Working With Nop JCarousel
Working with Nop JCarousel information. General information on how to setup your carousels.
1. Creating a carousel
You can create as many carousels as you want and add each to a place where appropriate. You can have more than one carousel on a page and each one of them will work independant from the other.
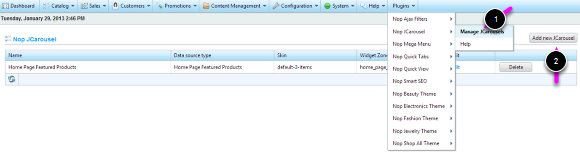
In order to create a new carousel go to Plugins -> Nop JCarousel -> Manage JCarousels. Click on the Add new JCarousel button as shown on the image above.
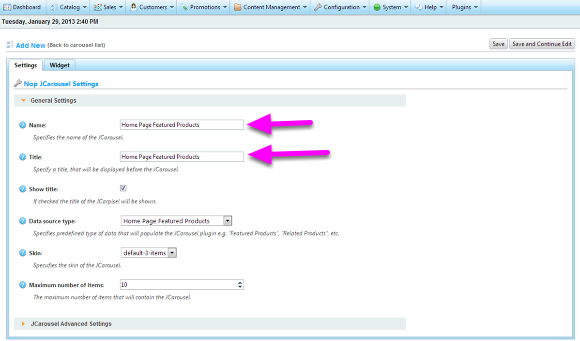
a) General Settings
- Name - The unique name of the current JCarousel.
- Title - The title of the current JCarousel. If the Show title setting is enabled, the title will be displayed right before the JCarousel.
- Show title - If you enable this setting, the title of the JCarousel will be shown.
- Data source type - From the drop-down, you can specify a predefined data source type, to populate the JCarousel with. You can choose from a wide range of data source types (products, manufacturers and categories)
- Skin - Specifies the skin of the JCarousel. The skins are styled for the different layouts of nopCommerce (three column, two column and one column). The default-3-items skin is intended for the three column layout, for example the Home page, and will display 3 items at a time. The default-4-items skin is intended for two column layout (Product page, theme with two column layout). The default-5-items skin is intended for one column layout (content_before widget zone, some themes with one column layout). NOTE: If you set the JCarousel skin to default-3-items, and configure the JCarousel to be displayed in two/one column layout (Product page, content_before widget zone), the JCarousel will strech to the width of the layout, but the items will not be shown properly (some items will not be cut in half). Make sure that are configuring your JCarousel with the right skin.
- Maximum number of items - The maximum number of items, that will contain the JCarousel.
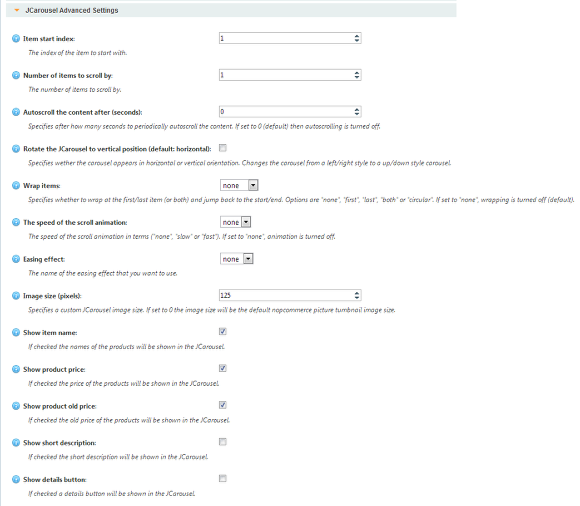
b) JCarousel Advanced Settings
- Item start index - The index of the item, from which the JCarousel will start.
- Number of items to scroll by - The number of items that will be scrolled, then you click the previous/next arrows or by the Autoscroll (if enabled).
- Autoscroll the content after (seconds) - Specifies after how many seconds to periodically autoscroll the content. If set to 0, autoscrolling is turned off.
- Rotate the JCarousel to vertical position - If you check this setting the JCarousel will be rotated in vertical positon. This setting is used when you want to add a JCarousel to the left or right columns.
- Wrap items - Specifies whether and how to wrap the items after scrolling to the last one.
- The speed of the scroll animation - Specify the speed of the scroll animation.
- Easing effect - Specify the easing effect that will be applyed to the JCarousel when it is scrolled.
- Image size (pixels) - Specify the image size of the pictures that are displayed in the JCarousel.
- Show item name - If enabled the names of the products will be shown in the JCarousel.
- Show product price - If enabled the product price will be shown in the JCarousel.
- Show product old price - If enabled the old price of the product will be shown in the JCarousel.
- Show short descripton - If enabled the short description will be shown in the JCarousel.
- Show details button - If enabled the details button will be shown in the JCarousel.