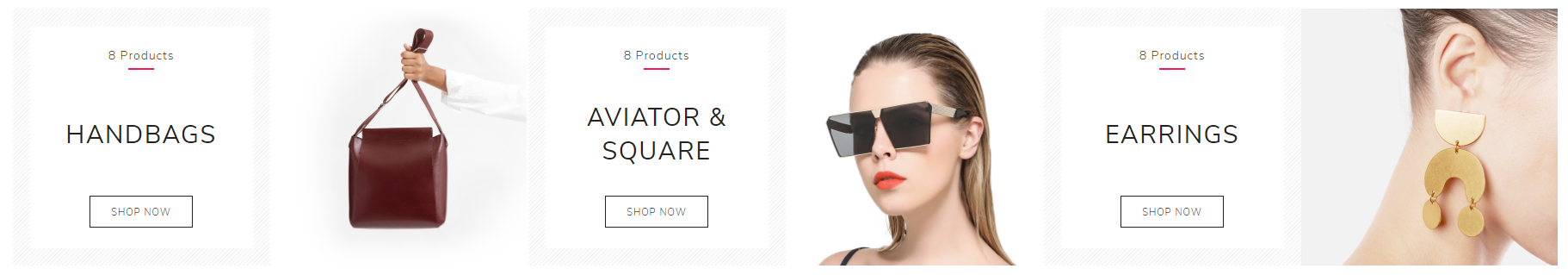
Featured Categories
The next element on the home page are the Featured Categories. Displaying a category as featured on the home page is really simple. You will have to go to Administration -> Catalog -> Categories and choose a category and edit it. After that simply check the "Show on home page" setting and save.
This will result in your featured categories showing on your home page like this:

Menu
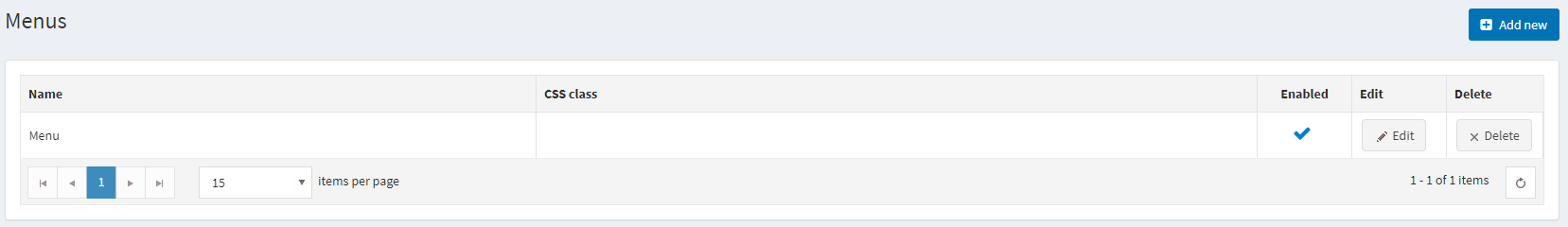
The Nop Mega Menu plugin, that is shipped with the Avenue Theme, provides you with the ability to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to the Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus page and add a new Mega Menu.

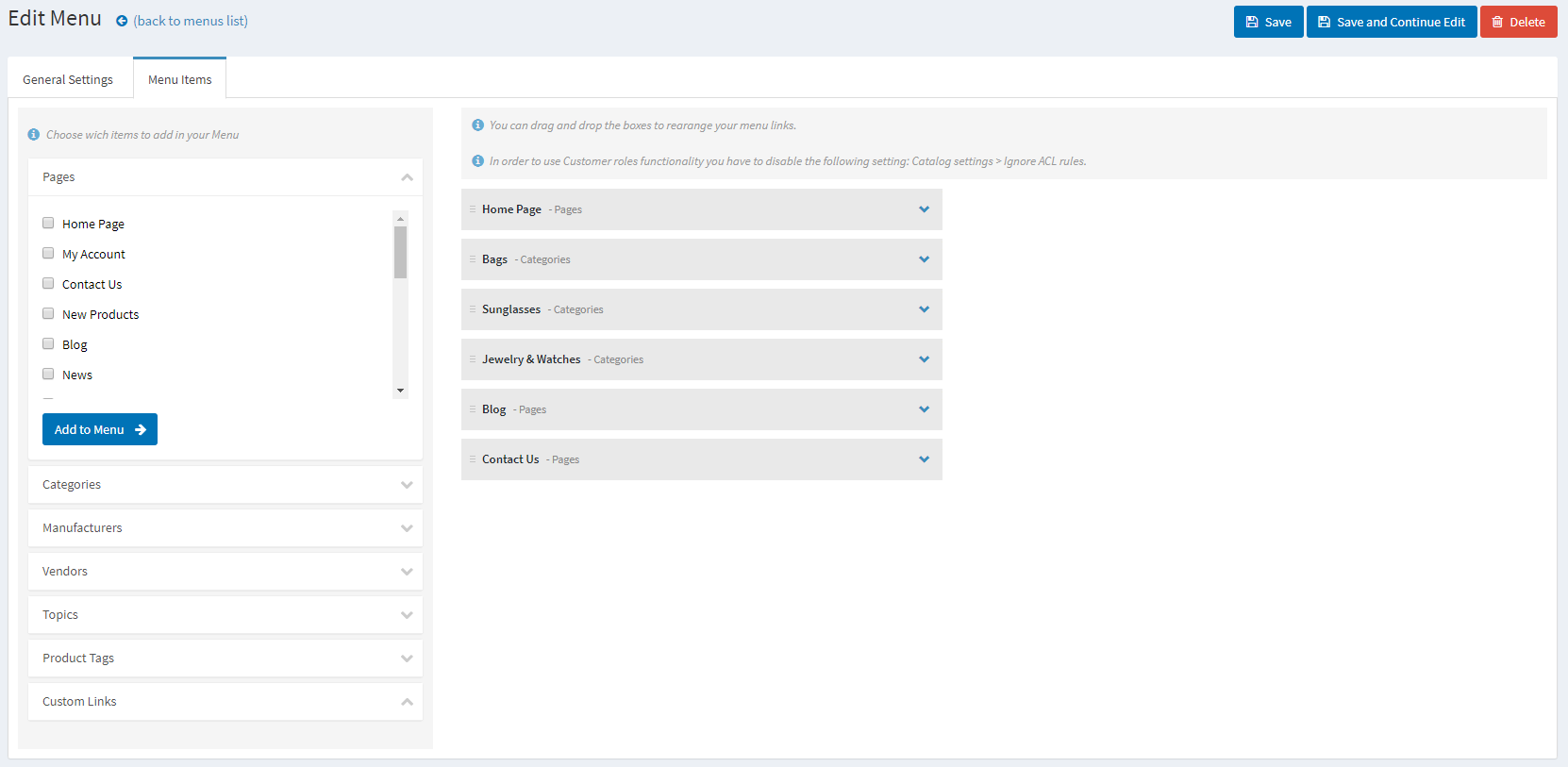
After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple tool to use. You can arrange, nest and even edit menu items lie shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

You can check the configuration of the Mega Menu plugin on our demo store in the Admin Demo.
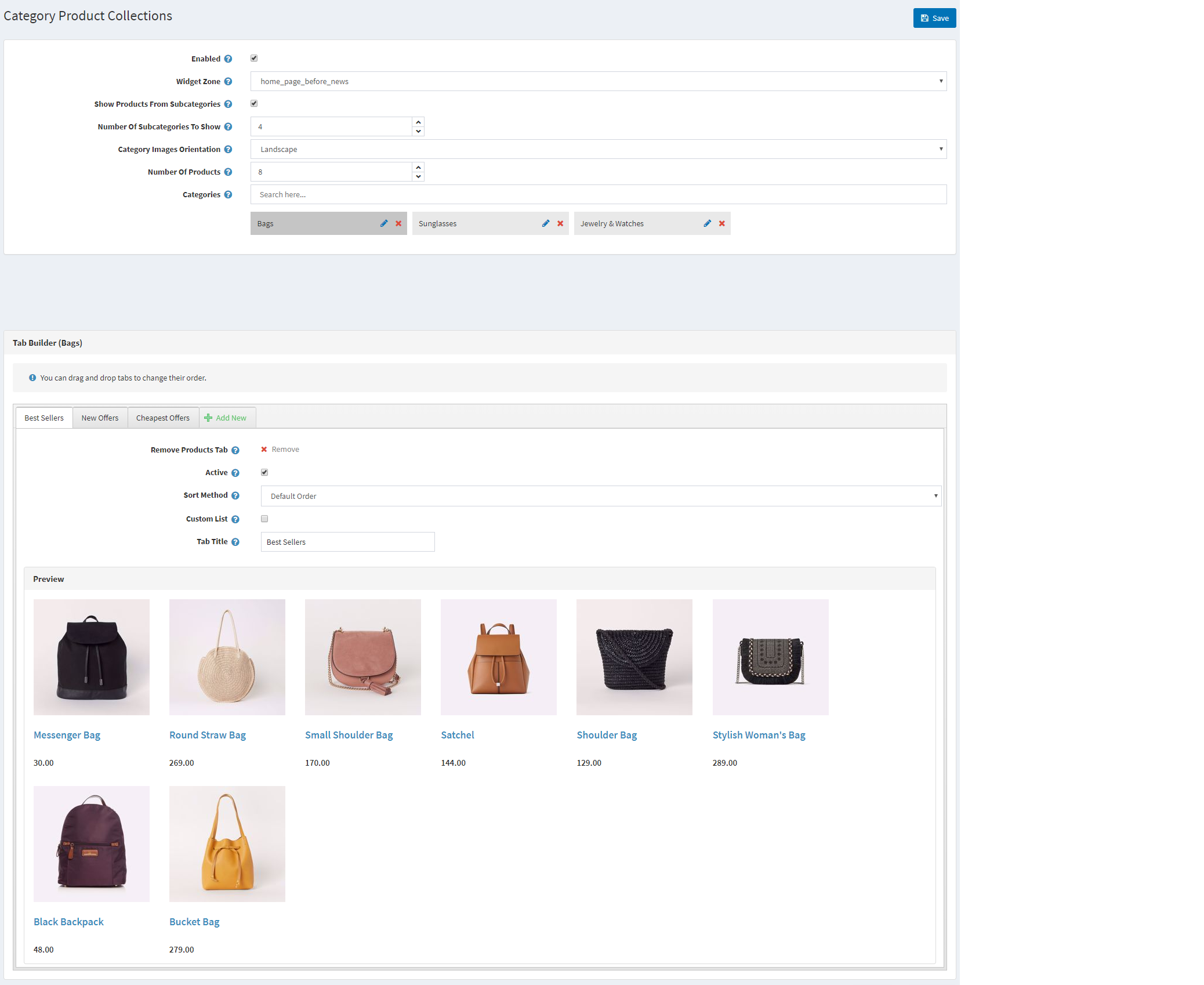
Category Collections
The Smart Category Collections are made using the Smart Product Collections plugin. The collections are Category Product Collections.
In order to create such collections you will need to go to the Administration -> Nop-Templates -> Plugins -> Smart Product Collections -> Category Product Collections page and add the categories you will want to show on your home page from the Categories setting.

This will result in a nice and ordered way to show your best products on the home page.

You can check the configuration of the Smart Category Collections of the Smart Product Collections plugin on our demo store in the Admin Demo.
Product Collections
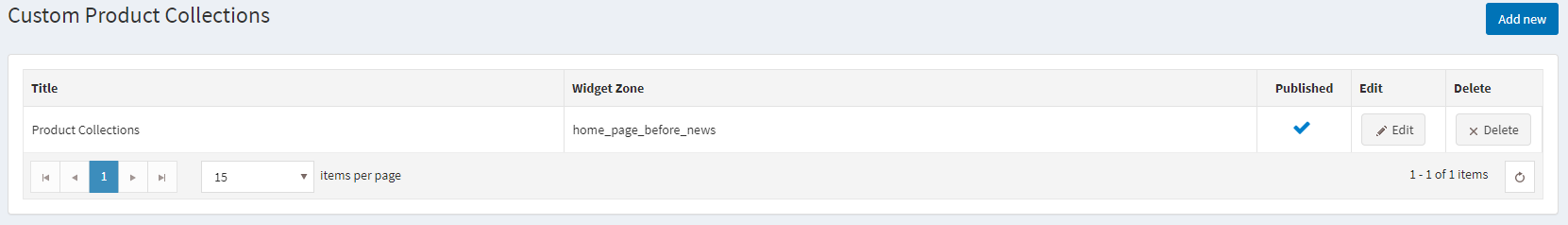
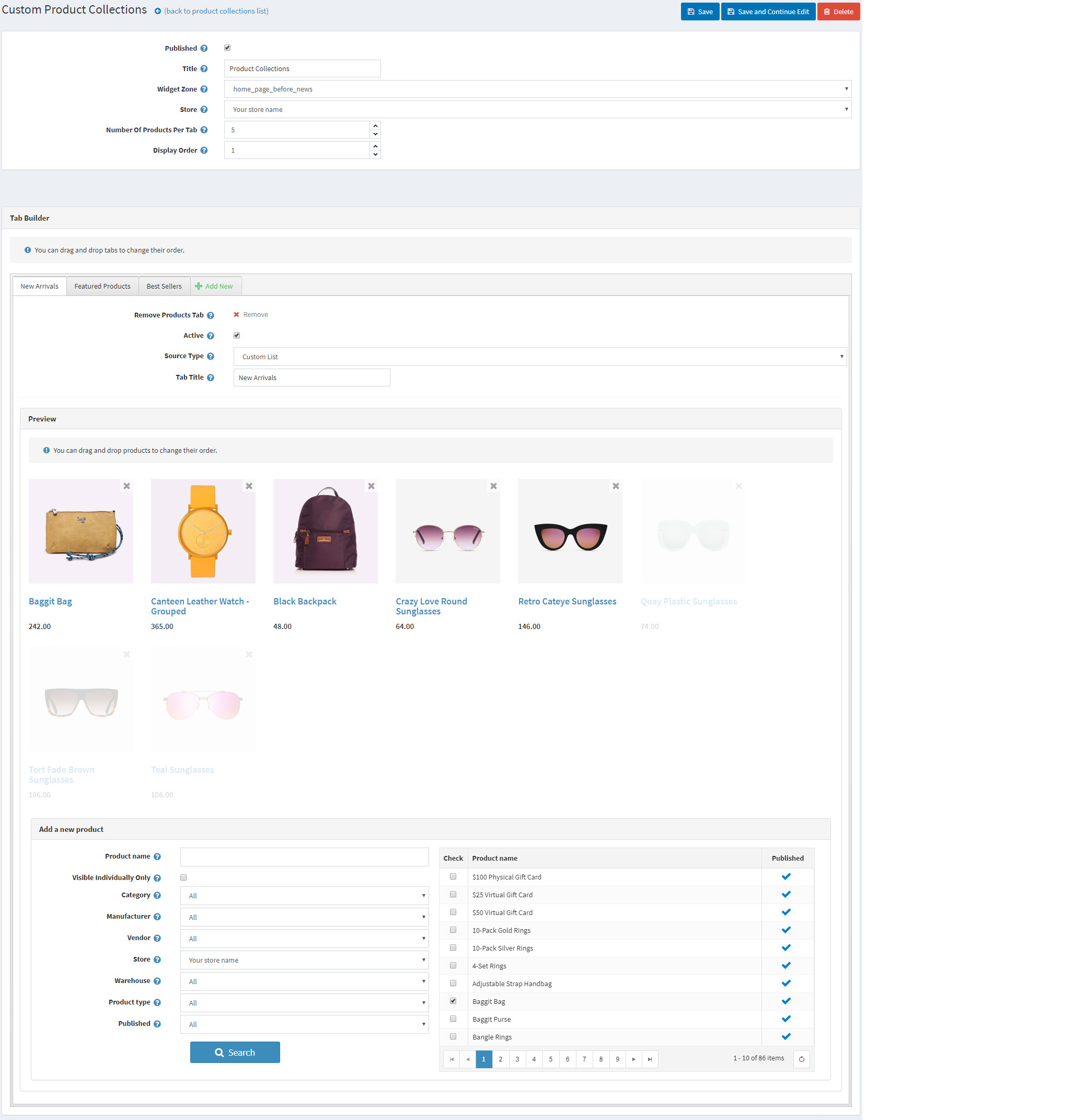
The Product Collections is made using the Smart Product Collection plugin. The collection is a Custom Product Collection.
In order to create such a collection you will need to go to the Administration -> Nop-Templates -> Plugins -> Smart Product Collections -> Custom Product Collections and add a new collection.


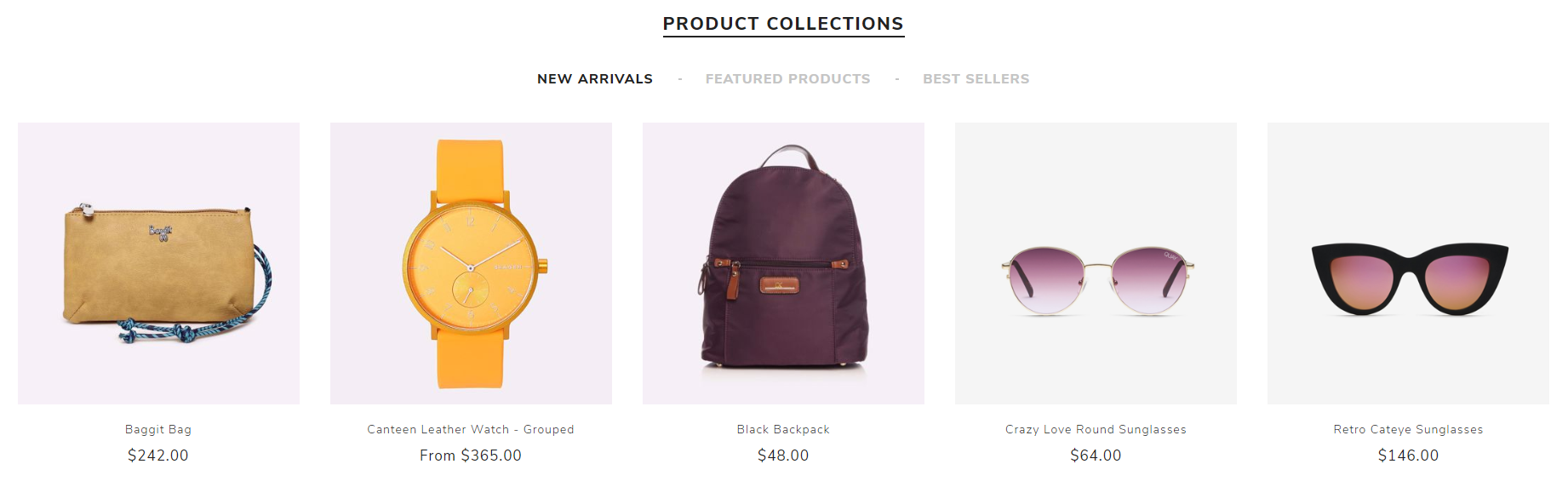
This will result in a nice and ordered way to show your best products on the home page.

You can check the configuration of the Custom Product Collections of the Smart Product Collection plugin on our demo store in the Admin Demo.
Blog
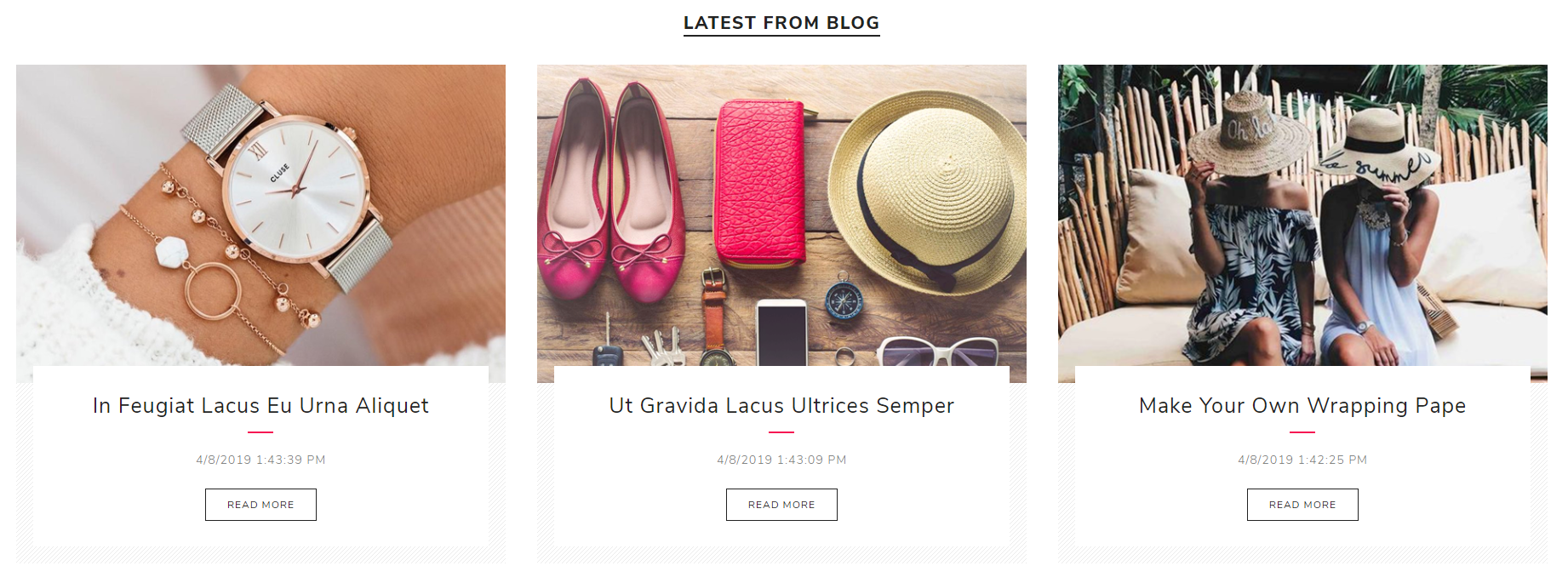
The Rich Blog plugin gives you the functionality to show your blog posts on the home page and assign pictures to them.

If you want to show the blog posts on your home page you will need to follow these instructions.
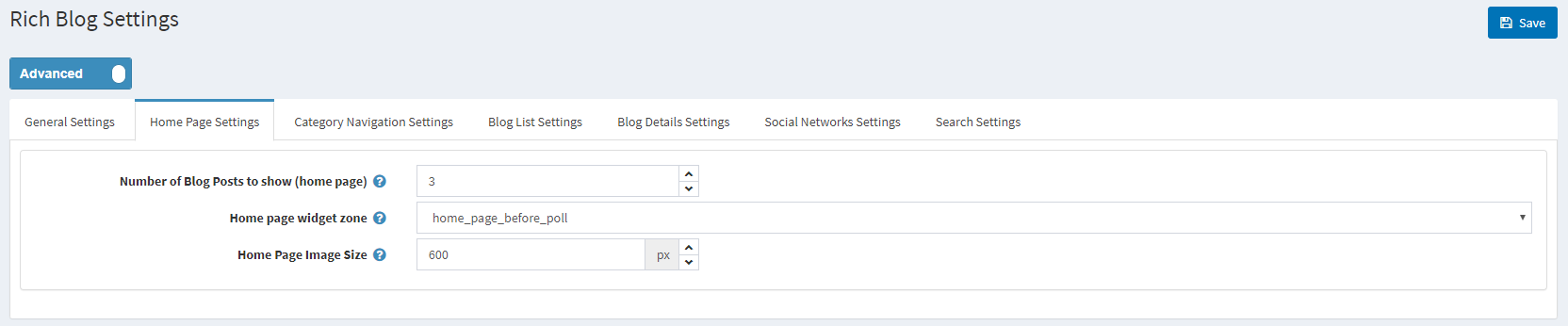
Map the blog to he "home_page_before_poll" widget zone from the Home Page Widget Zone setting in the Administration -> Nop-Templates -> Plugins -> Rich Blog -> Settings -> Home Page Settings page.

You can check the configuration of the Rich Blog plugin on our demo store in the Admin Demo.
Manufacturers Carousel
The last element on the home page is the Manufacturers Carousel. It is again created using the JCarousel plugin.
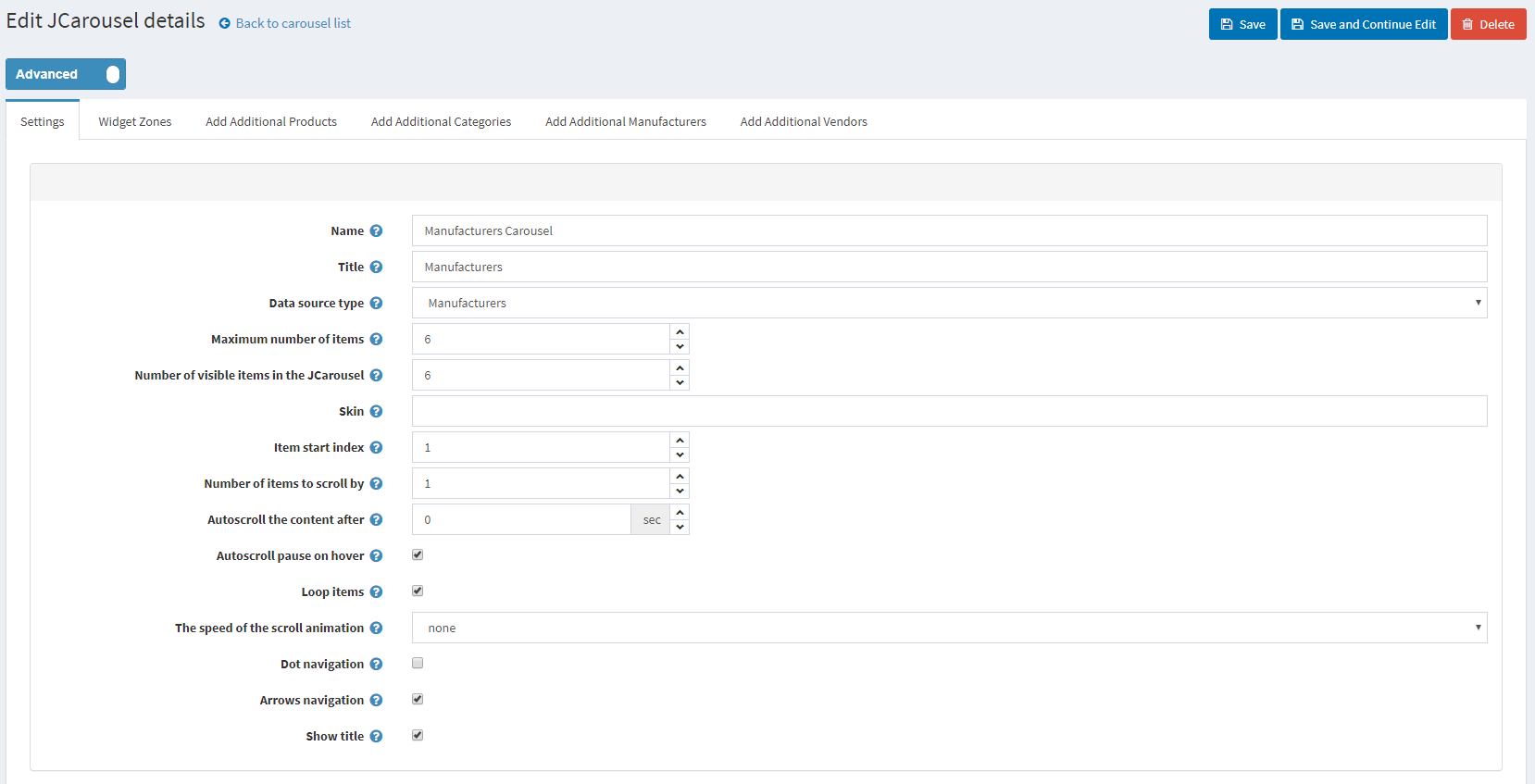
Create a new carousel from Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousels.

Note: The Data Source Type setting should be set to "Manufacturers".
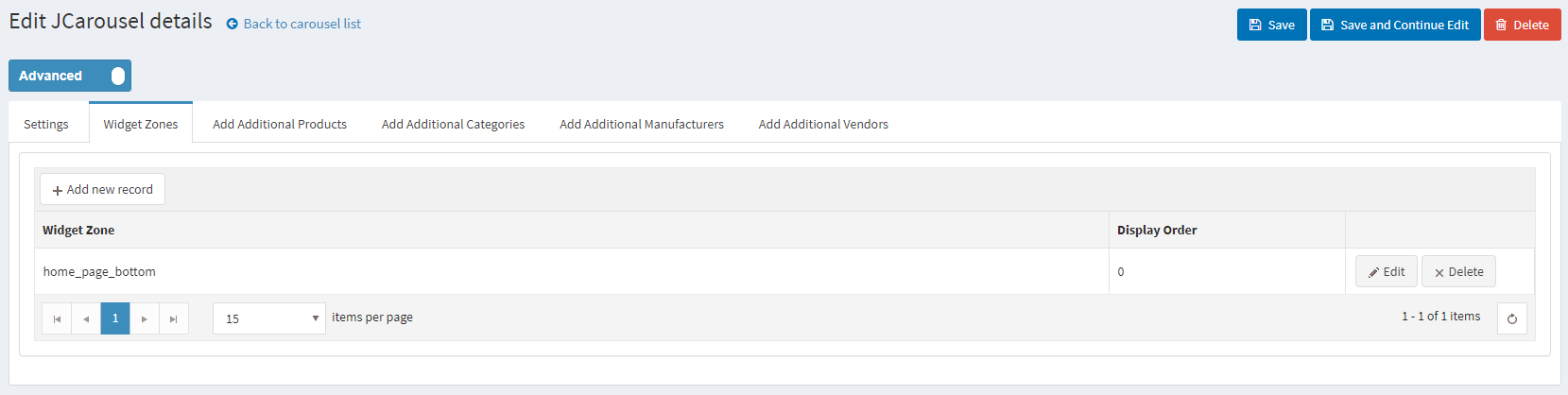
And assign the carousel to the "home_page_bottom" widget zone from the Widget Zones tab

After doing that the carousel will show on the bottom of your home page.

You can check the configuration of the JCarousel plugin on our demo store in the Admin Demo.