Integration
Once the Nop Ajax Cart plugin is installed you need to integrate it in your web site. You have two options for this: Automatic or Manual.
1. Automatic Integration
If your are working of the default NopCommerce installation and the Dark Orange theme and you have not done any modifications to the layout of your nopCommerce web site,
you can use the Automatic Integration option of the Nop Ajax Cart. To enable this option, from the Admin panel:
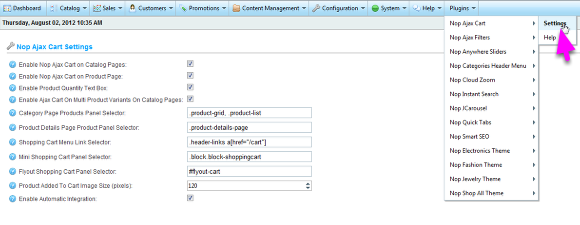
a) Go to Plugins -> Nop Ajax Cart -> Settings:
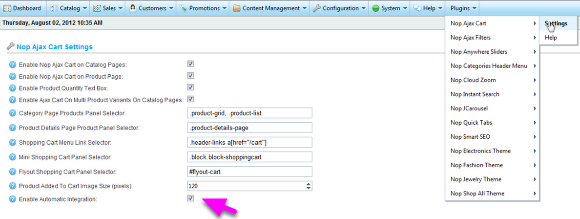
b) Check the Enable Automatic Integration checkbox:
2. Manual Integration
If you have done modifications to your NopCommerce installation, for example you have a custom Layout\Master Page or a custom Category, Manufacturer or Product Details View,
you need to integrate your Nop Ajax Cart manually. To integrate your Nop Ajax Cart manually:
a) Make sure that the Enable Automatic Integration option in the Nop Ajax Cart Settings is unchecked.
b) To integrate the plugin to the Product List Views like the Category and Manufacturer pages, you need to edit the Views\Catalog\_ProductBox.cshtml view.
Replace this line of razor code:
<input type="button" value="@T("ShoppingCart.AddToCart")" class="productlistaddtocartbutton" onclick="setLocation('@Url.RouteUrl("AddProductToCart", new { productId = Model.Id })')" />
With the following:
@Html.Action("GetAddProductToCartAjaxButton", "NopAjaxCart", new { ProductId = Model.Id, ButtonValue = Model.ProductPrice.AvailableForPreOrder ? T("ShoppingCart.PreOrder") : T("ShoppingCart.AddToCart") })
For example:
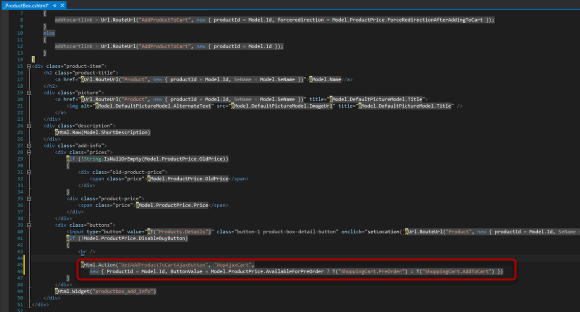
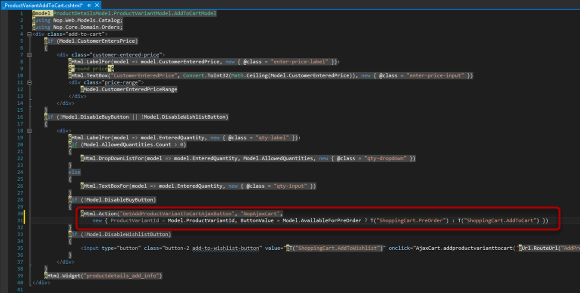
c) To integrate the plugin to the Product Details Page, you need to edit the Views\Catalog\_ProductVariantAddToCart view.
Replace this line of razor code:
<input type="submit" name="addtocart-@(Model.ProductVariantId)" class="productvariantaddtocartbutton" value="@T("ShoppingCart.AddToCart")" />
With the following:
@Html.Action("GetAddProductVariantToCartAjaxButton", "NopAjaxCart", new { ProductVariantId = Model.ProductVariantId, ButtonValue = Model.AvailableForPreOrder ? T("ShoppingCart.PreOrder") : T("ShoppingCart.AddToCart") })
For example:
Your Nop Ajax Cart should now be successfully integrated.
After installing and integrating the Nop Ajax Cart you can change the settings of the Nop Ajax Cart by going to the Admin panel and choosing the Plugins -> Nop Ajax Cart -> Settings menu.