Installation
Before you can use the Nop NeoFashion Theme you need to install the necessary plugins in nopCommerce.
If you would like your website to look like the demo web site of the Nop NeoFashion Theme please submit a ticket and we will send you the necessary database and InstalledPlugins.txt.
1. Copy all folders from the Plugins folder of the downloaded theme package into the Plugins folder of your nopCommerce installation\web site.
Please note that the if you are using nopCommerce with the source code, the destination folder is Presentation\Nop.Web\Plugins.
2. Copy the Themes\NeoFashion folder from the downloaded theme package into the Themes folder of your nopCommerce installation\web site.
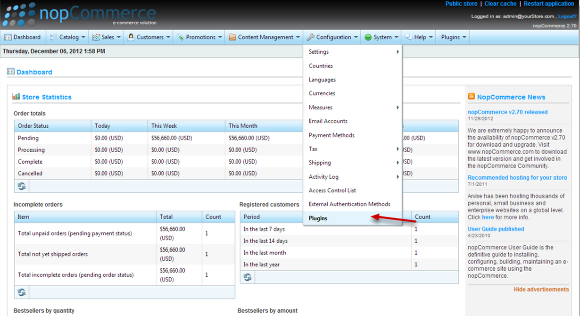
3. Go to the Admin panel of your NopCommerce web site and select Configuration -> Plugins:
When the Plugins page is opened, click on the button to the right that says "Reload list of plugins".
All the SevenSpikes plugins will be shown and now you need to install them starting from the SevenSpikes.Core plugin. Just follow the steps below:
- Install the Seven Spikes Core plugin first
- Install all other Seven Spikes plugins except the Nop NeoFashion Theme
- Install the Nop NeoFashion Theme plugin last.
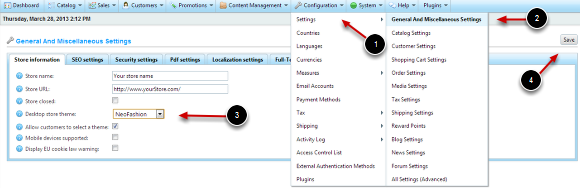
4. You now need to set the NeoFashion theme as the active theme in your nopCommerce store. For that purpose go to Configuration -> Settings -> General And Miscellaneous Settings
From the "Desktop store theme:" dropdown choose "NeoFashion" and after that click the Save" button on the right top corner.
Now the "NeoFashion" theme is integrated into your nopCommerce web site.
5. Add a Slider to your homepage
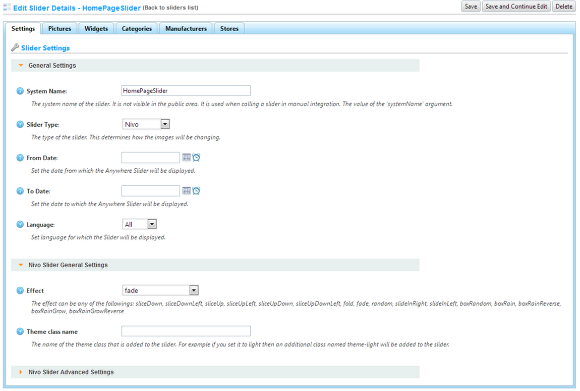
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider by using the settings in the picture - home page main slider. The slider should be mapped to the home_page_slider_top widget zone that can be chosen from the Widget Zone dropdown on the Widgets tab.
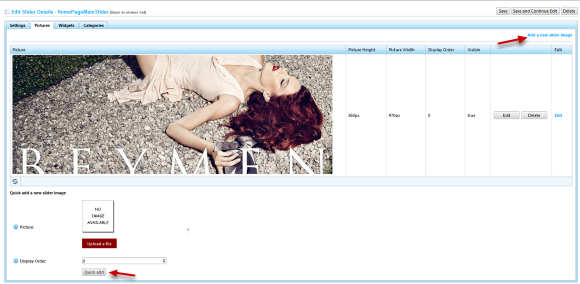
6. Once the sliders is created you can add pictures to it. Just go to the Pictures tab, upload an image and use the Quick add button. Alternatively you can use the Add a new slider image button to add an image and set its various options.
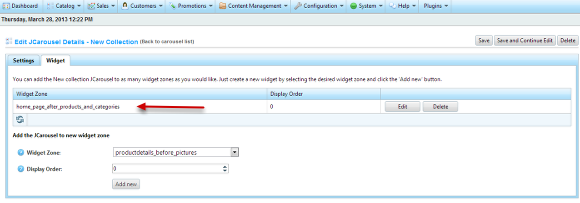
7. If you want to integrate client carousels in your website, you can use the Nop JCarousel plugin. There are 14 predefined data source types that can be used in 14 predefined widget zones specific to the Nop NeoFashion Theme.
This is an example of a carousel that shows the new products in the store on the home page of the theme. For more information please have a look at the Nop JCarousel online documentation.
8. The Nop NeoFashion Theme has few settings which can be configured from the Administration -> Plugins -> Nop NeoFashion Theme -> Settings page.
- If you have purchased copyright removal from the nopCommerce website you can remove the "Powered by nopCommerce" link by checking the "Remove Copyright" option.