Installation
Before you can use the Nop Beauty Theme you need to do some installation of the necessary plugins in nopCommerce.
1. Copy all folders from the Plugins folder of the downloaded theme into the Plugins folder of your nopCommerce installation\web site.
2. Copy the Beauty folder from the Themes folder of the downloaded theme into the Themes folder of your nopCommerce installation\web site.
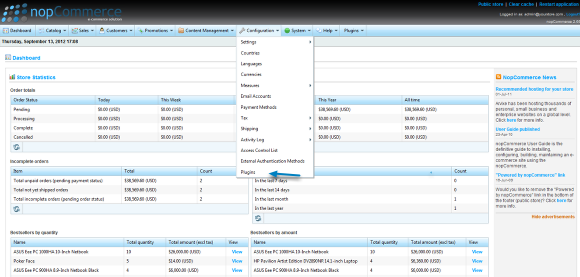
3. Go to the Admin panel of your NopCommerce web site and select Configuration -> Plugins:
When the Plugins page is opened, click on the button to the right that says "Reload list of plugins".
All the SevenSpikes plugins will be show and now you need to install them starting from the SevenSpikes.Core plugin. Just follow the steps below:
- Install the Seven Spikes Core plugin first
- Install all other Seven Spikes plugins except the Nop Beauty Theme
- Install the Nop Beauty Theme plugin last.
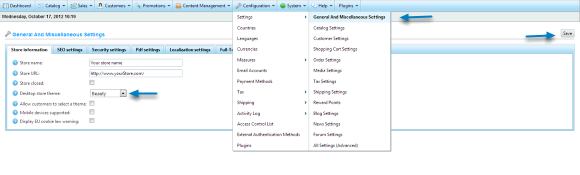
4. You now need to set the Beauty theme as active. For that purpose go to Configuration -> Settings -> General And Miscellaneous Settings
From the "Desktop store theme:" dropdown choose "Beauty" and after that click the button "Save" on the right top corner.
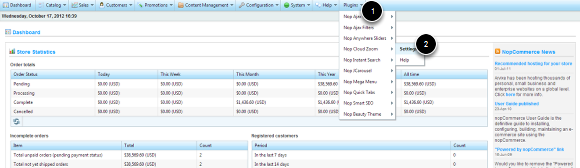
5. Now you need to configure the newly installed plugins. You can do so from the Plugins menu.
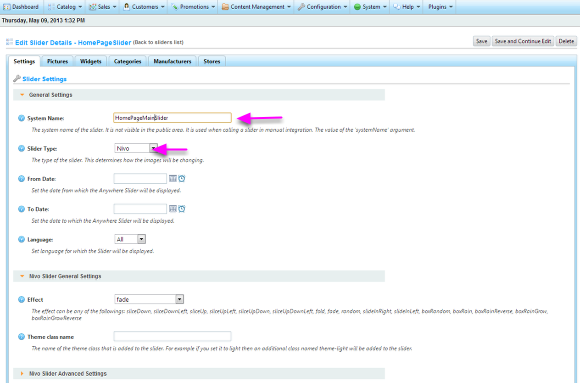
6. As you can see on the demo there is a slider integrated on the home page. In order to add it you need to go to Administration -> Plugins -> Nop Anywhere Sliders -> Manage Sliders and create a new slider with the following basic setting as shown on the screenshot below.
After you populate the settings click the Save and Continue Edit button to continue configuring the slider. Now you should add pictures to the slider. This can be done on the Pictures tab. When you have chosen and uploaded the pictures you would like to show on the home page just map the slider to the home_page_slider_top widget zone from the Widgets tab. For more info on how to work with the Nop Anywhere Sliders plugin you can read its online documentation.
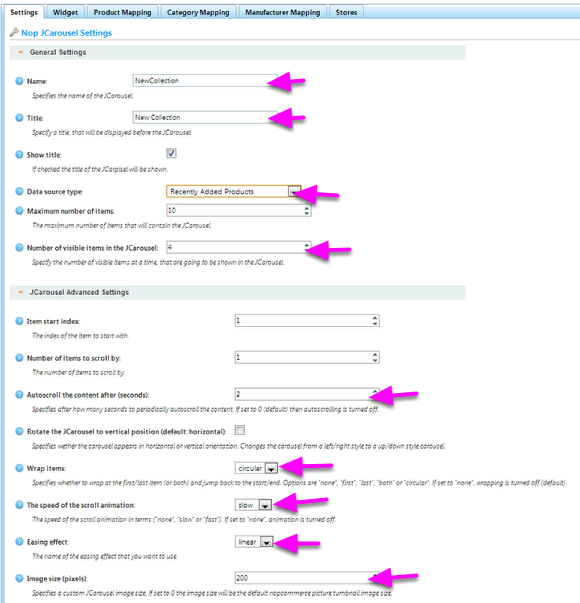
7. If you want to integrate client carousels in your website, you can use the Nop JCarousel plugin. There are 14 predefined data source types that can be used in 15 predefined widget zones specific to the Nop Beauty Theme.
You can do this via the administration part of the plugin. You can open it by going to Administration -> Plugins -> Nop JCarousel -> Manage JCarousels. Create a new carousel and populate the settings as you wish. You can see the settings on our demo on the screenshot above. The most important settings are marked on the image. After you you have set the setting click on the Save and Continue Edit button to continue configuring the carousel.
In order to show the carousel on the home page just below the news as seen on the demo you need to map the carousel to the jcarousel_home_page_after_news widget zone. For more detailed information for this plugin you can check its online documentation. You can also create as manu carousels as you wish and add them to any widget zone you want by choosing it from the Widgets tab.
8. One of the most important plugin is the Nop Mega Menu. There are a lot of setting that can change the overall look and feel of your site. The plugin should have been automatically configured during install, but if you want you can always change the menu to suits your needs.
For more information on all settings and options please visit the Nop Mega Menu online documentation.
9. Now the theme has been successfully installed and configured. Here you can find several tips and tricks for making it look better.
- Have 3 products marked as "Show on home page".
- Have 3 categories if you wish marked as "Show on home page"
- Have some news so that they are displayed on the home page.
- Edit the Home Page Text topic to suit your needs.
- Have a carousel showing 4 products(using the default-4-items skin) that are auto rotated on the home page and mapped to the jcarousel_home_page_after_news.
- There are several locale resources that you may want to change to suit your needs - "The Connect With Us" section in the footer. You need to edit the following locale resources - SevenSpikes.Themes.Beauty.Common.ConnectWithUs.Phone , SevenSpikes.Themes.Beauty.Common.ConnectWithUs.Mobile , SevenSpikes.Themes.Beauty.Common.ConnectWithUs.Email .
- There are two resources in the header that can be changed via the administration also. The phone comes from the following locale resource - SevenSpikes.Themes.Beauty.Common.HeaderContacts.Phone. The email in the header is consisted from two locale resources due to anti-spam precautions. The first locale resource is SevenSpikes.Themes.Beauty.Common.HeaderContacts.EmailName and the second is SevenSpikes.Themes.Beauty.Common.HeaderContacts.EmailDomain. These resources can be changed from the administration.
- Make sure that the "Product thumbnail image size (catalog)", "Category thumbnail image size" media settings are set to 200.
- Make sure the "Product thumbnail image size (product page)" media setting is set to 78 if the Nop Cloud Zoom is integrated. Otherwise it can be set to 90 for better display.
- Have a high quality square product images so that the zoom on the product page works better.
- Have a play with all the plugins and read their documentation to see how you can use them properly and make the best of them.
For more detailed information on the terms used please refer to our Glossary.