Installation
Before you can use the Nop Fashion Theme you need to do some installation of the necessary plugins in nopCommerce.
1. Copy all folders from the Plugins folder of the downloaded theme into the Plugins folder of your nopCommerce installation\web site.
2. Copy the Fashion folder from the Themes folder of the downloaded theme into the Themes folder of your nopCommerce installation\web site.
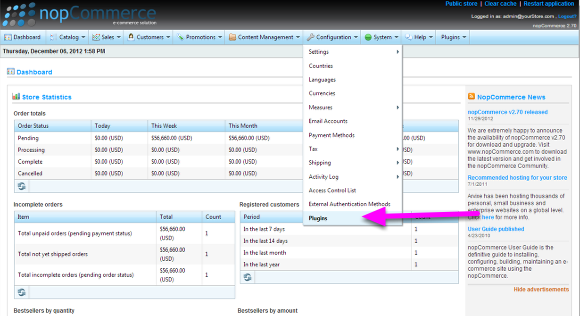
3. Go to the Admin panel of your NopCommerce web site and select Configuration -> Plugins:
When the Plugins page is opened, click on the button to the right that says "Reload list of plugins".
All the SevenSpikes plugins will be show and now you need to install them starting from the SevenSpikes.Core plugin. Just follow the steps below:
- Install the Seven Spikes Core plugin first
- Install all other Seven Spikes plugins except the Nop Fashion Theme
- Install the Nop Fashion Theme plugin last.
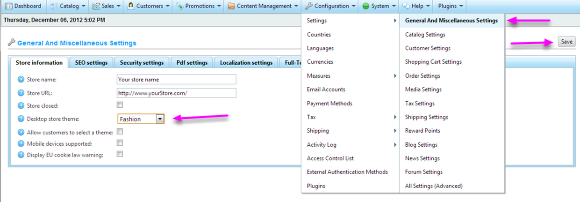
4. You now need to set the Fashion theme as active. For that purpose go to Configuration -> Settings -> General And Miscellaneous Settings
From the "Desktop store theme:" dropdown choose "Fashion" and after that click the button "Save" on the right top corner.
Now the "Fashion" theme is integrated into your nopCommerce web site.
5. Add Anywhere Slider on your homepage
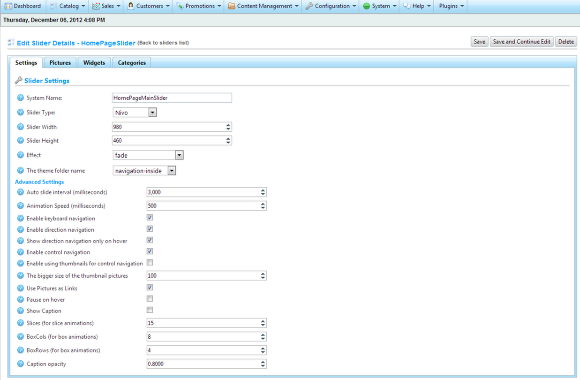
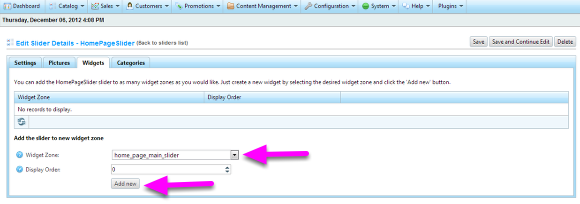
To add a slider to your homepage you will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create three sliders - home page main slider, home page left slider and home page right slider. Each of them should be mapped to a specific widget zone that can be chosen from the Widget Zone dropdown on the Widgets tab.
1. The big image on the Home page on the Demo site is actually an image from a slider added to the home_page_main_slider widget zone.
You need to create a new slider that is with dimensions 950px x 460px. You can name it whatever you want.
Then you need to upload a new image for this slider. Make sure the uplaoded image has the same size as the slider 950x460.
2. The image on the left site under the big image on the Home page on the Demo site is actually an image from a slider added to the fashion_home_page_left_slider widget zone.
You need to create a new slider that is with dimensions 472px x 124px. You can name it whatever you want.
Then you need to upload a new image for this slider. Make sure the uplaoded image has the same size as the slider 472x124.
3. The image on the right site under the big image on the Home page on the Demo site is actually an image from a slider added to the fashion_home_page_right_slider widget zone
You need to create a new slider that is with dimensions 472px x 124px. You can name it whatever you want.
Then you need to upload a new image for this slider. Make sure the uplaoded image has the same size as the slider 472x124.
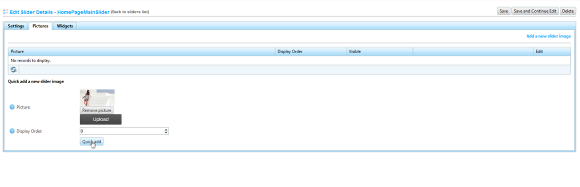
6. Once the three sliders are created you can add pictures to them. Just go to the Pictures tab and the fastest way is to use the Quick add option by only uploading a picture and clicking Quick Add button.
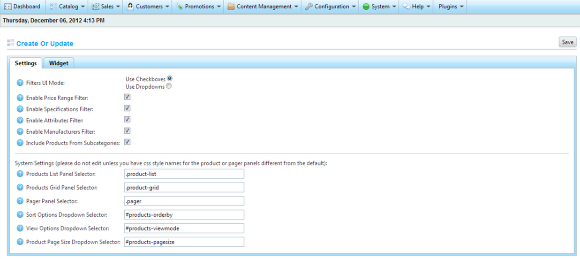
7. The Nop Fashion theme comes with the Nop Ajax Filters plugin. To configure them just go to Plugins -> Nop Ajax Filters -> Settings.
As you can see you can choose from Checkboxes and DropDowns for the filtering outlook. For more information on the plugin and the different options please read its online documentation.
NOTE: In order for the Nop Ajax Filters to work you need to add them to a widget zone. Please read step 8 to learn how to do this.
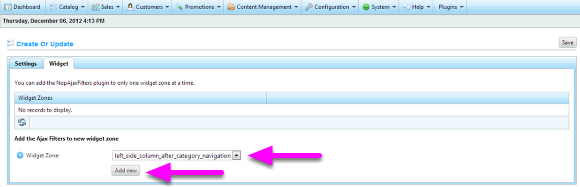
8. Adding the Nop Ajax Filters plugin to a widget zone.
In order for the Ajax Filters to work you need to add them to a widget zone. Just go to Plugins -> Nop Ajax Filters -> Settings.
Select a Widget Zone. We recommend the left_side_column_after_category_navigation widget zone. After that click the Add new button.
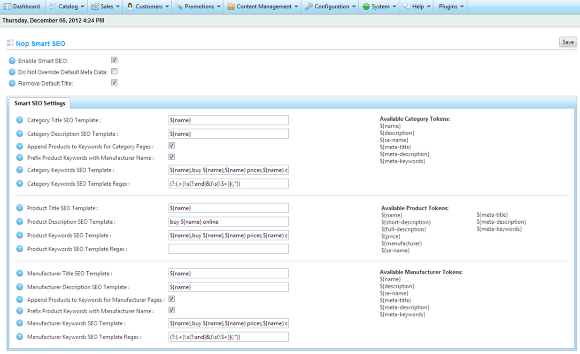
9. You will also need to configure and enable the Nop Smart SEO plugin. So go to Plugins -> Nop Smart SEO -> Settings. Default values will be used for populating meta data. If you want to change these default values please make sure you enter correct regular expression as described in the help of the plugin.
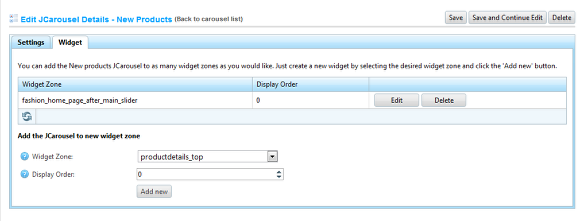
10. If you want to integrate client carousels in your website, you can use the Nop JCarousel plugin. There are 14 predefined data source types that can be used in 14 predefined widget zones specific to the Nop Fashion Theme.
This is an example of a carousel that shows the featured products of the shop on the home page of the theme. For more information please have a look at the Nop JCarousel online documentation.
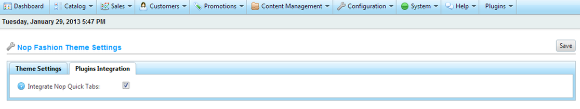
11. The Nop Fashion Theme has various functionalities that can be controlled via settings and you can take advantage of them. You can see them on the image below. You can access these settings from the Administration -> Plugins -> Nop Fashion Theme -> Settings.
- If you have purchased copyright removal from the nopCommerce website you can remove the "Powered by nopCommerce" link by checking the "Remove Copyright" option.