Note: This article is part of the Nop Avenue Theme Documentation
Admin DEMO - see the administration.
Follow these steps in order to configure your home page like the Avenue Variant 1 Theme Demo.
You need to have in mind the following options when setting up your store's home page. Please have a look at the different elements you can display on the home page:

Featured Categories
The first element on the home page are the Featured Categories. Displaying a category as featured on the home page is really simple. You will have to go to Administration -> Catalog -> Categories and choose a category and edit it. After that simply check the "Show on home page" setting and save.
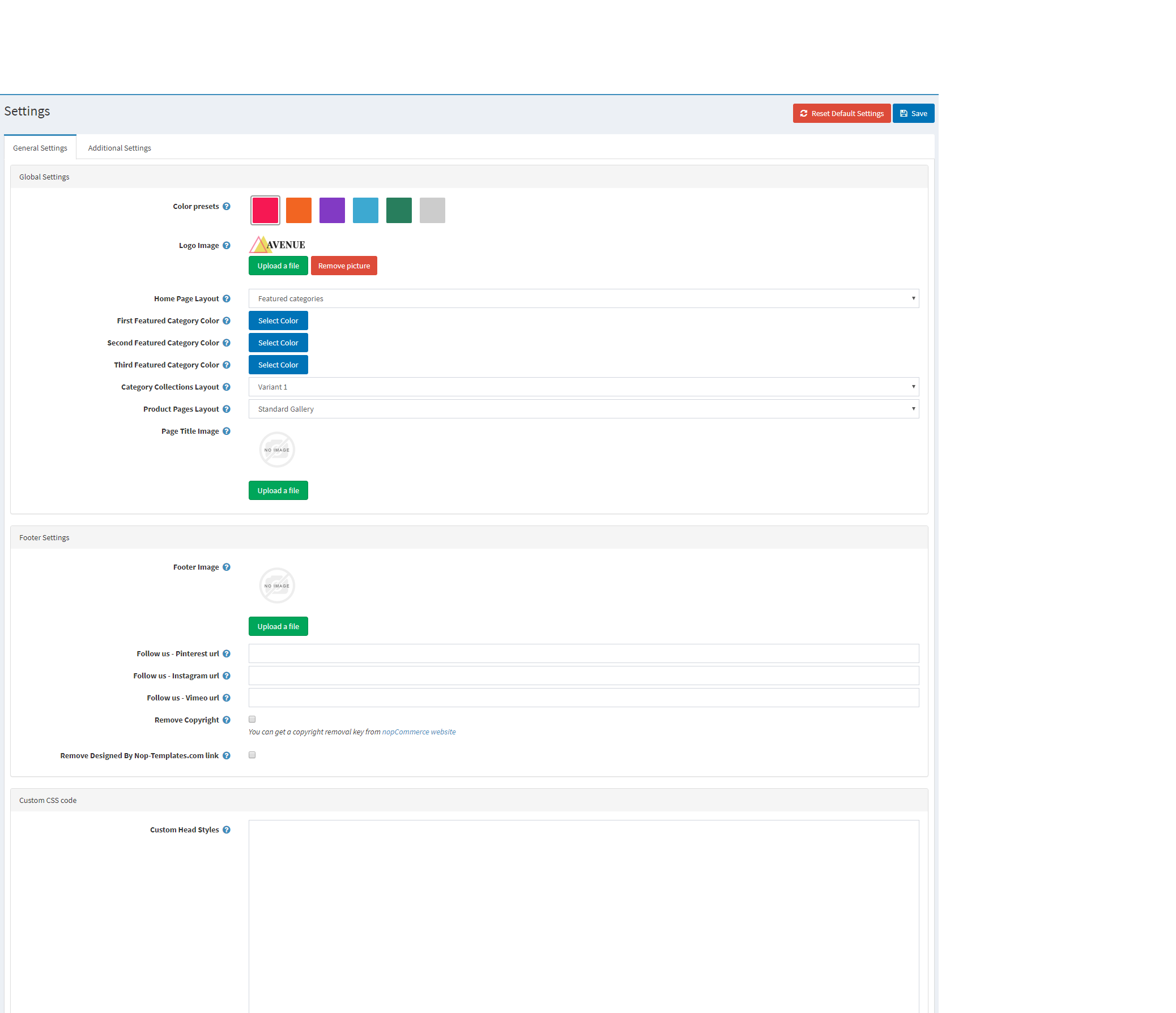
Doing that will show your Featured Categories on the home page but the Avenue theme has additional settings to make them look like they do on the demo store. You will need to go to the Administration -> Nop-Templates -> Themes -> Avenue -> Settings -> General Settings page and choose the "Featured categories" value for the Home Page Layout setting.

This will result in your featured categories showing on your home page like this:

You can change the overlay of the categories by selecting an overlay colour from the First Featured Category Color, Second Featured Category Color and Third Featured Category Color settings.

You can check the configuration of the Featured Categories on our demo store in the Admin Demo.
Menu Navigation
The Nop Mega Menu plugin, that is shipped with the Avenue Theme, provides you with the ability to create your own templates for the menu navigation of your store. In order to create your own Mega Menu you will need to go to the Administration -> Nop-Templates -> Plugins -> Mega Menu -> Manage Menus page and add a new Mega Menu.

After creating your Mega Menu you will need to configure your Menu Template. The Nop Mega Menu is a very powerful and simple tool to use. You can arrange, nest and even edit menu items lie shown in the image below. You can find more information on how to configure your Mega Menu in our Documentation.

You can check the configuration of the Mega Menu plugin on our demo store in the Admin Demo.
Info Boxes
Moving on to the info boxes section of your Home Page. This is a nice way to show additional important information on your Home Page.
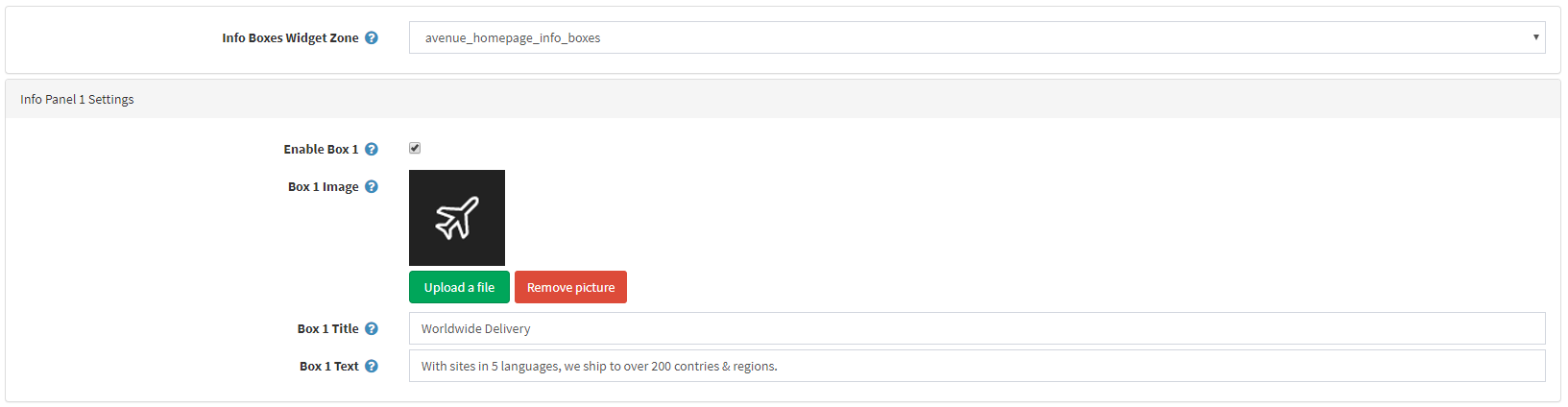
You will have to fill the Info Boxes information from the Administration -> Nop-templates -> Themes -> Avenue -> Settings -> Additional Settings page.

This will result in the following info boxes on your home page.

You can check the configuration of the Info Boxes on our demo store in the Admin Demo.
Product Collections
The Product Collections is made using the Smart Product Collection plugin. The collection is a Custom Product Collection.
In order to create such a collection you will need to go to the Administration -> Nop-Templates -> Plugins -> Smart Product Collections -> Custom Product Collections and add a new collection.


This will result in a nice and ordered way to show your best products on the home page.

<
Deal of the Week
This section of the home page is made using the Sale of the Day plugin. The Sale of the Day plugin provides a nice and ordered way to show your offers on your home page.
You will need to create a new offer in the Administration -> Nop-Templates -> Plugins -> Sale of the Day -> Manage Offers page in order to show the plugin on your home page.

After that, you will need to add products to be shown in the sale of the day from the Products tab.

And assign the offer to the "home_page_before_best_sellers" widget zone from the Widget Zones tab.

This will result in the following collection on your home page:

You can check the configuration of the Sale of the Day plugin on our store in the Admin Demo.
Smart Category Collections
The Smart Category Collections are made using the Smart Product Collections plugin. The collections are Category Product Collections.
In order to create such collections you will need to go to the Administration -> Nop-Templates -> Plugins -> Smart Product Collections -> Category Product Collections page and add the categories you will want to show on your home page from the Categories setting.


This will result in a nice and ordered way to show your best products on the home page.

You can check the configuration of the Smart Category Collections of the Smart Product Collections plugin on our demo store in the Admin Demo.
Latest From Blog
The Rich Blog plugin gives you the functionality to show your blog posts on the home page and assign pictures to them.

If you want to show the blog posts on your home page you will need to follow these instructions.
Map the blog to he "home_page_before_poll" widget zone from the Home Page Widget Zone setting in the Administration -> Nop-Templates -> Plugins -> Rich Blog -> Settings -> Home Page Settings page.

You can check the configuration of the Rich Blog plugin on our demo store in the Admin Demo.