CONFIGURING THE HOME PAGE
Follow these steps in order to configure your home page like the Venture One Theme Demo.
You need to have in mind the following options when setting up your store home page. Please have a look at the different elements you can display on the home page:

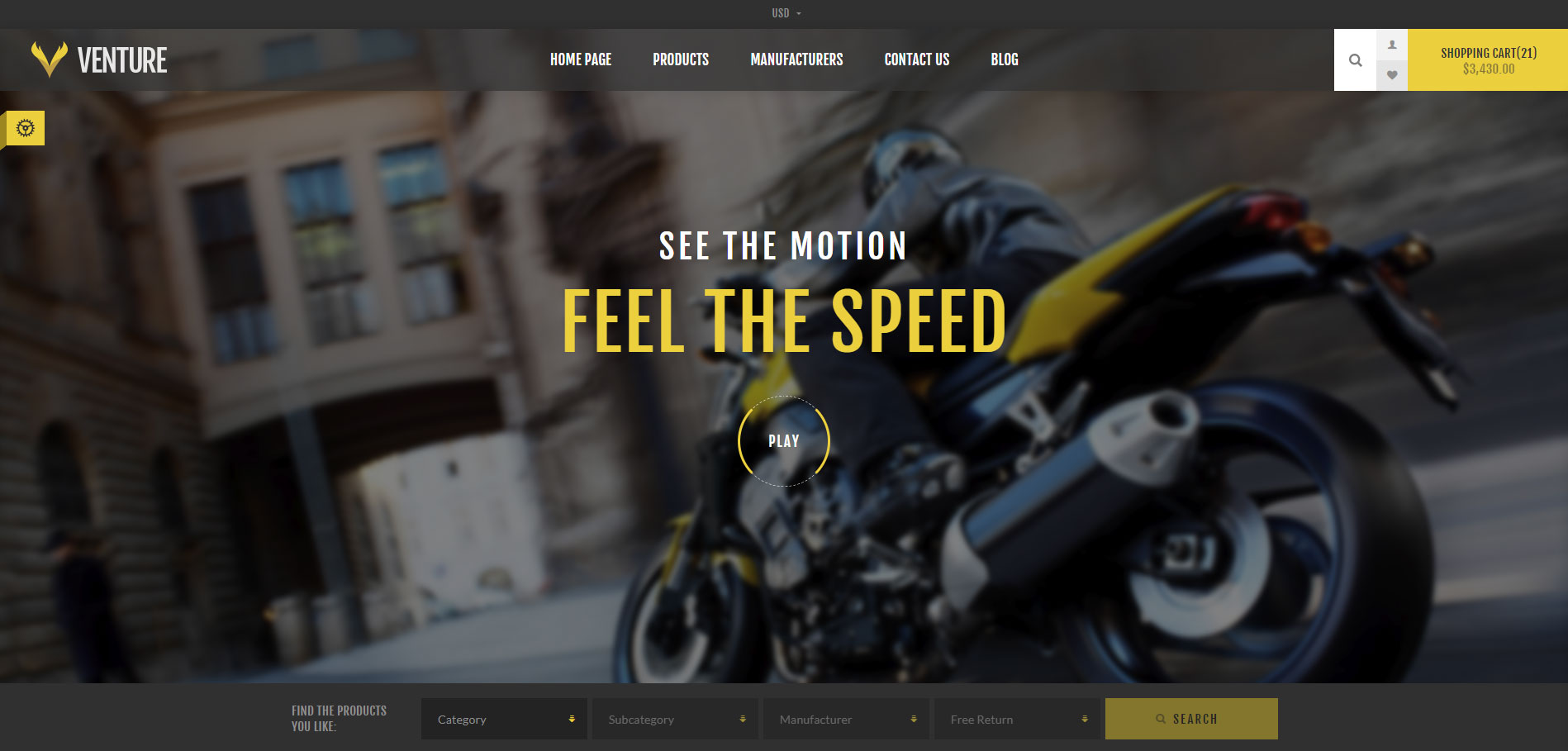
The first thing you see when you open the home page of the store is the Home Page Slider Video.

The slider video is achieved by configuring the Venture theme settings in Administration -> Nop-Templates -> Themes -> Venture -> Settings -> Additional Settings. You will need to enter a Youtube or Vimeo video URL in the Home Page Slider Video Link setting. After that put an image to cover the video when it is not playing in the Home Page Slider Video Cover setting and you should be able to see your end result on your home page.
The Nop Mega Menu plugin, that is shipped with the Venture Theme, makes it possible to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus and add a new Mega Menu.

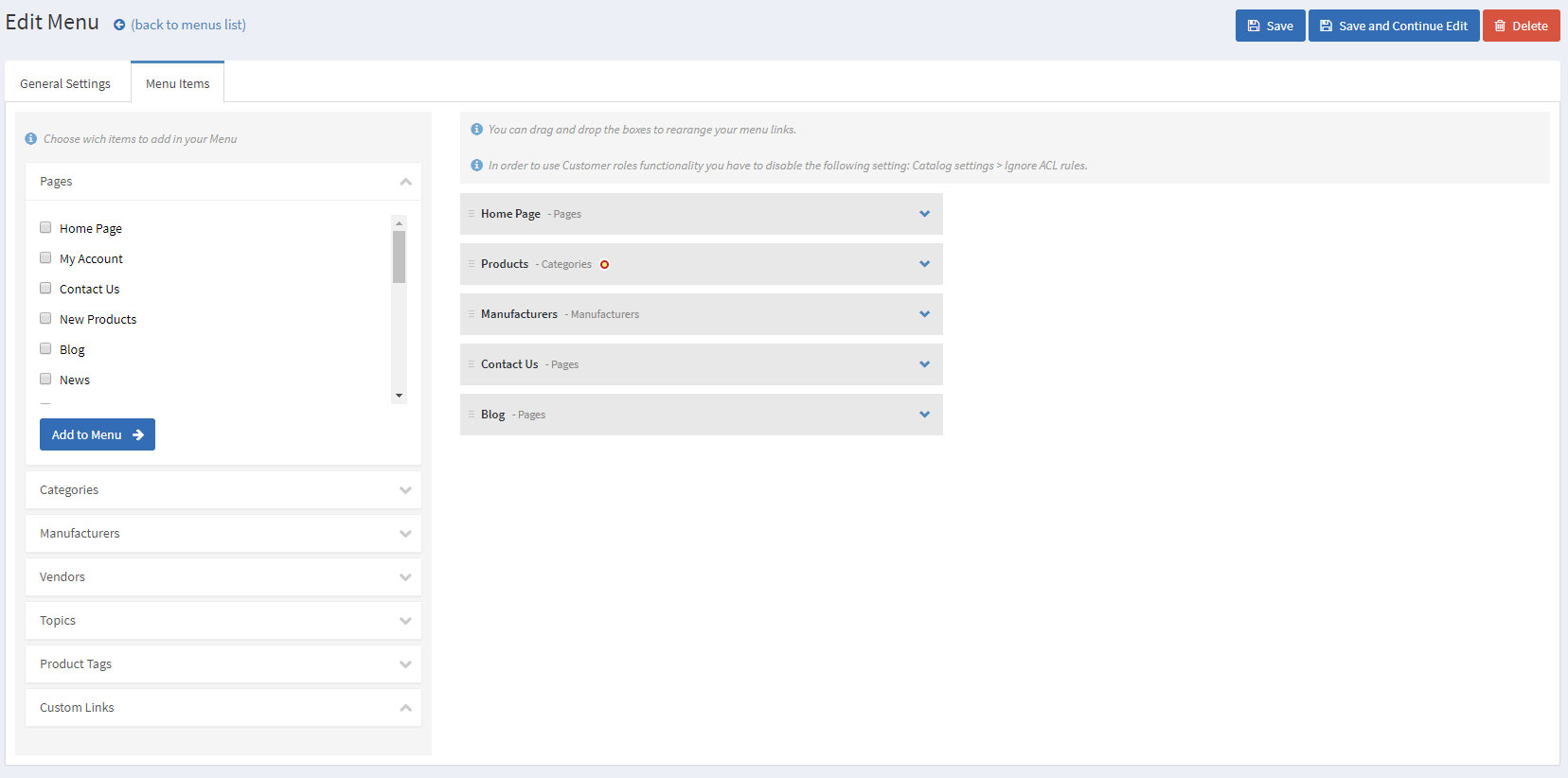
After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple to use tool. You can arrange, nest and even edit Menu Items like shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

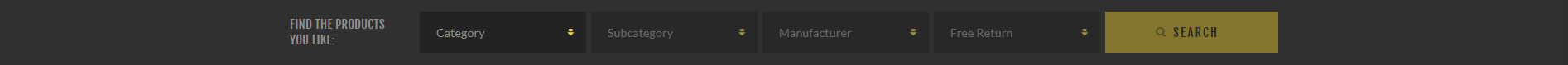
Next element on the home page of the store is the Ajax Filters Pro Plugin. They provide a quick way for your clients to search products in any category directly from your home page.

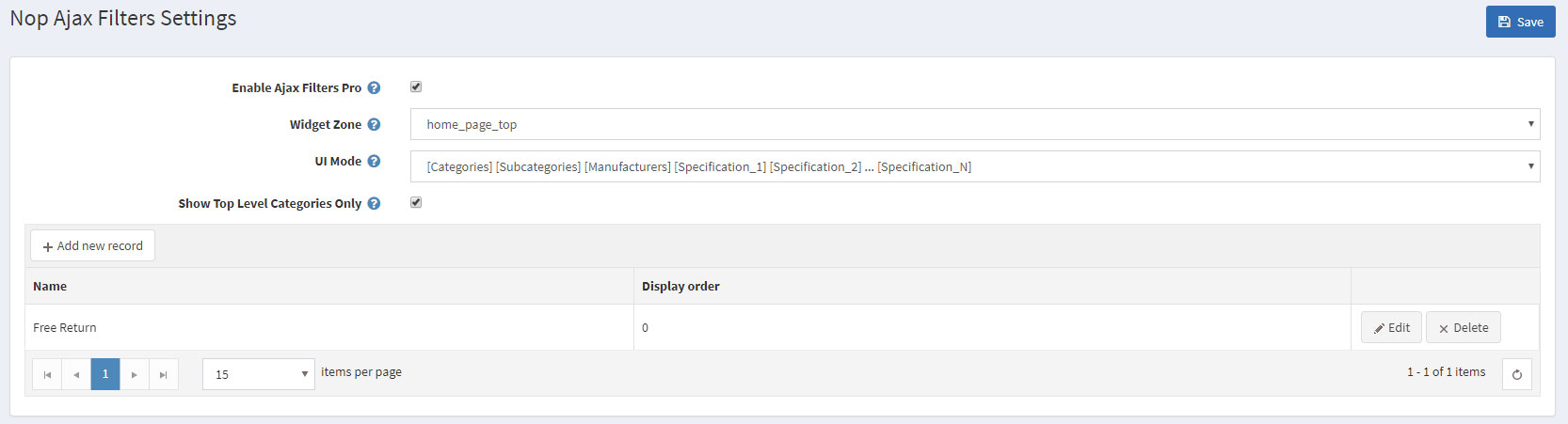
To configure the Ajax Filters Pro plugin you will need to go to Administration -> Nop-Templates -> Plugins -> Ajax Filters Pro -> Settings and choose the following settings:

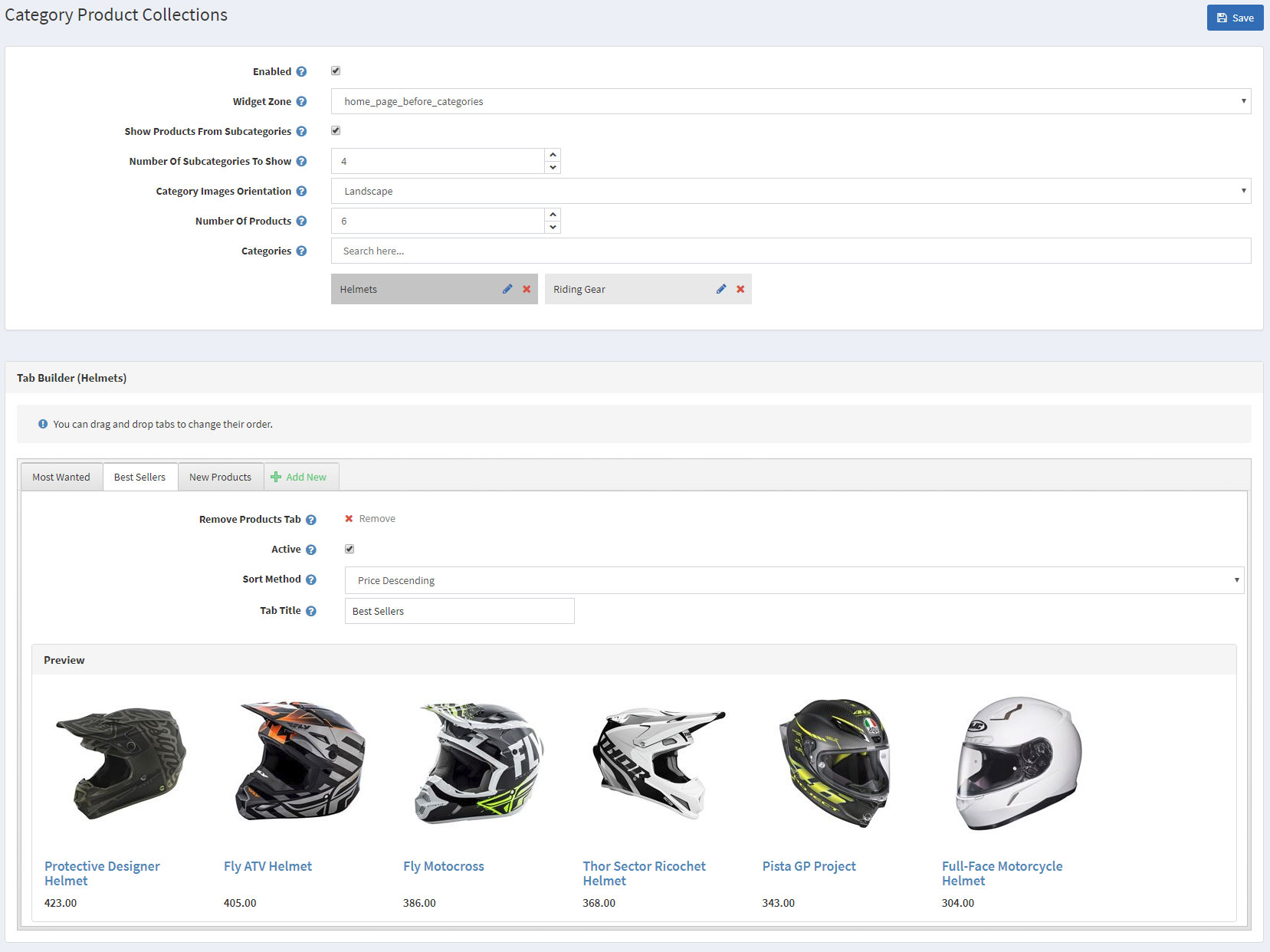
Moving on to the Smart Product Collection plugin. Using this plugin you can show your best products on your home page and group them accordingly in categories. There are two types of Smart Product Collections: Category Product Collections and Custom Product Collections.
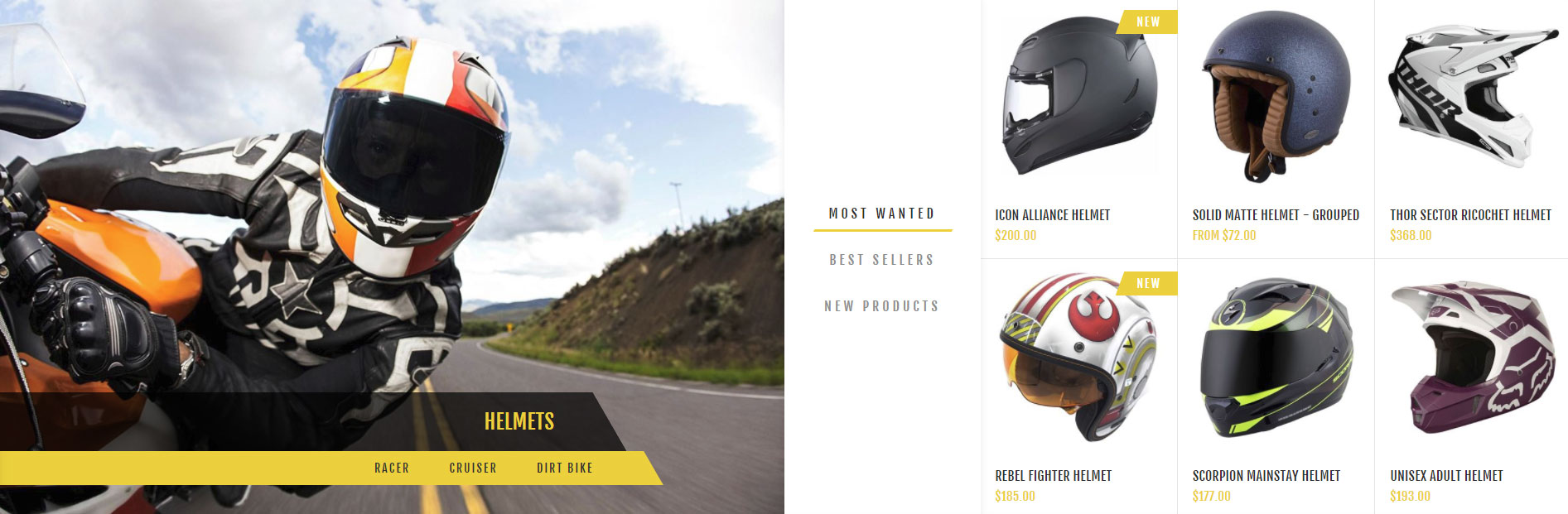
You can use the category product collections to display different products from a certain category and order them in tabs depending on many criteria(e.g. Most Wanted, Best Sellers, etc).

This will result in a nice ordered way to show your best products from a category on your home page:

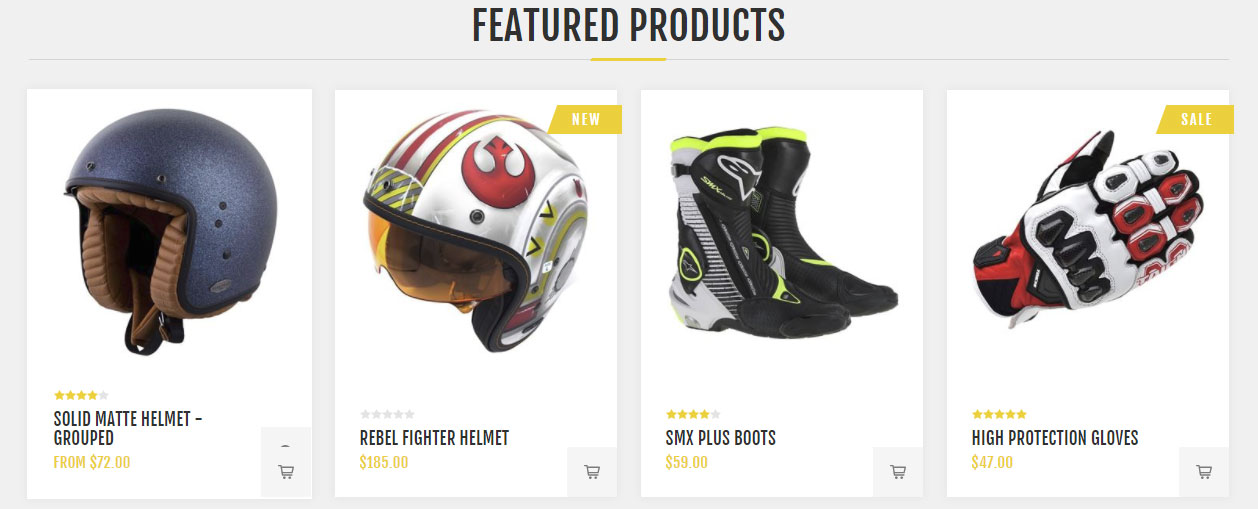
Just below the Smart Product Collections are the Featured Products. This section of your home page is reserved for your most important products. You can mark a product as Featured from Administration -> Catalog -> Products -> Edit Product by checking the "Show on home page" setting.

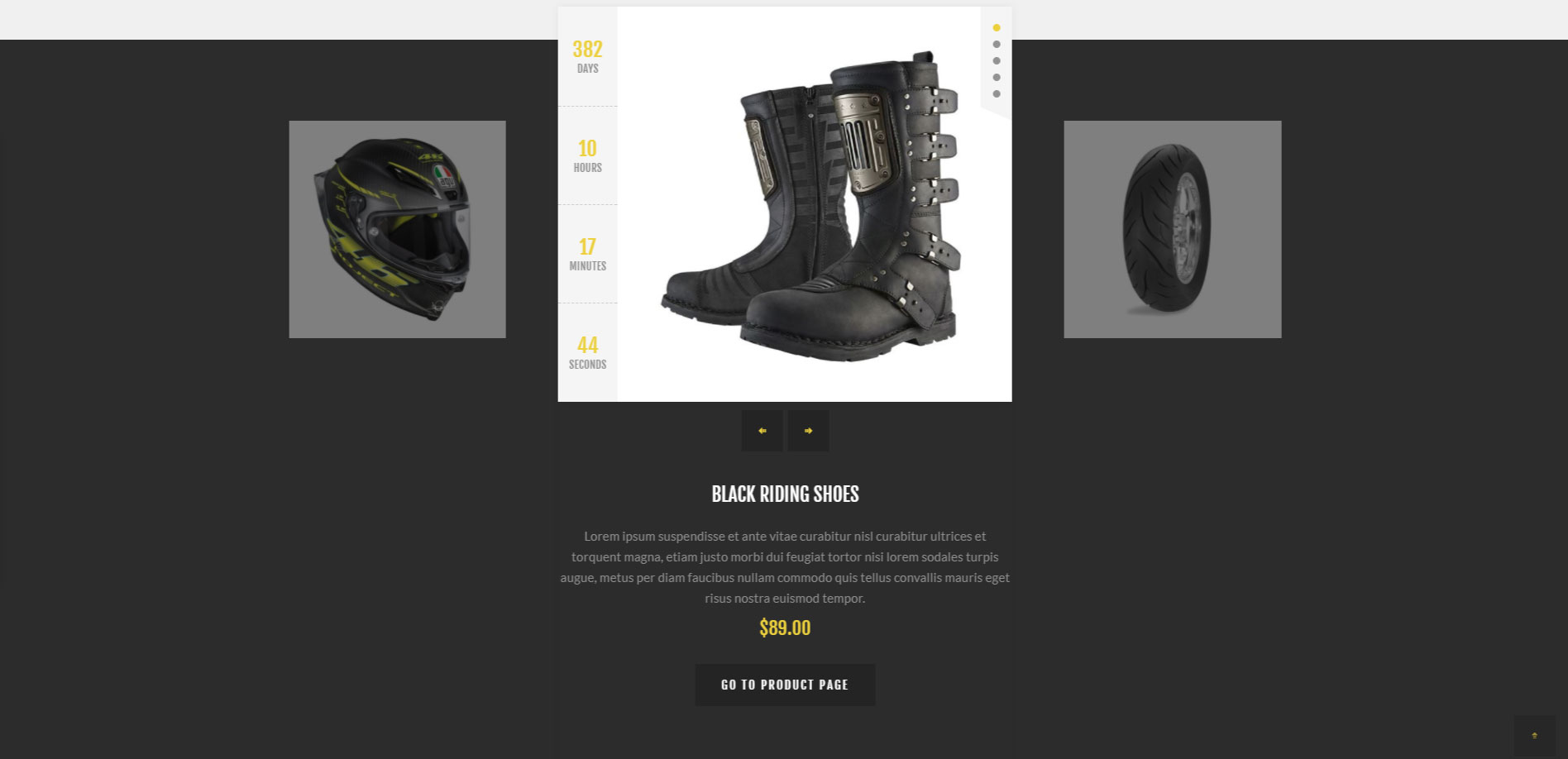
The Sale of The Day plugin comes right after the section with your featured products. The plugin will allow you to make a selection of your best offers and to display them on your website home page.

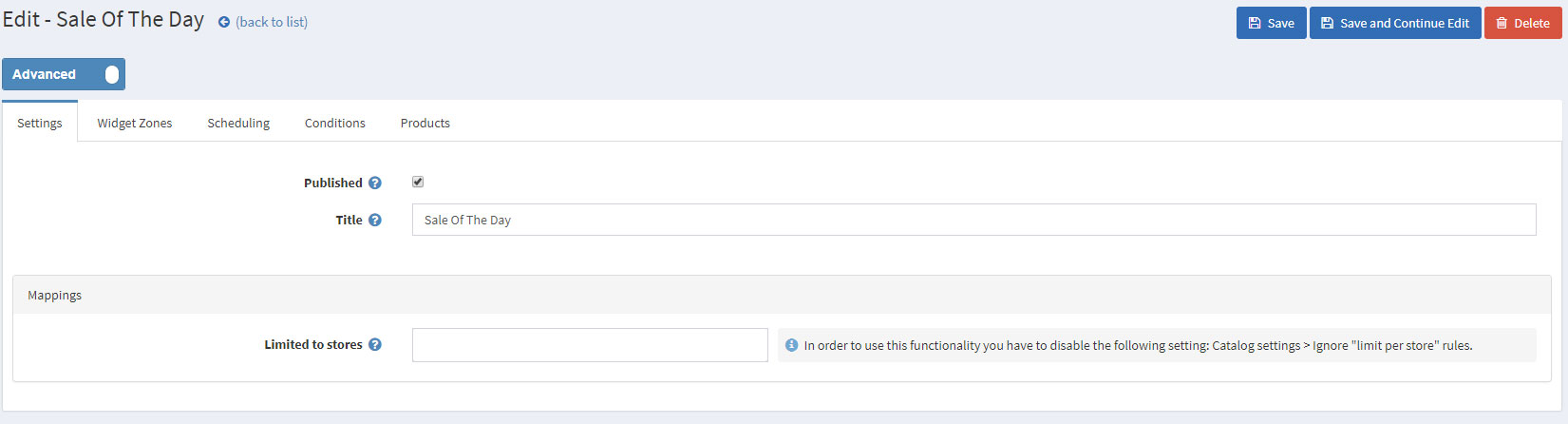
You can configure the Sale of The Day plugin by going to Administration -> Nop-Templates -> Plugins -> Sale of The Day -> Manage Offers and creating a new offer with the following settings:

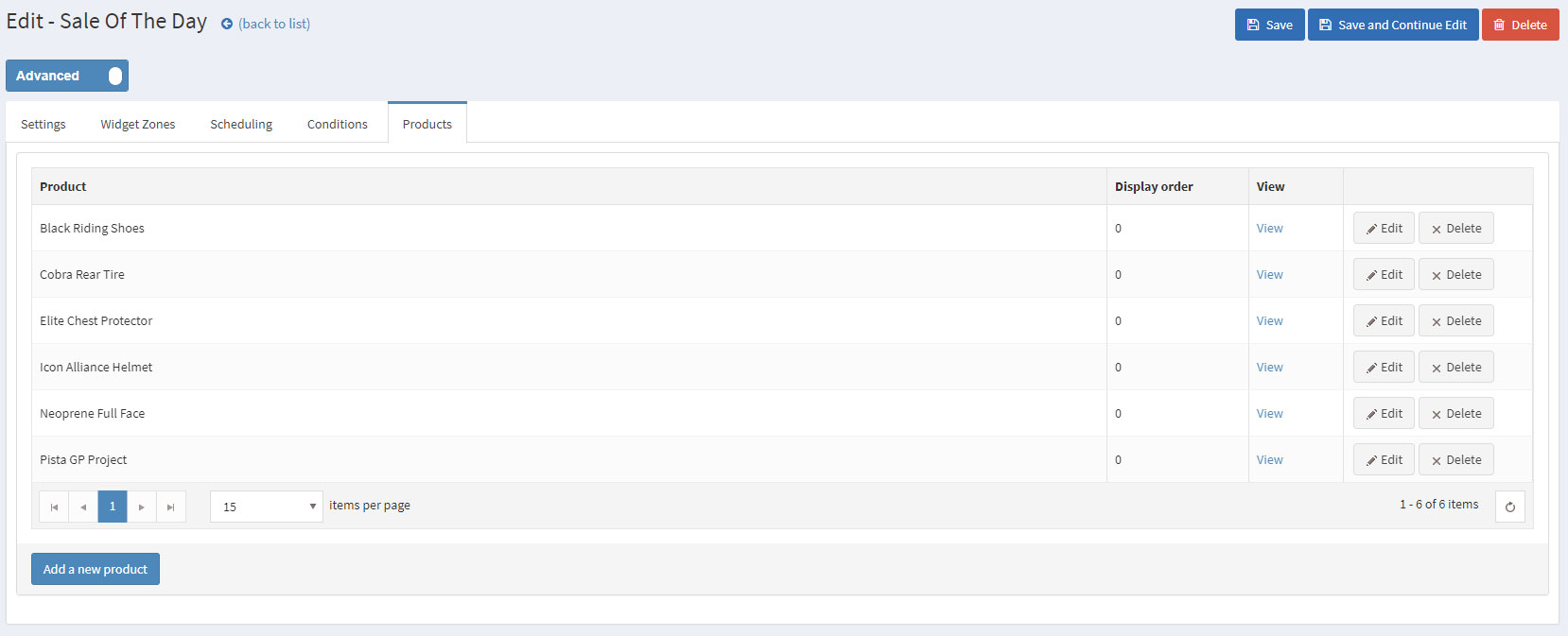
The last thing you need to do is add products from the Products tab.

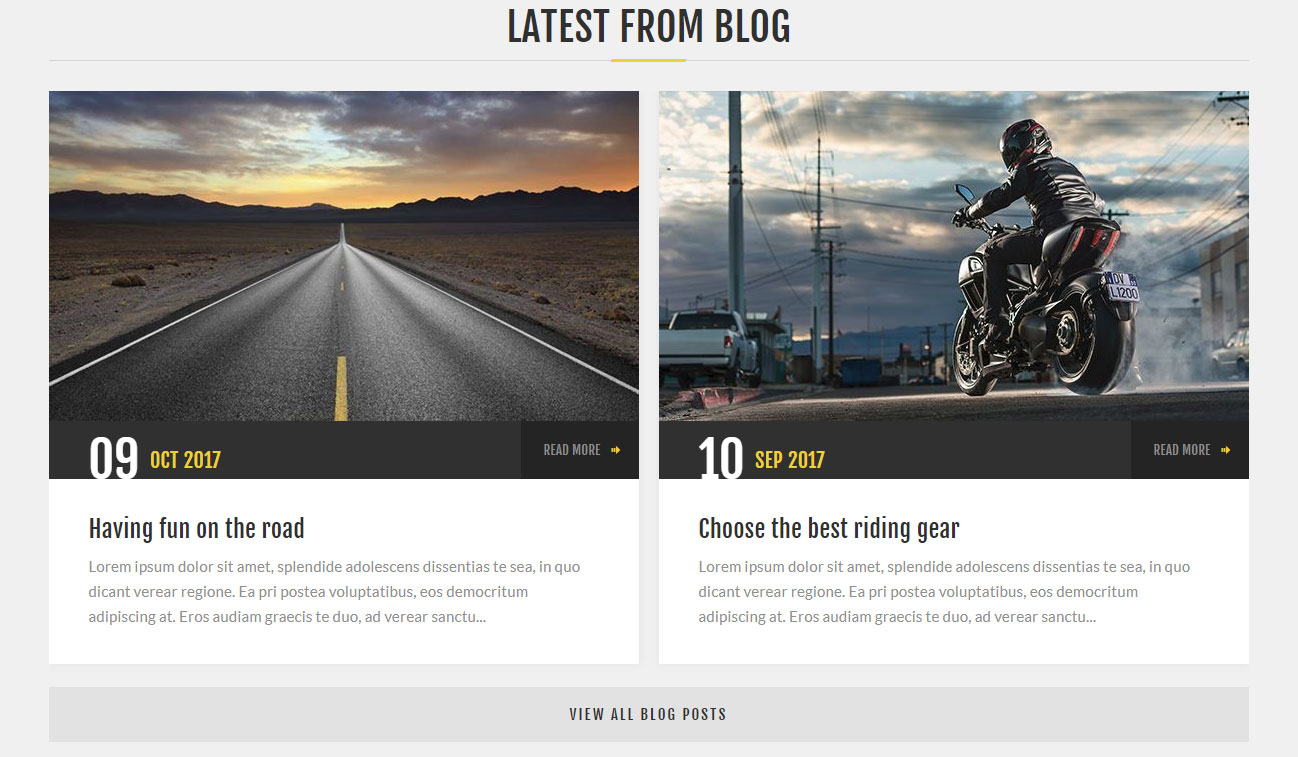
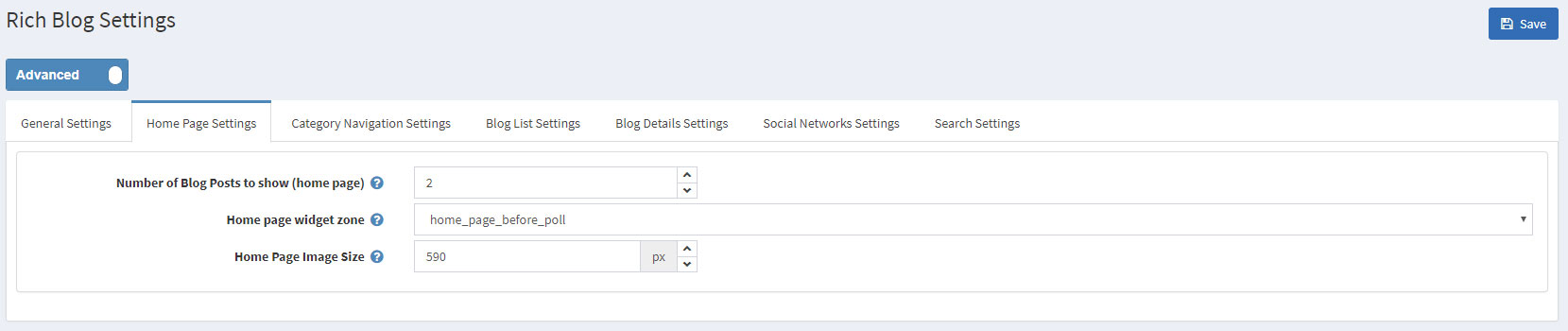
Using the Rich Blog plugin you can show a number of your blogs on your home page alongside with their image and a short description for them.

You can configure the Rich Blog from Administration -> Nop-Templates -> Plugins -> Rich Blog -> Settings -> Home Page Settings.

You can upload images for your blog posts from Administration -> Content management -> Blog -> Blog Posts -> Edit Blog Post -> Rich Blog.