Installation
Before you can use the Nop Fashion Theme you need to do some installation of the necessary plugins in nopCommerce.
1. Copy the SevenSpikes.Core, SevenSpikes.Theme.Fashion, SevenSpikes.Nop.Plugins.AnywhereSliders, SevenSpikes.Nop.Plugins.NopQuickTabs, SevenSpikes.Nop.SmartSEO, SevenSpikes.Nop.AjaxFilters, SevenSpikes.Nop.Plugins.AjaxCart, SevenSpikes.Nop.Plugins.InstantSearch, SevenSpikes.Nop.Plugins.CloudZoom, SevenSpikes.Nop.Plugins.JCarousel and SevenSpikes.Nop.Plugins.CategoriesHeaderMenu folders from the Plugins folder of the downloaded theme into the Plugins folder of your nopCommerce installation\web site.
2. Copy the Fashion folder from the Themes folder of the downloaded theme into the Themes folder of your nopCommerce installation\web site.
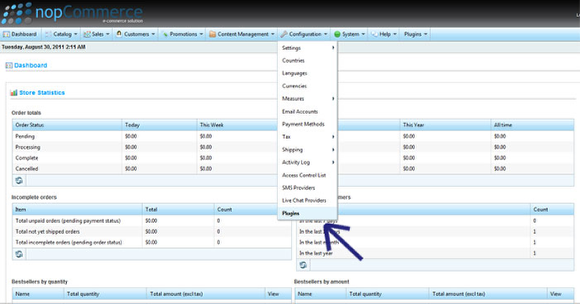
3. Go to the Admin panel of your NopCommerce web site and select Configuration -> Plugins:
4. Click on the button to the right that says "Reload list of plugins".
5. Scroll through the list of plugins to find the SevenSpikes.Core plugin and click on the Install button to install it.
6. Scroll through the list of plugins to find the Anywhere Sliders plugin and click on the Install button to install it.
7. Scroll through the list of plugins to find the Nop Quick Tabs plugin and click on the Install button to install it.
8. Scroll through the list of plugins to find the Nop Ajax Filters plugin and click on the Install button to install it.
9. Scroll through the list of plugins to find the Nop Ajax Cart plugin and click on the Install button to install it.
10. Scroll through the list of plugins to find the Nop Instant Search plugin and click on the Install button to install it.
11. Scroll through the list of plugins to find the Nop Categories Header Menu plugin and click on the Install button to install it.
12. Scroll through the list of plugins to find the Nop Smart SEO plugin and click on the Install button to install it.
13. Scroll through the list of plugins to find the Nop Cloud Zoom plugin and click on the Install button to install it.
14. Scroll through the list of plugins to find the Nop JCarousel plugin and click on the Install button to install it.
15. Scroll through the list of plugins to find the Fashion Theme plugin and click on the Install button to install it.
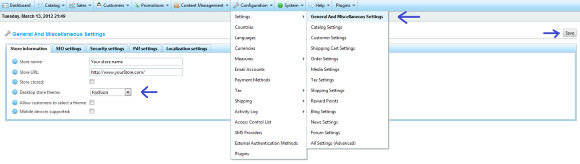
16. You now need to set the Fashion theme as active. For that purpose go to Configuration -> Settings -> General And Miscellaneous Settings
17. From the "Desktop store theme:" dropdown choose "Fashion" and after that click the button "Save" on the right top corner.
18. Now the "Fashion" theme is integrated into your nopCommerce web site.
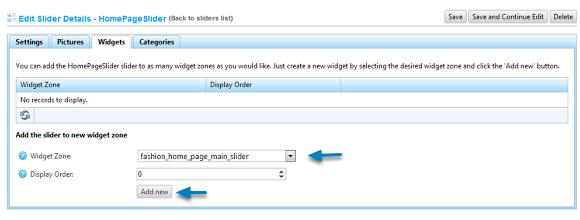
19. There are three predefined custom widget zones that are integrated in the Nop Fashion Theme and can be used for placing sliders on the home page: fashion_home_page_main_slider, fashion_home_page_left_slider, fashion_home_page_right_slider. You will need to go to Plugins -> Nop Anywhere Sliders -> Manage Sliders and create these three sliders. Each of them should be mapped to a specific widget zone that can be chosen from the Widget Zone dropdown on the Widgets tab.
1. The big image on the Home page on the Demo site is actually an image from a slider added to the fashion_home_page_main_slider widget zone.
You need to create a new slider that is with dimensions 950px x 460px. You can name it whatever you want.
Then you need to upload a new image for this slider. Make sure the uplaoded image has the same size as the slider 950x460.
2. The image on the left site under the big image on the Home page on the Demo site is actually an image from a slider added to the fashion_home_page_main_slider widget zone.
You need to create a new slider that is with dimensions 472px x 124px. You can name it whatever you want.
Then you need to upload a new image for this slider. Make sure the uplaoded image has the same size as the slider 472x124.
3. The image on the right site under the big image on the Home page on the Demo site is actually an image from a slider added to the fashion_home_page_main_slider widget zone
You need to create a new slider that is with dimensions 472px x 124px. You can name it whatever you want.
Then you need to upload a new image for this slider. Make sure the uplaoded image has the same size as the slider 472x124.
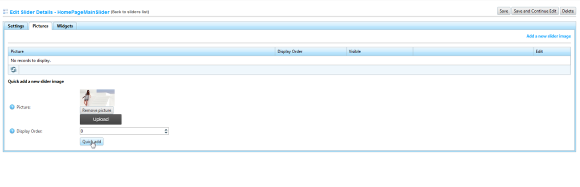
20 . Once the three sliders are created you can add pictures to them. Just go to the Pictures tab and the fastest way is to use the Quick add option by only uploading a picture and clicking Quick Add button.
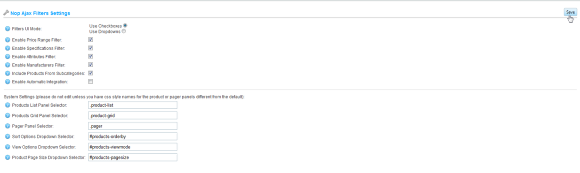
21. Now you need to enable the Nop Ajax Filters. Please go to Plugins -> Nop Ajax Filters -> Settings . Check all the checkboxes except the "Enable Automatic Integration" one. Finally click the Save button
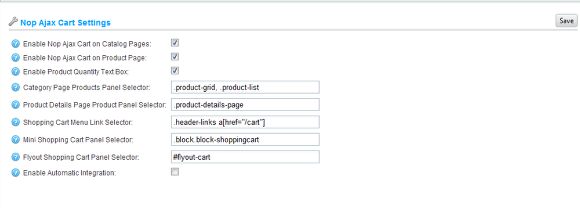
22. For best user experience you should configure and enable the Nop Ajax Cart plugin. For that purpose go to Plugins -> Nop Ajax Cart -> Settings.
There are several things to have in mind while configuring the Nop Ajax Cart. Please make sure the "Enable Automatic Integration" checkbox is unchecked. Now you can decide whether to enable the Ajax Add To Cart button on the product page or on the catalog pages or both. You can control this via the first checkboxes. You can also either show the quantity text box on the catalog pages or does not show. It is up to you. When you are ready with your configuration click the Save button on the top right corner.
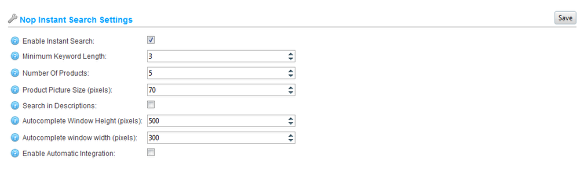
23. Now you should enable and configure the Nop Instant Search if you want your customers to quickly find the product they are searching for. To do that please go to Plugins -> Nop Instant Search -> Settings
There are several settings that can help you tune your Nop Instant Search. You can see them on the image above. When you are ready with all the settings click the Save button on the top right corner.
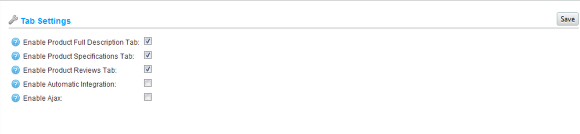
24. The last but one step is to configure the Nop Quick Tabs. For this purpose go to Plugins -> Nop Quick Tabs -> Settings and check any checkboxes you would like except the "Enable Automatic Deployment". Finally click Save. If you want to add your custom tabs please see the online documentation of the Nop Quick Tabs plugin.
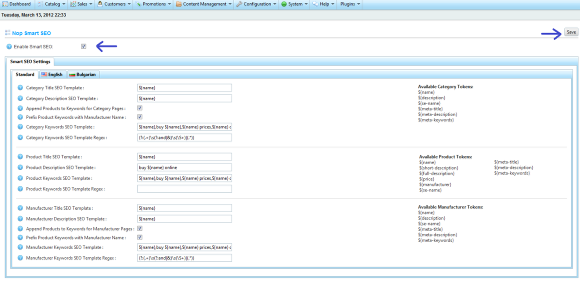
25. You may want to configure the Nop Smart SEO plugin. So go to Plugins -> Nop Smart SEO -> Settings. Check the "Enable Smart SEO" and then click Save. Now default values will be used for populating meta data. If you want to change these default values please make sure you enter correct regular expression as described in the help of the plugin.
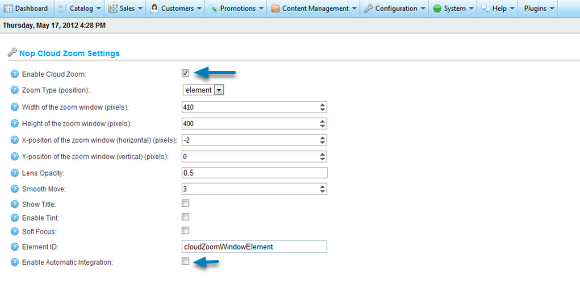
26. If your product pictures are high quality and you want to enhance the user experience of your web site you should configure and enable the Nop Cloud Zoom plugin. In order to set it up correctly you should go to Administration -> Plugins -> Nop Cloud Zoom -> Settings.
There are several settings that can help you tune your Nop Cloud Zoom. You can see them on the image above. The most important of them are the "Enable Automatic Integration" that should be unchecked and "Enable Cloud Zoom" that should be checked. When you are ready with all the settings click the Save button on the top right corner. For more information please visit the Nop Cloud Zoom documentation.
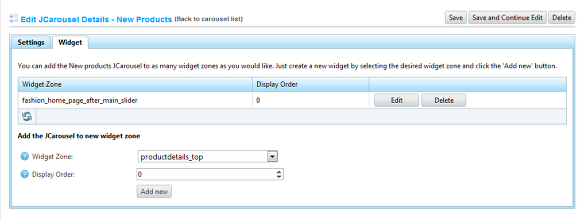
27. If you want to integrate client carousels in your website, you can use the Nop JCarousel plugin. There are 11 predefined data source types that can be used in 14 predefined widget zones specific to the Nop Fashion Theme.
This is an example of a carousel that shows the featured products of the shop on the home page of the theme. For more information please have a look at the Nop JCarousel online documentation.
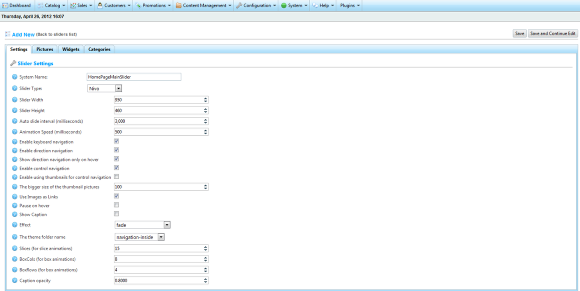
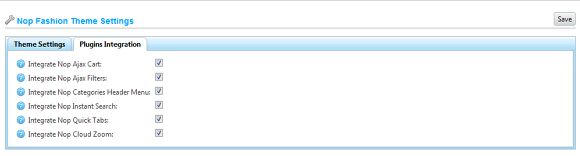
28. The Nop Fashion Theme has various functionalities that can be controlled via settings and you can take advantage of them. You can see them on the image below. You can access these settings from the Administration -> Plugins -> Nop Fashion Theme -> Settings.
- If you have purchased copyright removal from the nopCommerce website you can remove the "Powered by nopCommerce" link by checking the "Remove Copyright" option.