Admin DEMO - see the theme administration.
Follow these steps in order to configure your home page like the Emporium Supermarket Theme Demo.
You need to have in mind the following options when setting up your store's home page. Please have a look at the different elements you can display on the home page:

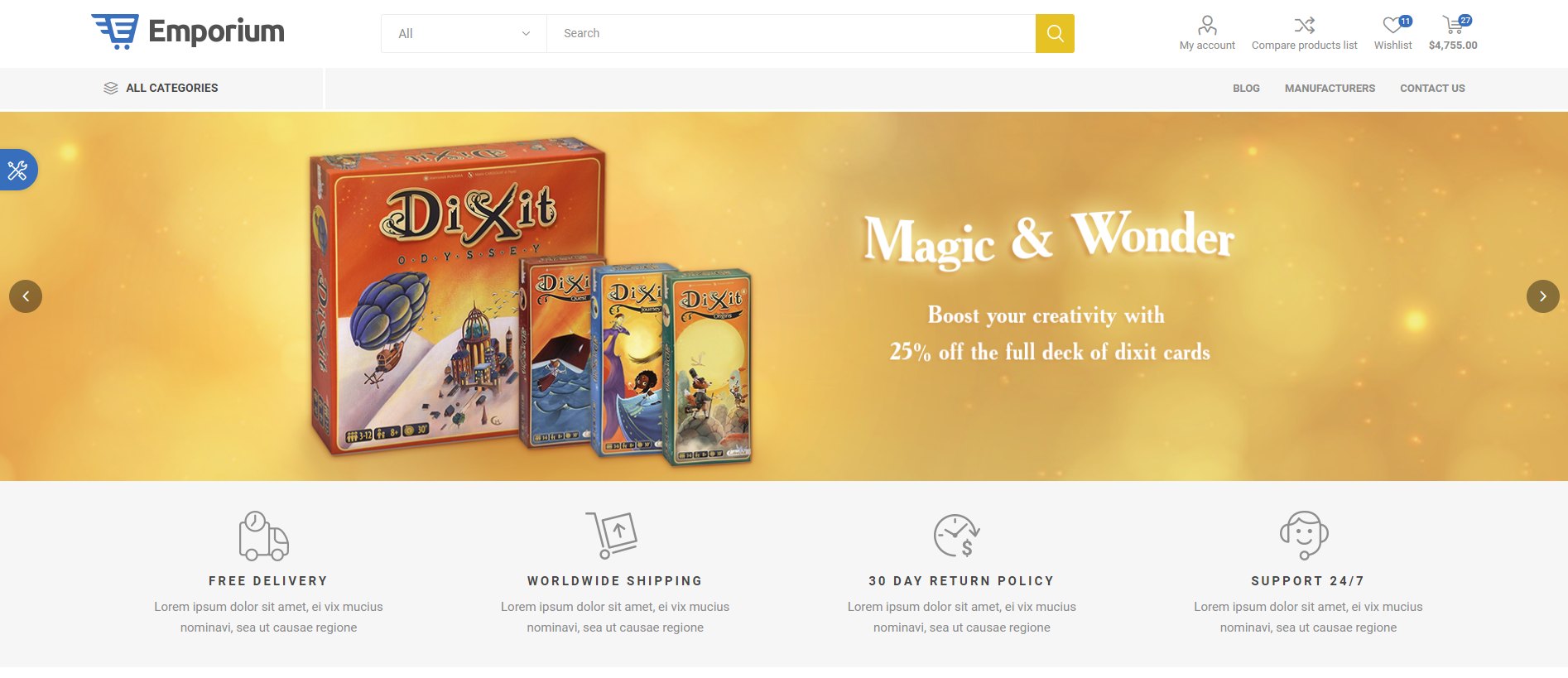
Home Page Slider
You can create a Slider using our Nop Anywhere Slider plugin as shown below.
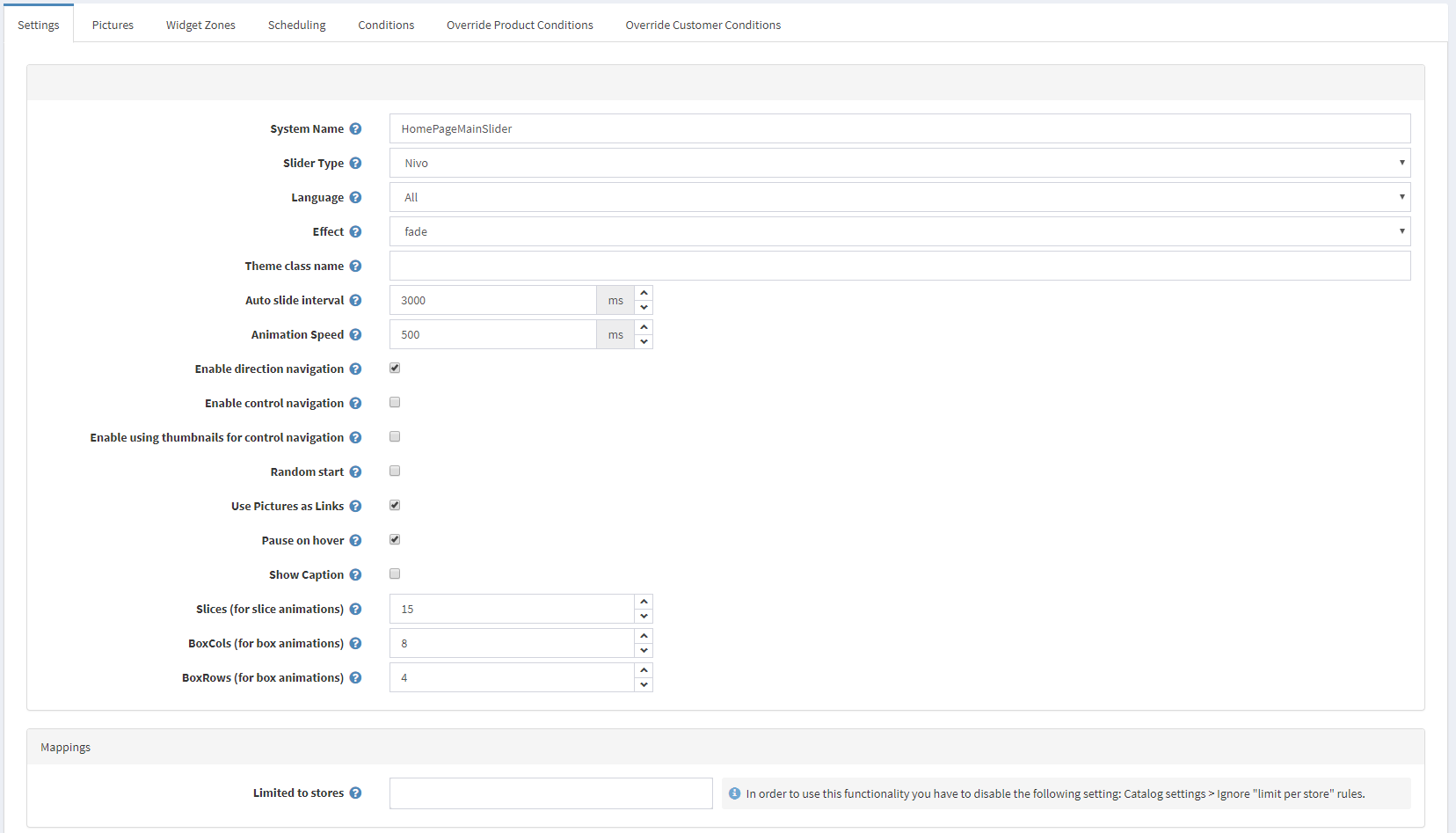
Create a new slider of type Nivo.

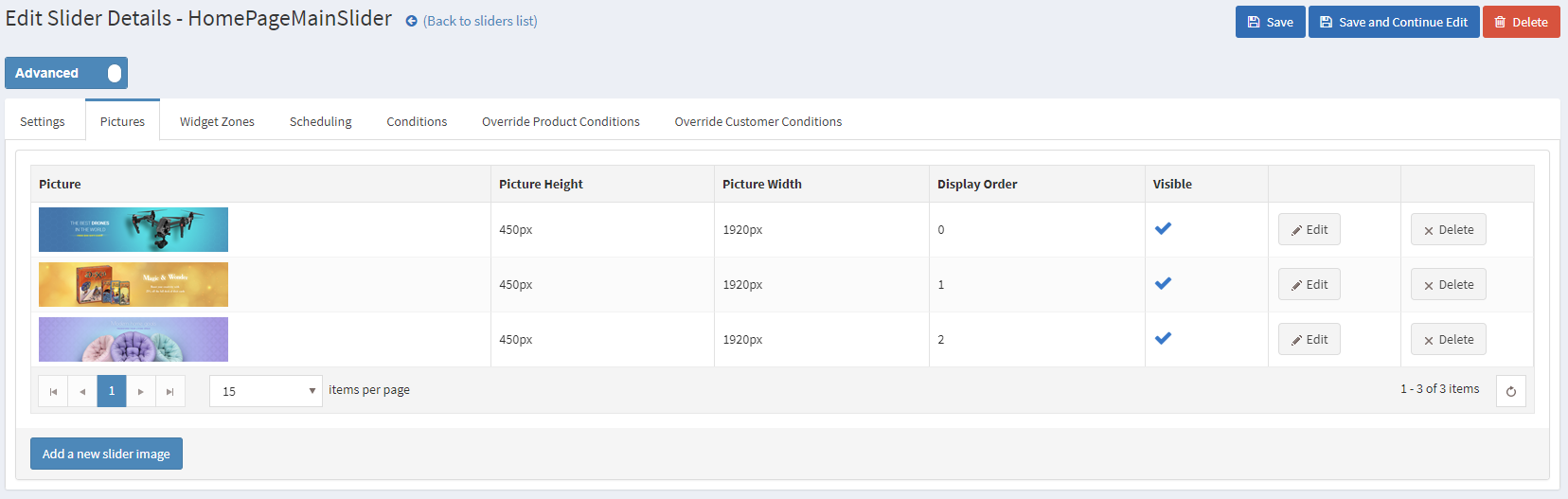
Then add the required images to the slider from the Pictures tab.

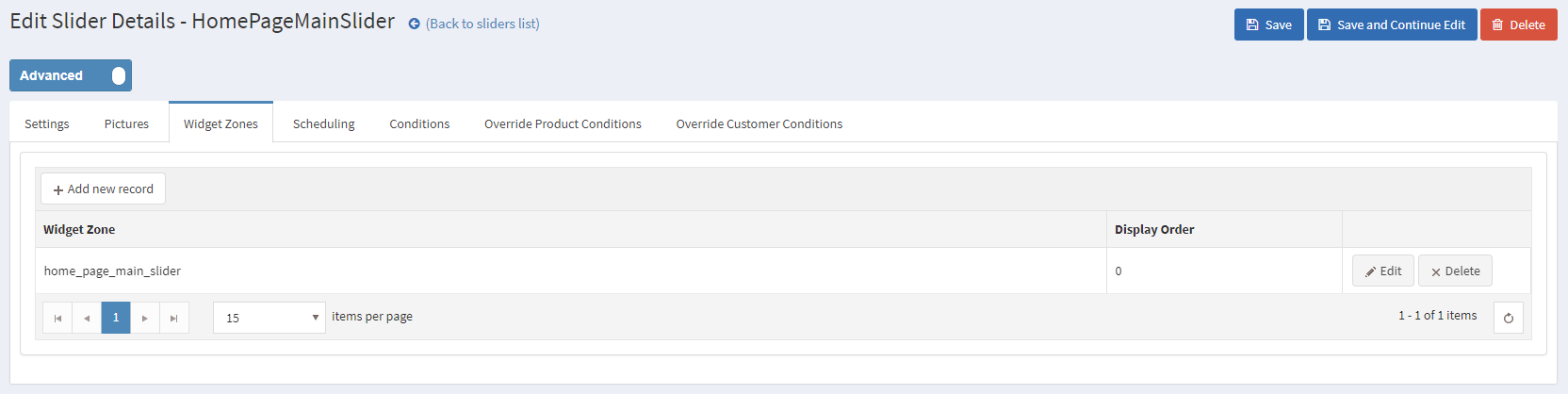
Finally, map the slider to the "home_page_main_slider" widget zone in order to display it on the home page.

Menu Navigation
The Nop Mega Menu plugin, that is shipped with the Emporium Theme, provides you with the ability to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus and add a new Mega Menu.

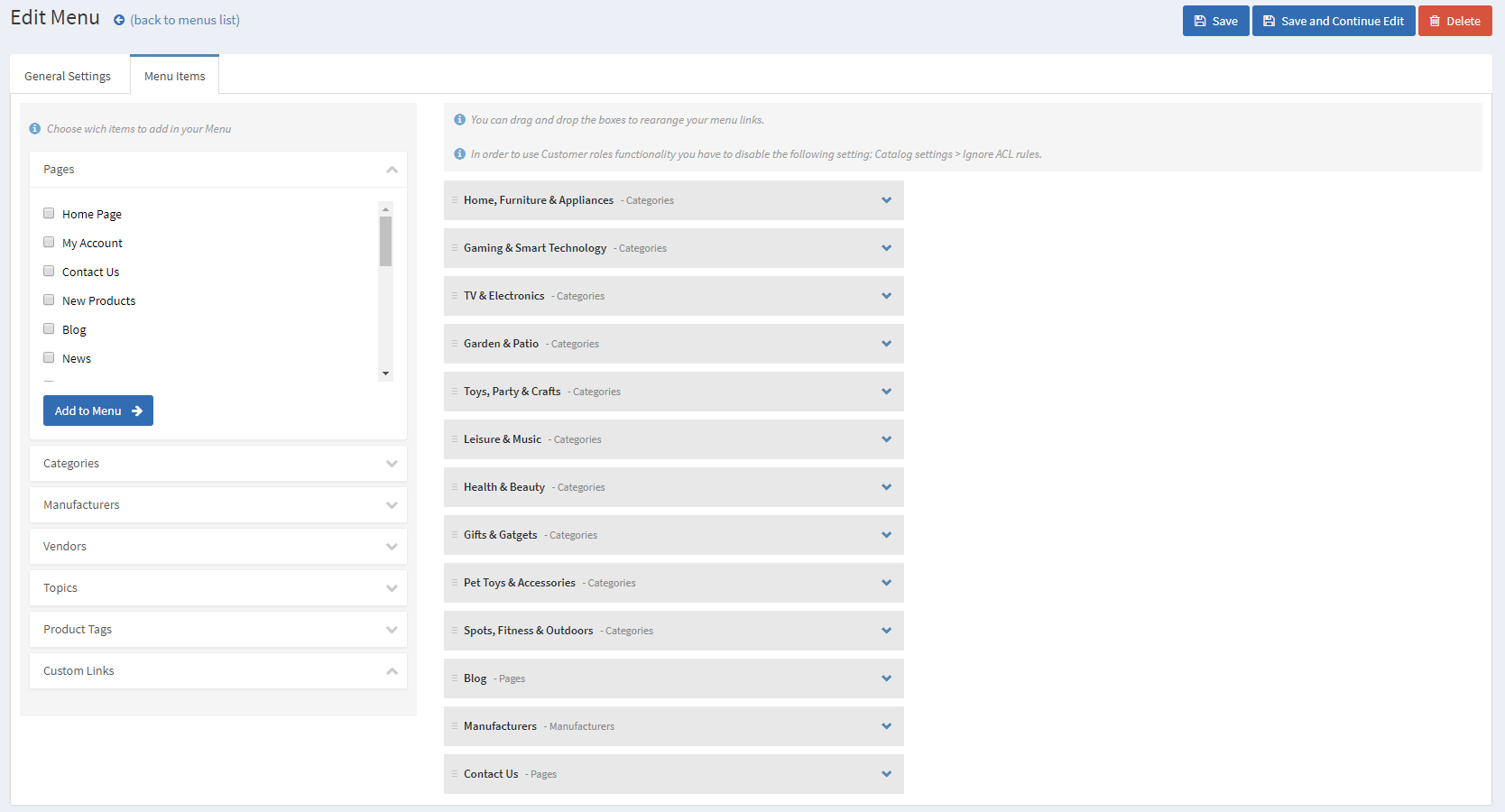
After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple to use tool. You can arrange, nest and even edit Menu Items like shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

Info Boxes
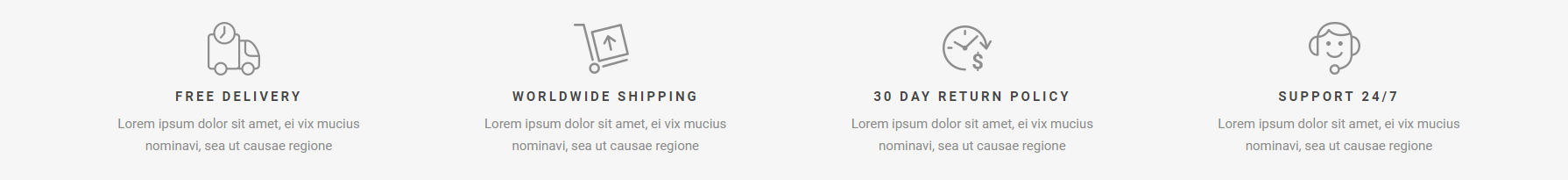
Moving on to the Info Boxes section of your Home Page. This is a nice way to show additional important information on your Home Page.
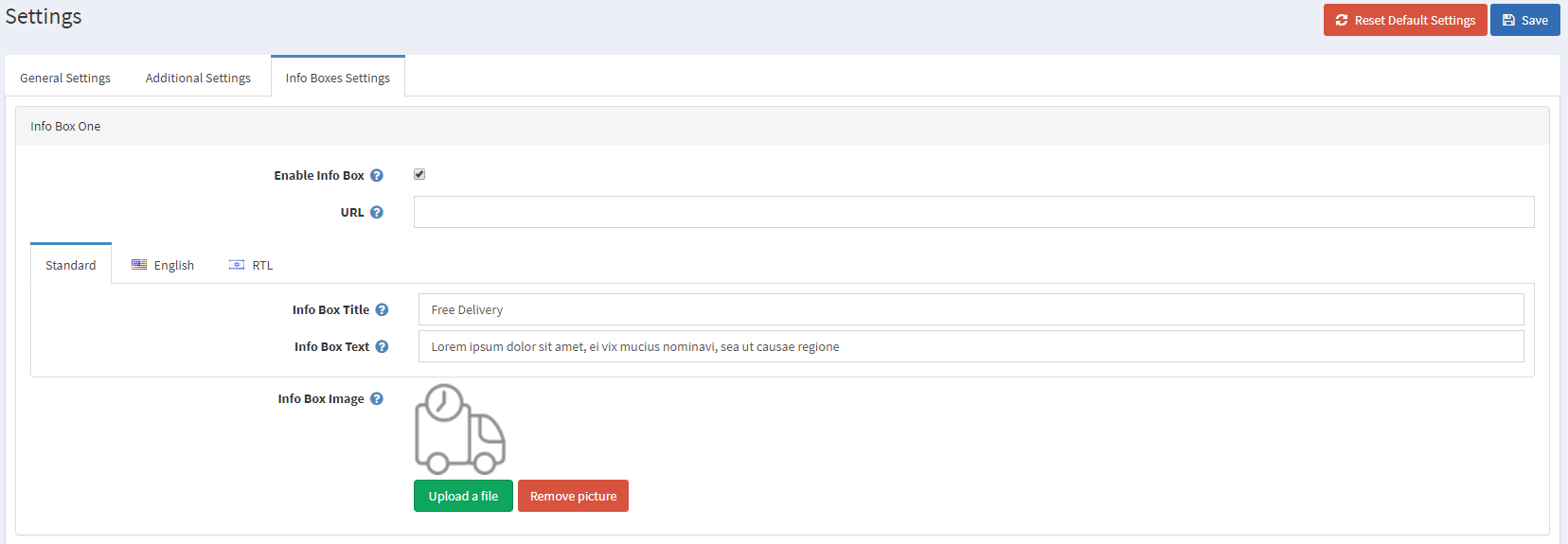
You will have to fill the Info Boxes information from Administration -> Nop-Templates -> Themes -> Emporium -> Settings -> Info Boxes Settings.

That will result in the following info boxes on your home page.

New Offers
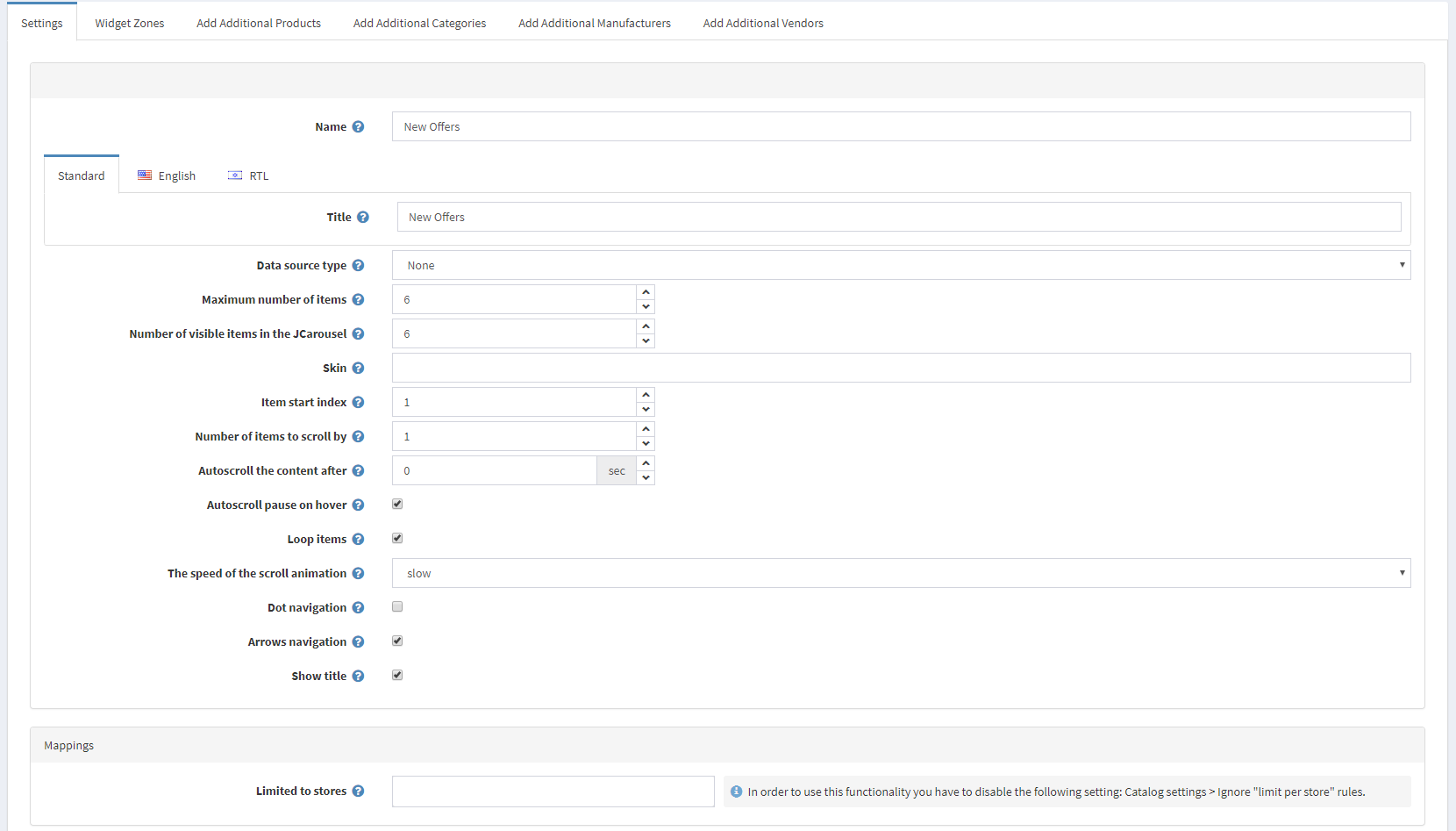
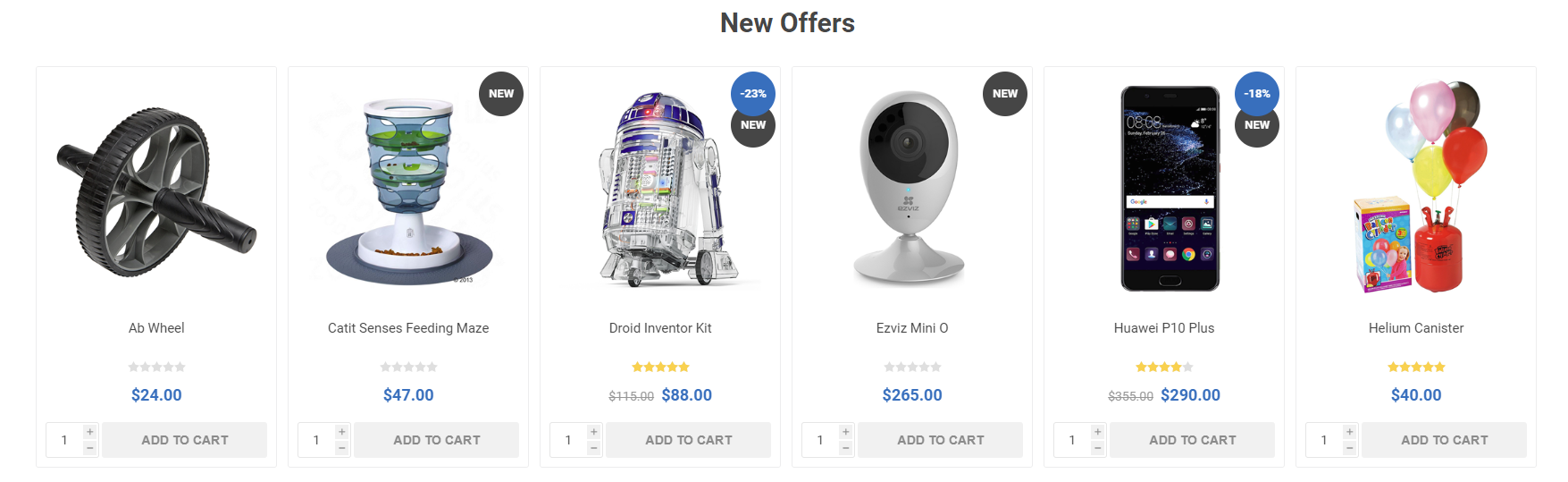
Next thing on the home page is the New Offers product JCarousel. This collection shows your new offers on the home page for your clients to see and is made by the JCarousel plugin.
You will have to create a JCarousel from Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousel.

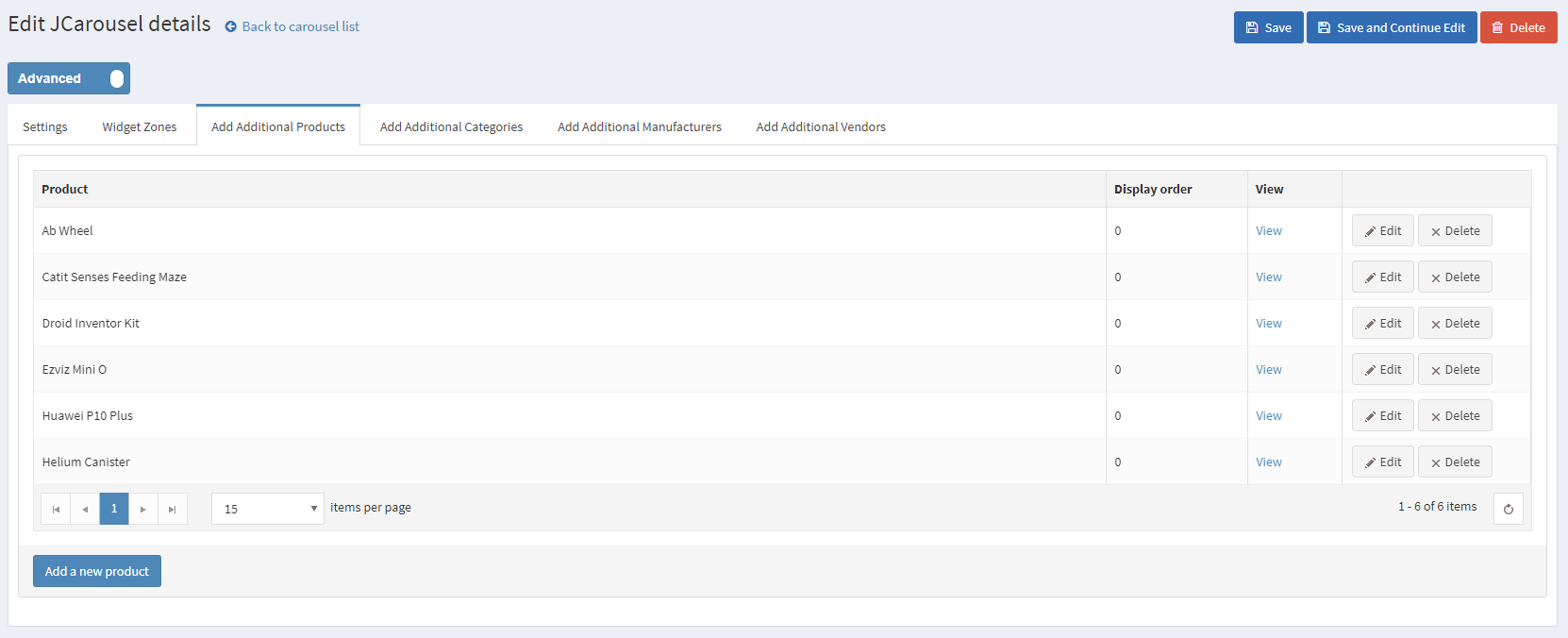
After that, you will need to choose the products you will want to show on the home page from the Add Additional Products tab.

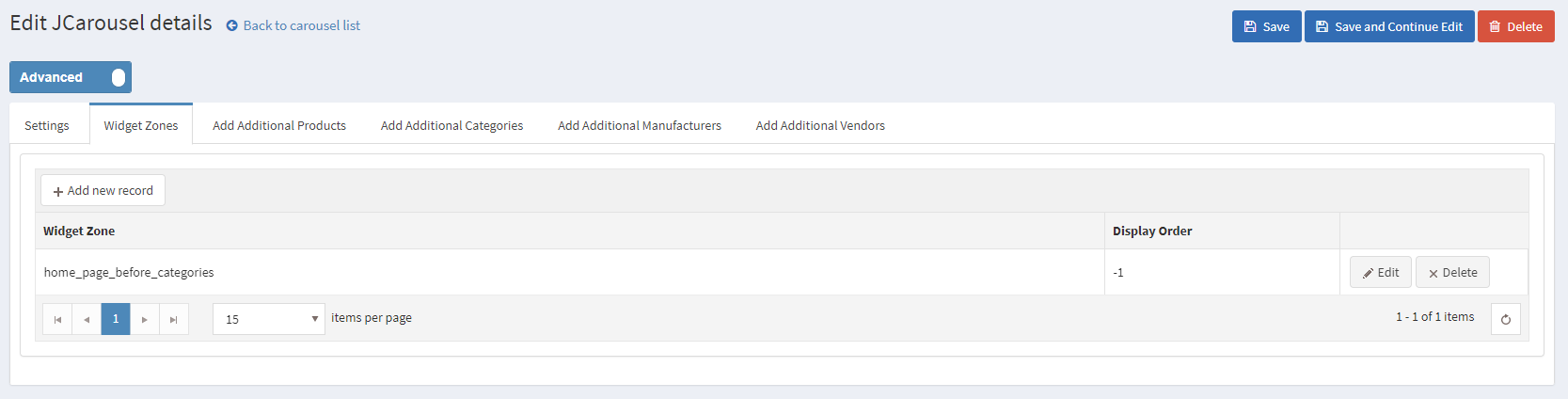
After that, you will have to set your JCarousel to the "home_page_before_categories" widget zone.

That will result in a nice Carousel on your home page displaying your selected products.

Home Page Banners
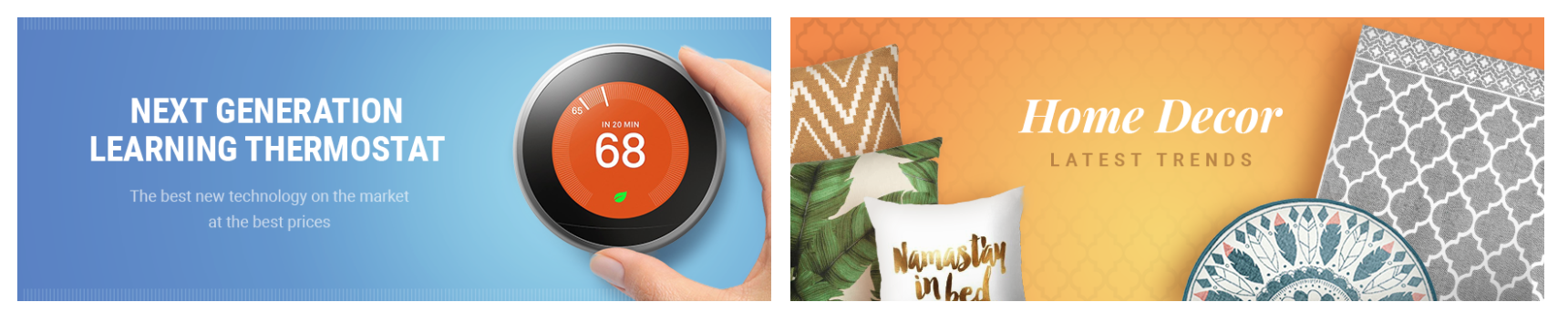
The next elements on the home page of the demo are the home page banners. They are achieved by configuring the Anywhere Sliders.

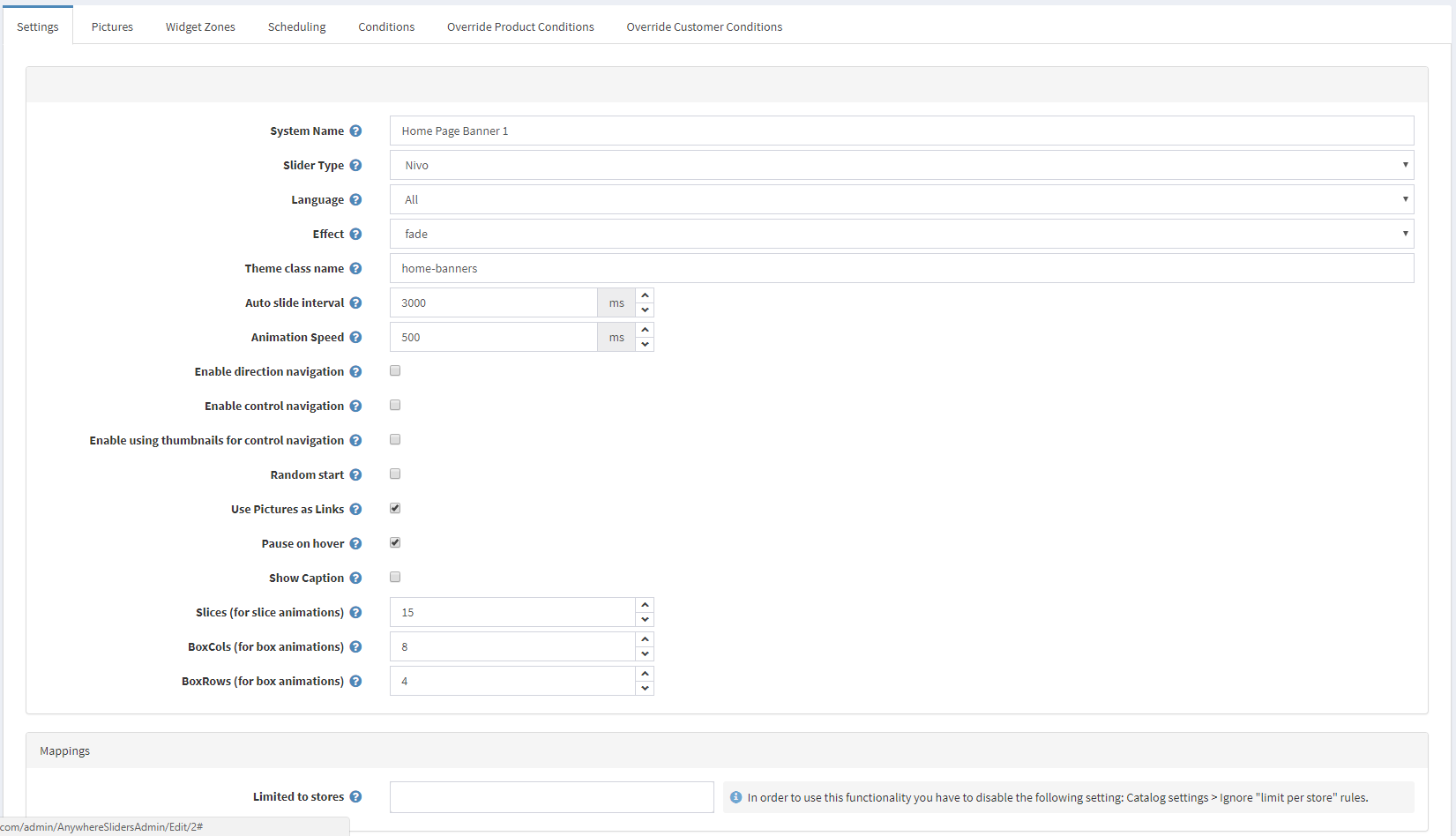
You will need to create a Nivo slider with the following settings:

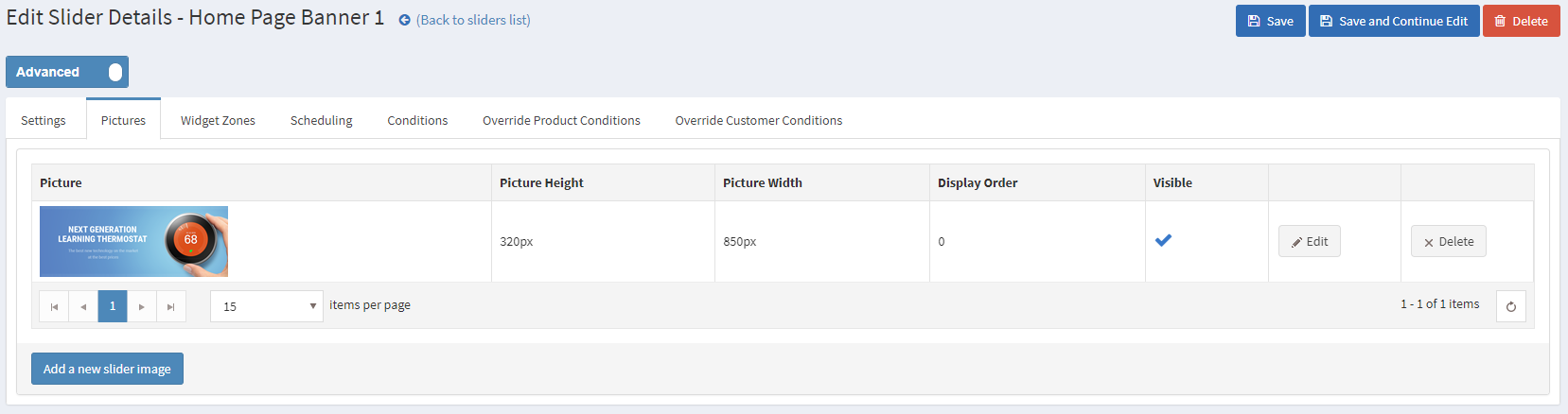
After that you will need to upload the image for your banner in the Pictures tab:

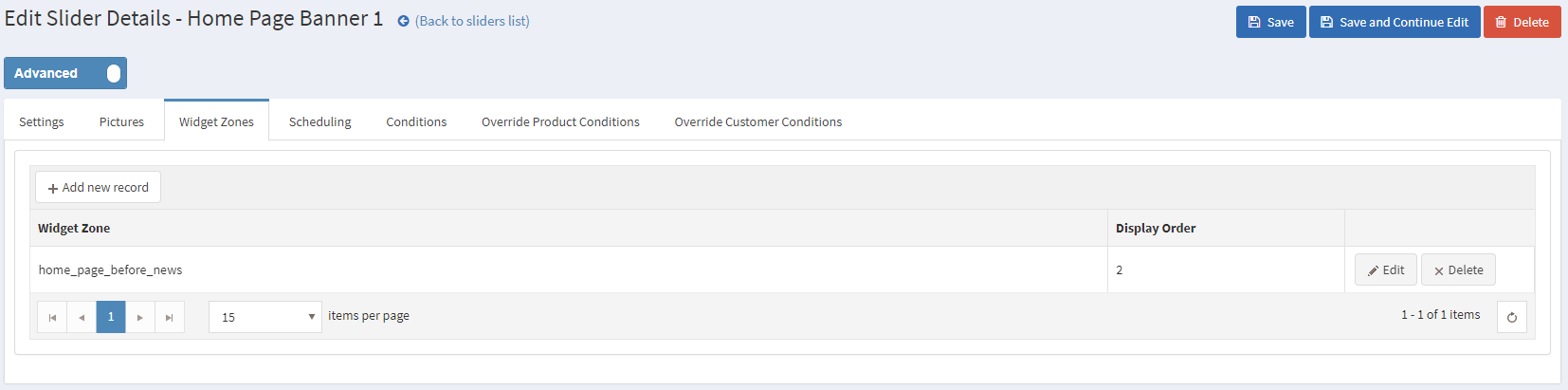
And finally, you will have to map the banner to the "home_page_before_news" widget zone:

Smart product Collection
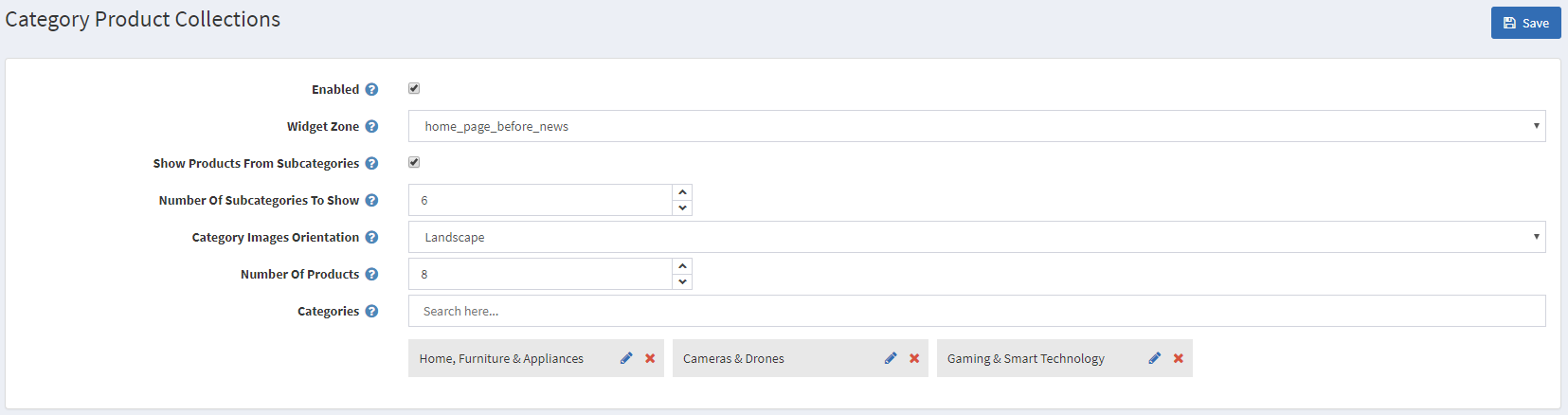
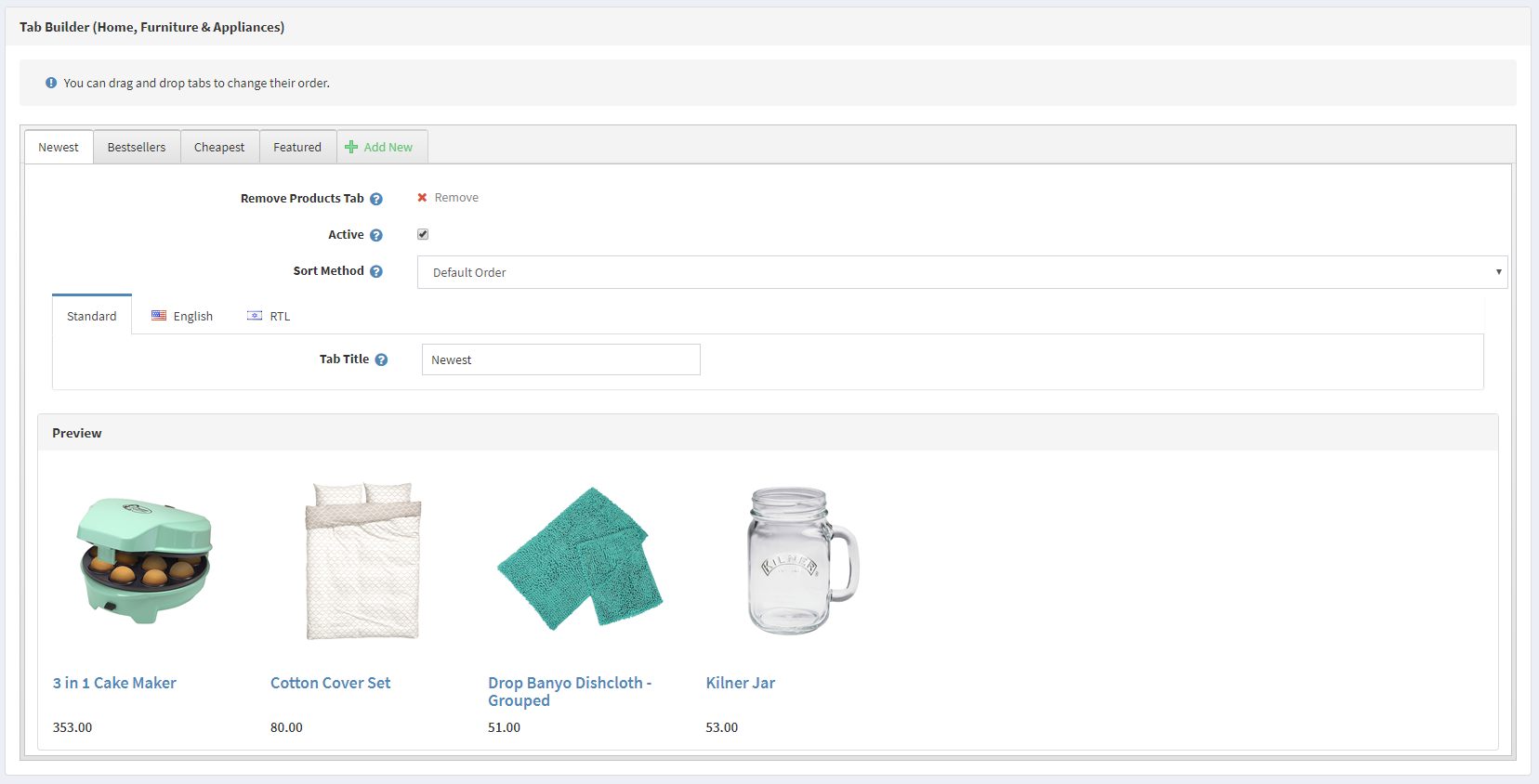
The Sweet Stuff collection is made using the Smart Product Collection plugin. The collection is a Category Product Collection.
In order to create such a collection you will need to go to Administration -> Nop-Templates -> Plugins -> Smart Product Collections -> Category Product Collections and add the categories you want to show on your home page from the Categories setting.


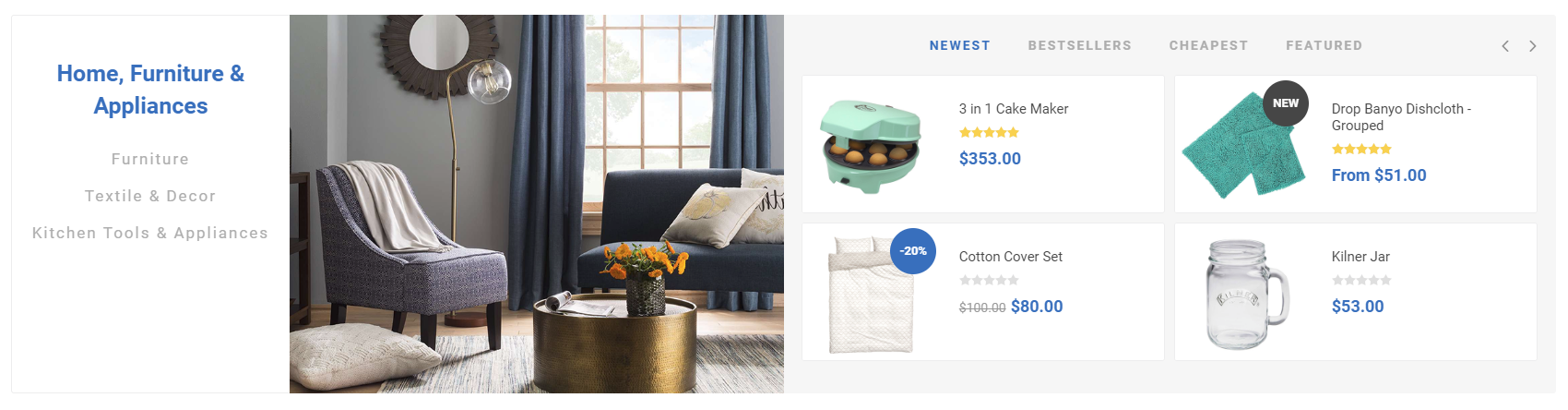
This will result in a nice and ordered way to show your best products on the home page.

Sale of the Day
The Sale of the Day plugin provides a nice and ordered way to show your offers on your home page.
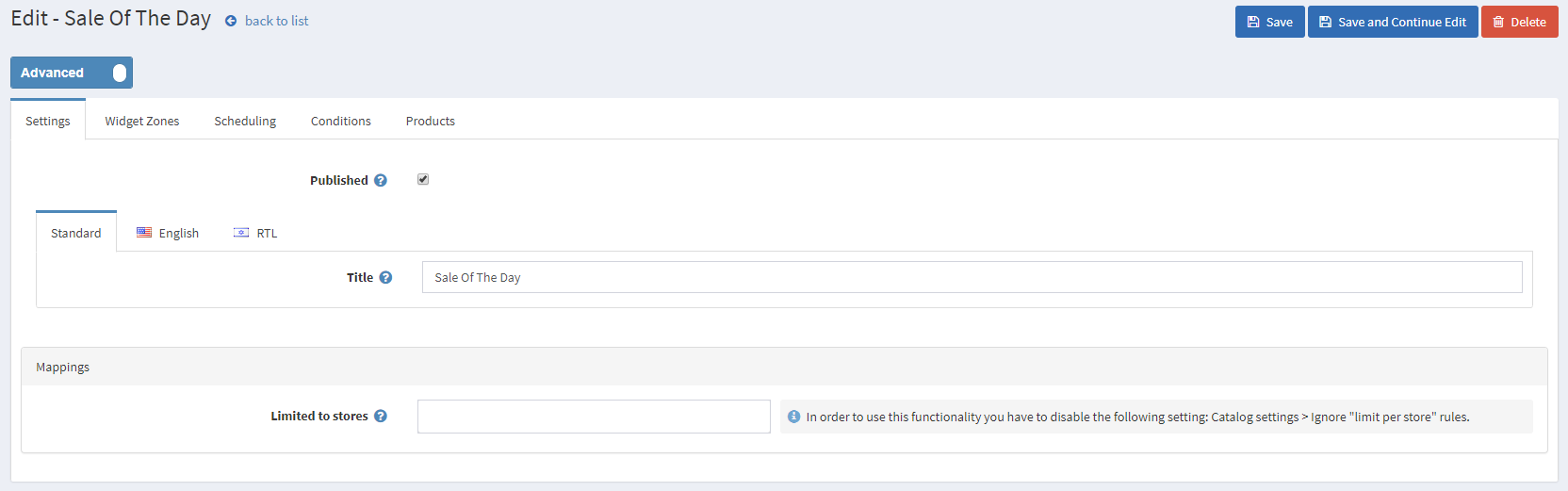
You will need to create a new offer in Administration -> Nop-Templates -> Plugins -> Sale of the Day -> Manage Offers in order to show the sale of the day on the home page.

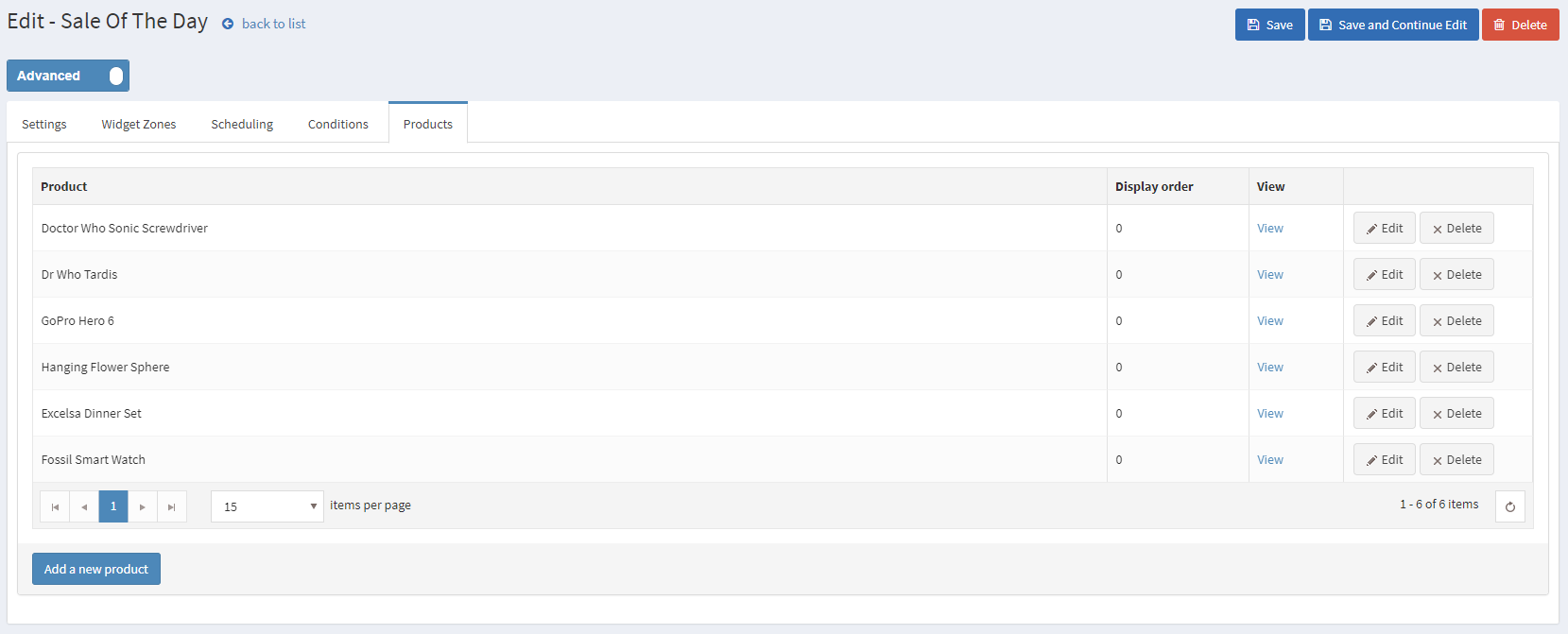
After that, you will need to add products to be shown in the sale of the day from the Products tab.

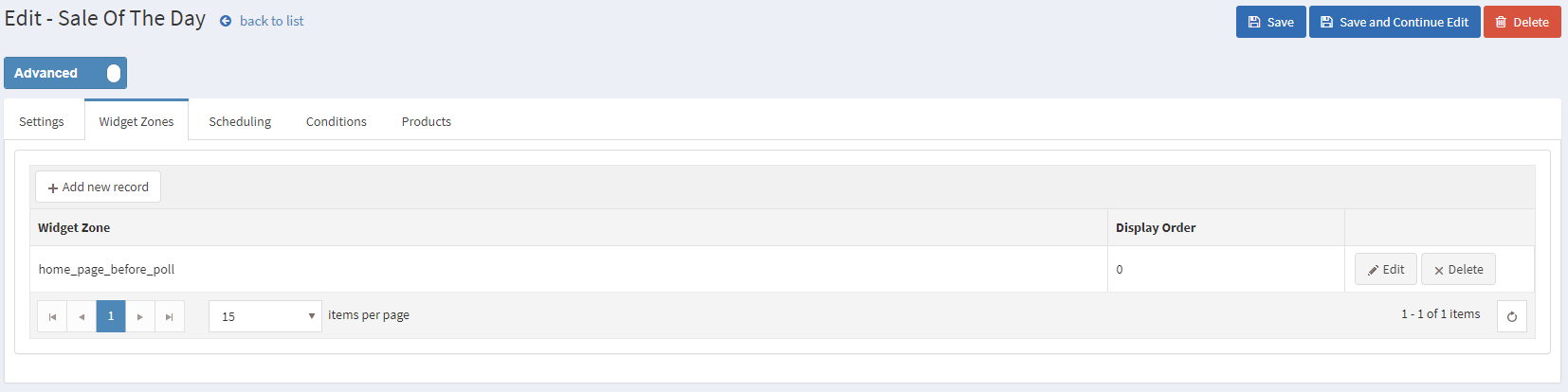
And assign the offer to the "home_page_before_poll" widget zone from the Widget Zones tab.

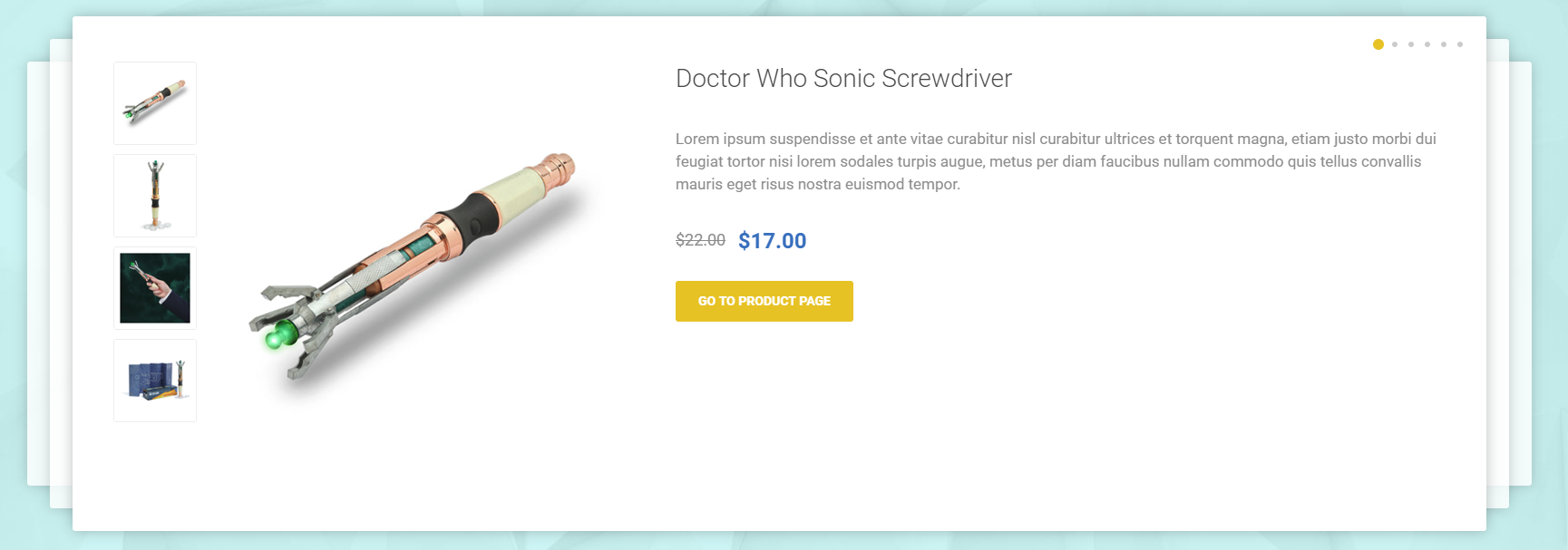
This will result in the following collection on your home page: 
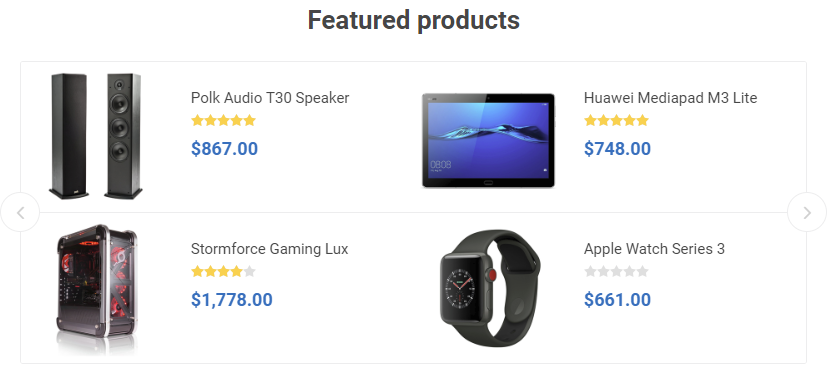
Featured Products
The next elements on the home page are the Featured Products. Displaying a product as featured on the home page is really simple. You will just have to go to Administration -> Catalog -> Products and choose a product and edit it. After that just simply check the "Show on home page" setting and save. After that, the category should show on the home page under the Featured Categories.

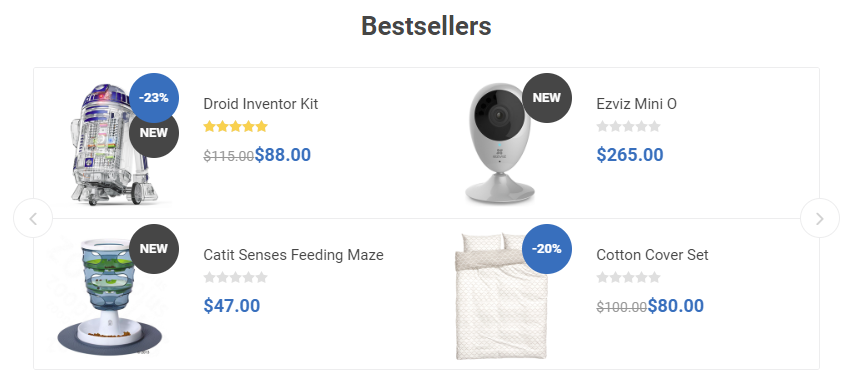
Best Sellers
The Best Sellers section shows your most bought products on the home page. You can enable this section from Administration -> Configuration -> Settings -> Catalog Settings by checking the Show best sellers on home page setting.

Manufacturers Carousel
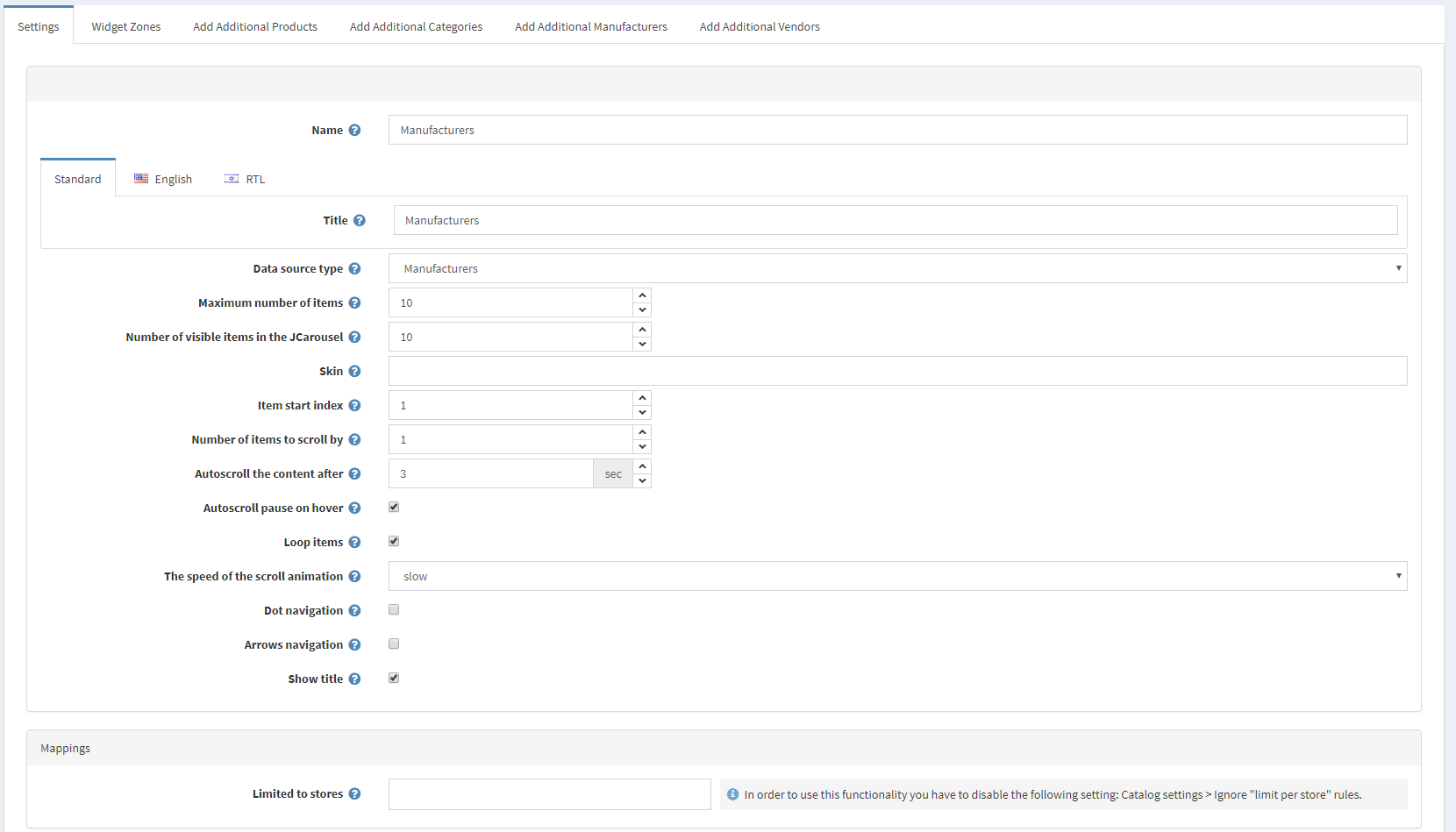
The last element on the home page is the Manufacturers Carousel. It is again created using the JCarousel plugin.
Create a new carousel from Administration -> Nop-Templates -> Plugins -> JCarousel -> Manage JCarousels.

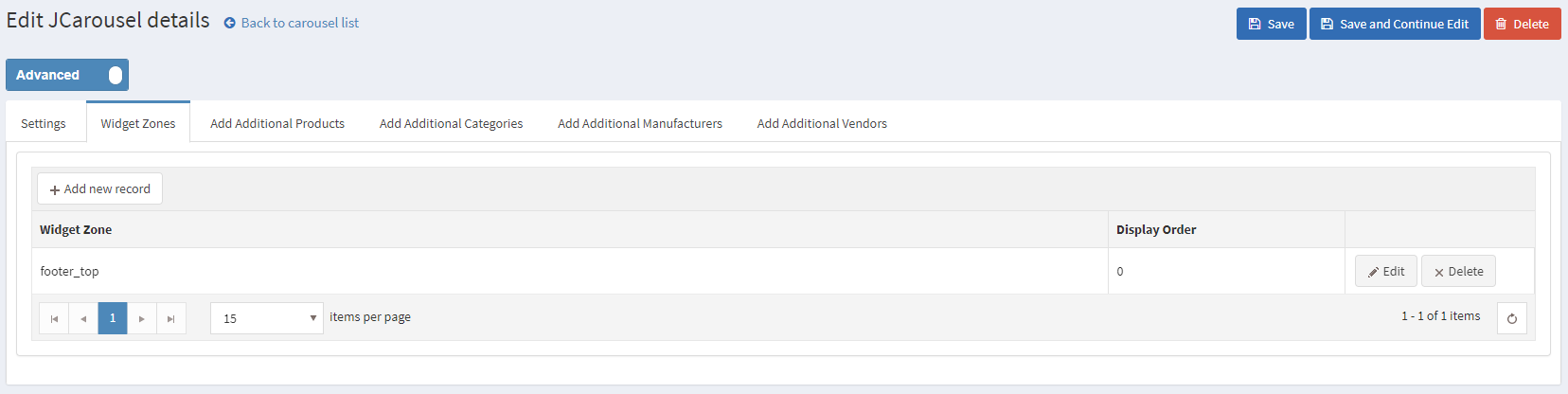
And assign the carousel to the "footer_top" widget zone from the Widget Zones tab

After doing that the carousel will show on the bottom of your home page.