Installation
Nop Classic Theme comes with the trial versions of all plugins from the Nop Ultimate Plugin collection.
You can use the theme with or without the plugins but the plugins can add additional unique functionality on top of nopCommerce and help you manage your web site faster and easier.
All the plugins are styled for the Nop Classic Theme and can be managed from the nopCommerce administration.
We are sure that the theme in combination with the plugins will greatly improve the user experiance of your stores leading to better conversions and more sales.
1. Copy the nopClassic folder from the Themes folder of the theme package into the Themes folder of your nopCommerce installation\web site.
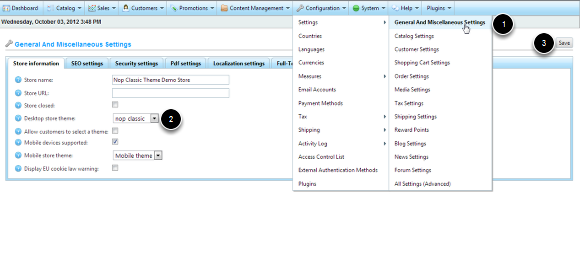
Then you now need to set the nopClassic theme as active. For that purpose go to Configuration -> Settings -> General And Miscellaneous Settings.
Then from the "Desktop store theme:" dropdown choose "nop Classic" and after that click the button "Save" on the right top corner.
2. Copy all folders from the Plugins folder of the theme package into the Plugins folder of your nopCommerce installation\web site.
NOTE: If you are working locally with the full source code, copy the plugins to the /Presentation/Nop.Web/Plugins folder. If you are working with deployed website or the builded version of nopCommerce copy the plugins to the Plugins folder.
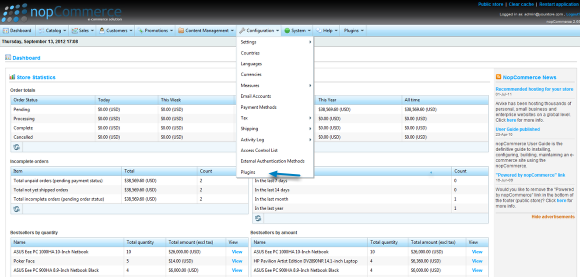
3. Go to the Admin panel of your NopCommerce web site and select Configuration -> Plugins:
When the Plugins page is opened then click on the button to the right that says "Reload list of plugins".
All the SevenSpikes plugins will be show and now you need to install them starting from the SevenSpikes.Core plugin.
NOTE: First you need to install the SevenSpikes.Core plugin.
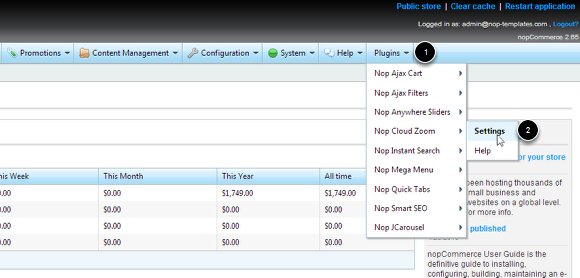
4. Now you need to configure the newly installed plugins. You can do so from the Plugins menu.
Some of the plugins have "Automatic integration" setting that automatically integrates them in the theme and you simply have to do nothing in order to integrate them.
While the others have Widget support and simply need to be added to a widget zone.
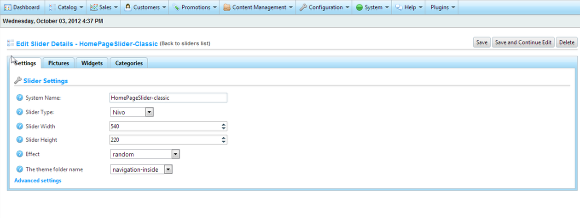
5. As you can see on the demo there is a slider integrated on the home page. In order to add it you need to go to Administration -> Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new slider with the following basic setting as shown on the screenshot below.
The width of the slider should be 540 as this is the width of the main column. The height should be the same as the height of the image you will show as part of the slider. After you populate the settings click the Save and Continue Edit button to continue configuring the slider. Now you should add pictures to the slider. This can be done on the Pictures tab. When you have chosen and uploaded the pictures you would like to show on the home page just map the slider to the home_page_top widget zone from the Widgets tab. For more info on how to work with the Nop Anywhere Sliders plugin you can read its online documentation.
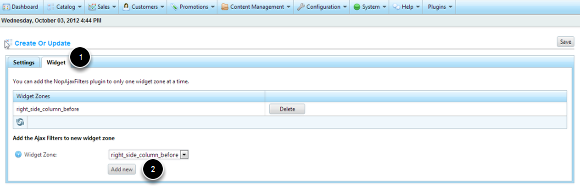
6. The next plugin that needs to be configured is the Nop Ajax Filters plugin. During installation it has been activated as a widget. You just need to map it to the corresponding widget zone in order to have the filters appear on category page.
In order to show the filters on the category page just go to Administration -> Plugins -> Nop Ajax Filters -> Settings and click on the Widgets tab. Then choose the right_side_column_before widget zone and click the Add new button. Now the filters will be placed on on the right column on the category page.
As the filters have widget support you can choose to place them on another place. This can be done by just changing the widget zone by choosing some other from the list.
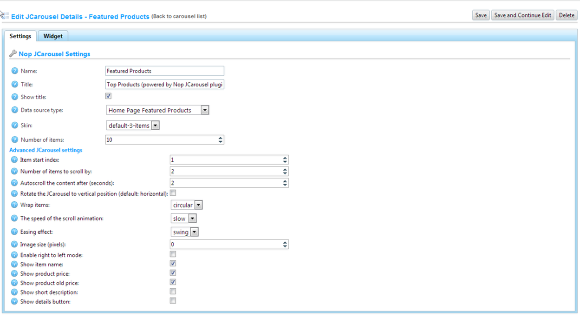
7. If you want to integrate client carousels in your website, you can use the Nop JCarousel plugin. There are more than 15 predefined data source types that can be used in more than 15 predefined widget zones.
You can do this via the administration part of the plugin. You can open it by going to Administration -> Plugins -> Nop JCarousel -> Manage JCarousels. Create a new carousel and populate the settings as you wish. You can see the settings on our demo on the screenshot above. The most important settings are marked on the image. After you you have set the setting click on the Save and Continue Edit button to continue configuring the carousel.
In order to show the carousel on the home page you need to map the carousel to the home_page_bottom widget zone. For more detailed information for this plugin you can check its online documentation. You can also create as manu carousels as you wish and add them to any widget zone you want by choosing it from the Widgets tab.
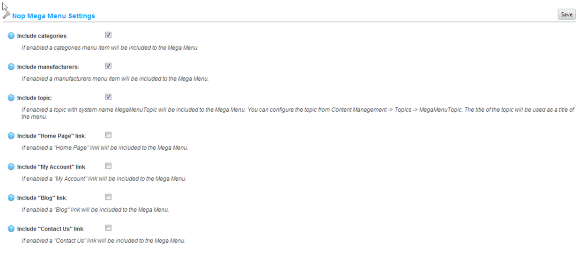
8. One of the most important plugins that needs to be configured is the Nop Mega Menu. There are a lot of setting that can change the overall look and feel of your site.
On the above image you can see the settings of the menu as it is on our demo site. From the first part of the administration some options are checked. You can always change the menu to suit your needs. For more information on all settings and options please visit the Nop Mega Menu online documentation.
9. The Nop Classic Theme comes with all our plugins integrated - some of them are integrated via the widget support, while the others are integrated via "Automatic Integration"
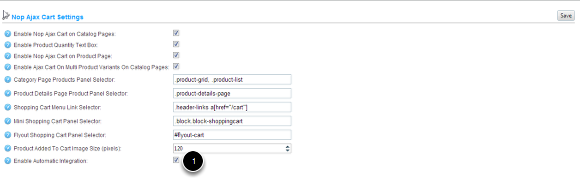
If you want to remove some of the plugins in the theme you can either disable them as a widget for those that have widget support by going to Administration -> Content Management -> Widgets or uncheck the Automatic Integration option on those that don't have widget support. See for example the Ajax Cart plugin on the screenshot.
10. Now the theme has been successfully installed and configured. Here you can find several tips and tricks for making it look better.
- Have a high quality square product images so that the zoom on the product page works better.
- Have a play with all the powerful plugins and read their documentation to see how you can use them properly and make the best of them.