Installation
Before you can use the Nop Motion Theme you need to install the necessary plugins in nopCommerce.
If you would like your website to look like the demo web site of the Nop Motion Theme please submit a ticket and we will send you the necessary database and InstalledPlugins.txt.
1. Copy all folders from the Plugins folder of the downloaded theme package into the Plugins folder of your nopCommerce installation\web site.
Please note that the if you are using nopCommerce with the source code, the destination folder is Presentation\Nop.Web\Plugins.
2. Copy the Themes\Motion folder from the downloaded theme package into the Themes folder of your nopCommerce installation\web site.
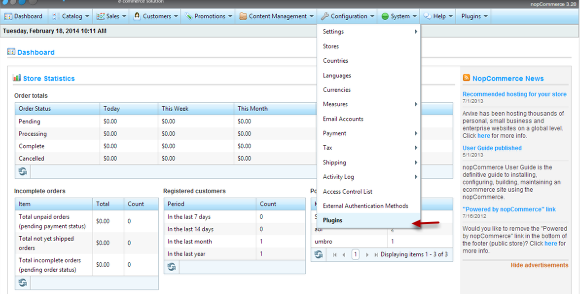
3. Go to the Admin panel of your NopCommerce web site and select Configuration -> Plugins:
When the Plugins page is opened, click on the button to the right that says "Reload list of plugins".
All the SevenSpikes plugins will be shown and now you need to install them starting from the SevenSpikes.Core plugin. Just follow the steps below:
- Install the Seven Spikes Core plugin first
- Install all other Seven Spikes plugins except the Nop Motion Theme
- Install the Nop Motion Theme plugin last.
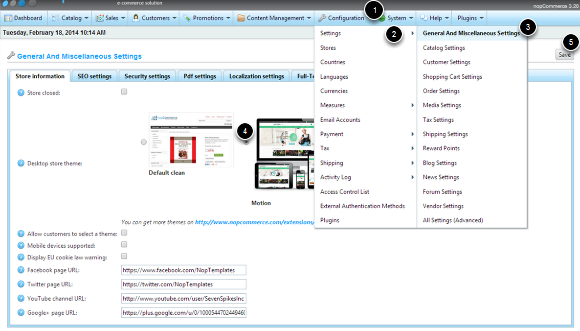
4. You now need to set the Nop Motion theme as the active theme in your nopCommerce store. For that purpose go to Configuration -> Settings -> General And Miscellaneous Settings
From the "Desktop store theme:" options choose "Motion" and after that click the Save" button on the right top corner.
As the theme is responsive you should uncheck the "Mobile device supported:" option.
Now the "Motion" theme is integrated into your nopCommerce web site.
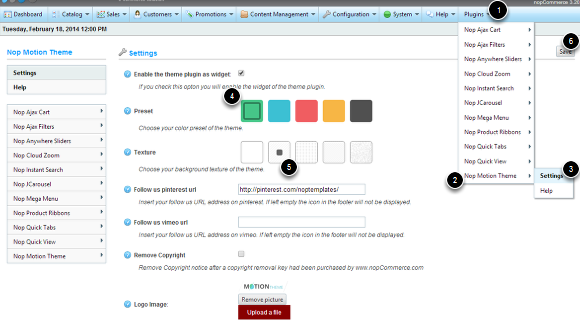
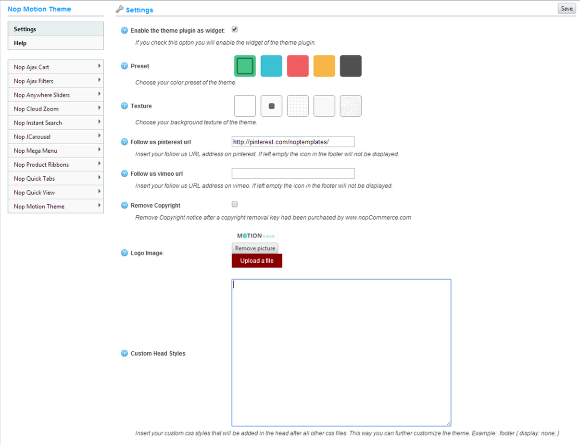
5. Now you have the ability to choose your color scheme and a background texture for your site. You have the same options as the ones demonstrated on our theme demo site. Just go to administration -> plugins -> nop motion theme -> settings .
When you open the settings page you will see 5 available color schemes. You should choose one by clicking on the color square that you have chosen. Then you can choose a background texture in the same way. If you would like to have no background texture just select the first option for the Texture. After that if you are ready with your choice just click on the Save button on the top right corner. If you now open thepublic part of your site, you should see these options being appliedto your site.
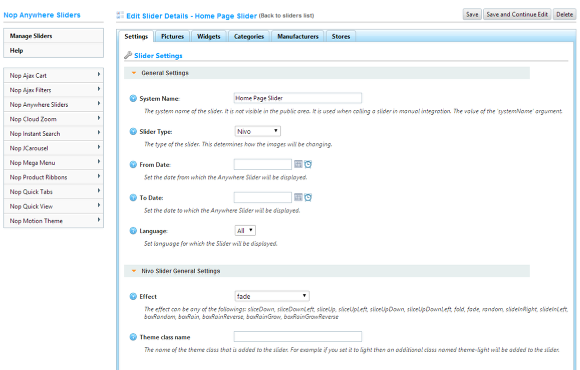
6. Adding a slider to your home page
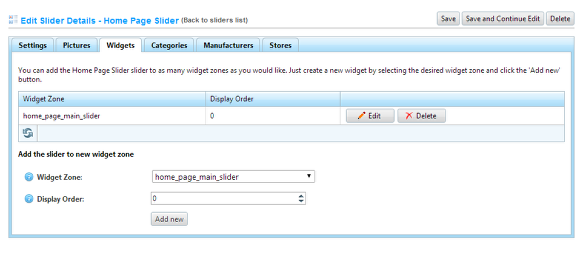
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new Nivo slider by using the settings in the picture. The slider should be mapped to the home_page_main_slider widget zone that can be chosen from the Widget Zone dropdown on the Widgets tab.
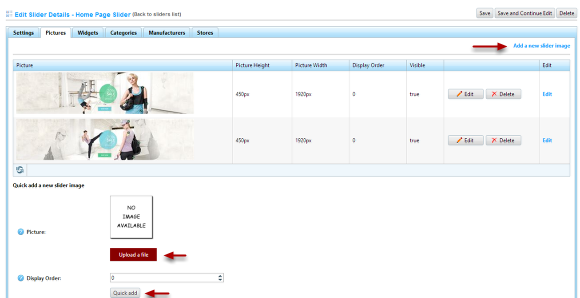
7. Once the slider is created you can add pictures to it. Just go to the Pictures tab, upload an image and use the Quick add button. Alternatively you can use the Add a new slider image button to add an image, a link that will be opened when clicking on the image and set other various options.
8. The Nop Motion Theme has few settings which can be configured from the Administration -> Plugins -> Nop Motion Theme -> Settings page.
- You can choose the color scheme of the theme from here
- You can choose a background texture from here
- If you have purchased copyright removal from the nopCommerce website you can remove the "Powered by nopCommerce" link from the footer by checking the "Remove Copyright" option.
- You can write your own css styles that will be included in the <head> tag. This is very useful for some minor modifications or if you want to hide some elements for example, here you can add the display:none; css for example.
- You can upload your own logo from here
- Apart from the social links that comes with nopCommerce. here you can have a link to your vimeo or pinterest page and social icons will be displayed for them.
9. Now the theme has been successfully installed and configured. Here you can find several tips and tricks for making it look better.
- Have 4 or 8 products marked as "Show on home page".
- Have 3 or 6 categories marked as "Show on home page"
- Edit the Home Page Text topic to suit your needs. It is displayed in the footer of the theme.
- There are several locale resources that you may want to change to suit your needs - you can find them by search for locale resource containing the word SevenSpikes.Themes.Motion
- Have a high quality square product images so that the zoom on the product page works better.
- Have a good quality landscape category pictures.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more information on the terms used please refer to our Glossary and Video Tutorials